
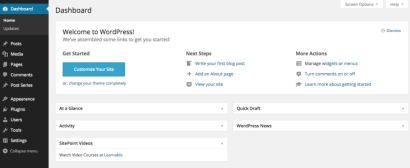
Widgets WordPress Widgets API membolehkan tema dan plugin menambah, mengeluarkan atau meletakkan semula widget papan pemuka WordPress. Papan pemuka WordPress adalah perkara pertama yang kita lihat ketika kita log masuk ke skrin pentadbiran WordPress. API widget papan pemuka WordPress telah tersedia dari WordPress 2.7 dan seterusnya.
Dalam tutorial ini kita akan melihat tindakan dan fungsi yang berbeza yang disediakan oleh API. Dan, bagaimana untuk menambah, mengeluarkan dan meletakkan widget papan pemuka menggunakan API ini.
Takeaways Key
di belakang tempat widget papan pemuka WordPress
Secara dalaman, widget papan pemuka WordPress adalah kotak meta WordPress. Widget Dashboard API menggunakan API Kotak Meta WordPress untuk menambah, mengeluarkan dan meletakkan widget papan pemuka.
Menambah widget papan pemuka
Kami boleh menambah widget ke papan pemuka WordPress menggunakan fungsi wp_add_dashboard_widget. Kita perlu membungkus fungsi ini di dalam cangkuk wp_dashboard_setup.
Berikut adalah beberapa contoh kod mengenai cara menggunakan wp_add_dashboard_widget:
<span>function add_dashboard_widget()
</span><span>{
</span><span>wp_add_dashboard_widget("sitepoint", "SitePoint Videos", "display_sitepoint_dashboard_widget");
</span><span>}
</span>
<span>function display_sitepoint_dashboard_widget()
</span><span>{
</span><span>echo "Watch Video Courses at <a href="http://learnable.com">Learnable</a>";
</span><span>}
</span>
<span>add_action("wp_dashboard_setup", "add_dashboard_widget");</span>
Di sini, kami memanggil wp_add_dashboard_widget di dalam add_dashboard_widget, yang dicetuskan oleh cangkuk wp_dashboard_setup.
wp_add_dashboard_widget
mengambil tiga hujah. Berikut adalah hujah:
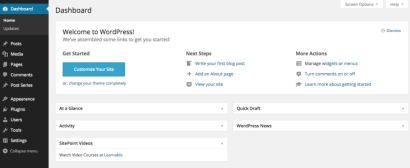
Begini cara widget kelihatan:

mengeluarkan widget papan pemuka
Kami boleh mengeluarkan widget papan pemuka lalai atau adat menggunakan fungsi Rove_meta_box. Kami perlu membungkus fungsi ini dalam fungsi wp_dashboard_setup.
Begini cara kami menggunakan REAVE_META_BOX:
<span>function add_dashboard_widget()
</span><span>{
</span><span>wp_add_dashboard_widget("sitepoint", "SitePoint Videos", "display_sitepoint_dashboard_widget");
</span><span>}
</span>
<span>function display_sitepoint_dashboard_widget()
</span><span>{
</span><span>echo "Watch Video Courses at <a href="http://learnable.com">Learnable</a>";
</span><span>}
</span>
<span>add_action("wp_dashboard_setup", "add_dashboard_widget");</span>
Di sini, kami memanggil fungsi Rove_meta_box di dalam fungsi Rove_Dashboard_Widget, yang memang dicetuskan oleh tindakan WP_Dashboard_Setup.
membuang_meta_box mengambil tiga argumen, mereka adalah:
widget kedudukan di papan pemuka
Secara lalai, widget baru ditambah ke kiri bawah halaman papan pemuka. API Widgets Dashboard WordPress tidak menyediakan cara untuk mengubah kedudukan widget. Walau bagaimanapun, kita boleh menggodam pembolehubah WordPress Core $ WP_META_BOX sebagai penyelesaian.
Berikut adalah contoh bagaimana kita boleh memindahkan widget kita ke bahagian atas:
<span>function add_dashboard_widget()
</span><span>{
</span><span>wp_add_dashboard_widget("sitepoint", "SitePoint Videos", "display_sitepoint_dashboard_widget");
</span><span>}
</span>
<span>function display_sitepoint_dashboard_widget()
</span><span>{
</span><span>echo "Watch Video Courses at <a href="http://learnable.com">Learnable</a>";
</span><span>}
</span>
<span>add_action("wp_dashboard_setup", "add_dashboard_widget");</span>
Anda boleh mengubah array ini dan menukar kedudukan widget seperti yang diperlukan.
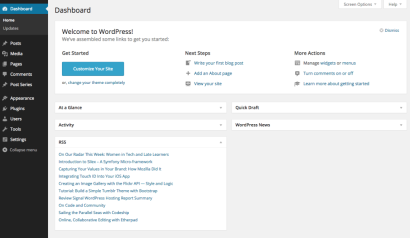
memaparkan suapan RSS dalam widget papan pemuka
Mari buat widget papan pemuka yang mengambil suapan RSS SitePoint, kemudian memaparkannya. Kami akan menggunakan API WordPress untuk mengambil dan menghuraikan suapan RSS.
Inilah kod untuk widget kami:
<span>function remove_dashboard_widget()
</span><span>{
</span><span>remove_meta_box("sitepoint", "dashboard", "normal");
</span><span>}
</span>
<span>add_action("wp_dashboard_setup", "remove_dashboard_widget");</span>
Di sini, kami termasuk fail "feed.php", yang mendedahkan semua API yang diperlukan untuk bekerja dengan RSS di WordPress. Kemudian, kami menggunakan fetch_feed untuk memuat turun dan menghuraikan suapan RSS, akhirnya kami memaparkan 10 item RSS.
Berikut adalah widget papan pemuka RSS kami seperti:

Kesimpulan
Banyak plugin WordPress seperti Analytics, WooCommerce Addons dan pelbagai sambungan pemantauan menggunakan API Widgets Dashboard. API Widgets Dashboard WordPress adalah salah satu API yang paling penting untuk pemaju WordPress, dalam contoh ini kami telah membawakan anda melalui beberapa contoh asas. Sila berasa bebas untuk memberi komen mengenai pengalaman anda dengan API di bawah.
Soalan Lazim mengenai WordPress Dashboard Widgets API
Bagaimana saya boleh menambah widget baru ke papan pemuka WordPress saya?
Menambah widget baru ke papan pemuka WordPress anda adalah proses mudah. Pertama, anda perlu membuat fungsi yang mengeluarkan kandungan widget anda. Kemudian, anda perlu mendaftarkan fungsi ini dengan WordPress menggunakan fungsi wp_add_dashboard_widget. Fungsi ini mengambil tiga parameter: id widget, namanya, dan fungsi yang mengeluarkan kandungannya. Sebaik sahaja anda telah melakukan ini, widget anda akan muncul di papan pemuka anda.
Bolehkah saya mengeluarkan widget sedia ada dari papan pemuka WordPress saya? Ini boleh dilakukan dengan menggunakan fungsi Rove_meta_box. Fungsi ini mengambil tiga parameter: id widget yang anda ingin keluarkan, skrin di mana widget dipaparkan, dan konteks di mana widget dipaparkan. Widget?
Penampilan widget papan pemuka anda boleh disesuaikan menggunakan CSS. Anda boleh menambah CSS tersuai ke fail gaya.css tema anda atau gunakan plugin CSS tersuai. Anda boleh menargetkan widget khusus dengan menggunakan ID mereka sebagai pemilih CSS.
Bolehkah saya mengawal kedudukan widget papan pemuka saya? Ini boleh dilakukan dengan menggunakan cangkuk tindakan WP_DASHBOARD_SETUP. Cangkuk ini membolehkan anda menentukan kedudukan widget anda di papan pemuka.
Bagaimana saya boleh menambah data tersuai ke widget papan pemuka saya?
Anda boleh menambah data tersuai ke widget papan pemuka anda dengan membuat fungsi yang mengeluarkan data dan mendaftarkan fungsi ini dengan WordPress menggunakan fungsi wp_add_dashboard_widget. Data boleh menjadi apa sahaja yang anda mahukan, seperti statistik, graf, atau bentuk tersuai. . Ini boleh dilakukan dengan memupuk fail JavaScript yang diperlukan dan menggunakan cangkuk tindakan wp_ajax_ untuk mengendalikan permintaan ajax di sisi pelayan.
Widget papan pemuka anda interaktif dengan menggunakan JavaScript. Anda boleh memupuk fail JavaScript anda menggunakan fungsi wp_enqueue_script dan kemudian gunakan javascript untuk menambah interaktiviti ke widget anda. Tambah pelbagai contoh widget yang sama ke papan pemuka anda. Setiap widget mesti mempunyai ID yang unik, jadi jika anda ingin menambah beberapa contoh widget yang sama, anda perlu mendaftarkan setiap contoh sebagai widget berasingan dengan ID yang unik. Skrin di WordPress?
Ya, anda boleh menambah widget papan pemuka ke skrin lain di WordPress. Ini boleh dilakukan menggunakan fungsi add_meta_box. Fungsi ini membolehkan anda menambah widget ke mana -mana skrin di WordPress, bukan hanya papan pemuka. pertanyaan. Anda boleh menambah pertanyaan media ini ke fail gaya.css tema anda atau gunakan plugin CSS tersuai. Anda boleh menyasarkan widget tertentu dengan menggunakan ID mereka sebagai pemilih CSS.
Atas ialah kandungan terperinci Pengenalan kepada API Widgets WordPress Dashboard. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Betapa selamatnya WordPress sebagai platform CMS?May 05, 2025 am 12:01 AM
Betapa selamatnya WordPress sebagai platform CMS?May 05, 2025 am 12:01 AMWordpresscanbesecureifmanagedproperly.1) Keepthewordpresscoreupdatedtopatchvulnerabilities.2) vetandupdatepluginsandthemesfromreputablesources.3)
 Apa jenis laman web yang boleh anda bina dengan WordPress CMS?May 04, 2025 am 12:06 AM
Apa jenis laman web yang boleh anda bina dengan WordPress CMS?May 04, 2025 am 12:06 AMWordpresscanbuildvarioustypesofwebsites: 1) peribadiBlogs, easyTosetupwiththemesandplugins.2) Businesswebsites, menggunakandrag-and-dropbuilders.3) e-commerceplatforms, withwooComerceForseMlessintegration.4)
 Apakah kebaikan dan keburukan menggunakan WordPress sebagai CMS anda?May 03, 2025 am 12:09 AM
Apakah kebaikan dan keburukan menggunakan WordPress sebagai CMS anda?May 03, 2025 am 12:09 AMWordpressisapowercmswithsignificantanvantagesandchallenges.1) it'suser-friendlyandcustomizable, idealforbeginners.2) itsflexabilitycanleadtositebloatandsecurityissuesifNotManagedProperly.3)
 Bagaimanakah WordPress berbanding dengan platform CMS yang popular?May 02, 2025 am 12:18 AM
Bagaimanakah WordPress berbanding dengan platform CMS yang popular?May 02, 2025 am 12:18 AMWordPressExcelSineaseOfuseAdadapTability, makeitidealforbeginnersandsmalltomedium-bersaiz-perniagaan.1) easeofuse: wordpressisuser-friendly.2) Keselamatan: DrupalleadSwithSwithStrongseCurityFeatures.3)
 Bolehkah anda menggunakan WordPress untuk membina tapak keahlian?May 01, 2025 am 12:08 AM
Bolehkah anda menggunakan WordPress untuk membina tapak keahlian?May 01, 2025 am 12:08 AMYa, YouCanusewordPresstobuildamembershipsite.here'show: 1) usepluginslikememberpress, dibayarmembersubscriptions, orwoocommercorusermanagement, contentaccesscontrol, andpaymenthandling.2) ensureContentProtectionPlugShugdeShugdeShugdeShugdeShugdeShugdeSandatedPlugDeSandPlugdeAdAdAdAdAdAdAdAdAdAdAdAdAdAdAdAdAdeSandmandasi
 Adakah WordPress memerlukan pengetahuan pengekodan untuk digunakan sebagai CMS?Apr 30, 2025 am 12:03 AM
Adakah WordPress memerlukan pengetahuan pengekodan untuk digunakan sebagai CMS?Apr 30, 2025 am 12:03 AMAnda tidak memerlukan pengetahuan pengaturcaraan untuk menggunakan WordPress, tetapi menguasai pengaturcaraan dapat meningkatkan pengalaman. 1) Gunakan CSS dan HTML untuk menyesuaikan gaya tema. 2) Pengetahuan PHP boleh mengedit fail topik dan menambah fungsi. 3) Tag plug-in dan meta tersuai dapat mengoptimumkan SEO. 4) Perhatikan sandaran dan penggunaan sub-topik untuk mengelakkan masalah kemas kini.
 Apakah pertimbangan keselamatan semasa menggunakan WordPress?Apr 29, 2025 am 12:01 AM
Apakah pertimbangan keselamatan semasa menggunakan WordPress?Apr 29, 2025 am 12:01 AMTOSECUREAWORDPRESSSITE, FOLLONGETESTEPS: 1) Sering-kerapDateWordPresscore, Tema, danPluginstopatchVulnerabilities.2) USESTRONG, UNIQUEPASSWORDSANDENABLETWO-FACTORAUTHENTICATIFICE.3)
 Bagaimanakah WordPress dibandingkan dengan pembina laman web lain?Apr 28, 2025 am 12:04 AM
Bagaimanakah WordPress dibandingkan dengan pembina laman web lain?Apr 28, 2025 am 12:04 AMWordPressExcelSoverotherWebsiteBuildersDuetoitsflexability, skalability, andopen-sourcenature.1) it'saversatilecmswithextensiveCustomizationOptionsViAthemesandplugins.2) ITSLELEYNINGECURVEISTEBUTOFFERSPOFFERSPOWERSPEMARSPEMASTIRCEMASTIS


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),







