Rumah >hujung hadapan web >tutorial js >Bina sambungan Chrome anda sendiri menggunakan sudut 2 & typescript
Bina sambungan Chrome anda sendiri menggunakan sudut 2 & typescript
- 尊渡假赌尊渡假赌尊渡假赌asal
- 2025-02-18 10:05:09942semak imbas
Tutorial ini menunjukkan membina lanjutan krom menggunakan Angular 2 dan Typescript untuk menguruskan penanda halaman secara langsung dalam halaman tab baru. Ia meningkatkan kedua -dua fungsi dan daya tarikan visual pengalaman tab baru lalai.
Ciri -ciri Utama:
- memanfaatkan Angular 2 dan TypeScript untuk kod kod berstruktur dan diselenggarakan.
- mengintegrasikan penanda buku terus ke halaman tab baru, menawarkan pengalaman pengguna yang disesuaikan.
- menyediakan persekitaran pembangunan yang diselaraskan menggunakan editor teks, NPM, dan akaun pemaju Google (untuk penerbitan).
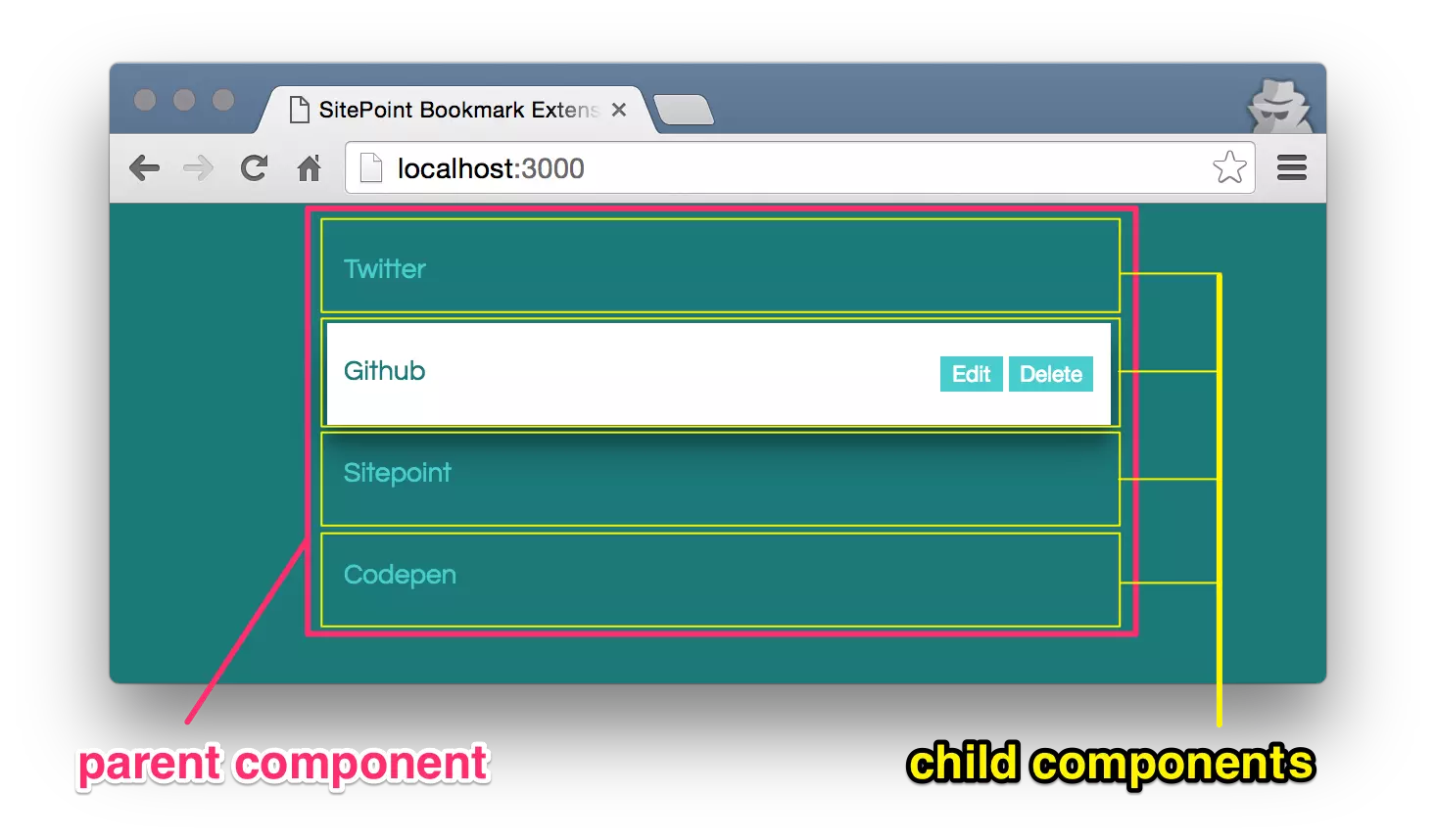
- menggunakan seni bina berasaskan komponen Angular 2, bermula dengan komponen penanda buku yang mudah dan berkembang ke komponen senarai untuk menguruskan beberapa penanda buku.
- menggunakan perkhidmatan sudut dan storan tempatan untuk menguruskan keadaan aplikasi dan berterusan data penanda buku merentasi sesi.
- termasuk ikon tindakan penyemak imbas untuk menambah halaman semasa ke penanda buku.
- Menggantikan halaman tab baru lalai dengan pengurus penanda buku tersuai.
- Meliputi ujian, pembungkusan, dan penyediaan untuk pengedaran kedai web Chrome, memastikan konfigurasi yang betul
manifest.json.
Struktur Projek dan Persediaan:
(konfigurasi pengkomputeran TypeScript), tsconfig.json (NPM Dependencies and Scripts), dan package.json (metadata lanjutan Chrome). Fail manifest.json termasuk pergantungan sudut 2 dan skrip NPM untuk penyusunan dan persediaan pelayan pembangunan. Fail awal package.json termasuk maklumat sambungan asas. manifest.json
 tutorial kemudian membimbing anda melalui membuat komponen sudut:
tutorial kemudian membimbing anda melalui membuat komponen sudut:
(untuk menguruskan senarai penanda buku). Komponen ini berinteraksi dengan bookmark.component.ts untuk mengendalikan kegigihan data menggunakan storan tempatan. list.component.ts termasuk template HTML (list.service.ts menggunakan templat (bookmark.component) untuk memaparkan senarai penanda buku, menggunakan bookmark.html untuk melelehkan penanda buku. Data penanda buku lalai disediakan dalam list.component. list.html
*ngFor list.data.constant.ts


Tutorial menerangkan cara menambah fungsi sambungan krom:
- Ikon Tindakan Pelayar: Ikon ditambahkan ke bar alat Chrome untuk membolehkan pengguna menambah laman web yang sedang dilihat sebagai penanda buku. Fungsi ini dilaksanakan menggunakan skrip Chrome
browserActiondan skripeventPage.ts. - Tab baru Override: Halaman tab baru lalai digantikan dengan pengurus penanda buku tersuai yang dibina dengan Angular. Ini dikonfigurasikan dalam fail
manifest.jsonmenggunakan harta"chrome_url_overrides".
Fail manifest.json dikemas kini untuk memasukkan ikon, butiran tindakan pelayar, dasar keselamatan kandungan, keizinan (untuk mengakses tab aktif), dan menimpa halaman tab baru.
Ujian dan pengedaran:
untuk diedarkan melalui kedai web Chrome. chrome://extensions/
.zip
Tutorial mencadangkan beberapa bidang untuk penambahbaikan, termasuk menambah ciri (mis., Skim warna, import penanda halaman), peningkatan UX, unit dan ujian akhir-ke-akhir, proses membina yang lebih mantap, dan penerbitan ke kedai web Chrome. Ia juga menyediakan pautan kepada sumber yang berkaitan untuk pembelajaran selanjutnya. Seksyen Soalan Lazim yang komprehensif menangani soalan umum yang berkaitan dengan bangunan sambungan krom dengan sudut 2.
Atas ialah kandungan terperinci Bina sambungan Chrome anda sendiri menggunakan sudut 2 & typescript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

