
- Log masuk lalai WordPress dan halaman pendaftaran boleh disesuaikan menggunakan plugin seperti Profile untuk mengintegrasikan dengan lebih baik dengan reka bentuk laman web keseluruhan.
- dengan ProfilePress, Login WordPress Custom, Pendaftaran, dan Kata Laluan boleh dibuat tanpa menulis sebarang kod PHP, menggunakan shortcode sebaliknya.
- Setelah membuat halaman tersuai, Log masuk WordPress lalai, pendaftaran, dan halaman semula kata laluan boleh diarahkan ke alternatif -alternatif ini.
- Plugin ProfilePress juga membolehkan penciptaan widget untuk bentuk tersuai ini, yang boleh ditambah dengan mudah ke mana -mana kawasan widgeted atau bar sisi di laman web.
Terdapat rasa tidak hormat yang sihat untuk log masuk lalai WordPress dan halaman pendaftaran, kerana mereka tinggal di luar laman web tanpa mematuhi reka bentuk tapak.
Apabila membuat laman web untuk pelanggan, anda mungkin mahukan halaman log masuk yang lebih disesuaikan, supaya ia mengintegrasikan dengan baik dengan reka bentuk laman web secara keseluruhan. Terdapat juga banyak plugin yang memanjangkan WordPress di mana halaman pendaftaran dan log masuk digunakan oleh pengguna akhir, bukan hanya pentadbir tapak.
Beberapa pemaju telah mengeluarkan beberapa jenis plugin untuk menyesuaikan log masuk lalai dan borang pendaftaran di WordPress seperti Customizer Page Login Custom.
keluhan tentang halaman akaun lalai tidak terutamanya kerana ia tidak cantik, tetapi kerana ia tidak mempunyai sambungan ke laman web dan rasa.
Carian Google cepat untuk membina halaman pendaftaran dan log masuk tersuai untuk WordPress mendedahkan tutorial yang ditujukan kepada pemaju PHP/WordPress yang maju. Ini OK jika anda berpengalaman, tetapi sebagai seseorang yang ditulis banyak tutorial pemaju, saya tahu ada juga penonton yang memerlukan sesuatu yang lebih mudah.
Dalam tutorial ini, kami akan belajar bagaimana untuk membina halaman Login WordPress, Pendaftaran dan Kata Laluan Custom dengan plugin yang telah saya bawa dipanggil ProfilePress, semuanya tanpa menulis satu baris kod PHP. Sudah tentu, jika anda seorang pemaju, anda dialu -alukan untuk menyemak kod itu juga.
Reka bentuk bentuk di bawah adalah apa yang akan digunakan dalam tutorial ini.
Lihat Log masuk Profil Pen sp untuk WordPress oleh Agbonghama Collins (@collizo4sky) pada codepen.
Lihat pendaftaran Profil Pen sp untuk WordPress oleh Agbonghama Collins (@collizo4sky) pada codepen.
lihat penetapan semula kata laluan pena oleh Agbonghama Collins (@collizo4sky) di codepen.
Jika anda ingin melompat ke hadapan tutorial, anda boleh melihat demo halaman log masuk, pendaftaran dan kata laluan.
Memperkenalkan ProfilePress
ProfilePress adalah plugin WordPress yang menjadikan akaun pengguna bangunan (log masuk, pendaftaran, tetapan semula kata laluan, dan edit profil) borang dan profil front-end bodoh mudah tanpa perlu kod mana-mana pengesahan PHP, pengesahan dan sistem kebenaran di sisi pelayan . Ia adalah sesuatu yang saya lihat keperluan, jadi saya menciptanya. Sudah menjadi projek yang menarik untuk diusahakan, sesuatu yang saya akan berkongsi lebih banyak mengenai artikel masa depan.
3ProfilePress bukanlah jenis plugin drag-and-drop, sebaliknya ia menggunakan shortcode sebagai sistem templatingnya untuk membina borang akaun dan profil front-end.
shortcode adalah untuk profilPress apa hendal dan ranting masing -masing untuk JavaScript dan PHP masing -masing. Anda mungkin sudah biasa dengan kod pendek jika anda telah menggunakan plugin seperti borang graviti, Borang Hubungi 7 atau Galeri NextGen. Mereka sangat mudah digunakan.
Tanpa berlengah lagi, mari kita mulakan dengan membina borang log masuk, pendaftaran dan kata laluan WordPress.
halaman log masuk tersuai
Mula -mula, pasang dan aktifkan versi Lite Profilpress Plugin tersedia secara percuma dalam Direktori Plugin WordPress.
Klik menu borang log masuk seperti yang ditunjukkan dalam imej di bawah dan kemudian tambah butang baru untuk memulakan proses.
Borang akan dibentangkan kepada anda. Isi medan seperti berikut.

masukkan nama untuk borang log masuk dalam medan nama templat.
Salin kod borang log masuk codepen di atas ke editor Tinymce Design Tinymce dan kemudian gantikan teks, kata laluan dan serahkan medan input dengan kesamaan kod shortcode masing -masing.
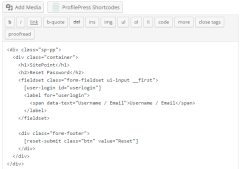
Berikut adalah kod HTML akhir untuk borang log masuk.
Nota: Tiada tag borang dibenarkan. Mereka ditambah secara automatik oleh plugin semasa memberikan borang.
<span><span><span><div> class<span>="sp-pp"</span>>
<span><span><span><div> class<span>="container"</span>>
<span><span><span><h1 id="gt">></h1></span>SitePoint<span><span></span>></span>
</span> <span><span><span><h2 id="gt">></h2></span>Sign In<span><span></span>></span>
</span> <span><span><span><fieldset> class<span>="form-fieldset ui-input __first"</span>></fieldset></span>
</span> [login-username ]
<span><span><span><label> for<span>="username"</span>></label></span>
</span> <span><span><span><span> data-text<span>="Username"</span>></span>Username<span><span></span></span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><fieldset> class<span>="form-fieldset ui-input __second"</span>></fieldset></span>
</span> [login-password ]
<span><span><span><label> for<span>="password"</span>></label></span>
</span> <span><span><span><span> data-text<span>="Password"</span>></span>Password<span><span></span></span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><div> class<span>="form-footer"</span>>
[login-submit value="Log In"]
<span><span><span></span></span></span>
</div></span>></span>
</span> <span><span><span></span></span></span></span></span></span></span></span></span></span></span>
</div></span>></span>
</span><span><span><span></span></span></span>
</div></span>></span></span>
tampal CSS login ke kawasan teks CSS Stylesheet.
NOTA: Kesilapan yang dihasilkan oleh Borang Log masuk Profile dibungkus dalam div dengan status Profile-Login-Status, oleh itu kehadiran kelas dalam lembaran log masuk.

Untuk melihat pratonton borang log masuk, klik butang Reka Bentuk Pratonton.
Akhirnya, tekan butang Simpan Perubahan untuk membuat borang log masuk.

untuk membuat borang log masuk tersedia sebagai widget WordPress yang boleh diseret dan dijatuhkan ke kawasan widgeted / bar sisi; Semak kotak semak ini Buat ini widget. Selepas menyimpan perubahan, pergi ke halaman admin widpress WordPress, seret widget Log masuk Profile ke lokasi yang dikehendaki dan pilih borang log masuk dan simpan.

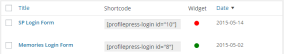
Navigasi kembali ke katalog masuk, salin kod shortcode log masuk yang dihasilkan dan tampal ke halaman yang anda ingin buat halaman log masuk tersuai anda.

halaman pendaftaran tersuai
Membina borang pendaftaran tersuai dengan profilpress mengikuti banyak langkah sebagai borang log masuk untuk reka bentuk dan mesej kejayaan (teks yang dipaparkan pada pendaftaran yang berjaya).
Klik menu borang pendaftaran diikuti dengan butang tambah baru.
Salin kod borang pendaftaran codepen di atas ke editor reka bentuk pendaftaran Tinymce.
Gantikan komponen borang (nama pengguna, kata laluan, e -mel, nama pertama, medan nama belakang dan butang hantar) dengan persamaan shortcode ProfilePress masing -masing.
Kod untuk borang pendaftaran akhirnya akan kelihatan seperti ini:
<span><span><span><div> class<span>="sp-pp"</span>>
<span><span><span><div> class<span>="container"</span>>
<span><span><span><h1 id="gt">></h1></span>SitePoint<span><span></span>></span>
</span> <span><span><span><h2 id="gt">></h2></span>Sign In<span><span></span>></span>
</span> <span><span><span><fieldset> class<span>="form-fieldset ui-input __first"</span>></fieldset></span>
</span> [login-username ]
<span><span><span><label> for<span>="username"</span>></label></span>
</span> <span><span><span><span> data-text<span>="Username"</span>></span>Username<span><span></span></span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><fieldset> class<span>="form-fieldset ui-input __second"</span>></fieldset></span>
</span> [login-password ]
<span><span><span><label> for<span>="password"</span>></label></span>
</span> <span><span><span><span> data-text<span>="Password"</span>></span>Password<span><span></span></span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><div> class<span>="form-footer"</span>>
[login-submit value="Log In"]
<span><span><span></span></span></span>
</div></span>></span>
</span> <span><span><span></span></span></span></span></span></span></span></span></span></span></span>
</div></span>></span>
</span><span><span><span></span></span></span>
</div></span>></span></span>
tampal CSS pendaftaran ke kawasan teks CSS Stylesheet.
Nota: Kesilapan yang dihasilkan oleh borang pendaftaran ProfilePress dibungkus dalam div dengan nama kelas Profilcress-reg-status, oleh itu kelas dalam helaian gaya.
masukkan kod untuk memaparkan mesej tersuai pada pendaftaran pengguna yang berjaya.
<span><span><span><div> class<span>="sp-pp"</span>>
<span><span><span><div> class<span>="container"</span>>
<span><span><span><h1 id="gt">></h1></span>SitePoint<span><span></span>></span>
</span> <span><span><span><h2 id="gt">></h2></span>Create a new account<span><span></span>></span>
</span> <span><span><span><fieldset> class<span>="form-fieldset ui-input __first"</span>></fieldset></span>
</span> [reg-username ]
<span><span><span><label> for<span>="username"</span>></label></span>
</span> <span><span><span><span> data-text<span>="Username"</span>></span>Username<span><span></span></span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><fieldset> class<span>="form-fieldset ui-input __second"</span>></fieldset></span>
</span> [reg-email ]
<span><span><span><label> for<span>="email"</span>></label></span>
</span> <span><span><span><span> data-text<span>="E-mail Address"</span>></span>E-mail Address<span><span></span></span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><fieldset> class<span>="form-fieldset ui-input __third"</span>></fieldset></span>
</span> [reg-password ]
<span><span><span><label> for<span>="password"</span>></label></span>
</span> <span><span><span><span> data-text<span>="Password"</span>></span>Password<span><span></span></span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><fieldset> class<span>="form-fieldset ui-input __fourth"</span>></fieldset></span>
</span> [reg-first-name ]
<span><span><span><label> for<span>="first-name"</span>></label></span>
</span> <span><span><span><span> data-text<span>="First Name"</span>></span>First Name<span><span></span></span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><fieldset> class<span>="form-fieldset ui-input __fourth"</span>></fieldset></span>
</span> [reg-last-name ]
<span><span><span><label> for<span>="last-name"</span>></label></span>
</span> <span><span><span><span> data-text<span>="Last Name"</span>></span>Last Name<span><span></span></span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><div> class<span>="form-footer"</span>>
[reg-submit value="Create Account"]
<span><span><span></span></span></span>
</div></span>></span>
</span> <span><span><span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
</div></span>></span>
</span><span><span><span></span></span></span>
</div></span>></span></span>
Terdapat juga pilihan untuk membuat borang pendaftaran tersedia sebagai widget, saya dapati ini boleh menjadi sangat berguna.

Navigasi kembali ke katalog pendaftaran, salin kod shortcode yang dihasilkan dan tampalkannya ke halaman yang anda ingin membuat halaman pendaftaran tersuai anda.

halaman penetapan semula kata laluan tersuai
pergi ke halaman tetapan tetapan semula kata laluan dengan mengklik menu tetapan semula kata laluan.
Klik butang Tambah Baru di bahagian atas halaman untuk memulakan proses bangunan borang.
Salin kod borang penetapan semula kata laluan Codepen di atas ke Reka Bentuk Reset Kata Laluan Tinymce Editor.

Gantikan medan nama pengguna/e -mel dan butang hantar dengan kesamaan kod shortcode mereka.
kod akhir untuk borang penetapan semula kata laluan akan kelihatan seperti ini:
<span><span><span><div> class<span>="profilepress-reg-status"</span>>Registration Successful.<span><span></span></span> </div></span>></span></span>
masukkan kod di bawah ke dalam mesej di kawasan teks tetapan semula kata laluan yang berjaya untuk memaparkan mesej yang disesuaikan selepas pengguna berjaya menggunakan borang untuk menetapkan semula kata laluan mereka.
<span><span><span><div> class<span>="sp-pp"</span>>
<span><span><span><div> class<span>="container"</span>>
<span><span><span><h1 id="gt">></h1></span>SitePoint<span><span></span>></span>
</span> <span><span><span><h2 id="gt">></h2></span>Reset Password<span><span></span>></span>
</span> <span><span><span><fieldset> class<span>="form-fieldset ui-input __first"</span>></fieldset></span>
</span> [user-login ]
<span><span><span><label> for<span>="userlogin"</span>></label></span>
</span> <span><span><span><span> data-text<span>="Username / Email"</span>></span>Username / Email<span><span></span></span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><div> class<span>="form-footer"</span>>
[reset-submit value="Reset"]
<span><span><span></span></span></span>
</div></span>></span>
</span> <span><span><span></span></span></span></span></span></span></span></span>
</div></span>></span>
</span><span><span><span></span></span></span>
</div></span>></span></span>
simpan perubahan dan kembali ke katalog.
salin kod shortcode yang dihasilkan dan tampal ke halaman yang anda ingin buat halaman kata laluan tersuai anda.
mengalihkan halaman akaun WordPress lalai ke alternatif tersuai
Akhirnya, semua yang perlu kita lakukan sekarang ialah mengalihkan halaman Login WordPress, pendaftaran dan kata laluan lalai ke alternatif tersuai mereka yang dibuat dengan ProfilePress, jadi apabila pengguna melawat URL lalai berikut di bawah, mereka akan diarahkan ke halaman tersuai.
- http://example.com/wp-login.php
- http://example.com/wp-login.php?action=register
- http://example.com/wp-login.php?action=lostPassword
Untuk mencapai matlamat ini, klik menu plugin Tetapan.
Di bahagian Tetapan Global, pilih dan simpan halaman Login, Pendaftaran dan Kata Laluan tersuai.

Ringkasan
Dalam tutorial ini, kami belajar bagaimana untuk membina halaman Login, Pendaftaran dan Kata Laluan Custom dengan mudah di WordPress menggunakan plugin yang telah saya tulis dipanggil Profilpress yang tersedia dalam direktori plugin WordPress. Kami juga belajar bagaimana untuk mengalihkan halaman akaun WordPress lalai ke halaman akaun tersuai.
Jika anda mempunyai sebarang pertanyaan, cadangan atau sumbangan, sila beritahu saya dalam komen.
soalan yang sering ditanya mengenai membina halaman log masuk dan pendaftaran tersuai di WordPress
Bagaimana saya boleh menyesuaikan rupa halaman log masuk WordPress saya?
Menyesuaikan rupa halaman log masuk WordPress anda boleh dilakukan dengan menggunakan plugin atau pengekodan secara manual. Plugin seperti tema Login saya, Customizer Login Login, dan LoginPress menyediakan antara muka yang mudah digunakan untuk penyesuaian. Jika anda lebih suka pengekodan, anda boleh membuat halaman log masuk tersuai dengan membuat fail PHP baru dalam direktori tema anda dan menggunakan fungsi WP_LOGIN_FORM untuk memaparkan borang log masuk. Anda kemudian boleh gaya borang menggunakan CSS.
Bolehkah saya menambah medan tambahan ke borang pendaftaran tersuai saya? Ini boleh dilakukan dengan menggunakan cangkuk tindakan 'daftar_form' di WordPress. Anda boleh menambah fungsi ke fail fungsi.php anda yang menambah medan tambahan dan kemudian gunakan cangkuk 'pendaftaran_rors' dan 'user_register' untuk mengesahkan dan menyimpan data medan. Pendaftaran?
Bagaimana saya boleh menambah kotak semak Rema Me ke borang log masuk tersuai saya?
Fungsi WP_LOGIN_FORM termasuk parameter 'ingat' yang boleh anda tetapkan untuk memasukkan kotak semak ingat saya. Sekiranya anda menggunakan plugin, periksa tetapan plugin untuk melihat apakah ada pilihan untuk memasukkan kotak semak Rema Me.
Bolehkah saya menggunakan shortcode untuk memaparkan borang log masuk tersuai saya? , anda boleh menggunakan kod shortcode untuk memaparkan borang log masuk tersuai anda. Fungsi wp_login_form mengembalikan rentetan yang mengandungi bentuk html, yang boleh anda gunakan dalam fungsi shortcode. Anda kemudian boleh menggunakan kod shortcode dalam siaran atau halaman anda untuk memaparkan borang. borang log masuk dengan menggunakan cangkuk penapis 'login_errors'. Cangkuk ini membolehkan anda mengubahsuai mesej ralat sebelum dipaparkan. . Terdapat beberapa plugin yang menyediakan fungsi log masuk sosial, seperti Login Sosial Nextend dan Login Sosial WP. Sekiranya anda lebih suka pengekodan, anda boleh menggunakan perpustakaan HybridAuth untuk menambah log masuk sosial.
Atas ialah kandungan terperinci Membina halaman log masuk dan pendaftaran tersuai di WordPress. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apa yang menjadikan WordPress sebagai sistem pengurusan kandungan?Apr 24, 2025 pm 05:25 PM
Apa yang menjadikan WordPress sebagai sistem pengurusan kandungan?Apr 24, 2025 pm 05:25 PMWordPressisAcmsDuetoitSeSeAfuse, penyesuaian, usermanagement, SEO, dan komandoSupport.1) ITImplifiesContentManagementelmithanintuitiveInterface
 Cara Menambah Kotak Komen ke WordPressApr 20, 2025 pm 12:15 PM
Cara Menambah Kotak Komen ke WordPressApr 20, 2025 pm 12:15 PMDayakan komen di laman web WordPress anda untuk menyediakan pelawat dengan platform untuk mengambil bahagian dalam perbincangan dan berkongsi maklum balas. Untuk melakukan ini, ikuti langkah -langkah ini: Dayakan komen: Di papan pemuka, navigasi ke Tetapan & GT; Perbincangan, dan pilih kotak semak Comment Comments. Buat borang komen: Dalam editor, klik Tambah Blok dan cari Blok Komen untuk menambahkannya ke kandungan. Borang komen tersuai: Sesuaikan blok komen dengan menetapkan tajuk, label, pemegang tempat, dan teks butang. Simpan Perubahan: Klik Kemas Kini untuk menyimpan kotak komen dan tambahkannya ke halaman atau artikel.
 Cara menyalin sub-tapak dari WordPressApr 20, 2025 pm 12:12 PM
Cara menyalin sub-tapak dari WordPressApr 20, 2025 pm 12:12 PMBagaimana cara menyalin subsite WordPress? Langkah-langkah: Buat sub-tapak di tapak utama. Menglonkan sub-tapak di tapak utama. Import klon ke lokasi sasaran. Kemas kini nama domain (pilihan). Plugin dan tema berasingan.
 Cara Menulis Tajuk WordPressApr 20, 2025 pm 12:09 PM
Cara Menulis Tajuk WordPressApr 20, 2025 pm 12:09 PMLangkah -langkah untuk membuat tajuk tersuai di WordPress adalah seperti berikut: Edit fail tema "header.php". Tambahkan nama dan keterangan laman web anda. Buat menu navigasi. Tambah bar carian. Simpan perubahan dan lihat tajuk tersuai anda.
 Cara memaparkan komen WordPressApr 20, 2025 pm 12:06 PM
Cara memaparkan komen WordPressApr 20, 2025 pm 12:06 PMDayakan komen di laman web WordPress: 1. Log masuk ke panel admin, pergi ke "Tetapan" - "Perbincangan", dan periksa "Benarkan komen"; 2. Pilih lokasi untuk memaparkan komen; 3. Sesuaikan komen; 4. Menguruskan komen, meluluskan, menolak atau memadam; 5. menggunakan & lt ;? php comments_template (); ? & gt; tag untuk memaparkan komen; 6. Membolehkan komen bersarang; 7. Laraskan bentuk komen; 8. Gunakan plugin dan kod pengesahan untuk mengelakkan komen spam; 9. Menggalakkan pengguna menggunakan gravatar avatar; 10. Buat komen untuk dirujuk
 Cara memuat naik kod sumber untuk WordPressApr 20, 2025 pm 12:03 PM
Cara memuat naik kod sumber untuk WordPressApr 20, 2025 pm 12:03 PMAnda boleh memasang pemalam FTP melalui WordPress, konfigurasikan sambungan FTP, dan kemudian muat naik kod sumber menggunakan Pengurus Fail. Langkah-langkah termasuk: memasang pemalam FTP, mengkonfigurasi sambungan, melayari lokasi muat naik, memuat naik fail, dan memeriksa bahawa muat naik berjaya.
 Cara menyalin kod WordPressApr 20, 2025 pm 12:00 PM
Cara menyalin kod WordPressApr 20, 2025 pm 12:00 PMBagaimana cara menyalin kod WordPress? Salin dari antara muka pentadbir: Log masuk ke laman web WordPress, navigasi ke destinasi, pilih kod dan tekan Ctrl C (Windows)/Command C (Mac) untuk menyalin kod. Salin dari fail: Sambung ke pelayan menggunakan SSH atau FTP, navigasi ke fail tema atau plug-in, pilih kod dan tekan Ctrl C (Windows)/Command C (Mac) untuk menyalin kod.
 Apa yang perlu dilakukan sekiranya terdapat ralat di WordPressApr 20, 2025 am 11:57 AM
Apa yang perlu dilakukan sekiranya terdapat ralat di WordPressApr 20, 2025 am 11:57 AMPanduan Resolusi Ralat WordPress: 500 Ralat Pelayan Dalaman: Lumpuhkan pemalam atau periksa log ralat pelayan. 404 Page Tidak Ditemui: Semak Permalink dan pastikan pautan halaman betul. Skrin Putih Kematian: Meningkatkan Had Memori PHP Server. Ralat Sambungan Pangkalan Data: Semak status pelayan pangkalan data dan konfigurasi WordPress. Petua lain: Dayakan mod debug, periksa log ralat, dan dapatkan sokongan. Mencegah kesilapan: Kemas kini dengan kerap WordPress, pasang hanya plugin yang diperlukan, sandarkan secara teratur laman web anda, dan mengoptimumkan prestasi laman web.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Dreamweaver CS6
Alat pembangunan web visual

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod







