Rumah >hujung hadapan web >tutorial js >Petua dan cara untuk debugging aplikasi elektron
Petua dan cara untuk debugging aplikasi elektron
- 尊渡假赌尊渡假赌尊渡假赌asal
- 2025-02-16 11:24:09376semak imbas
Panduan Debugging Aplikasi Elektron: Menggunakan Alat Pemaju Chrome dengan cekap dan Vs Code
Artikel ini memperkenalkan cara untuk debug aplikasi elektron dengan cekap, meliputi kaedah debugging proses rendering dan proses utama.
mata teras
- Aplikasi elektron boleh didebitkan secara langsung menggunakan alat pemaju Chrome. Ia boleh diakses melalui menu aplikasi, kunci pintasan, atau
BrowserWindow.openDevTools()kaedah. - Debugging proses utama agak kompleks, dan sokongan inspektor nod adalah terhad. VS Kod disyorkan, yang menyediakan alat penyahpepijatan aplikasi nod yang kaya.
- VS Kod menyokong tugas membina tersuai dan konfigurasi debug, yang membolehkan penetapan titik putus, menyemak susunan panggilan, melihat pembolehubah, dan menggunakan konsol masa nyata, menjadikannya lebih mudah untuk menyahpepijat dan menyelesaikan masalah.
Rendering Proses Debugging

Menu lalai aplikasi elektron menyediakan arahan untuk membuka alat pemaju Chrome. Anda juga boleh menyesuaikan menu dan mengeluarkan ciri ini.
 Rajah 2: Alat pemaju boleh dihidupkan dalam menu lalai elektron.
Rajah 2: Alat pemaju boleh dihidupkan dalam menu lalai elektron.
Di samping itu, anda boleh menggunakan
pada macOS atau kekunci pintasan pada Windows/Linux, atau membuka alat pemaju secara programatik melalui kaedah Cmd Opt I contoh Ctrl Shift I. BrowserWindow
webContents.openDevTools()
Contoh Kod: Buka alat pemaju secara programatik selepas tetingkap utama dimuatkan.
<code class="language-javascript">app.on('ready', () => {
mainWindow = new BrowserWindow();
mainWindow.loadURL(`file://${__dirname}/index.html`);
mainWindow.webContents.openDevTools();
mainWindow.on('closed', () => {
mainWindow = null;
});
});</code> Debugging Proses Utama
Debugging proses utama adalah sukar, dan sokongan inspektor nod adalah terhad. Walaupun aplikasi elektron boleh dimulakan dengan parameter untuk membolehkan debugging jauh (port lalai 5858), sokongan untuk inspektor nod dalam dokumentasi rasmi tidak diperbaiki sepenuhnya.
--debug Debug Proses utama menggunakan kod VS
Kod VS adalah IDE sumber percuma dan terbuka yang juga dibina di atas elektron.
Cepat menyediakan tugas membina: tekanpada Windows, tekan
pada macOS, dan kod VS akan mendorong anda untuk membuat tugas membina (seperti yang ditunjukkan dalam Rajah 3).
Ctrl Shift B Cmd Shift B
 Anda juga boleh menekan
Anda juga boleh menekan
(macOS), masukkan "tugas", dan pilih "Pilih Tugas: Konfigurasi Pelari Tugas", yang akan dibuat di bawah folder
Fail dan membukanya. Ctrl Shift P
Kaedah menubuhkan tugas membina dan menyahpepijat pada setiap platform adalah serupa, tetapi nama fail binari yang dihasilkan pada sistem operasi yang berbeza adalah berbeza: electron-prebuilt pada Windows, electron.exe pada macOS, Electron.app Linux. electron
- menyediakan tugas membina dalam kod vs (Tasks.json)
<code class="language-javascript">app.on('ready', () => {
mainWindow = new BrowserWindow();
mainWindow.loadURL(`file://${__dirname}/index.html`);
mainWindow.webContents.openDevTools();
mainWindow.on('closed', () => {
mainWindow = null;
});
});</code> Sila gantikan dengan nama sistem anda yang sepadan. <name-of-binary></name-of-binary>
pada Windows/Linux atau Ctrl Shift B pada macOS, aplikasi elektron anda akan bermula. Ini bukan sahaja penting untuk menubuhkan debugging dalam kod VS, tetapi ia juga merupakan cara yang mudah untuk memulakan permohonan. Langkah seterusnya adalah untuk menubuhkan kod VS untuk melancarkan aplikasi dan menyambung ke debugger terbina dalamnya. Cmd Shift B
Sambung ke debugger
 Rajah 4: Dalam panel debug, klik ikon gear dan kod VS akan membuat fail konfigurasi untuk anda memulakan debugger.
Rajah 4: Dalam panel debug, klik ikon gear dan kod VS akan membuat fail konfigurasi untuk anda memulakan debugger.
Untuk membuat tugas permulaan, pergi ke tab debug di panel kiri dan klik pinion (Rajah 4). VS Kod akan meminta anda jenis fail konfigurasi yang ingin anda buat. Pilih "Node.js" dan gantikan kandungan fail dengan konfigurasi contoh berikut.
Sila gantikan
<code class="language-json">{
"version": "0.1.0",
"command": "node_modules/electron-prebuilt/dist/<name-of-binary>",
"args": ["lib/main.js"]
}</name-of-binary></code> dengan nama sistem anda yang sepadan.
<name-of-binary></name-of-binary> Anda boleh membaca lebih lanjut mengenai konfigurasi permulaan di sini.
Dengan kedua -dua fail konfigurasi ini, anda boleh mengklik pada margin ke kiri mana -mana baris untuk menetapkan titik putus, dan tekan
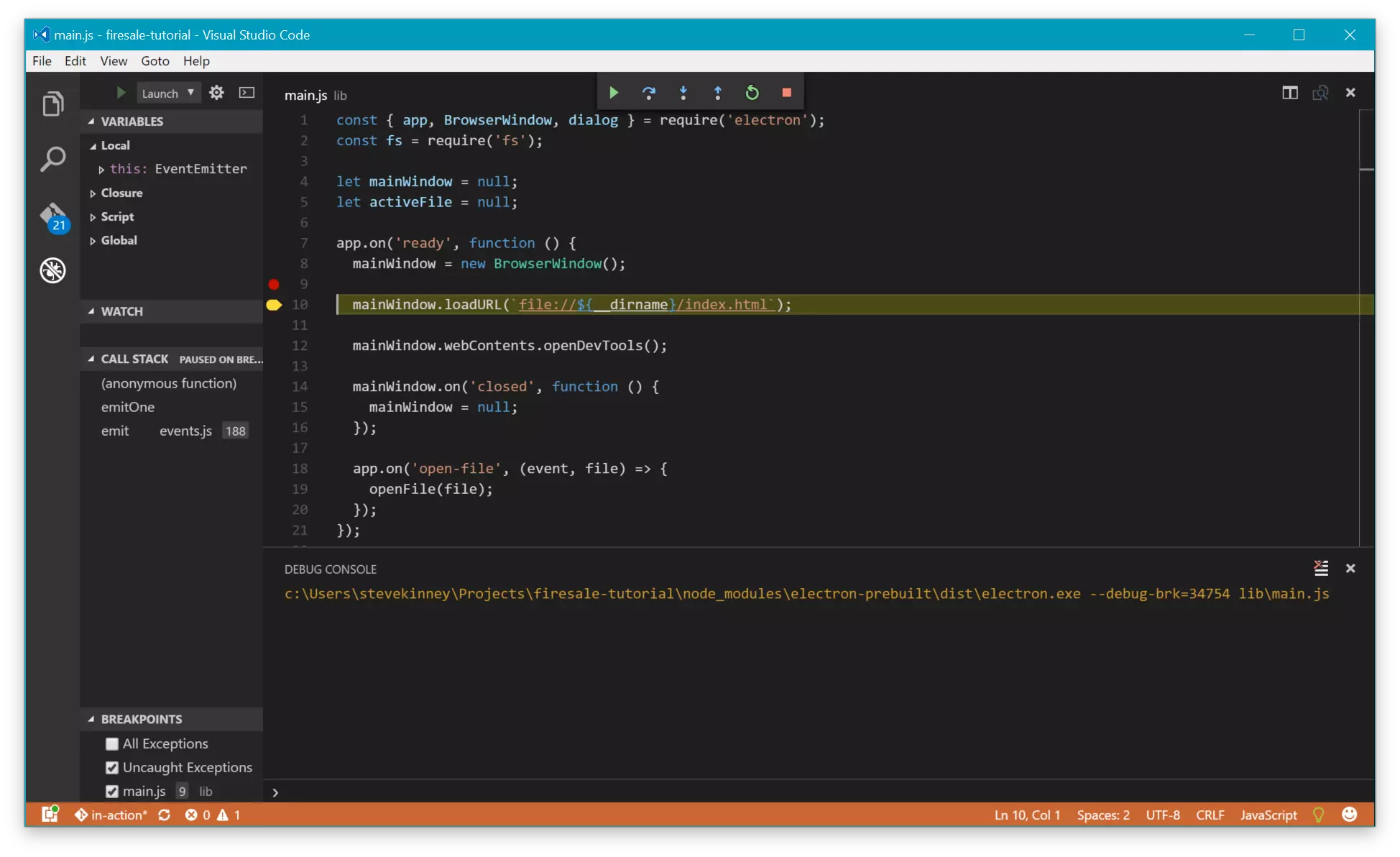
untuk menjalankan aplikasi. Pelaksanaan menjeda pada titik putus, membolehkan anda menyemak timbunan panggilan, melihat pembolehubah dalam skop, dan berinteraksi dengan konsol masa nyata. Breakpoints bukanlah satu -satunya cara untuk debug kod anda. Anda juga boleh memantau ekspresi tertentu, atau masuk ke debugger apabila pengecualian yang tidak diketahui dilemparkan.
F5
Rajah 5: Vs debugger terbina dalam kod membolehkan anda menjeda pelaksanaan permohonan dan menyiasat kesilapan secara mendalam. 
Ringkasan
menguasai teknik debugging ini supaya anda dapat membangun dan mengekalkan aplikasi elektron dengan lebih cekap.
(bahagian Soalan Lazim telah ditinggalkan kerana FAQ asal dan teks utama diduplikasi dan panjangnya panjang. Untuk mengelakkan redundansi, hanya pengenalan kaedah debugging teras disimpan di sini.) >
Atas ialah kandungan terperinci Petua dan cara untuk debugging aplikasi elektron. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

