Rumah >Peranti teknologi >industri IT >Tipografi Web: Mewujudkan sistem tipografi yang kuat
Tipografi Web: Mewujudkan sistem tipografi yang kuat
- William Shakespeareasal
- 2025-02-10 13:39:331039semak imbas
Artikel ini meneroka kerumitan tipografi web dan menawarkan strategi praktikal untuk mewujudkan laman web yang menarik dan mesra pengguna secara visual. Menetapkan tipografi boleh menjadi proses yang kompleks, tetapi sistem reka bentuk yang jelas memudahkan tugas dengan ketara. Ini membolehkan pereka untuk memberi tumpuan kepada keputusan peringkat tinggi dan bukannya terjejas dalam butiran minit.


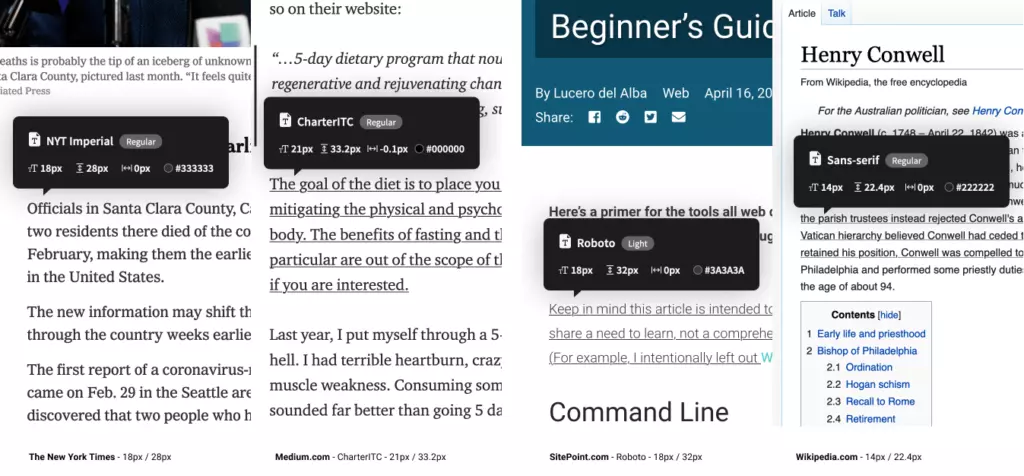
- medium.com:
- 21px nytimes.com:
- 18px cnn.com:
- 18px Airbnb.com:
- 18px sitePoint.com:
- 18px bbc.co.uk:
- 16px pemaju.mozilla.org:
- 16px twitter.com:
- 15px etsy.com:
- 14px wikipedia.com:
- 14px facebook.com:
- 14px ingat bahawa tapak yang ditubuhkan ini menjalankan ujian pengguna yang luas. Pertimbangkan konteks aplikasi anda semasa memilih saiz asas anda dan menguji dengan teliti pada pelbagai peranti.
Taip skala untuk tipografi yang konsisten
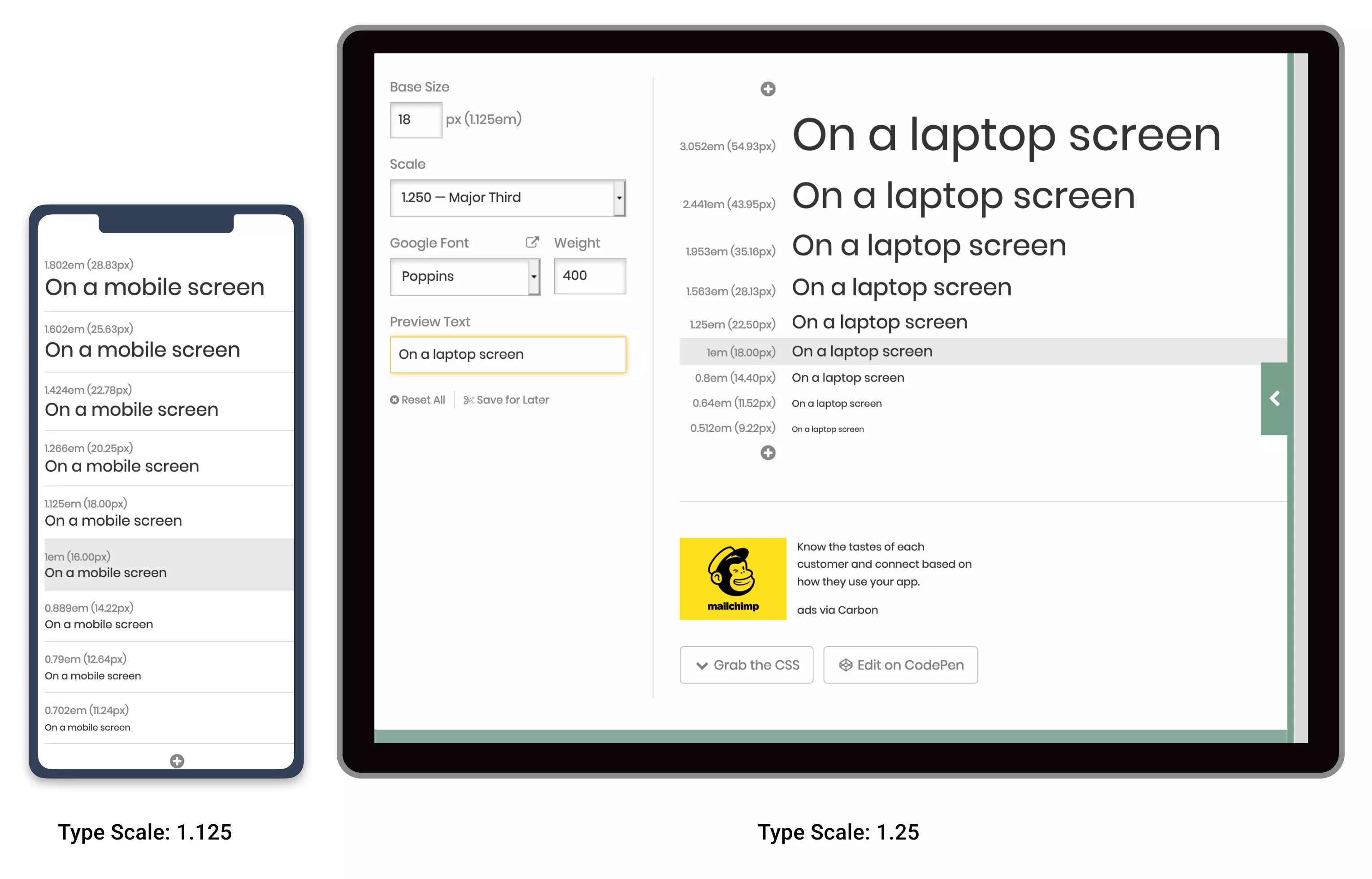
Setelah saiz asas ditetapkan, taipkan skala (atau skala modular) memberikan pendekatan matematik untuk menentukan saiz tajuk, memastikan keharmonian visual. Nisbah mudah (mis., 1.25) digunakan untuk menghasilkan semua saiz fon. Sebagai contoh, dengan asas 18px:
Alat seperti Type-Scale.com ([Link to Type-Scale.com]) menyelaraskan proses ini, membolehkan pelarasan masa nyata dan generasi CSS.
<code>body { font-size: 18px; }
h5 { font-size: 1.25em; } /* 22.5px */
h4 { font-size: 1.563em; } /* 28.13px */
// and so on...</code>
 irama skala responsif dan menegak irama
irama skala responsif dan menegak irama
Walaupun skala jenis tunggal mungkin berfungsi untuk beberapa reka bentuk, ia sering diperlukan untuk menyesuaikan untuk saiz skrin yang berbeza menggunakan pertanyaan media CSS. Skrin yang lebih kecil secara amnya memerlukan skala jenis cetek. Pertimbangkan perbezaan antara akhbar dan tipografi novel:
irama asas menegak, pendekatan berasaskan grid untuk menyelaraskan tipografi, meningkatkan keharmonian visual. Alat seperti gridlover.net ([pautan ke gridlover.net]) dan arketipe ([pautan ke arketip]) membantu dalam melaksanakannya, menghasilkan CSS yang mematuhi irama yang dipilih.

 ingat bahawa irama asas adalah garis panduan, bukan peraturan yang tegar. Fleksibiliti adalah kunci untuk mencapai reka bentuk yang seimbang.
ingat bahawa irama asas adalah garis panduan, bukan peraturan yang tegar. Fleksibiliti adalah kunci untuk mencapai reka bentuk yang seimbang.
Soalan -soalan yang sering ditanya
Bahagian ini menjawab soalan umum mengenai tipografi web, meliputi topik seperti pemilihan font, penggunaan ruang putih, hierarki visual, tipografi responsif, kebolehbacaan, fon Serif vs Sans-serif, pasangan font, kerning, dan refleksi jenama melalui tipografi. Soalan Lazim ini memberikan gambaran menyeluruh tentang amalan terbaik dalam tipografi web.
Atas ialah kandungan terperinci Tipografi Web: Mewujudkan sistem tipografi yang kuat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Meng Wanzhou bercakap tentang memegang jawatan sebagai pengerusi bergilir: Huawei ialah kepimpinan kolektif, bukan penggantian individu
- Pengeluaran hidrogen dan aliran pembangunan pemisah di bawah perlumbaan senjata tenaga hidrogen global
- Penyelidikan Counterpoint: 2022 ialah tahun penting bagi ekosistem eSIM global, dengan lebih daripada 260 pengendali menyokong eSIM
- Google disaman oleh penerbit di UK untuk £3.4 bilion
- Membuat telefon bimbit seperti membuat kereta: Meizu telah berubah! Akhirnya berlepas?

