Rumah >hujung hadapan web >tutorial css >PUG HTML Template Engine: Panduan pemula ' s
PUG HTML Template Engine: Panduan pemula ' s
- Lisa Kudrowasal
- 2025-02-10 11:27:091101semak imbas

HTML juga statik, yang bermaksud bahawa jika anda ingin memaparkan data dinamik (diambil dari API, sebagai contoh), anda selalu berakhir dengan Mishmash HTML Stings di dalam JavaScript. Ini boleh menjadi mimpi ngeri untuk debug dan mengekalkan. Pug adalah enjin templat untuk nod dan untuk penyemak imbas. Ia dikumpulkan kepada HTML dan mempunyai sintaks mudah, yang boleh menjadikan anda lebih produktif dan kod anda lebih mudah dibaca. PUG memudahkan kedua -dua menulis HTML yang boleh diguna semula, dan juga membuat data ditarik dari pangkalan data atau API.
Dalam panduan ini, saya akan menunjukkan bagaimana untuk bangun dan berjalan dengan PUG. Kami akan bermula dengan memasangnya dari npm, pergi ke sintaks asasnya dan kemudian melihat beberapa contoh menggunakan JavaScript di Pug. Akhirnya, kami akan meneroka beberapa ciri yang lebih maju Pug dengan membina projek nod/ekspres mudah yang menggunakan PUG sebagai enjin templatnya.
Takeaways Key
Pug, yang sebelum ini dikenali sebagai Jade, adalah enjin templat yang dikumpulkan kepada HTML dan berguna untuk menulis kod yang lebih bersih, lebih mudah dibaca, terutama ketika berurusan dengan kandungan dinamik.
- Ia memudahkan integrasi data dinamik ke HTML, menjadikannya pilihan yang baik untuk aplikasi yang didorong data, walaupun tidak diperlukan untuk tapak statik kecil atau kandungan dinamik yang minimum. Pemasangan melibatkan penyediaan nod, npm, dan pakej pug-cli, dengan sintaks yang menyoroti editor anda yang disyorkan untuk kemudahan pembangunan.
- PUG menggunakan sintaks mudah tanpa tag penutup dan bergantung pada lekukan untuk menyusun dokumen HTML, yang dapat mengurangkan jumlah kod bertulis dengan ketara.
- Ia menyokong integrasi JavaScript untuk templat dinamik, yang membolehkan pembolehubah, lelaran, dan syarat secara langsung dalam fail PUG.
- Tutorial disimpulkan dengan demonstrasi praktikal menggunakan PUG dalam projek nod/ekspres untuk membuat direktori kakitangan, mempamerkan ciri -ciri canggih seperti warisan templat dan campuran untuk kod yang boleh diguna semula.
- Apa yang digunakan oleh Pug?
- Sebelum kita mula melihat PUG, mari kita ambil satu saat untuk memahami konsep yang terlibat.
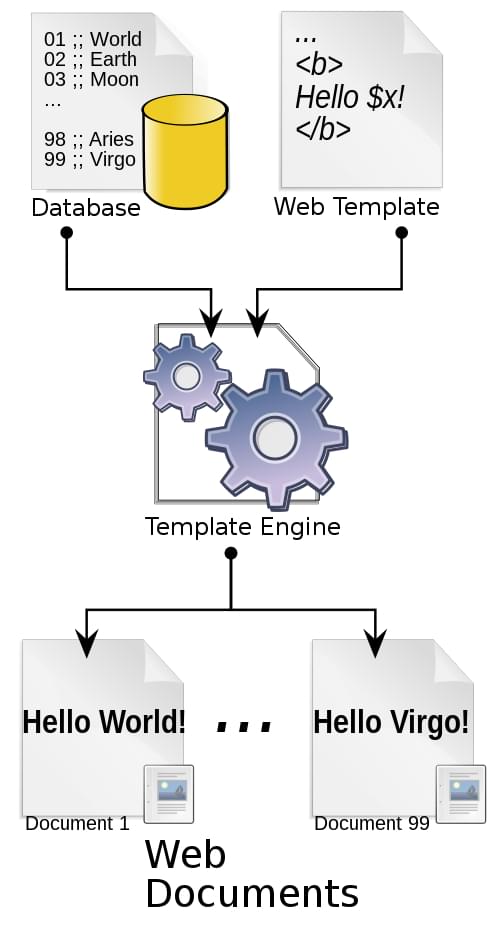
Enjin templat adalah program yang bertanggungjawab untuk menyusun templat (yang boleh ditulis menggunakan salah satu daripada beberapa bahasa) ke dalam HTML. Enjin templat biasanya akan menerima data dari sumber luaran, yang akan menyuntik ke dalam templat yang disusunnya. Ini digambarkan oleh rajah berikut.
 Kredit: DREFTYMAC, TEMPENGWEB016, CC BY-SA 3.0
Kredit: DREFTYMAC, TEMPENGWEB016, CC BY-SA 3.0
Pendekatan ini membolehkan anda menggunakan semula elemen laman web statik, sambil menentukan elemen dinamik berdasarkan data anda. Ia juga memudahkan pemisahan kebimbangan, menjaga logik aplikasi anda diasingkan dari logik paparan anda.
Anda lebih cenderung untuk mendapat manfaat daripada enjin templat jika laman web atau aplikasi web anda didorong data - seperti direktori kakitangan untuk mentadbir pekerja, kedai web yang menyenaraikan pelbagai produk untuk pengguna membeli, atau tapak dengan dinamik fungsi carian.
Anda tidak akan memerlukan enjin templat jika anda mengambil sedikit data dari API (dalam hal ini anda hanya boleh menggunakan rentetan templat asli JavaScript), atau jika anda membuat tapak statik kecil.
Sejarah sedikit
Ia juga perlu diperhatikan bahawa PUG digunakan untuk dipanggil Jade sehingga dipaksa untuk menukar namanya kerana tuntutan tanda dagangan pada tahun 2015. Perubahan nama berkuatkuasa dengan versi 2.0.
Masih banyak bahan berkaitan jed yang tersedia dalam talian. Dan sementara sebahagian daripadanya mungkin masih cukup sah, hakikat bahawa perubahan nama bertepatan dengan bump versi utama bermakna sintaks Pug mempunyai beberapa perbezaan, pengurangan, dan penyingkiran berbanding dengan pendahulunya. Ini didokumenkan di sini.Jika anda berminat untuk mengetahui lebih lanjut, anda boleh membaca pengumuman perubahan nama asal dalam isu GitHub ini. Jika tidak, pastikan anda menambah perkataan "templat" kepada carian Google yang berkaitan dengan PUG anda untuk mengelakkan hasil yang penuh dengan pooches.
Memasang PUG
Sebelum kita dapat menulis beberapa pug, kita perlu memasang nod, npm (yang dibundel dengan nod) dan pakej pug-cli.
Terdapat beberapa pilihan untuk memasang nod/npm. Sama ada pergi ke halaman utama projek dan muat turun binari yang betul untuk sistem anda, atau gunakan pengurus versi seperti NVM. Saya akan mengesyorkan menggunakan pengurus versi jika mungkin, kerana ini akan membolehkan anda memasang versi nod yang berbeza dan beralih di antara mereka mengikut kehendak. Ia juga akan menafikan sekumpulan kesilapan kebenaran yang berpotensi.
anda boleh menyemak tutorial kami "Memasang pelbagai versi Node.js menggunakan NVM" untuk panduan yang lebih mendalam.
sekali nod dan npm dipasang pada sistem anda, anda boleh memasang pakej pug-cli seperti SO:
<span>npm i -g pug-cli </span>Anda boleh menyemak bahawa proses pemasangan berjalan dengan betul dengan menaip pug --versi ke terminal. Ini akan mengeluarkan versi PUG dan versi CLI yang telah anda pasang.
Pada masa penulisan, ini adalah seperti berikut:
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>sintaks yang menyoroti editor anda
Jika editor anda tidak menawarkan sintaks yang menonjol untuk PUG, ia akan menjadi idea yang baik untuk mencari lanjutan untuk menambah fungsi ini.
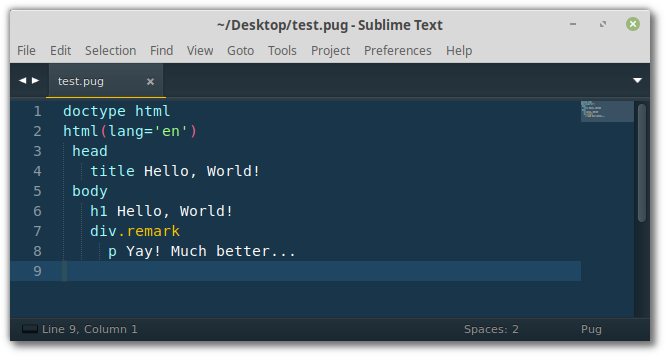
Saya sedang menggunakan teks Sublime 3 dan, keluar dari kotak, inilah fail .pug yang kelihatan seperti:

 sintaks penonjolan akan menjadikannya lebih mudah untuk bekerja dengan fail PUG, terutama yang panjangnya.
sintaks penonjolan akan menjadikannya lebih mudah untuk bekerja dengan fail PUG, terutama yang panjangnya.
cuba pug html tanpa memasang
Jika anda ingin mengikuti bersama -sama dengan contoh yang lebih mudah dalam tutorial ini, anda juga boleh menjalankannya di pelbagai taman permainan dalam talian.
Codepen, sebagai contoh, mempunyai sokongan pug yang dibakar tepat. Ini akan membolehkan anda memasukkan kod PUG ke panel HTML dan melihat hasilnya muncul dalam masa nyata.
Sebagai bonus tambahan, anda boleh mengklik pada anak panah bawah dalam anak tetingkap HTML dan pilih Lihat html yang disusun untuk melihat markup yang dihasilkan oleh PUG. sintaks asas PUG HTML
Sekarang bahawa kami telah dipasang PUG, mari kita cuba. Buat direktori baru bernama PUG-contoh dan ubah ke dalamnya. Kemudian buat direktori selanjutnya yang dipanggil HTML dan fail yang dipanggil index.pug:
Nota: Perintah sentuh adalah spesifik Linux/macOS. Pengguna Windows akan melakukan echo.> Index.pug untuk mencapai perkara yang sama.
Cara ini akan berfungsi ialah kami akan menulis kod PUG kami di index.pug dan mempunyai pug-cli menonton fail ini untuk perubahan. Apabila ia mengesan apa -apa, ia akan mengambil kandungan index.pug dan menjadikannya sebagai HTML dalam direktori HTML.
<span>npm i -g pug-cli </span>
Untuk menendang ini, buka terminal dalam direktori PUG-examples dan masukkan ini:
anda harus melihat sesuatu seperti yang berikut:
Nota: Dalam perintah di atas, pilihan -w bermaksud menonton, titik memberitahu Pug untuk menonton segala -galanya dalam direktori semasa ,-o ./html memberitahu PUG untuk mengeluarkan HTML dalam direktori HTML dan -P Pilihan mempercepatkan output.
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
Sekarang mari kita buat halaman dari tangkapan skrin di atas (yang mengadu tentang kekurangan sintaks yang menonjol). Masukkan yang berikut ke index.pug:
<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
simpan pug.index dan kemudian periksa kandungan ./html/index.html. Anda mesti melihat perkara berikut:
tidak buruk, eh? Pug CLI telah mengambil fail pug kami dan menjadikannya sebagai html biasa.
pug <span>-w . -o ./html -P </span>Contoh ini berfungsi untuk menyerlahkan beberapa perkara penting mengenai PUG. Pertama, ia adalah sensitif ruang putih, yang bermaksud bahawa PUG menggunakan lekukan untuk mengerjakan tag yang bersarang di dalam satu sama lain. Contohnya:
kod di atas menghasilkan ini:
watching index.pug rendered /home/jim/Desktop/pug-examples/html/index.html
sekarang ambil kod ini:
<span>doctype html </span><span>html<span><span>(lang=<span>'en'</span>)</span></span> </span> <span>head </span> <span>title Hello, World! </span> <span>body </span> <span>h1 Hello, World! </span> <span>div<span>.remark</span> </span> <span>p Pug rocks! </span>Ini menghasilkan yang berikut:
<span><span><!DOCTYPE html></span> </span><span><span><span><html</span> lang<span>="en"</span>></span> </span> <span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Hello, World!<span><span></title</span>></span> </span> <span><span><span></head</span>></span> </span> <span><span><span><body</span>></span> </span> <span><span><span><h1</span>></span>Hello, World!<span><span></h1</span>></span> </span> <span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span></body</span>></span> </span><span><span><span></html</span>></span> </span>Ia tidak semestinya tahap tahap lekukan yang anda gunakan (anda juga boleh menggunakan tab jika anda perlu), tetapi sangat disyorkan agar anda mengekalkan tahap lekukan konsisten. Dalam artikel ini saya akan menggunakan dua ruang.
Kedua, Pug tidak mempunyai sebarang tag penutup. Ini jelas akan menjimatkan beberapa ketukan kekunci yang adil dan memberikan sintaks yang bersih dan mudah dibaca.
Sekarang kita mendapat pegangan pada beberapa pug asas, mari kita cepat pergi ke sintaksnya. Jika mana-mana ini kelihatan mengelirukan, atau anda ingin pergi lebih mendalam, pastikan anda berunding dengan dokumentasi yang sangat baik projek.
Doctype
anda boleh menggunakan PUG untuk menghasilkan beberapa pengisytiharan jenis dokumen.
contohnya Doctype HTML akan disusun kepada , standard HTML5 DOCTYPE, sedangkan Doctype ketat akan memberi kami . Pug akan melakukan yang terbaik untuk memastikan outputnya sah untuk jenis dokumen.
tags
Seperti yang disebutkan, Pug tidak mempunyai tag penutup dan bergantung pada lekukan untuk bersarang. Ini mungkin mengambil sedikit masa untuk digunakan, tetapi apabila anda melakukannya, ia menjadikan kod yang bersih dan boleh dibaca. Contohnya:
<span>npm i -g pug-cli </span>
kod di atas disusun untuk ini:
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
Perhatikan bahawa PUG cukup pintar untuk menutup mana-mana tag penutupan diri (seperti elemen) untuk kami.
Kelas, ID dan Atribut
Kelas dan ID dinyatakan menggunakan notasi .ClassName dan #IdName. Contohnya:
<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>Pug juga menawarkan jalan pintas yang berguna. Jika tiada tag ditentukan, ia akan menganggap elemen
pug <span>-w . -o ./html -P </span>Kedua -duanya menyusunnya kepada:
watching index.pug rendered /home/jim/Desktop/pug-examples/html/index.html
ini menghasilkan perkara berikut:
<span>doctype html </span><span>html<span><span>(lang=<span>'en'</span>)</span></span> </span> <span>head </span> <span>title Hello, World! </span> <span>body </span> <span>h1 Hello, World! </span> <span>div<span>.remark</span> </span> <span>p Pug rocks! </span>
Ada banyak lagi yang boleh dikatakan mengenai atribut. Sebagai contoh, anda boleh menggunakan JavaScript untuk memasukkan pembolehubah dalam atribut anda, atau memberikan pelbagai nilai kepada atribut. Kami akan menggunakan JavaScript di Pug di bahagian seterusnya.
<span><span><!DOCTYPE html></span> </span><span><span><span><html</span> lang<span>="en"</span>></span> </span> <span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Hello, World!<span><span></title</span>></span> </span> <span><span><span></head</span>></span> </span> <span><span><span><body</span>></span> </span> <span><span><span><h1</span>></span>Hello, World!<span><span></h1</span>></span> </span> <span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span></body</span>></span> </span><span><span><span></html</span>></span> </span>
blok teks dan teks biasa
PUG menyediakan pelbagai kaedah untuk menambahkan teks biasa terus ke HTML yang diberikan.
kita sudah melihat cara menambah teks biasa:
Cara lain adalah untuk awalan garis dengan watak paip (|):
<span>div<span>.remark</span> </span> <span>p Pug rocks!! </span>
ini memberi kita perkara berikut:
<span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span><span><span><span></div</span>></span> </span>
Apabila berurusan dengan blok besar teks, anda hanya boleh iklan titik. Sebaik sahaja nama tag, atau selepas kurungan penutup, jika tag mempunyai atribut:
<span>div<span>.remark</span> </span><span>p Pug rocks!! </span>
ini hasil dalam:
<span><span><span><div</span> class<span>="remark"</span>></span><span><span></div</span>></span> </span><span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span>
Komen
<span>nav </span> <span>navbar-default div </span> <span>h1 My Website! </span> <span>ul </span> <span>li </span> <span>a Home </span> <span>li </span> <span>a Page 1 </span> <span>li </span> <span>a Page 2 </span> <span>input </span>
Akhirnya, komen boleh ditambah seperti:
komen ini akan ditambah kepada html yang diberikan:
<span><span><span><nav</span>></span> </span> <span><span><span><div</span>></span> </span> <span><span><span><h1</span>></span>My Website!<span><span></h1</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span><ul</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Home<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Page 1<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Page 2<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span></ul</span>></span> </span> <span><span><span><input</span>/></span> </span><span><span><span></nav</span>></span> </span>
anda memulakan komen seperti SO:
<span>nav<span>#navbar-default</span> </span> <span>div<span>.container-fluid</span> </span> <span>h1<span>.navbar-header</span> My Website! </span>
Apabila anda melakukan ini, komen akan kekal dalam fail PUG tetapi tidak akan muncul di HTML.
<span>nav<span>#navbar-default</span> </span> <span><span>.container-fluid</span> </span> <span>h1<span>.navbar-header</span> My Website! </span>
Komen mesti muncul di barisan mereka sendiri. Di sini, komen akan dianggap sebagai teks biasa:
komen multiline juga mungkin:
<span><span><span><nav</span> id<span>="navbar-default"</span>></span> </span> <span><span><span><div</span> class<span>="container-fluid"</span>></span> </span> <span><span><span><h1</span> class<span>="navbar-header"</span>></span>My Website!<span><span></h1</span>></span> </span> <span><span><span></div</span>></span> </span><span><span><span></nav</span>></span> </span>
<span>npm i -g pug-cli </span>
Demo Sintaks Asas
Di bawah ini anda boleh menemui demo susun atur gaya bootstrap yang menunjukkan teknik yang telah kami bincangkan setakat ini:
Lihat pena
Demo asas oleh SitePoint (@SitePoint)
pada codepen.
menggunakan JavaScript dalam templat PUG HTML
Salah satu perkara hebat tentang PUG adalah keupayaan untuk menjalankan JavaScript dalam templat anda. Ini menjadikannya mudah untuk memasukkan pembolehubah ke dalam templat kami, berulang di atas tatasusunan dan objek, menjadikan HTML secara kondusif, dan banyak lagi.
buffered vs code unbuffered
Ini adalah perbezaan penting untuk mengetahui sebelum menggunakan JavaScript di PUG.
Kod Unbuffered bermula dengan tolak (-). Ia tidak secara langsung menambah apa -apa kepada output, tetapi nilai -nilainya boleh digunakan dari dalam PUG:
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
kod buffered, sebaliknya, bermula dengan sama (=). Ia menilai ungkapan JavaScript dan mengeluarkan hasilnya.
<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
kod di atas disusun untuk ini:
pug <span>-w . -o ./html -P </span>
Atas sebab keselamatan, kod buffered adalah HTML melarikan diri.
watching index.pug rendered /home/jim/Desktop/pug-examples/html/index.html
kod di atas disusun untuk ini:
<span>doctype html </span><span>html<span><span>(lang=<span>'en'</span>)</span></span> </span> <span>head </span> <span>title Hello, World! </span> <span>body </span> <span>h1 Hello, World! </span> <span>div<span>.remark</span> </span> <span>p Pug rocks! </span>
Interpolation
Interpolasi String adalah proses menggantikan satu atau lebih ruang letak dalam templat dengan nilai yang sama. Seperti yang telah kita lihat, Input Buffered menawarkan satu kaedah untuk melakukan ini. Satu lagi menggunakan #{}. Di sini, Pug akan menilai sebarang kod antara kurungan keriting, melarikan diri, dan menjadikannya templat.
<span><span><!DOCTYPE html></span> </span><span><span><span><html</span> lang<span>="en"</span>></span> </span> <span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Hello, World!<span><span></title</span>></span> </span> <span><span><span></head</span>></span> </span> <span><span><span><body</span>></span> </span> <span><span><span><h1</span>></span>Hello, World!<span><span></h1</span>></span> </span> <span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span></body</span>></span> </span><span><span><span></html</span>></span> </span>
kod di atas disusun untuk ini:
<span>div<span>.remark</span> </span> <span>p Pug rocks!! </span>
Sebagai kurungan keriting boleh mengandungi sebarang ungkapan JavaScript yang sah, ini membuka sekumpulan kemungkinan:
<span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span><span><span><span></div</span>></span> </span>
ini disusun untuk:
<span>div<span>.remark</span> </span><span>p Pug rocks!! </span>
Ia juga mungkin untuk menjadikan nilai -nilai yang tidak diselaraskan ke dalam templat anda menggunakan! {}. Tetapi ini bukan idea terbaik jika input berasal dari sumber yang tidak dipercayai.
NOTA: Apabila anda ingin memberikan nilai yang dipegang dalam pembolehubah kepada atribut elemen, anda boleh meninggalkan #{}. Sebagai contoh: img (alt = name).
lelaran
setiap kata kunci PUG menjadikannya mudah untuk melangkah ke atas tatasusunan:
<span><span><span><div</span> class<span>="remark"</span>></span><span><span></div</span>></span> </span><span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span>
ini menghasilkan perkara berikut:
<span>nav </span> <span>navbar-default div </span> <span>h1 My Website! </span> <span>ul </span> <span>li </span> <span>a Home </span> <span>li </span> <span>a Page 1 </span> <span>li </span> <span>a Page 2 </span> <span>input </span>
anda juga boleh menggunakannya untuk melangkah ke atas kunci dalam objek:
<span><span><span><nav</span>></span> </span> <span><span><span><div</span>></span> </span> <span><span><span><h1</span>></span>My Website!<span><span></h1</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span><ul</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Home<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Page 1<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Page 2<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span></ul</span>></span> </span> <span><span><span><input</span>/></span> </span><span><span><span></nav</span>></span> </span>
ini hasil dalam:
<span>nav<span>#navbar-default</span> </span> <span>div<span>.container-fluid</span> </span> <span>h1<span>.navbar-header</span> My Website! </span>
pug juga membolehkan anda menyediakan blok lain yang akan dilaksanakan jika array atau objek kosong:
<span>nav<span>#navbar-default</span> </span> <span><span>.container-fluid</span> </span> <span>h1<span>.navbar-header</span> My Website! </span>
Akhirnya, ambil perhatian bahawa anda boleh menggunakan sebagai alias untuk setiap.
Conditionals
syarat menawarkan cara yang sangat berguna untuk memberikan HTML yang berbeza bergantung kepada hasil ekspresi JavaScript:
<span>npm i -g pug-cli </span>
Dalam contoh ini, kami menyemak sama ada objek pekerja mempunyai harta extn, maka sama ada mengeluarkan nilai harta itu (jika ada), atau teks "N/A".
javascript dalam demo pug
Di bawah ini anda boleh menemui demo beberapa teknik yang telah dibincangkan dalam bahagian ini. Ini mempamerkan faedah Pug agak lebih daripada demo terdahulu, seperti yang perlu kita lakukan untuk menambah pekerja lebih lanjut adalah untuk menambah objek lebih lanjut ke array SitePoint Pekerja kami.
Lihat pena
javascript dalam demo pug oleh sitepoint (@sitePoint)
pada codepen.
Contoh tangan
Sekarang kita mempunyai idea yang munasabah mengenai sintaks Pug dan bagaimana ia berfungsi, mari kita selesaikan dengan membina aplikasi Express.js kecil untuk menunjukkan beberapa ciri yang lebih maju Pug.
Kod untuk contoh ini boleh didapati di GitHub.
NOTA: Jika anda tidak menggunakan Express sebelum ini, jangan risau. Ia adalah rangka kerja web untuk Node.js yang menyediakan satu set ciri yang mantap untuk membina aplikasi web. Jika anda ingin mengetahui lebih lanjut, lihat kami bermula dengan tutorial Express.
Pertama, mari buat projek baru dan pasang Express:
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>seterusnya Buat fail app.js dalam folder PUG-Express:
<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>kemudian tambahkan yang berikut:
pug <span>-w . -o ./html -P </span>di sini kita mengisytiharkan laluan (/), yang akan bertindak balas terhadap permintaan dengan teks "Hello, World!" Kami boleh menguji ini dalam penyemak imbas kami, dengan memulakan pelayan dengan nod app.js dan kemudian melawat http: // localhost: 3000.
Jika anda melihat sesuatu seperti ini, maka perkara -perkara telah merancang:
 Menambah beberapa data
Menambah beberapa data
Aplikasi Express ini tidak akan melakukan apa -apa yang terlalu hebat. Kami akan membina direktori kakitangan mudah yang mengambil senarai pekerja dari pangkalan data dan memaparkannya dalam jadual. Untuk itu berlaku, kami memerlukan pangkalan data dan beberapa data.
Walau bagaimanapun ... memasang dan mengkonfigurasi pangkalan data adalah sedikit berat untuk contoh kecil ini, jadi saya akan menggunakan pakej yang dipanggil JSON-SERVER. Ini akan membolehkan kita membuat fail db.json yang akan menjadi API rehat yang kita boleh melakukan operasi CRUD terhadap.
Mari pasangnya:
Sekarang buat fail DB.JSON yang disebutkan di dalam akar projek:
watching index.pug rendered /home/jim/Desktop/pug-examples/html/index.html
Akhirnya, kita memerlukan beberapa JSON untuk memisahkannya. Kami akan menggunakan penjana pengguna rawak, yang merupakan API sumber terbuka percuma untuk menghasilkan data pengguna rawak. Dua puluh lima orang harus lakukan untuk contoh kami, jadi pergi ke https://randomuser.me/api/?results=25 dan menyalin hasilnya ke db.json.
<span>doctype html </span><span>html<span><span>(lang=<span>'en'</span>)</span></span> </span> <span>head </span> <span>title Hello, World! </span> <span>body </span> <span>h1 Hello, World! </span> <span>div<span>.remark</span> </span> <span>p Pug rocks! </span>
Akhirnya, mulakan pelayan dalam tetingkap terminal kedua dengan:
<span>npm i -g pug-cli </span>
Ini akan menyebabkan JSON-Server bermula pada port 3001 dan menonton fail pangkalan data kami untuk perubahan.
Menyediakan Pug sebagai Enjin Templat
Express mempunyai sokongan yang sangat baik untuk menggunakan PUG, jadi konfigurasi yang sangat sedikit diperlukan.
Pertama, mari tambahkan PUG ke projek kami:
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
kemudian di app.js kita perlu memberitahu Express untuk menggunakan PUG:
<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
Seterusnya, buat direktori pandangan, kemudian dalam direktori pandangan, tambahkan fail index.pug:
pug <span>-w . -o ./html -P </span>
tambahkan beberapa kandungan ke fail itu:
watching index.pug rendered /home/jim/Desktop/pug-examples/html/index.html
kemudian ubah app.js seperti So:
<span>doctype html </span><span>html<span><span>(lang=<span>'en'</span>)</span></span> </span> <span>head </span> <span>title Hello, World! </span> <span>body </span> <span>h1 Hello, World! </span> <span>div<span>.remark</span> </span> <span>p Pug rocks! </span>
Akhirnya, mulakan semula pelayan nod, kemudian muat semula penyemak imbas anda dan anda harus melihat ini:

Membina direktori kakitangan
Tugas seterusnya dalam senarai adalah untuk menyerahkan beberapa data ke templat PUG untuk dipaparkan. Untuk melakukan itu, kami memerlukan kaedah untuk mengambil data dari pelayan JSON. Malangnya, API Fetch tidak dilaksanakan dalam nod, jadi mari kita gunakan Axios, pelanggan HTTP yang popular sebaliknya:
<span><span><!DOCTYPE html></span> </span><span><span><span><html</span> lang<span>="en"</span>></span> </span> <span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Hello, World!<span><span></title</span>></span> </span> <span><span><span></head</span>></span> </span> <span><span><span><body</span>></span> </span> <span><span><span><h1</span>></span>Hello, World!<span><span></h1</span>></span> </span> <span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span></body</span>></span> </span><span><span><span></html</span>></span> </span>kemudian ubah app.js seperti So:
<span>div<span>.remark</span> </span> <span>p Pug rocks!! </span>Ada beberapa perkara yang berlaku di sini. Kami telah menghidupkan pengendali laluan kami menjadi fungsi async, supaya kami dapat menunggu data pekerja dikembalikan dari pelayan JSON sebelum menyerahkannya ke templat.
maka kami memberikan indeks seperti dahulu, tetapi kali ini kami menyampaikannya sebagai objek literal yang mengandungi semua data kami.
NOTA: Anda perlu memulakan semula pelayan nod setiap kali anda membuat perubahan kepada app.js. Jika ini mula menjengkelkan, lihat Nodemon, yang akan melakukan ini untuk anda.
sekarang untuk pug. Tukar indeks.pug untuk kelihatan seperti berikut:
sememangnya tidak ada yang mengejutkan berlaku di sini. Kami menggunakan semantik-UI-CSS untuk beberapa gaya, serta beberapa gaya kita sendiri.
<span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span><span><span><span></div</span>></span> </span>Kemudian, dalam badan meja kita melelehkan pelbagai pekerja yang kita lalui dari app.js dan mengeluarkan butiran mereka ke meja.
di bahagian bawah halaman adalah footer dengan tuntutan hak cipta kami dan tahun semasa.
Jika anda menyegarkan halaman sekarang, anda harus melihat ini:
 Ini sudah cukup bagus, tetapi untuk mengelilingi perkara, saya akan menunjukkan bagaimana untuk menstrukturkan pandangan kami untuk menawarkan fleksibiliti maksimum apabila projek berkembang.
Ini sudah cukup bagus, tetapi untuk mengelilingi perkara, saya akan menunjukkan bagaimana untuk menstrukturkan pandangan kami untuk menawarkan fleksibiliti maksimum apabila projek berkembang.
mari kita mulakan dengan membuat fail susun atur.pug dalam direktori pandangan:
kemudian tambahkan yang berikut:
<span>div<span>.remark</span> </span><span>p Pug rocks!! </span>Apa yang telah kami lakukan di sini ialah membuat fail susun atur daripada boleh dilanjutkan oleh fail PUG lain dalam projek kami. Apabila anda mempunyai sejumlah besar fail PUG, ini menjimatkan sejumlah besar kod.
cara kerja ini adalah bahawa kami telah menentukan dua blok kandungan (kandungan blok dan footer blok) yang boleh diganti oleh template kanak -kanak. Dalam kes blok footer, kami juga telah menentukan beberapa kandungan sandaran yang akan diberikan jika templat kanak -kanak tidak mentakrifkan blok ini.
Sekarang kita boleh memberitahu fail index.pug kami untuk mewarisi dari susun atur kami:
<span>npm i -g pug-cli </span>
Hasilnya adalah sama seperti yang kita ada sebelum ini, tetapi kod kini mempunyai struktur yang lebih baik.
Mixins
Mixins membolehkan anda membuat blok PUG yang boleh diguna semula. Kita boleh menggunakannya untuk mengekstrak baris jadual kita ke dalam failnya sendiri.
3Mixins diisytiharkan menggunakan kata kunci Mixin. Mereka disusun untuk fungsi dan boleh mengambil hujah. Tambahkan yang berikut ke pandangan/mixins/_tablerow.pug:
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
sekarang alter index.pug Like So:
<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
Seperti yang anda lihat, kami mengimport mixin di bahagian atas fail. Kami kemudian memanggilnya dengan mengutamakan namanya dengan simbol ditambah dan lulus objek pekerja kami untuk dipaparkan.
pug <span>-w . -o ./html -P </span>
Ini berlebihan untuk aplikasi kecil kami, tetapi ia menunjukkan ciri PUG yang sangat berguna yang membolehkan kami menulis kod yang boleh diguna semula.
Kesimpulan
dilakukan dengan baik jika anda telah membuatnya sejauh ini! Kami telah meliputi banyak tanah dalam tutorial ini. Kami telah melihat pemasangan PUG, sintaks asasnya, sokongan JavaScript dan pembinaan untuk penyebaran dan penyebaran bersyarat. Akhirnya, kami membina aplikasi Express yang berfungsi sepenuhnya yang menarik data dari sumber terpencil dan memakannya ke templat PUG.
masih banyak lagi yang boleh dilakukan oleh Pug. Saya akan menggalakkan anda untuk menyemak dokumentasi yang sangat baik dan hanya mula menggunakannya dalam projek anda. Anda juga boleh menggunakannya dengan beberapa kerangka JS moden, seperti React atau Vue, dan ia juga telah dipindahkan ke beberapa bahasa lain.
Jika anda sedang mencari cabaran, mengapa tidak cuba memperluaskan direktori pekerja untuk menambah fungsi CRUD yang hilang. Dan jika anda terjebak dengan sintaks, jangan lupa bahawa bantuan sentiasa di tangan.
Soalan Lazim Mengenai Preprocessor Templat HTML PUG
Berikut adalah beberapa soalan yang sering ditanya mengenai PUG.
Apakah preprocessor template PUG HTML? Ia memudahkan dan meningkatkan proses penulisan HTML dengan menyediakan sintaks yang lebih ringkas dan ekspresif. Ia membolehkan penstrukturan berasaskan indentasi, yang sering membawa kepada kod yang lebih bersih dan lebih teratur. Pug juga menyokong pembolehubah, campuran, dan termasuk, membuat penciptaan templat lebih cekap.
Apa yang digunakan oleh HTML PUG? PUG sering digunakan dalam projek pembangunan web untuk membuat templat HTML yang lebih mudah dibaca, menulis, dan menyelenggara.
Walaupun PUG menawarkan banyak kelebihan, batasan utamanya adalah lengkung pembelajaran jika anda terbiasa dengan HTML tradisional. Di samping itu, bekerja di pasukan di mana tidak semua orang biasa dengan PUG mungkin memerlukan beberapa pelarasan.Walaupun PUG direka khas untuk menghasilkan HTML, ia boleh digunakan bersamaan dengan pelbagai rangka depan seperti React, Sudut, atau Vue.Js. Walau bagaimanapun, dengan menggunakan PUG dengan rangka kerja ini mungkin memerlukan konfigurasi dan alat tambahan.
Ya, anda boleh mengintegrasikan templat PUG dengan mudah bersama fail HTML biasa dalam projek yang sama. Ini berguna apabila beralih dari satu format ke yang lain atau ketika bekerjasama dengan pemaju menggunakan pendekatan yang berbeza.Untuk menggunakan PUG, anda perlu memasang pakej Node.js bernama "Pug." Anda boleh memasangnya secara global atau tempatan dalam projek anda. Selepas pemasangan, anda boleh mula membuat templat PUG dengan lanjutan fail .pug.
Atas ialah kandungan terperinci PUG HTML Template Engine: Panduan pemula ' s. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

