Rumah >hujung hadapan web >tutorial js >Bina aplikasi Web Coretan Kod dengan Next.js dan FaunAdb
Bina aplikasi Web Coretan Kod dengan Next.js dan FaunAdb
- 尊渡假赌尊渡假赌尊渡假赌asal
- 2025-02-09 10:42:15891semak imbas
Tutorial ini membimbing anda melalui membina laman web coretan kod menggunakan Next.js dan FaunAdb. Ia menangani masalah pemaju biasa pengekodan berulang dengan membuat platform untuk menyimpan, mengurus, dan berkongsi coretan kod yang boleh diguna semula.

Ciri -ciri Utama:
- Next.js & FaunAdb Integration: Ketahui cara membina aplikasi web yang dinamik menggunakan alat -alat yang kuat ini.
- Fungsi CRUD: Buat, baca, kemas kini, dan padamkan coretan kod dengan mudah. Sintaks penonjolan dan fungsi salin dimasukkan.
- Pengesahan Pengguna: Selamat aplikasi anda dengan penyedia NextAuth dan Google, memastikan hanya pengguna yang diberi kuasa dapat mengubah snippet.
- Pengoptimuman: Tutorial meliputi teknik pengoptimuman prestasi menggunakan penyampaian server, penjanaan statik, dan pengoptimuman pertanyaan FaunADB.
- Keselamatan yang teguh: Melaksanakan amalan selamat menggunakan ciri keselamatan terbina dalam FaunADB dan pengendalian ralat next.js.
Bermula:
Anda memerlukan node.js, akaun FaunADB, dan akaun Google (untuk pengesahan). Tutorial bermula dengan memasang Next.js dan kebergantungan yang diperlukan: dan faunadb. swr
<code class="language-bash">npx create-next-app snippetapp cd snippetapp npm install --save faunadb swr@0.3.8</code>
Persediaan FaunAdb:
- Buat akaun FaunAdb dan navigasi ke papan pemuka.
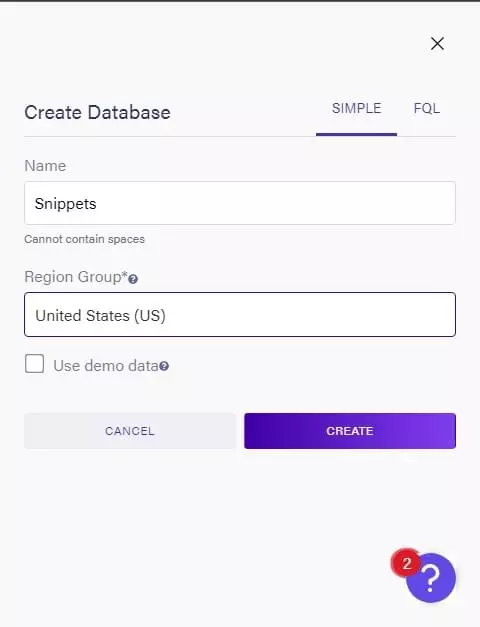
- Buat pangkalan data bernama "Snippets".
- Buat koleksi bernama "Codesnippet".
- Menjana kunci rahsia pelayan dari tetapan keselamatan. Simpan kekunci ini dalam fail
- :
.envFAUNA_SECRET=your_secret_key
 Tutorial kemudian membimbing anda melalui membina antara muka pengguna, termasuk membuat komponen untuk memaparkan coretan kod dengan penonjolan sintaks (menggunakan
Tutorial kemudian membimbing anda melalui membina antara muka pengguna, termasuk membuat komponen untuk memaparkan coretan kod dengan penonjolan sintaks (menggunakan
), dan mengendalikan permintaan API ke FaunADB menggunakan react-syntax-highlighter.
react-copy-to-clipboard Proses membuat halaman muat naik coretan, mengedit coretan sedia ada, dan memotong coretan dijelaskan secara terperinci, meliputi kedua -dua pelaksanaan frontend dan backend. Akhirnya, tutorial menunjukkan cara mengintegrasikan pengesahan pengguna menggunakan NextAuth.js dan Google OAuth. useSWR
Kod Lengkap boleh didapati di GitHub (pautan yang disediakan dalam teks asal). Tutorial ini juga termasuk seksyen Soalan Lazim yang komprehensif yang menangani soalan umum mengenai aplikasi coretan kod bangunan dengan Next.js dan FaunAdb.
Atas ialah kandungan terperinci Bina aplikasi Web Coretan Kod dengan Next.js dan FaunAdb. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

