Rumah >hujung hadapan web >tutorial js >Oast Top: Wira Pemberitahuan Pengguna Unsung
Oast Top: Wira Pemberitahuan Pengguna Unsung
- Susan Sarandonasal
- 2025-01-28 04:30:09821semak imbas
Pemberitahuan Toast adalah komunikator yang berdiam diri tetapi memberi kesan yang memberitahu pengguna anda apa yang berlaku -tanpa melampaui sambutan mereka.
Sama ada anda meraikan operasi yang berjaya atau menunjukkan mesej ralat yang mesra, toasts adalah penyelesaian anda.
Inilah melihat beberapa perpustakaan JavaScript yang popular yang membuat pelaksanaan toasts angin, disusun oleh kegemaran pengguna (bintang).
4. Toastify.js
- GitHub Stars: 2.3K
- tentang: Perpustakaan JavaScript Pure untuk mesej pemberitahuan yang lebih baik.
- Kenapa hebat: Jika anda semua tentang kesederhanaan dan menjaga perkara cahaya, Toastify.js adalah pilihan bintang. Tanpa kebergantungan mewah atau persediaan yang kompleks, ia sesuai untuk pemaju yang menginginkan penyelesaian yang elegan tanpa kembung tambahan.

Ciri -ciri:
- minimal dan lurus.
- mudah menambah kecerunan atau imej latar belakang ke roti bakar anda.
- Pemberitahuan kedudukan di mana sahaja di skrin.
- menyokong tindakan seperti pautan yang boleh diklik.
Bermula:
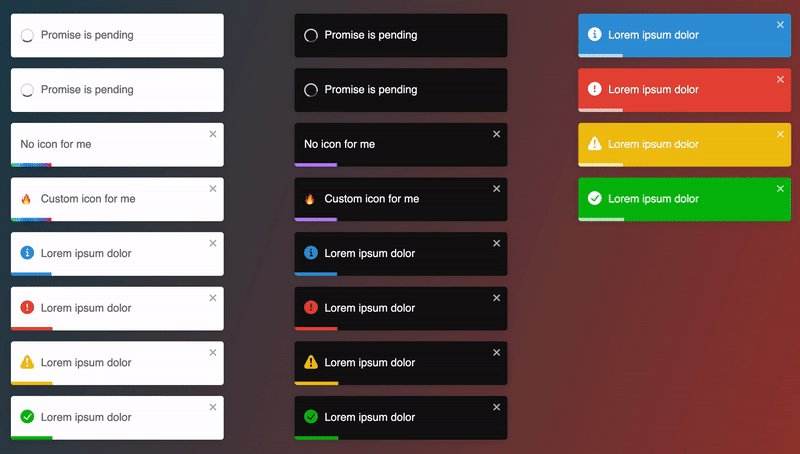
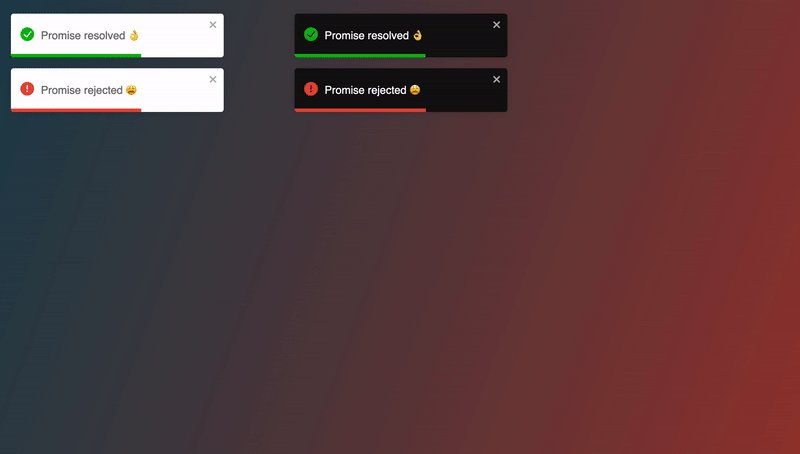
Toastify.js Demo
Apvarun
/
Toastify-JS

Perpustakaan JavaScript tulen untuk mesej pemberitahuan yang lebih baik


 Toastify adalah perpustakaan pemberitahuan toast vanila JS yang ringan.
Toastify adalah perpustakaan pemberitahuan toast vanila JS yang ringan.
Demo
Klik di sini
Ciri -ciri
- disesuaikan
- tidak menyekat benang pelaksanaan
- durasi
- warna latar belakang toast
- Paparan ikon Tutup
- kedudukan paparan
- kedudukan mengimbangi
- Pemasangan
Toastify sekarang menyokong pemasangan melalui Oast Top: Wira Pemberitahuan Pengguna Unsung
- Jalankan arahan di bawah untuk menambah Toastify-JS ke projek sedia ada atau baru anda.
Oast Top: Wira Pemberitahuan Pengguna Unsung install --save Oast Top: Wira Pemberitahuan Pengguna Unsung
yarn add Oast Top: Wira Pemberitahuan Pengguna Unsung -S
import Toastify from 'Oast Top: Wira Pemberitahuan Pengguna Unsung'
import "Oast Top: Wira Pemberitahuan Pengguna Unsung/src/toastify.css"
Toastify
, tambahkan CSS berikut ke halaman anda.
<link rel="stylesheet" type="text/css" href="https://cdn.Oast%20Top:%20Wira%20Pemberitahuan%20Pengguna%20Unsung.net/Oast%20Top:%20Wira%20Pemberitahuan%20Pengguna%20Unsung/Oast%20Top:%20Wira%20Pemberitahuan%20Pengguna%20Unsung/src/toastify.min.css">Masukkan mod penuh skrin
Masukkan mod penuh skrin <div>
<div> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24">
<title>
</title> <path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"> Exit Fullscreen Mode </path>
</svg> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24">
<title>
</title>
<path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z">
</path> </svg> <s>
</s>
</div>
</div> Lihat pada GitHub
GitHub Stars: 10k
- tentang: pemberitahuan reaksi panas merokok?
- Kenapa hebat: dibina khusus untuk React, perpustakaan ini menyampaikan pemberitahuan panas, disesuaikan, dan ringan yang menggabungkan dengan lancar dengan aplikasi React anda.
-

? Janji API untuk pemuat automatik berdasarkan janji.
? Mudah disesuaikan.- ? Ringan -kurang daripada 5kb (termasuk gaya).
- ? Bermula:
- React Hot Toast Demo
Timolin
/
React-panas-toast
Pemberitahuan React Hot Hot?




Ciri -ciri
- ? panas secara lalai
- ? mudah disesuaikan
- Janji Api - loader automatik dari janji ?
- ringan - kurang daripada 5kb termasuk Styles ✅
- boleh diakses ?
- cangkuk tanpa kepala - buat sendiri dengan usetoaster ()
Oast Top: Wira Pemberitahuan Pengguna Unsung install --save Oast Top: Wira Pemberitahuan Pengguna Unsung
yarn add Oast Top: Wira Pemberitahuan Pengguna Unsung -S
Tambah pembakar roti ke aplikasi anda terlebih dahulu. Ia akan menjaga semua pemberitahuan yang dipancarkan. Sekarang anda boleh mencetuskan roti bakar () dari mana sahaja!
Oast Top: Wira Pemberitahuan Pengguna Unsung install --save Oast Top: Wira Pemberitahuan Pengguna Unsung...
toastr
- GitHub Stars: 12k
- tentang: pemberitahuan roti bakar JavaScript mudah.
- Kenapa hebat: Toastr telah wujud selama bertahun -tahun dan terkenal dengan pilihan penyesuaian yang mantap. Jika anda memerlukan fleksibiliti dan konfigurasi yang tinggi, Toastr adalah kawan terbaik anda.

menyokong pilihan penyesuaian yang luas untuk warna, animasi, dan kedudukan.
- API yang sangat fleksibel.
- Bekerja dengan vanila javascript dan kerangka seperti jQuery.
- ?
Toastr Demo
 Pemberitahuan roti bakar JavaScript sederhana
Pemberitahuan roti bakar JavaScript sederhana
adalah perpustakaan JavaScript untuk pemberitahuan yang tidak menyekat. JQuery diperlukan. Matlamatnya adalah untuk mewujudkan perpustakaan teras mudah yang boleh disesuaikan dan dilanjutkan.
Ujian penyemak imbas yang disediakan oleh BrowserStack.

2.1.4
Demo
Demo boleh didapati di http://codeseven.github.io/toastr/demo.html
- cdns


Toastr dihoskan di CDNJS dan JSDELIVR
debug
- // Oast Top: Wira Pemberitahuan Pengguna Unsung.cloudflare.com/ajax/libs/toastr.js/latest/toastr.css
Minified
- // Oast Top: Wira Pemberitahuan Pengguna Unsung.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js
- // Oast Top: Wira Pemberitahuan Pengguna Unsung.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.css
Pasang
Galeri Nuget
Oast Top: Wira Pemberitahuan Pengguna Unsung install --save Oast Top: Wira Pemberitahuan Pengguna Unsung
yarn add Oast Top: Wira Pemberitahuan Pengguna Unsung -S
import Toastify from 'Oast Top: Wira Pemberitahuan Pengguna Unsung'
Ruby on Rails
import "Oast Top: Wira Pemberitahuan Pengguna Unsung/src/toastify.css"
<link rel="stylesheet" type="text/css" href="https://cdn.Oast%20Top:%20Wira%20Pemberitahuan%20Pengguna%20Unsung.net/Oast%20Top:%20Wira%20Pemberitahuan%20Pengguna%20Unsung/Oast%20Top:%20Wira%20Pemberitahuan%20Pengguna%20Unsung/src/toastify.min.css"><div> <div> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Exit Fullscreen Mode </title> <path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"> </path> </svg> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> </title> <path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"> </path> </svg> </div> </div>
<div>
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Exit Fullscreen Mode </title>
<path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"> </path>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24">
<title>
</title>
<path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z">
</path>
</svg>
</div>
</div>
pOast Top: Wira Pemberitahuan Pengguna Unsung add react-hot-toast
Memecahkan perubahan
perubahan animasi
Pilihan animasi berikut telah ditolak dan harus diganti:
- Ganti option.fadein dengan option.showduration
- Ganti option.onfadein dengan options.onshown
- Ganti option.fadeout dengan option.Hideduration
- Ganti option.onfadeout dengan options.onHidden
permulaan cepat
3 Langkah Mudah
untuk panggilan API lain, lihat demo ...
1. React Toastify
- GitHub Stars: 13k
- tentang: sangat disesuaikan dan disayangi oleh banyak orang.
- Kenapa hebat: React Toastify mengambil mahkota untuk memudahkan penggunaan dan reka bentuk keanggunan. Menyediakan pemberitahuan mengambil masa kurang dari 10 saat, menjadikannya kegemaran pemaju.

Ciri -ciri:
- sangat mudah disesuaikan.
- sokongan RTL untuk aplikasi berbilang bahasa.
- fungsi swipe-to-close (dengan arahan yang disesuaikan).
- datang cantik secara lalai tetapi membolehkan pilihan gaya yang luas.
Bermula:
React Toastify Demo
Fkhadra
/
React-Toastify

Pemberitahuan React Mudah? !









Oast Top: Wira Pemberitahuan Pengguna Unsung install --save Oast Top: Wira Pemberitahuan Pengguna Unsung
yarn add Oast Top: Wira Pemberitahuan Pengguna Unsung -S
Ciri -ciri
super mudah untuk menyesuaikan
- sokongan RTL
- sapu untuk menutup?
- boleh memilih Arah Swipe
- Super mudah menggunakan animasi pilihan anda. Bekerja dengan baik dengan animate.css misalnya
- boleh memaparkan komponen reaksi di dalam roti bakar!
- mempunyai cangkuk onopen dan onclose. Kedua -duanya boleh mengakses ...
-
- Lihat pada GitHub
Pemikiran terakhir
Sama ada anda sedang mencari kesederhanaan atau mencari ciri -ciri canggih, ada perpustakaan roti bakar di luar sana untuk anda:
- Pastikan ia mudah? Pergi untuk toastify.js.
- reaksi peminat? Cuba React Hot Toast atau React Toastify.
- penyesuaian raja? Lihat toastr.
Apa perpustakaan roti bakar kegemaran anda? Kongsi pendapat anda (dan mungkin kisah kejayaan yang layak dibakar) dalam komen di bawah!
Saya telah bekerja pada alat super-convenient yang dipanggil Liveapi.
Liveapi membantu anda mendapatkan semua API backend anda didokumenkan dalam beberapa minit
Dengan LiveAPI, anda dapat dengan cepat menghasilkan dokumentasi API interaktif yang membolehkan pengguna melaksanakan API secara langsung dari penyemak imbas.

Atas ialah kandungan terperinci Oast Top: Wira Pemberitahuan Pengguna Unsung. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional


