Rumah >hujung hadapan web >tutorial js >Prestasi beban awal untuk pembangun React: menyelam dalam penyiasatan
Prestasi beban awal untuk pembangun React: menyelam dalam penyiasatan
- Patricia Arquetteasal
- 2025-01-27 18:33:10225semak imbas
Perbincangan mendalam tentang prestasi pemuatan skrin pertama halaman web dan strategi pengoptimuman

Jadual Kandungan
- Pengenalan kepada penunjuk prestasi pemuatan awal
- Ikhtisar DevTools Prestasi
- Tetapan Projek
- Teroka DevTools yang penting
- Teroka keadaan rangkaian yang berbeza
- Pelayan yang sangat perlahan
- Mensimulasikan jalur lebar dan kependaman yang berbeza
- Kepentingan CDN
- Prestasi akses berulang
- Kawal cache penyemak imbas menggunakan pengepala Cache-Control
- Kawalan Cache dan alatan penggabungan moden
- Adakah kes penggunaan mudah saya benar-benar perlu mengetahui semua ini?
Dengan ledakan dalam penjanaan kod dipacu AI, kepentingan menulis kod React semakin berkurangan. Kini sesiapa sahaja dan sesiapa sahaja boleh menulis aplikasi dalam React. Tetapi menulis kod sentiasa hanya sebahagian daripada teka-teki. Kami masih perlu menggunakan aplikasi kami di suatu tempat, mendedahkannya kepada pengguna, menjadikannya teguh, menjadikannya pantas dan melakukan sejuta perkara lain. Tiada AI boleh mengambil alih ini. Sekurang-kurangnya belum lagi.
Jadi mari fokus pada cara membuat permohonan anda pantas hari ini. Untuk melakukan ini, kita perlu menjauhi React buat seketika. Kerana sebelum membuat sesuatu cepat, kita perlu tahu apa itu "cepat", cara mengukurnya, dan apa yang boleh menjejaskan "cepat" itu.
Isyarat spoiler: React tidak akan muncul dalam artikel ini kecuali untuk projek pembelajaran. Hari ini adalah mengenai perkara asas: cara menggunakan alat prestasi, pengenalan kepada Core Web Vitals, panel prestasi Chrome, prestasi pemuatan awal, apakah metrik yang boleh mengukurnya dan cara kawalan cache dan keadaan rangkaian yang berbeza mempengaruhinya.
Pengenalan kepada penunjuk prestasi pemuatan awal
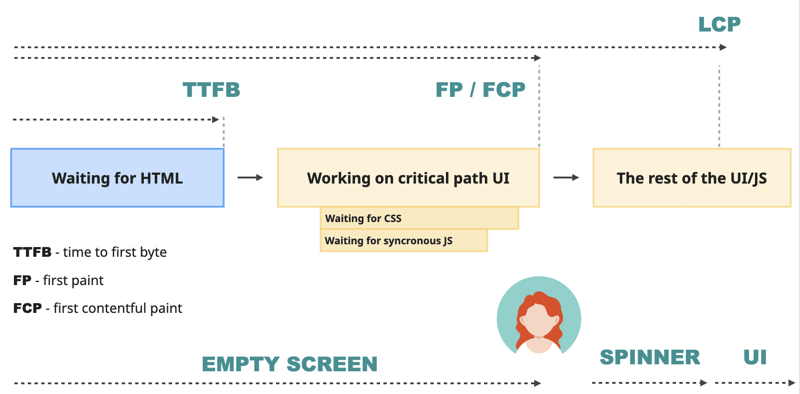
Apakah yang berlaku apabila saya membuka penyemak imbas saya dan cuba menavigasi ke tapak web kegemaran saya? Saya menaip "https://www.php.cn/link/63ea3fef646010a7255aec506626ea32 ke dalam bar alamat untuk membuat permintaan GET dan menerima halaman HTML sebagai balasan.

Masa yang diperlukan untuk melakukan ini dipanggil "Masa Untuk Bait Pertama" (TTFB): masa antara apabila permintaan dihantar dan apabila keputusan mula tiba. Selepas menerima HTML, penyemak imbas kini mesti menukar HTML ini menjadi tapak web yang boleh digunakan secepat mungkin.
Ia mula-mula menjadikan apa yang dipanggil "laluan kritikal" pada skrin: kandungan terkecil dan paling penting yang boleh ditunjukkan kepada pengguna.

Apa yang perlu dimasukkan dalam laluan kritikal adalah soalan yang kompleks. Sebaik-baiknya, semuanya direka bentuk untuk membolehkan pengguna melihat pengalaman penuh dengan segera. Tetapi sekali lagi - tiada apa-apa, kerana ia perlu secepat mungkin kerana ia adalah laluan "kritikal". Tidak mustahil untuk melakukan kedua-duanya pada masa yang sama, jadi kompromi diperlukan.
Komprominya ialah ini. Penyemak imbas menganggap bahawa untuk membina "laluan kritikal" ia benar-benar memerlukan sekurang-kurangnya jenis sumber berikut:
- HTML awal yang diterima daripada pelayan - digunakan untuk membina elemen DOM sebenar dari mana pengalaman itu dibina.
- Gayakan fail CSS penting untuk elemen awal ini - jika tidak, jika ia berterusan tanpa menunggunya, pengguna akan melihat "kelipan" pelik kandungan tidak digayakan pada permulaan.
- Segerakkan fail JavaScript utama yang mengubah suai reka letak.
Pelayar mendapat yang pertama (HTML) dalam permintaan awal kepada pelayan. Ia mula menghuraikannya dan dengan berbuat demikian mengekstrak pautan ke fail CSS dan JS yang diperlukan untuk melengkapkan "laluan kritikal". Ia kemudian menghantar permintaan untuk mendapatkannya daripada pelayan, menunggu untuk memuat turun, memprosesnya, menyusun semuanya, dan pada penghujung saat tertentu, melukis piksel "laluan kritikal" pada skrin.
Oleh kerana penyemak imbas tidak dapat melengkapkan pemaparan awal tanpa sumber kritikal ini, ia dipanggil "sumber menyekat render". Sudah tentu, bukan semua sumber CSS dan JS menyekat pemaparan. Biasanya hanya:
- Kebanyakan CSS, sama ada sebaris atau melalui teg . Sumber JavaScript dalam teg
- yang tidak segerak atau ditangguhkan.
Keseluruhan proses pemaparan "laluan kritikal" kelihatan lebih kurang seperti ini:
- Pelayar mula menghuraikan HTML awal
- Dalam proses itu, ia mengekstrak pautan ke sumber CSS dan JS daripada teg.
- Kemudian, ia memulakan proses muat turun dan menunggu sumber penyekatan menyelesaikan muat turun.
- Sementara menunggu, ia akan meneruskan pemprosesan HTML jika boleh.
- Selepas menerima semua sumber utama, ia juga akan diproses.
- Akhir sekali, ia melakukan apa yang perlu dilakukan dan melukis piksel sebenar antara muka.
Titik masa inilah yang kami panggil Cabutan Pertama (FP). Ini adalah kali pertama pengguna berpeluang melihat sesuatu pada skrin. Sama ada ini berlaku bergantung pada HTML yang dihantar oleh pelayan. Jika terdapat sesuatu yang bermakna di sana, seperti teks atau imej, titik ini juga akan berlaku apabila cat kandungan pertama (FCP) berlaku. Jika HTML hanyalah div kosong, maka FCP akan berlaku kemudian.

First Content Paint (FCP) ialah salah satu metrik prestasi yang paling penting kerana ia mengukur muatan awal yang dirasakan. Pada asasnya, ini ialah tanggapan awal pengguna tentang kelajuan tapak anda.
Sehingga saat ini, pengguna hanya merenung skrin kosong dan menggigit kuku. Menurut Google, nombor FCP yang baik ialah kurang daripada 1.8 saat. Selepas itu, pengguna akan mula hilang minat terhadap perkara yang ditawarkan oleh tapak web anda dan mungkin mula meninggalkannya.
Walau bagaimanapun, FCP tidak sempurna. Jika tapak web mula memuatkan dengan pemutar atau beberapa skrin pemuatan, metrik FCP akan mewakilinya. Tetapi pengguna tidak mungkin menavigasi ke tapak hanya untuk melihat skrin pemuatan yang mewah. Selalunya, mereka mahukan akses kepada kandungan.
Untuk melakukan ini, penyemak imbas perlu menyelesaikan perkara yang dimulakan. Ia menunggu JavaScript tidak menyekat yang lain, melaksanakannya, menggunakan perubahan yang berasal daripadanya pada DOM pada skrin, memuat turun imej dan sebaliknya memperhalusi pengalaman pengguna.
Pada satu ketika semasa proses ini, masa cabutan kandungan maksimum (LCP) berlaku. Ia bukan elemen pertama seperti FCP, tetapi kawasan kandungan utama pada halaman - teks, imej atau video terbesar yang boleh dilihat dalam port pandangan. Menurut Google, angka ini sepatutnya di bawah 2.5 saat. Di atas angka ini, pengguna akan menganggap tapak sebagai perlahan.

Semua metrik ini adalah sebahagian daripada Web Vitals Google – satu set metrik yang mewakili pengalaman pengguna pada halaman. LCP ialah salah satu daripada tiga Vit Web Teras - tiga metrik yang mewakili bahagian berbeza pengalaman pengguna. LCP bertanggungjawab untuk memuatkan prestasi.
Metrik ini boleh diukur melalui Rumah Api. Lighthouse ialah alat prestasi Google yang disepadukan ke dalam Chrome DevTools dan juga boleh dijalankan melalui skrip shell, antara muka web atau modul nod. Anda boleh menggunakannya sebagai modul nod untuk menjalankannya dalam binaan anda dan mengesan regresi sebelum ia berlaku dalam pengeluaran. Gunakan versi bersepadu DevTools untuk penyahpepijatan dan ujian setempat. dan versi web untuk menyemak prestasi pesaing.
Ikhtisar DevTools Prestasi
Di atas adalah penjelasan yang sangat ringkas dan ringkas tentang proses tersebut. Tetapi sudah banyak akronim dan teori yang mengelirukan fikiran. Bagi saya secara peribadi, membaca perkara seperti ini tidak berguna. Melainkan saya dapat melihatnya dalam tindakan dan mendapatkannya, saya segera melupakan segala-galanya.
Untuk topik khusus ini, saya mendapati bahawa cara paling mudah untuk memahami sepenuhnya konsep ini ialah mensimulasikan senario yang berbeza pada halaman separa realistik dan melihat cara ia mengubah keputusan. Jadi sebelum kita masuk ke dalam mana-mana teori lagi (dan ada banyak!), mari kita lakukan ini.
Tetapan Projek
Anda boleh menjalankan semua simulasi berikut pada projek anda sendiri jika anda mahu - hasilnya mestilah lebih kurang sama. Walau bagaimanapun, untuk persekitaran yang lebih terkawal dan diperkemas, saya mengesyorkan anda menggunakan projek pembelajaran yang saya sediakan untuk artikel ini. Anda boleh mengaksesnya di sini: https://www.php.cn/link/def14e8541708294d7558fdf2126ef27
Mula-mula pasang semua kebergantungan:
<code>npm install</code>
Bina projek:
<code>npm run build</code>
Mulakan pelayan:
<code>npm run start</code>
Anda harus pergi ke "https://www.php.cn/link/66e8d052ec2230c66bd11ee6b5a0e3c8.
Teroka DevTools yang penting
Buka tapak web yang ingin anda analisis dalam Chrome dan buka Chrome DevTools. Cari panel Persembahan dan Rumah Api di sana dan susunkannya. Kami memerlukan kedua-duanya.
Selain itu, sebelum melakukan perkara lain dalam artikel ini, pastikan kotak pilihan "Lumpuhkan Cache" didayakan. Ia sepatutnya berada di panel Rangkaian paling atas.

Dengan cara ini kami boleh mensimulasikan pelawat kali pertama - orang yang belum pernah ke tapak web kami dan belum menyimpan sebarang sumber lagi.
Teroka panel Rumah Api
Sekarang buka panel Rumah Api. Anda sepatutnya melihat beberapa tetapan dan butang "Analisis Muatan Halaman" di sana.

Untuk bahagian ini, kami berminat dengan corak "Navigasi" - yang akan memberikan analisis terperinci tentang pemuatan awal halaman. Laporan itu akan memberi anda markah seperti ini:

Prestasi tempatan adalah sempurna, tidak mengejutkan - semuanya hanya "berjalan pada mesin saya".
Terdapat juga penunjuk berikut:

Nilai FCP dan LCP yang kami perlukan untuk artikel ini berada di bahagian atas.
Di bawah, anda akan melihat senarai cadangan yang boleh membantu anda meningkatkan skor anda.

Setiap cadangan boleh dikembangkan, di mana anda akan menemui maklumat yang lebih terperinci dan kadangkala pautan yang menerangkan topik tertentu itu. Tidak semua ini boleh diambil tindakan, tetapi ia merupakan alat yang hebat untuk mula belajar tentang prestasi dan memahami pelbagai perkara yang boleh menambah baiknya. Anda boleh menghabiskan berjam-jam hanya membaca laporan ini dan pautan berkaitan.
Walau bagaimanapun, Rumah Api hanya menyediakan maklumat permukaan dan tidak membenarkan anda mensimulasikan senario berbeza seperti rangkaian perlahan atau CPU rendah. Ia hanyalah titik masuk yang hebat dan alat yang hebat untuk menjejak prestasi dari semasa ke semasa. Untuk mendapatkan pemahaman yang lebih mendalam tentang perkara yang sedang berlaku, kami memerlukan panel Prestasi.
Teroka Panel Prestasi
Apabila mula-mula dimuatkan, panel Prestasi sepatutnya kelihatan seperti ini:

Ia memaparkan tiga metrik Web Vitals teras, salah satunya ialah LCP kami, membolehkan anda mensimulasikan rangkaian dan CPU yang perlahan, serta keupayaan untuk mengelog butiran prestasi dari semasa ke semasa.
Cari dan pilih kotak pilihan "Tangkapan Skrin" di bahagian atas panel, kemudian klik butang "Rakam dan Muat Semula" dan apabila tapak web memuat semula sendiri - hentikan rakaman. Ini akan menjadi laporan terperinci anda tentang perkara yang berlaku pada halaman anda semasa pemuatan awalnya.
Laporan ini akan mengandungi beberapa bahagian.
Di bahagian paling atas ialah bahagian "Gambaran Keseluruhan Garis Masa" biasa.

Di sini anda akan melihat sesuatu yang berlaku di tapak, tetapi tidak lebih. Apabila anda menuding di atasnya - tangkapan skrin tentang perkara yang sedang berlaku akan dipaparkan dan anda akan dapat memilih dan mengezum ke dalam julat tertentu untuk melihat dengan lebih dekat.
Di bawahnya ialah bahagian Rangkaian. Setelah dikembangkan, anda akan melihat semua sumber luaran sedang dimuat turun dan masa tepatnya pada garis masa. Apabila anda menuding pada sumber tertentu, anda akan melihat butiran tentang berapa banyak masa yang dibelanjakan pada peringkat mana muat turun. Sumber dengan sudut merah akan menunjukkan sumber menyekat.

Jika anda menggunakan projek pembelajaran, anda akan melihat gambar yang sama, dan gambar ini sepadan dengan perkataan demi perkataan apa yang kami lalui dalam bahagian sebelumnya:
- Pada mulanya, terdapat blok biru - permintaan untuk mendapatkan HTML tapak web
- Selepas pemuatan selesai, terdapat jeda singkat (menghuraikan HTML) dan dua permintaan untuk lebih banyak sumber dibuat.
- Salah satu daripadanya (kuning) adalah untuk JavaScript - tidak menyekat.
- Yang satu lagi (ungu) adalah untuk CSS, iaitu yang menyekat.
Jika anda kini membuka kod projek pembelajaran anda dan melihat folder dist, kod sumber akan sepadan dengan tingkah laku ini:
- Akan ada fail index.html dan fail .css dan .js dalam folder aset Dalam bahagian
- dalam fail index.html, akan terdapat teg yang menghala ke fail CSS. Seperti yang kita tahu, sumber CSS dalam teg menyekat pemaparan, jadi ini boleh diperiksa.
- Selain itu, terdapat teg <script> yang menunjuk ke fail JavaScript dalam folder aset. Ia tidak ditangguhkan atau tidak segerak, tetapi ia mempunyai type="modul". Ini ditangguhkan secara automatik, supaya menyemaknya juga - Fail JavaScript dalam panel tidak disekat. </script>
Latihan tambahan
Jika anda sedang mengusahakan projek, ambil perhatian tentang prestasi beban awalnya dan lihat pada panel Rangkaian. Anda mungkin melihat lebih banyak sumber sedang dimuat turun.
- Berapa banyak halangan yang anda ada? Adakah semua ini perlu?
- di mana anda tahu di mana titik "kemasukan" projek dan sumber penyekatan muncul di bahagian <script>? Cuba gunakan variasi membina NPM anda untuk membina projek dan cari mereka. Petua: -Jika anda mempunyai projek webpack tulen, cari fail webpack.config.js. Laluan pintu masuk HTML harus berada di dalamnya. </script>
- Jika anda menggunakan Vite, periksa folder Dist -sama seperti Projek Pembelajaran
- Jika anda menggunakan router aplikasi seterusnya.js -Please Check .Next/Server/App
Di bawah bahagian "Rangkaian", anda boleh mencari bahagian "Frame" dan "Timing".

Akhirnya Lord
bahagian. Inilah yang berlaku di benang utama semasa paksi masa garis masa yang direkodkan.
kita dapat melihat apa yang seperti "parsing html" atau "susun atur" dan berapa lama kosnya. Bahagian kuning berkaitan dengan JavaScript, dan mereka agak tidak berguna kerana kami menggunakan versi pengeluaran dengan memampatkan JavaScript. Tetapi walaupun dalam keadaan ini, ia membolehkan kita secara umum memahami berapa lama pelaksanaan JavaScript dibandingkan dengan analisis HTML dan susun atur lukisan, seperti. 
dan
Tuhankedua -dua terbuka dan amplifikasi untuk menduduki keseluruhan skrin, ia amat berguna untuk analisis prestasi. dari sini, saya dapat melihat bahawa pelayan saya sangat cepat, dan beg bundle sangat kecil. Tiada tugas rangkaian adalah hambatan; Oleh itu, jika saya ingin mempercepatkan kelajuan pemuatan awal di sini, saya perlu mengkaji mengapa "resolusi HTML" begitu perlahan -ia adalah tugas terpanjang pada carta.
atau, jika kita melihat nombor mutlak -saya tidak boleh melakukan apa -apa di sini, dari segi prestasi. Keseluruhan masa pemuatan awal adalah kurang daripada 200 milisaat, jauh lebih rendah daripada ambang yang disyorkan oleh Google? dan juga, dan gunakan pelayan yang sangat asas. 
meneroka keadaan rangkaian yang berbeza
pelayan yang sangat lambat
Pertama, marilah kita membuat pelayan lebih realistik. Sekarang, langkah "biru" yang pertama adalah kira -kira 50 milisaat, di mana 40 milisaat hanya menunggu.

fail backend/index.ts (
https://www.php.cn/link/def14e8541708294d7558fdf2126ef27). Cari komen > // Tidur tidur (500) dan batalkan anotasi. Ini akan melambatkan pelayan 500 milisaat sebelum mengembalikan HTML -ini nampaknya munasabah untuk pelayan kompleks lama. Re -construct the Project (NPM Run Build), mulakan semula (NPM Run Start) dan Re -run Rekod Prestasi.
Kecuali garis biru awal, tidak ada perubahan pada garis masa yang dicampur dengan yang lain, sudah lama sekarang.
Keadaan ini menyoroti pentingnya memeriksa kesesakan global dan mengenal pasti sebelum melakukan pengoptimuman prestasi. Nilai LCP adalah kira -kira 650 milisaat, di mana kira -kira 560 milisaat digunakan untuk menunggu HTML awal. Bahagian reaksinya adalah kira -kira 50 milisaat. Walaupun saya cuba mengurangkannya dan mengurangkannya menjadi 25 milisaat, ia hanya 4%dalam keadaan keseluruhan. Pengurangan itu memerlukan banyak usaha  . Strategi yang lebih berkesan mungkin memberi tumpuan kepada pelayan dan mengetahui mengapa ia begitu perlahan.
. Strategi yang lebih berkesan mungkin memberi tumpuan kepada pelayan dan mengetahui mengapa ia begitu perlahan.
Simulasi jalur lebar dan kelewatan yang berbeza tidak semua orang hidup dalam dunia 1 sambungan gigabit. Sebagai contoh, di Australia, 50 trilion/saat adalah salah satu sambungan internet yang tinggi, dan anda akan menghabiskan kira -kira $ 90 sebulan. Sudah tentu, ia bukan 3G, dan ramai orang di seluruh dunia terperangkap. Tetapi, setiap kali saya mendengar pelan internet 1/kedua atau 10 Euro Eropah, saya akan menangis.
Bagaimanapun. Marilah kita mensimulasikan internet Australia yang tidak menyenangkan ini dan melihat apa yang berlaku dalam petunjuk prestasi. Untuk tujuan ini, jelaskan rekod sedia ada dalam tab Prestasi (memuat semula dan butang berhampiran butang rekod). Panel tetapan rangkaian hendaklah dipaparkan:
Jika ia tidak muncul dalam versi Chrome anda, tetapan yang sama harus tersedia dalam tab "Rangkaian".
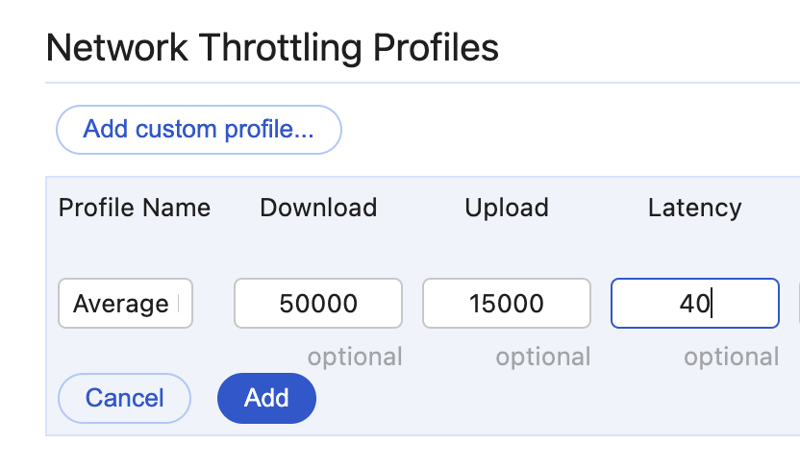
Tambahkan fail konfigurasi baru ke menu drop -down "rangkaian", gunakan nombor berikut: 
- Nama Profil: "Purata Jalur Lebar Internet"
- Muat turun: 50000 (50 Mbps)
- Muat naik: 15000 (15 Mbps)
- Latensi: 40 (purata untuk sambungan internet umum)

Sekarang pilih profil dalam menu lungsur dan jalankan rakaman prestasi sekali lagi.
Apa yang anda lihat? Bagi saya ia kelihatan seperti ini.
NilaiLCP hampir tidak berubah - peningkatan sedikit daripada 640 ms kepada 700 ms. Tiada perubahan pada bahagian "Pelayan" biru awal, yang boleh dijelaskan: ia hanya menghantar HTML paling asas, jadi ia tidak perlu mengambil masa yang lama untuk dimuat turun.
Tetapi hubungan antara sumber yang boleh dimuat turun dan urutan utama telah berubah secara mendadak.

Saya kini dapat melihat dengan jelas kesan fail menyekat pemaparan CSS. Tugas "parse HTML" telah selesai, tetapi penyemak imbas melahu dan menunggu CSS - tiada apa yang boleh dilukis sehingga ia dimuat turun. Bandingkan ini dengan imej sebelumnya, di mana sumber dimuat turun hampir serta-merta semasa penyemak imbas sedang menghuraikan HTML.
Selepas itu, secara teknikal penyemak imbas boleh melukis sesuatu - tetapi tiada apa-apa dan kami hanya menghantar div kosong dalam fail HTML. Oleh itu, penyemak imbas terus menunggu sehingga fail javascript dimuat turun dan dilaksanakan.
Jurang menunggu ~60ms ini adalah apa yang saya lihat sebagai peningkatan dalam LCP.
Perlahankan kelajuan lagi untuk melihat bagaimana ia berlaku. Buat profil rangkaian baharu, namakannya "Lebar Jalur Internet Rendah", salin nombor muat turun/muat naik daripada profil "Lebar Jalur Internet Rendah" dan tetapkan kelewatan kepada 40 milisaat.

Dan jalankan ujian sekali lagi.
Nilai LCP kini telah meningkat kepada hampir 500ms. Muat turun JavaScript mengambil masa kira-kira 300 milisaat. Secara relatifnya, kepentingan "menghuraikan HTML" tugas dan tugas pelaksanaan JavaScript semakin berkurangan.

Latihan tambahan
Jika anda mempunyai projek anda sendiri, cuba jalankan ujian ini padanya.
- Berapa lama masa yang diambil untuk memuat turun semua sumber laluan kritikal?
- Berapa lama masa yang diambil untuk memuat turun semua fail JavaScript?
- Berapa besar jurang yang akan berlaku pada muat turun ini selepas tugasan "Menghuraikan HTML"?
- Dalam urutan utama, berapa besarkah tugas pelaksanaan "menghuraikan HTML" dan JavaScript berbanding dengan muat turun sumber?
- Bagaimanakah ia mempengaruhi metrik LCP?
Apa yang berlaku di dalam bar sumber juga menarik. Tuding pada bar JavaScript kuning. Anda sepatutnya melihat sesuatu seperti ini di sana:

Bahagian yang paling menarik di sini ialah "hantar permintaan dan tunggu", yang mengambil masa kira-kira 40ms. Tuding pada seluruh sumber web - kesemuanya akan memilikinya. Itulah kependaman kami, kependaman rangkaian kami ditetapkan kepada 40. Banyak perkara boleh menjejaskan nombor kependaman. Jenis sambungan rangkaian adalah salah satu daripadanya. Sebagai contoh, purata sambungan 3G mempunyai lebar jalur 10/1 Mbps dan kependaman antara 100 dan 300 milisaat.
Untuk mensimulasikan ini, buat profil rangkaian baharu, namakannya "Purata 3G", salin nombor muat turun/muat naik daripada profil "Lebar Jalur Internet Rendah" dan tetapkan kependaman kepada 300ms.
Jalankan analisis sekali lagi. Permintaan dan tunggu hantar hendaklah ditingkatkan kepada kira-kira 300 milisaat untuk semua sumber rangkaian. Ini akan mendorong LCP lebih jauh lagi Nombor: 1.2 saat untuk saya.
Sekarang untuk bahagian yang menyeronokkan: apakah yang berlaku jika saya menghidupkan semula lebar jalur kepada sangat pantas tetapi mengekalkan kependaman rendah? Mari cuba persediaan ini:
- Muat turun: 1000 Mbps
- Muat naik: 100 Mbps
- Latensi: 300 ms
Ini boleh berlaku dengan mudah jika pelayan anda berada di suatu tempat di Norway dan pelanggan adalah warga Australia yang kaya.
Inilah hasilnya:

LCP Nombornya ialah kira-kira 960 milisaat. Ia lebih teruk daripada kelajuan internet paling perlahan yang pernah kami cuba sebelum ini! Dalam kes ini, saiz berkas tidak penting dan saiz CSS tidak penting sama sekali. Walaupun anda memotong kedua-duanya separuh, penunjuk LCP hampir tidak bergerak. Latensi tinggi mengatasi segala-galanya.
Ini membawa saya kepada peningkatan prestasi pertama yang perlu dilaksanakan oleh semua orang jika mereka belum melakukannya. Ia dipanggil "Memastikan sumber statik sentiasa disampaikan melalui CDN".
Kepentingan CDN
CDN (Rangkaian Penghantaran Kandungan) pada asasnya ialah langkah 0 daripada sebarang usaha berkaitan prestasi bahagian hadapan, walaupun sebelum anda mula memikirkan perkara yang lebih menarik seperti pemisahan kod atau komponen pelayan.
Tujuan utama mana-mana CDN (Rangkaian Penghantaran Kandungan) adalah untuk mengurangkan kependaman dan menghantar kandungan kepada pengguna akhir secepat mungkin. Mereka melaksanakan pelbagai strategi untuk melakukan ini. Dua yang paling penting dalam artikel ini ialah "pelayan teragih" dan "cache".
Penyedia CDN akan mempunyai beberapa pelayan di lokasi geografi yang berbeza. Pelayan ini boleh menyimpan salinan sumber statik dan menghantarnya kepada pengguna apabila mereka meminta mereka untuk penyemak imbas mereka. CDN pada dasarnya adalah lapisan lembut di sekitar pelayan asal anda, yang dapat melindunginya dari pengaruh luaran dan meminimumkan interaksi dengan dunia luaran. Ia agak seperti pembantu AI introvert, yang boleh mengendalikan dialog biasa tanpa membiarkan orang sebenar mengambil bahagian.
Dalam contoh di atas, pelayan kami terletak di Norway dan pelanggan terletak di Australia.
 Dengan CDN tengah, gambar akan berubah. CDN akan mempunyai pelayan di tempat yang lebih dekat dengan pengguna, seperti di suatu tempat di Australia. Pada satu ketika, CDN akan menerima salinan sumber statik dari pelayan asal. Selepas itu, pengguna dari Australia atau di mana sahaja akan mendapat salinan ini dan bukannya salinan asal dari pelayan Norway.
Dengan CDN tengah, gambar akan berubah. CDN akan mempunyai pelayan di tempat yang lebih dekat dengan pengguna, seperti di suatu tempat di Australia. Pada satu ketika, CDN akan menerima salinan sumber statik dari pelayan asal. Selepas itu, pengguna dari Australia atau di mana sahaja akan mendapat salinan ini dan bukannya salinan asal dari pelayan Norway.
Ia melaksanakan dua perkara penting. Pertama, beban pada pelayan asal dikurangkan kerana pengguna tidak lagi perlu mengaksesnya secara langsung. Kedua, pengguna kini boleh mendapatkan sumber -sumber ini lebih cepat, kerana mereka tidak lagi perlu memuat turun beberapa fail JavaScript di seluruh lautan.
Nilai LCP dalam simulasi kami di atas jatuh dari  960 milisaat hingga 640 milisaat?
960 milisaat hingga 640 milisaat?
Ulangi Prestasi Akses Setakat ini, kami hanya membincangkan prestasi lawatan pertama -prestasi orang yang tidak pernah melawat laman web anda. Tetapi saya berharap laman web ini begitu luar biasa sehingga kebanyakan pelawat pertama akan menjadi pelanggan tetap. Atau sekurang -kurangnya selepas beban pertama, mereka tidak akan meninggalkan, melayari beberapa halaman, dan boleh membeli sesuatu. Dalam kes ini, kami biasanya berharap bahawa penyemak imbas cache sumber statik (seperti CSS dan JS) -salinan mereka di kawasan tempatan, tidak selalu memuat turunnya.
mari kita lihat bagaimana carta prestasi dan nombor berubah dalam kes ini.
Buka projek pembelajaran sekali lagi. Dalam alat pembangunan, tetapkan "rangkaian" kepada "purata 3G" yang kami buat sebelum -membuat latensi tinggi dan jalur lebar yang rendah supaya kami dapat melihat perbezaannya dengan segera. Dan pastikan kotak semak "Disable Network Cache" tidak dipilih.
Pertama, muat semula penyemak imbas untuk memastikan bahawa kami menghapuskan pelawat pertama. Kemudian menyegarkan dan mengukur prestasi.
Jika anda menggunakan projek pembelajaran, hasil akhirnya mungkin agak mengejutkan, kerana ia kelihatan seperti ini: 
Fail CSS dan JavaScript masih sangat menonjol dalam tab Rangkaian dan saya melihatnya dengan kira-kira 300ms dalam "Hantar Permintaan dan Tunggu" - tetapan kependaman yang kami tetapkan dalam profil "Purata 3G". Akibatnya, LCP tidak serendah yang mungkin, dan saya mempunyai jurang 300ms apabila penyemak imbas hanya menunggu untuk menyekat CSS.
Apa yang berlaku? Bukankah penyemak imbas sepatutnya menyimpan perkara ini?
Kawal cache penyemak imbas menggunakan pengepala Cache-Control
Kini kita perlu menggunakan panel Rangkaian untuk memahami perkara yang sedang berlaku. Buka dan cari fail CSS di sana. Ia sepatutnya kelihatan seperti ini:

Perkara yang paling menarik di sini ialah lajur "Status" dan "Saiz". Dalam "Saiz", ia pastinya bukan saiz keseluruhan fail CSS. Ia terlalu kecil. Dalam "Status", ia bukan status 200 biasa kami "semuanya baik-baik saja", tetapi sesuatu yang berbeza - status 304.
Dua soalan di sini - mengapa 304 bukannya 200, dan mengapa permintaan itu dihantar sama sekali? Mengapa caching tidak berfungsi?
Pertama, 304 respons. Ini ialah respons yang dihantar oleh pelayan yang dikonfigurasikan dengan baik untuk permintaan bersyarat - di mana respons berubah berdasarkan pelbagai peraturan. Permintaan sedemikian sering digunakan untuk mengawal cache penyemak imbas.
Sebagai contoh, apabila pelayan menerima permintaan untuk fail CSS, ia boleh menyemak bila kali terakhir fail diubah suai. Jika tarikh ini adalah sama dengan tarikh dalam fail cache sebelah penyemak imbas, ia akan mengembalikan 304 dengan kandungan kosong (itu sebabnya ia hanya 223 B). Ini bermakna penyemak imbas boleh menggunakan semula fail yang sudah dimilikinya dengan selamat. Tidak perlu membazir lebar jalur dan muat turun semula sekali lagi.
Inilah sebabnya kami melihat nombor "hantar permintaan dan tunggu" yang besar dalam gambar prestasi - penyemak imbas meminta pelayan mengesahkan bahawa fail CSS masih dikemas kini. Itulah sebabnya "muat turun kandungan" terdapat 0.33ms - pelayan mengembalikan "304 Unmodified" dan penyemak imbas hanya menggunakan semula fail yang dimuat turun sebelum ini.
Latihan tambahan
- Dalam projek pembelajaran, pergi ke folder dist/assets dan namakan semula fail CSS
- Pergi ke fail dist/index.html dan kemas kini laluan ke fail CSS yang dinamakan semula
- Muat semula halaman yang terbuka dan buka tab Rangkaian dan anda akan melihat fail CSS muncul dengan nama baharu, status 200 dan saiz yang betul - ia telah dimuat turun semula. Ini dipanggil "cache busting" - kaedah memaksa penyemak imbas memuat turun semula sumber yang mungkin telah dicache.
- Memuat semula halaman sekali lagi - ia telah kembali kepada status 304 dan menggunakan semula fail cache.
Sekarang, untuk soalan kedua - kenapa permintaan ini dihantar sama sekali?
Tingkah laku ini dikawal oleh pengepala Cache-Control yang ditetapkan pelayan sebagai tindak balas. Klik fail CSS dalam panel Rangkaian untuk melihat butiran permintaan/tindak balas. Cari nilai "Cache-Control" dalam blok "Response Headers" pada tab "Headers":

Anda boleh menyimpan respons ini dalam cache anda, tetapi anda perlu mengesahkan dengan saya sekali lagi selepas beberapa ketika.
Dengan cara ini, anda boleh menyimpan masa cache tepat
- sifar
- kedua. Nasib baik.
- Akibatnya, penyemak imbas selalu sahkan dengan pelayan, dan jangan sekali -kali menggunakan cache dengan segera.
Sila ambil perhatian bahawa lajur "Status" telah menjadi kelabu sekarang. Fail CSS kini menyediakan perkhidmatan dari cache penyemak imbas, dan ia akan sentiasa berlaku dalam satu tahun. Segarkan semula halaman beberapa kali untuk melihatnya tidak akan mengubahnya.
Sekarang, untuk semua perkara utama memproses tajuk cache: marilah kita mengukur prestasi halaman sekali lagi. Jangan lupa untuk menetapkan tetapan fail konfigurasi "purata 3G" dan simpan tetapan "Lumpuhkan cache".
 Hasilnya harus sama dengan:
Hasilnya harus sama dengan:
Walaupun kelewatannya tinggi, bahagian "penghantaran dan menunggu" hampir dikurangkan menjadi sifar.
Latihan Tambahan
- Tukar nilai maksimum ke 10 (10 saat)
- Pilih kotak semak "Cache Disabled" dan segarkan semula halaman untuk memadam cache.
- Batalkan kotak semak pilihan dan segarkan semula halaman sekali lagi -masa ini harus disediakan dari cache memori.
- tunggu selama 10 saat, dan kemudian muat semula halaman itu lagi. Kerana Max-Age hanya mempunyai 10 saat, penyemak imbas akan menyemak sumbernya sekali lagi, dan pelayan akan kembali 304 lagi.
- Segera menyegarkan halaman -ia harus menyediakan perkhidmatan dari memori lagi.
kawalan cache dan alat pembungkusan moden
Adakah maklumat di atas bermakna bahawa cache adalah prestasi lanun kami. Pasti tidak! Sebagai tambahan kepada segala -galanya, kemungkinan mewujudkan gabungan "teknologi tidak mahir" dan "perlu menjelaskan cara membersihkan cache penyemak imbas" akan menyebabkan pemaju yang paling senior mengalami serangan panik.
Terdapat berjuta-juta kaedah mengoptimumkan cache, berjuta-juta arahan dalam tajuk kawalan cache dan kombinasi lain yang mungkin tidak menjejaskan tempoh cache. Mungkin hanya tema ini sendiri boleh menulis beberapa buku. Jika anda ingin menjadi tuan cache, mulakan dengan artikel di https://web.dev/ dan sumber MDN, dan kemudian beroperasi mengikut serbuk roti.
Malangnya, tiada siapa yang dapat memberitahu anda, "Ini adalah lima strategi cache terbaik yang sesuai untuk semua kandungan." Paling baik, jawapannya ialah: "Jika anda mempunyai kes penggunaan ini, digabungkan dengan ini, ini, dan ini, maka gabungan penetapan cache ini adalah pilihan yang baik, tetapi perhatikan isu -isu ini." Semua ini disebabkan oleh pemahaman sumber, sistem bangunan, kekerapan perubahan sumber, keselamatan cache, dan akibat dari operasi kesilapan.
tetapi ada pengecualian. Satu pengecualian adalah "amalan terbaik" yang jelas: fail JavaScript dan CSS menggunakan laman web yang dibina oleh alat moden. Alat pembungkusan moden (seperti Vite, Rollup, Webpack, dan lain -lain) boleh membuat fail "JS dan CSS yang tidak dapat digunakan". Sudah tentu, mereka tidak benar -benar "tidak berubah". Walau bagaimanapun, alat ini menggunakan rentetan hash bergantung pada kandungan fail untuk menghasilkan nama fail. Jika kandungan fail diubah, hash akan diubah dan nama fail akan diubah. Akibatnya, apabila laman web dikerahkan, tidak kira apa tetapan cache, penyemak imbas akan menyusun semula salinan fail baru. Cache telah "dibersihkan", sama seperti ketika kita menamakan semula fail CSS secara manual sebelum ini.
Sebagai contoh, periksa folder distal/aset dalam projek pembelajaran. Kedua-dua fail JS dan CSS mempunyai nama fail indeks- [hash]. Ingat nama -nama ini dan jalankan NPM Run membina beberapa kali. Nama itu tetap tidak berubah kerana kandungan dokumen -dokumen ini tidak berubah.
Sekarang pergi ke fail src/app.tsx dan tambahkan kandungan yang serupa dengan konsol.log ('bla') di suatu tempat. Jalankan NPM Run membina semula dan periksa fail yang dihasilkan. Anda harus melihat bahawa nama fail CSS tetap tidak berubah, tetapi nama fail JS telah diubah. Apabila laman web ini digunakan dan pada masa akan datang pengguna melawatnya, penyemak imbas akan meminta fail JS yang sama sekali berbeza yang tidak pernah muncul dalam cache. Cache telah dibersihkan.
Latihan tambahan
Cari yang setara dengan folder dist projek anda dan jalankan arahan binaan anda.
- Apakah rupa nama fail itu? Sesuatu seperti cincang, atau index.js biasa, index.css, dsb.?
- Adakah nama fail akan berubah apabila anda menjalankan arahan bina semula?
- Jika anda membuat perubahan mudah di suatu tempat dalam kod anda, berapa banyak nama fail yang akan berubah?
Jika sistem binaan anda dikonfigurasikan dengan cara ini - anda bertuah. Anda boleh mengkonfigurasi pelayan anda dengan selamat untuk menetapkan pengepala umur maksimum maksimum untuk aset yang dijana. Jika anda versi semua imej sama - lebih baik, anda juga boleh memasukkan imej ke dalam senarai.
Bergantung pada tapak dan penggunanya serta tingkah laku mereka, ini mungkin memberi anda peningkatan prestasi yang cukup bagus pada pemuatan awal secara percuma.
Adakah kes penggunaan mudah saya benar-benar perlu mengetahui semua ini?
Pada ketika ini, anda mungkin berfikir sesuatu seperti, "Anda gila. Saya membina tapak web mudah dengan Next.js pada hujung minggu dan mengerahkannya ke Vercel/Netlify/HottestNewProvider dalam masa 2 minit. Sudah tentu, Ini alat moden menguruskan semua itu untuk saya." Itu cukup adil. Saya fikir begitu juga. Tetapi kemudian saya benar-benar menyemaknya dan wow, saya terkejut?
Kedua-dua projek saya mempunyai umur maksimum=0 dan mesti disahkan semula untuk fail CSS dan JS. Ternyata ini tetapan lalai pembekal CDN saya??♀️. Sudah tentu, mereka mempunyai sebab
Atas ialah kandungan terperinci Prestasi beban awal untuk pembangun React: menyelam dalam penyiasatan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

