Rumah >hujung hadapan web >tutorial css >Panduan Pemula Terbaik untuk Asas HTML, CSS, dan JavaScript
Panduan Pemula Terbaik untuk Asas HTML, CSS, dan JavaScript
- DDDasal
- 2025-01-26 00:08:11707semak imbas
Menguasai HTML, CSS dan JavaScript: Yayasan Pembangunan Web Anda
Panduan mesra pemula ini memperkenalkan HTML, CSS dan JavaScript, teknologi teras untuk membina tapak web interaktif. Kami akan meneroka peranan individu mereka dan cara mereka bekerjasama untuk mencipta pengalaman web yang menarik.
Memahami HTML (HyperText Markup Language)
HTML membentuk asas struktur setiap halaman web. Ia menyusun kandungan seperti teks, imej, pautan dan butang. Anggap ia sebagai pelan tindakan rumah – ia mentakrifkan reka letak tetapi bukan estetika.
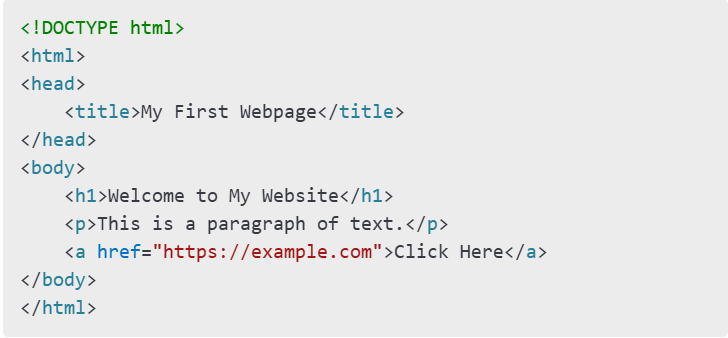
Contoh Struktur HTML Asas:

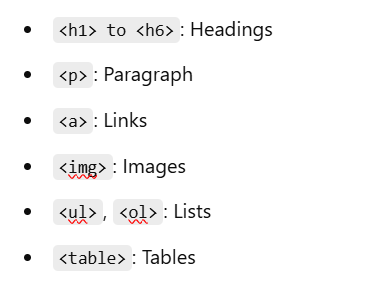
Teg HTML Utama:

Walaupun HTML memaparkan kandungan, ia tidak mempunyai daya tarikan visual dan interaktiviti. Di situlah CSS dan JavaScript melangkah masuk.
Menggayakan dengan CSS (Helaian Gaya Bertingkat)
CSS ialah bahasa penggayaan web. Ia mengawal persembahan visual halaman web, membolehkan anda menyesuaikan warna, reka letak dan mencipta reka bentuk responsif.
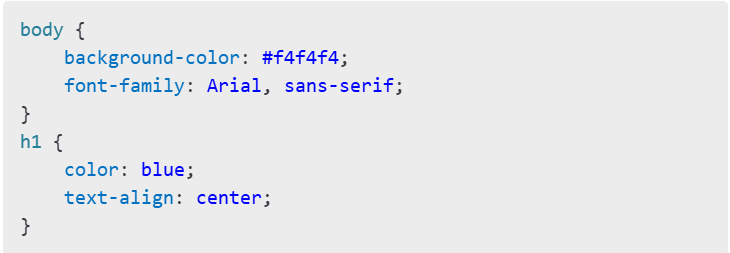
Sintaks CSS Asas:
CSS menggunakan pemilih untuk menyasarkan elemen HTML dan menggunakan gaya.

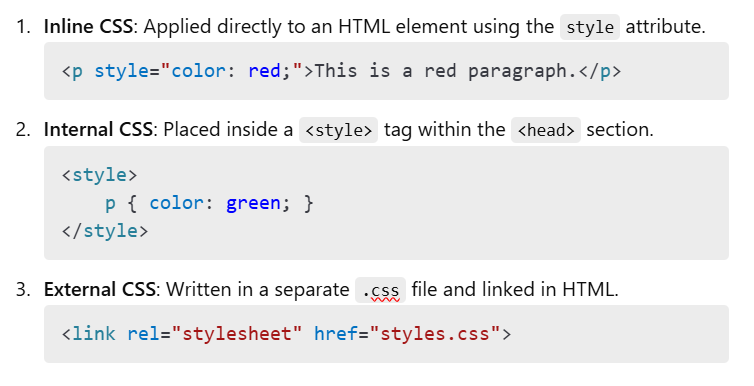
Menambah CSS:

Model Kotak CSS:
Memahami model kotak (margin, jidar, pelapik, kandungan) adalah penting untuk reka bentuk susun atur yang berkesan.
CSS adalah penting untuk mencipta tapak web yang menarik secara visual dan mesra pengguna.
Menambah Interaktiviti dengan JavaScript
JavaScript ialah bahasa pengaturcaraan yang menghidupkan halaman web. Ia mendayakan kandungan dinamik, mengendalikan input pengguna dan memanipulasi elemen halaman.
Sintaks JavaScript Asas:
Kod JavaScript boleh berada dalam HTML <script> tag atau dipautkan secara luaran.
<code class="language-javascript">console.log("Hello, World!"); // Outputs to the browser's console
alert("Welcome!"); // Displays a popup alert</code>
Peningkatan JavaScript:
- Pengesahan borang
- Animasi
- Pengendalian acara (cth., membalas klik)
Contoh: Acara Klik:
Klik Saya
Kuasa sinergistik HTML, CSS dan JavaScript
Untuk tapak web berfungsi sepenuhnya, HTML menyediakan struktur, CSS mengendalikan penggayaan dan JavaScript menambah interaktiviti. Contoh ini menunjukkan kerjasama mereka:
Halaman Web Interaktif:
<code class="language-javascript">console.log("Hello, World!"); // Outputs to the browser's console
alert("Welcome!"); // Displays a popup alert</code>
Kesimpulan: Perjalanan Pembangunan Web Anda Bermula
Menguasai HTML, CSS dan JavaScript adalah asas kepada pembangunan web. Mula membina projek kecil untuk mengukuhkan pemahaman anda dan buat tapak web pertama anda hari ini!
Atas ialah kandungan terperinci Panduan Pemula Terbaik untuk Asas HTML, CSS, dan JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

