Rumah >hujung hadapan web >tutorial css >Bagaimana Untuk Menambah Teks Gradien Animasi dalam Elementor?
Bagaimana Untuk Menambah Teks Gradien Animasi dalam Elementor?
- Susan Sarandonasal
- 2025-01-22 14:08:10683semak imbas
Tingkatkan reka bentuk tapak web anda dengan teks kecerunan animasi yang menawan! Teknik mudah tetapi berkesan ini menambah sentuhan moden dan menarik pada tajuk berita anda. Panduan ini menunjukkan kepada anda cara untuk mencapai ini dengan mudah menggunakan Elementor dan CSS tersuai.
Nota: Tutorial ini memerlukan pemalam Master Addons untuk Elementor (versi percuma tidak termasuk CSS tersuai). Muat turun di sini: https://www.php.cn/link/b3633b88d30579ff9c2e9154b0c79521
Mencipta Teks Kecerunan Beranimasi dalam Elementor: Panduan Langkah demi Langkah
Langkah 1: Menambah Tajuk Berita
Mulakan dengan membuka editor Elementor anda dan menambah elemen tajuk pada halaman anda. Ini akan menjadi teks yang akan digunakan untuk animasi kecerunan.

Langkah 2: Menggayakan Tajuk Anda
Seterusnya, peribadikan tipografi tajuk anda. Laraskan fon, saiz, berat dan elemen gaya lain agar sepadan dengan reka bentuk tapak web anda.

Langkah 3: Melaksanakan CSS Tersuai
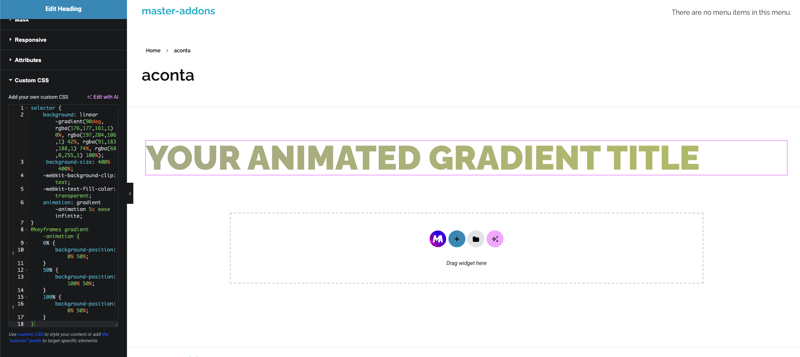
Keajaiban animasi berlaku dengan CSS tersuai. Tampalkan kod berikut ke dalam bahagian CSS Tersuai Elementor:
<code class="language-css">selector {
background: linear-gradient(90deg, rgba(176,177,161,1) 0%, rgba(197,204,106,1) 42%, rgba(91,183,188,1) 74%, rgba(68,0,255,1) 100%);
background-size: 400% 400%;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
animation: gradient-animation 5s ease infinite;
}
@keyframes gradient-animation {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}</code>
Ingat untuk menggantikan selector dengan pemilih CSS yang sesuai untuk elemen tajuk anda (cth., .elementor-heading-title).

Jangan ragu untuk mencuba dengan rgba nilai warna untuk mencipta kecerunan unik anda sendiri.
Langkah 4: Pratonton dan Terbitkan
Kemas kini halaman anda dan pratonton hasilnya! Tajuk anda kini sepatutnya mempunyai kecerunan animasi yang menakjubkan.
Kesimpulan
Dengan mengikuti langkah-langkah ini, anda boleh menambahkan teks kecerunan animasi bergaya dengan mudah pada tapak web Elementor anda. Teknik mudah ini meningkatkan daya tarikan visual dengan ketara dan membantu kandungan anda menonjol. Cuba hari ini dan ubah rupa tapak web anda!
Atas ialah kandungan terperinci Bagaimana Untuk Menambah Teks Gradien Animasi dalam Elementor?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

