 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Bersihkan Kandungan HTML untuk Penjanaan Pertambahan Pendapatan dengan Kebolehbacaan.js
Bersihkan Kandungan HTML untuk Penjanaan Pertambahan Pendapatan dengan Kebolehbacaan.jsBersihkan Kandungan HTML untuk Penjanaan Pertambahan Pendapatan dengan Kebolehbacaan.js
Mengikis web ialah kaedah biasa untuk mengumpul kandungan untuk aplikasi penjanaan dipertingkatkan semula (RAG) anda. Walau bagaimanapun, menghuraikan kandungan halaman web boleh mencabar.
Pustaka Readability.js sumber terbuka Mozilla menawarkan penyelesaian yang mudah untuk mengekstrak bahagian penting halaman web sahaja. Mari kita terokai penyepaduannya ke dalam saluran paip pengingesan data untuk aplikasi RAG.
Mengekstrak Data Tidak Berstruktur daripada Halaman Web
Halaman web ialah sumber yang kaya dengan data tidak berstruktur, sesuai untuk aplikasi RAG. Walau bagaimanapun, halaman web selalunya mengandungi maklumat yang tidak berkaitan seperti pengepala, bar sisi dan pengaki. Walaupun berguna untuk menyemak imbas, kandungan tambahan ini menjejaskan subjek utama halaman.
Untuk data RAG yang optimum, kandungan yang tidak berkaitan mesti dialih keluar. Walaupun alat seperti Cheerio boleh menghuraikan HTML berdasarkan struktur tapak yang diketahui, pendekatan ini tidak cekap untuk mengikis reka letak laman web yang pelbagai. Kaedah yang mantap diperlukan untuk mengekstrak kandungan yang berkaitan sahaja.
Memanfaatkan Fungsi Paparan Pembaca
Kebanyakan penyemak imbas menyertakan paparan pembaca yang mengalih keluar semua kecuali tajuk dan kandungan artikel. Imej berikut menggambarkan perbezaan antara penyemakan imbas standard dan mod pembaca yang digunakan pada catatan blog DataStax:

Mozilla menyediakan Readability.js, perpustakaan di sebalik mod pembaca Firefox, sebagai modul sumber terbuka kendiri. Ini membolehkan kami menyepadukan Readability.js ke dalam saluran paip data untuk mengalih keluar kandungan yang tidak berkaitan dan menambah baik hasil mengikis.
Mengikis Data dengan Node.js dan Readability.js
Mari kita gambarkan mengikis kandungan artikel daripada catatan blog sebelumnya tentang membuat pembenaman vektor dalam Node.js. Kod JavaScript berikut mendapatkan semula HTML halaman:
const html = await fetch( "https://www.datastax.com/blog/how-to-create-vector-embeddings-in-node-js" ).then((res) => res.text()); console.log(html);
Ini termasuk semua HTML, termasuk navigasi, pengaki dan elemen lain yang biasa di tapak web.
Sebagai alternatif, anda boleh menggunakan Cheerio untuk memilih elemen tertentu:
npm install cheerio
import * as cheerio from "cheerio";
const html = await fetch(
"https://www.datastax.com/blog/how-to-create-vector-embeddings-in-node-js"
).then((res) => res.text());
const $ = cheerio.load(html);
console.log($("h1").text(), "\n");
console.log($("section#blog-content > div:first-child").text());
Ini menghasilkan tajuk dan teks artikel. Walau bagaimanapun, pendekatan ini bergantung pada mengetahui struktur HTML, yang tidak selalunya boleh dilaksanakan.
Pendekatan yang lebih baik melibatkan pemasangan Readability.js dan jsdom:
npm install @mozilla/readability jsdom
Kebolehbacaan.js beroperasi dalam persekitaran penyemak imbas, memerlukan jsdom untuk mensimulasikan ini dalam Node.js. Kami boleh menukar HTML yang dimuatkan kepada dokumen dan menggunakan Readability.js untuk menghuraikan kandungan:
import { Readability } from "@mozilla/readability";
import { JSDOM } from "jsdom";
const url = "https://www.datastax.com/blog/how-to-create-vector-embeddings-in-node-js";
const html = await fetch(url).then((res) => res.text());
const doc = new JSDOM(html, { url });
const reader = new Readability(doc.window.document);
const article = reader.parse();
console.log(article);
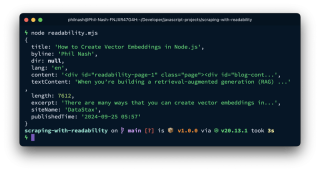
Objek article mengandungi pelbagai elemen yang dihuraikan:

Ini termasuk tajuk, pengarang, petikan, masa penerbitan dan kedua-dua HTML (content) dan teks biasa (textContent). textContent sedia untuk dipotong, dibenamkan dan penyimpanan, manakala content mengekalkan pautan dan imej untuk pemprosesan selanjutnya.
Fungsi isProbablyReaderable membantu menentukan sama ada dokumen itu sesuai untuk Kebolehbacaan.js:
const html = await fetch( "https://www.datastax.com/blog/how-to-create-vector-embeddings-in-node-js" ).then((res) => res.text()); console.log(html);
Halaman yang tidak sesuai harus dibenderakan untuk semakan.
Mengintegrasikan Kebolehbacaan dengan LangChain.js
Kebolehbacaan.js disepadukan dengan lancar dengan LangChain.js. Contoh berikut menggunakan LangChain.js untuk memuatkan halaman, mengekstrak kandungan dengan MozillaReadabilityTransformer, memisahkan teks dengan RecursiveCharacterTextSplitter, mencipta benam dengan OpenAI dan menyimpan data dalam Astra DB.
Kebergantungan yang diperlukan:
npm install cheerio
Anda memerlukan bukti kelayakan Astra DB ( ASTRA_DB_APPLICATION_TOKEN, ASTRA_DB_API_ENDPOINT) dan kunci API OpenAI (OPENAI_API_KEY) sebagai pembolehubah persekitaran.
Import modul yang diperlukan:
import * as cheerio from "cheerio";
const html = await fetch(
"https://www.datastax.com/blog/how-to-create-vector-embeddings-in-node-js"
).then((res) => res.text());
const $ = cheerio.load(html);
console.log($("h1").text(), "\n");
console.log($("section#blog-content > div:first-child").text());
Memulakan komponen:
npm install @mozilla/readability jsdom
Muat, ubah, belah, benamkan dan simpan dokumen:
import { Readability } from "@mozilla/readability";
import { JSDOM } from "jsdom";
const url = "https://www.datastax.com/blog/how-to-create-vector-embeddings-in-node-js";
const html = await fetch(url).then((res) => res.text());
const doc = new JSDOM(html, { url });
const reader = new Readability(doc.window.document);
const article = reader.parse();
console.log(article);
Ketepatan Mengikis Web dipertingkat dengan Kebolehbacaan.js
Readability.js, perpustakaan teguh yang menjanakan mod pembaca Firefox, mengekstrak data yang berkaitan dengan cekap daripada halaman web, meningkatkan kualiti data RAG. Ia boleh digunakan secara terus atau melalui MozillaReadabilityTransformer LangChain.js.
Ini hanyalah peringkat awal saluran paip pengingesan anda. Pecahan, pembenaman dan storan Astra DB ialah langkah seterusnya dalam membina aplikasi RAG anda.
Adakah anda menggunakan kaedah lain untuk membersihkan kandungan web dalam aplikasi RAG anda? Kongsi teknik anda!
Atas ialah kandungan terperinci Bersihkan Kandungan HTML untuk Penjanaan Pertambahan Pendapatan dengan Kebolehbacaan.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Jenis data JavaScript: Adakah terdapat perbezaan antara penyemak imbas dan nodej?May 14, 2025 am 12:15 AM
Jenis data JavaScript: Adakah terdapat perbezaan antara penyemak imbas dan nodej?May 14, 2025 am 12:15 AMJenis data teras JavaScript adalah konsisten dalam penyemak imbas dan node.js, tetapi ditangani secara berbeza dari jenis tambahan. 1) Objek global adalah tetingkap dalam penyemak imbas dan global di Node.js. 2) Objek penampan unik Node.js, digunakan untuk memproses data binari. 3) Terdapat juga perbezaan prestasi dan pemprosesan masa, dan kod perlu diselaraskan mengikut persekitaran.
 Komen JavaScript: Panduan untuk menggunakan // dan / * * /May 13, 2025 pm 03:49 PM
Komen JavaScript: Panduan untuk menggunakan // dan / * * /May 13, 2025 pm 03:49 PMJavaScriptusestWotypesofcomments: Single-line (//) danMulti-line (//)
 Python vs JavaScript: Analisis Perbandingan untuk PemajuMay 09, 2025 am 12:22 AM
Python vs JavaScript: Analisis Perbandingan untuk PemajuMay 09, 2025 am 12:22 AMPerbezaan utama antara Python dan JavaScript ialah sistem jenis dan senario aplikasi. 1. Python menggunakan jenis dinamik, sesuai untuk pengkomputeran saintifik dan analisis data. 2. JavaScript mengamalkan jenis yang lemah dan digunakan secara meluas dalam pembangunan depan dan stack penuh. Kedua -duanya mempunyai kelebihan mereka sendiri dalam pengaturcaraan dan pengoptimuman prestasi yang tidak segerak, dan harus diputuskan mengikut keperluan projek ketika memilih.
 Python vs JavaScript: Memilih alat yang sesuai untuk pekerjaanMay 08, 2025 am 12:10 AM
Python vs JavaScript: Memilih alat yang sesuai untuk pekerjaanMay 08, 2025 am 12:10 AMSama ada untuk memilih Python atau JavaScript bergantung kepada jenis projek: 1) Pilih Python untuk Sains Data dan Tugas Automasi; 2) Pilih JavaScript untuk pembangunan front-end dan penuh. Python disukai untuk perpustakaannya yang kuat dalam pemprosesan data dan automasi, sementara JavaScript sangat diperlukan untuk kelebihannya dalam interaksi web dan pembangunan stack penuh.
 Python dan javascript: memahami kekuatan masing -masingMay 06, 2025 am 12:15 AM
Python dan javascript: memahami kekuatan masing -masingMay 06, 2025 am 12:15 AMPython dan JavaScript masing -masing mempunyai kelebihan mereka sendiri, dan pilihan bergantung kepada keperluan projek dan keutamaan peribadi. 1. Python mudah dipelajari, dengan sintaks ringkas, sesuai untuk sains data dan pembangunan back-end, tetapi mempunyai kelajuan pelaksanaan yang perlahan. 2. JavaScript berada di mana-mana dalam pembangunan front-end dan mempunyai keupayaan pengaturcaraan tak segerak yang kuat. Node.js menjadikannya sesuai untuk pembangunan penuh, tetapi sintaks mungkin rumit dan rawan kesilapan.
 Inti JavaScript: Adakah ia dibina di atas C atau C?May 05, 2025 am 12:07 AM
Inti JavaScript: Adakah ia dibina di atas C atau C?May 05, 2025 am 12:07 AMJavascriptisnotbuiltoncorc; it'saninterpretedlanguagethatrunsonenginesoftenwritteninc .1) javascriptwasdesignedasalightweight, interpratedlanguageforwebbrowsers.2)
 Aplikasi JavaScript: Dari Front-End ke Back-EndMay 04, 2025 am 12:12 AM
Aplikasi JavaScript: Dari Front-End ke Back-EndMay 04, 2025 am 12:12 AMJavaScript boleh digunakan untuk pembangunan front-end dan back-end. Bahagian depan meningkatkan pengalaman pengguna melalui operasi DOM, dan back-end mengendalikan tugas pelayan melalui Node.js. 1. Contoh front-end: Tukar kandungan teks laman web. 2. Contoh backend: Buat pelayan Node.js.
 Python vs JavaScript: Bahasa mana yang harus anda pelajari?May 03, 2025 am 12:10 AM
Python vs JavaScript: Bahasa mana yang harus anda pelajari?May 03, 2025 am 12:10 AMMemilih Python atau JavaScript harus berdasarkan perkembangan kerjaya, keluk pembelajaran dan ekosistem: 1) Pembangunan Kerjaya: Python sesuai untuk sains data dan pembangunan back-end, sementara JavaScript sesuai untuk pembangunan depan dan penuh. 2) Kurva Pembelajaran: Sintaks Python adalah ringkas dan sesuai untuk pemula; Sintaks JavaScript adalah fleksibel. 3) Ekosistem: Python mempunyai perpustakaan pengkomputeran saintifik yang kaya, dan JavaScript mempunyai rangka kerja front-end yang kuat.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Dreamweaver Mac版
Alat pembangunan web visual

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!






