Rumah >hujung hadapan web >tutorial css >Jadikan HTML Anda Terserlah dengan Tag HTML Ini yang mungkin anda ketinggalan
Jadikan HTML Anda Terserlah dengan Tag HTML Ini yang mungkin anda ketinggalan
- Mary-Kate Olsenasal
- 2025-01-17 14:05:12258semak imbas
<p>Membuka Kunci Permata Tersembunyi HTML: 11 Teg Yang Kurang Diketahui Yang Perlu Anda Ketahui
<p>HTML, tulang belakang halaman web, adalah lebih serba boleh daripada yang diketahui ramai. Walaupun teg biasa seperti <code><p> dan <code><h1> adalah penting, beberapa teg yang kurang dikenali menawarkan fungsi yang berkuasa dan kebolehaksesan yang dipertingkatkan. Artikel ini meneroka 11 permata HTML tersembunyi sedemikian. Malah pembangun berpengalaman mungkin menemui beberapa kejutan!
 <p>Pada tuding, kandungan atribut <code>title dipaparkan sebagai petua alat, meningkatkan pemahaman pengguna. Ingat, fungsi petua alat ini bergantung pada tuding, yang mungkin tidak boleh diakses oleh semua pengguna (mis., mudah alih).
<p>Pada tuding, kandungan atribut <code>title dipaparkan sebagai petua alat, meningkatkan pemahaman pengguna. Ingat, fungsi petua alat ini bergantung pada tuding, yang mungkin tidak boleh diakses oleh semua pengguna (mis., mudah alih).


 <p>Elemen <code><input> dengan atribut <code>list dipautkan ke elemen <code><datalist> (dinyatakan oleh <code>idnya). Teg <code><option> dalam <code><datalist> memberikan nilai yang dicadangkan. Semasa pengguna menaip, cadangan yang berkaitan muncul.
<p>Elemen <code><input> dengan atribut <code>list dipautkan ke elemen <code><datalist> (dinyatakan oleh <code>idnya). Teg <code><option> dalam <code><datalist> memberikan nilai yang dicadangkan. Semasa pengguna menaip, cadangan yang berkaitan muncul.

 <p>Teg <code><details> bertindak sebagai bekas, manakala <code><summary> menyediakan tajuk yang boleh diklik. Kandungan dalam <code><details> menogol keterlihatan apabila ringkasan diklik – sesuai untuk Soalan Lazim.
<p>Teg <code><details> bertindak sebagai bekas, manakala <code><summary> menyediakan tajuk yang boleh diklik. Kandungan dalam <code><details> menogol keterlihatan apabila ringkasan diklik – sesuai untuk Soalan Lazim.

 <p><code><ruby> mengandungi teks utama, <code><rt> anotasi dan <code><rp> menyediakan kandungan sandaran untuk penyemak imbas yang tidak mempunyai sokongan Ruby.
<p><code><ruby> mengandungi teks utama, <code><rt> anotasi dan <code><rp> menyediakan kandungan sandaran untuk penyemak imbas yang tidak mempunyai sokongan Ruby.
 <p>Tetapkan atribut <code>max untuk jumlah nilai dan <code>value untuk kemajuan semasa. Bar mengemas kini secara automatik.
<p>Tetapkan atribut <code>max untuk jumlah nilai dan <code>value untuk kemajuan semasa. Bar mengemas kini secara automatik.
 <p>Gunakan <code>min, <code>max dan <code>value untuk julat dan nilai semasa; <code>low, <code>high dan <code>optimum mentakrifkan ambang yang mempengaruhi warna bar.
<p>Gunakan <code>min, <code>max dan <code>value untuk julat dan nilai semasa; <code>low, <code>high dan <code>optimum mentakrifkan ambang yang mempengaruhi warna bar.
 <p><code><fieldset> mencipta bekas dan <code><legend> menyediakan tajuk deskriptif, diletakkan secara automatik dalam sempadan set medan.
<p>Kesimpulan
<p>Menguasai teg HTML yang sering diabaikan ini meningkatkan kemahiran pembangunan web anda, mencipta tapak web yang lebih mudah diakses, semantik dan menarik secara visual. Selamat mengekod!
<p>Ikuti saya di: LinkedIn | Sederhana | Bluesky
<p><code><fieldset> mencipta bekas dan <code><legend> menyediakan tajuk deskriptif, diletakkan secara automatik dalam sempadan set medan.
<p>Kesimpulan
<p>Menguasai teg HTML yang sering diabaikan ini meningkatkan kemahiran pembangunan web anda, mencipta tapak web yang lebih mudah diakses, semantik dan menarik secara visual. Selamat mengekod!
<p>Ikuti saya di: LinkedIn | Sederhana | Bluesky
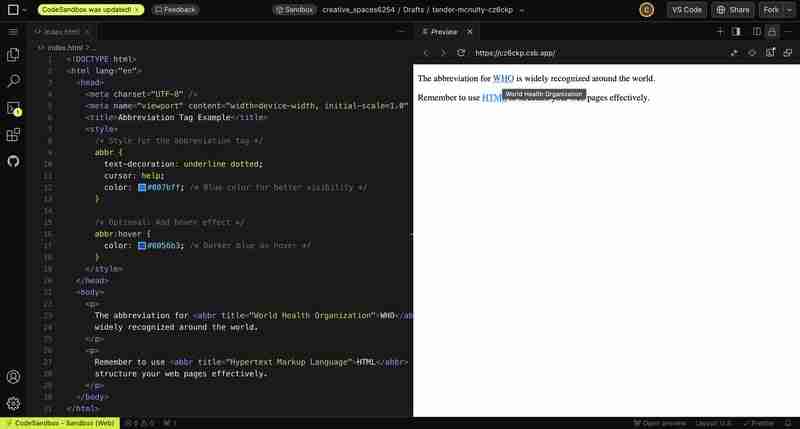
- Teg <code><abbr>: Mentakrif Singkatan
 <p>Pada tuding, kandungan atribut <code>title dipaparkan sebagai petua alat, meningkatkan pemahaman pengguna. Ingat, fungsi petua alat ini bergantung pada tuding, yang mungkin tidak boleh diakses oleh semua pengguna (mis., mudah alih).
<p>Pada tuding, kandungan atribut <code>title dipaparkan sebagai petua alat, meningkatkan pemahaman pengguna. Ingat, fungsi petua alat ini bergantung pada tuding, yang mungkin tidak boleh diakses oleh semua pengguna (mis., mudah alih).
- Teg <code><code>: Menyerlahkan Coretan Kod

- Teg <code><kbd>: Mewakili Input Papan Kekunci

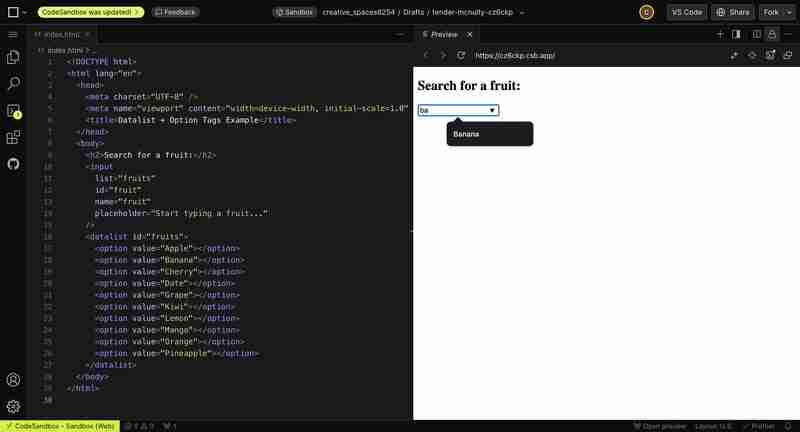
- Teg <code><datalist> dan <code><option>: Mencipta Cadangan Dinamik
 <p>Elemen <code><input> dengan atribut <code>list dipautkan ke elemen <code><datalist> (dinyatakan oleh <code>idnya). Teg <code><option> dalam <code><datalist> memberikan nilai yang dicadangkan. Semasa pengguna menaip, cadangan yang berkaitan muncul.
<p>Elemen <code><input> dengan atribut <code>list dipautkan ke elemen <code><datalist> (dinyatakan oleh <code>idnya). Teg <code><option> dalam <code><datalist> memberikan nilai yang dicadangkan. Semasa pengguna menaip, cadangan yang berkaitan muncul.
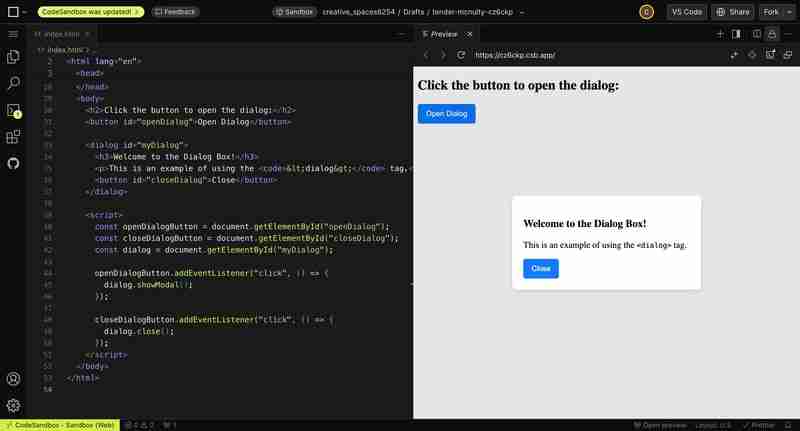
- Teg <code><dialog>: Mencipta Modal Mudah

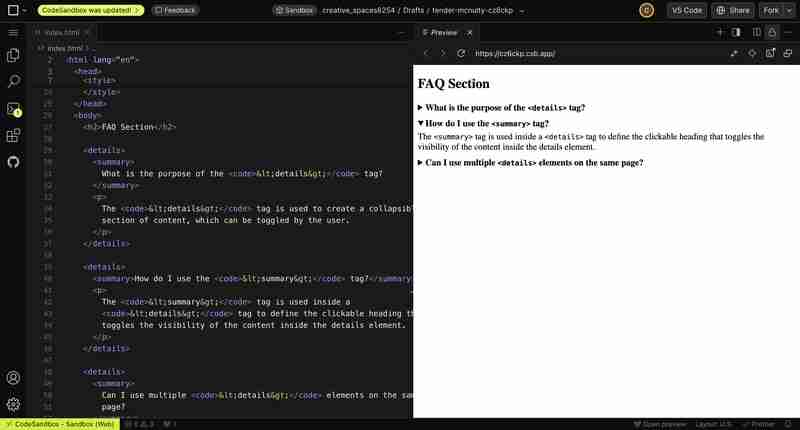
- Teg <code><details> dan <code><summary>: Kandungan Asli Boleh Dilipat
 <p>Teg <code><details> bertindak sebagai bekas, manakala <code><summary> menyediakan tajuk yang boleh diklik. Kandungan dalam <code><details> menogol keterlihatan apabila ringkasan diklik – sesuai untuk Soalan Lazim.
<p>Teg <code><details> bertindak sebagai bekas, manakala <code><summary> menyediakan tajuk yang boleh diklik. Kandungan dalam <code><details> menogol keterlihatan apabila ringkasan diklik – sesuai untuk Soalan Lazim.
- Teg <code><time>: Perwakilan Masa Semantik

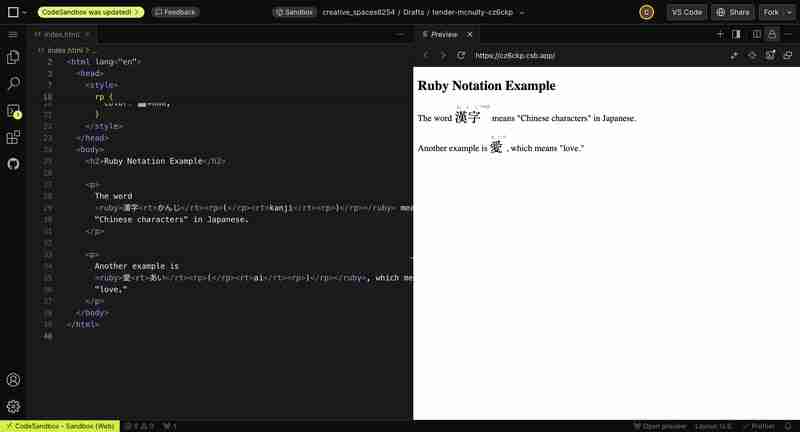
- Teg <code><ruby>, <code><rt> dan <code><rp>: Anotasi Ruby
 <p><code><ruby> mengandungi teks utama, <code><rt> anotasi dan <code><rp> menyediakan kandungan sandaran untuk penyemak imbas yang tidak mempunyai sokongan Ruby.
<p><code><ruby> mengandungi teks utama, <code><rt> anotasi dan <code><rp> menyediakan kandungan sandaran untuk penyemak imbas yang tidak mempunyai sokongan Ruby.
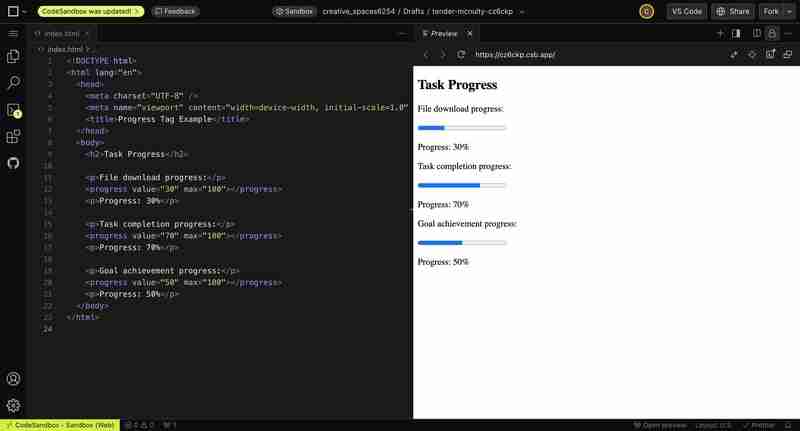
- Teg <code><progress>: Mencipta Bar Kemajuan
 <p>Tetapkan atribut <code>max untuk jumlah nilai dan <code>value untuk kemajuan semasa. Bar mengemas kini secara automatik.
<p>Tetapkan atribut <code>max untuk jumlah nilai dan <code>value untuk kemajuan semasa. Bar mengemas kini secara automatik.
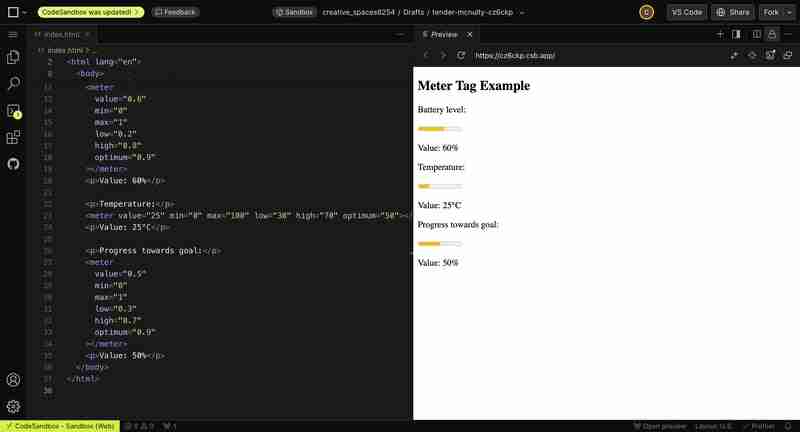
- Teg <code><meter>: Mewakili Skala
 <p>Gunakan <code>min, <code>max dan <code>value untuk julat dan nilai semasa; <code>low, <code>high dan <code>optimum mentakrifkan ambang yang mempengaruhi warna bar.
<p>Gunakan <code>min, <code>max dan <code>value untuk julat dan nilai semasa; <code>low, <code>high dan <code>optimum mentakrifkan ambang yang mempengaruhi warna bar.
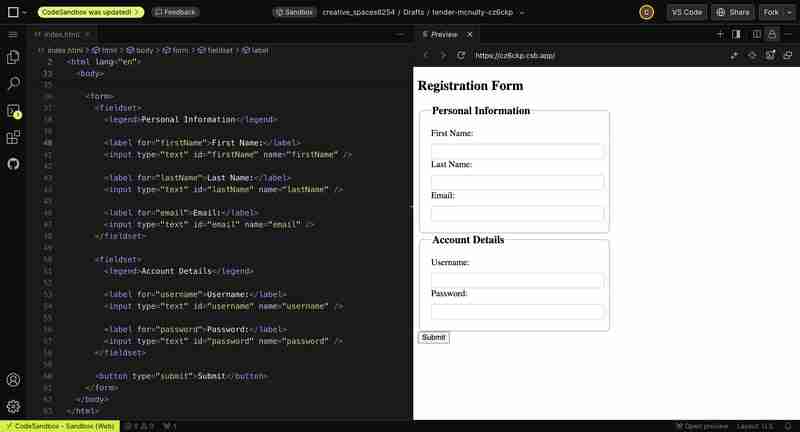
- Teg <code><fieldset> dan <code><legend>: Elemen Borang Pengumpulan
 <p><code><fieldset> mencipta bekas dan <code><legend> menyediakan tajuk deskriptif, diletakkan secara automatik dalam sempadan set medan.
<p>Kesimpulan
<p>Menguasai teg HTML yang sering diabaikan ini meningkatkan kemahiran pembangunan web anda, mencipta tapak web yang lebih mudah diakses, semantik dan menarik secara visual. Selamat mengekod!
<p>Ikuti saya di: LinkedIn | Sederhana | Bluesky
<p><code><fieldset> mencipta bekas dan <code><legend> menyediakan tajuk deskriptif, diletakkan secara automatik dalam sempadan set medan.
<p>Kesimpulan
<p>Menguasai teg HTML yang sering diabaikan ini meningkatkan kemahiran pembangunan web anda, mencipta tapak web yang lebih mudah diakses, semantik dan menarik secara visual. Selamat mengekod!
<p>Ikuti saya di: LinkedIn | Sederhana | BlueskyAtas ialah kandungan terperinci Jadikan HTML Anda Terserlah dengan Tag HTML Ini yang mungkin anda ketinggalan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Storan tempatan NotaArtikel seterusnya:Storan tempatan Nota

