Rumah >hujung hadapan web >tutorial js >Vite lwn. Webpack: The JavaScript Bundler Showdown
Vite lwn. Webpack: The JavaScript Bundler Showdown
- Patricia Arquetteasal
- 2025-01-11 08:01:43341semak imbas
Vite atau Webpack? Mari selami perbandingan ini dan ketahui sebab Vite mungkin menjadi kawan baik baharu anda.
Apa itu Pengikat Modul?
Sebelum kita masuk ke dalamnya, mari kita luruskan satu perkara: Vite dan Webpack adalah pengikat modul JavaScript.
Mereka menggabungkan kod, kebergantungan dan aset anda bersama-sama untuk menyediakannya untuk penyemak imbas.
Anggap mereka sebagai tukang masak di belakang tabir projek anda, menghiris, memotong dadu dan menghidangkan berkas yang dioptimumkan.
Tetapi bagaimana mereka melakukannya... well, di situlah drama bermula.
Pelayan Pembangunan
Vite dihantar dengan pelayan pembangunan bersepadu yang sangat pantas, berkat penggunaan modul ES asli dan pra-gabungan dengan esbuild.
Sementara itu, pelayan pembangun Webpack ialah seorang veteran berpengalaman tetapi berasa sedikit… lembap jika dibandingkan.
Fikirkan cheetah lawan kura-kura (kura-kura yang bijak, tetapi kura-kura tetap).
Masa Binaan dan Saiz Himpunan
Inilah pertarungan sebenar.
Masa Menghimpun
| Metric | Vite [v5.4.1] | Webpack [v5.97.1] |
|---|---|---|
| Dev First Build | 917ms | 11s |
| Hot Change | Instant | 3s |
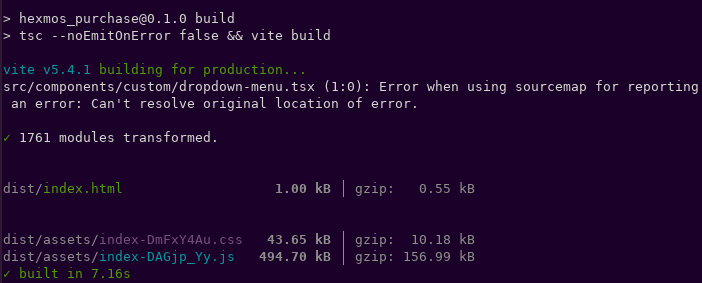
| Prod Build | 7.32s | 24s |
Vite menghisap Webpack dalam masa pembinaan. Binaan pertama dev adalah hampir serta-merta, penggantian modul panas (HMR) terasa seperti ajaib, dan binaan pengeluaran sangat pantas.

Saiz Bundle
| Metric | Vite v5.4.1 (KB) | Webpack v5.97.1 (KB) |
|---|---|---|
| Prod Bundle Size | 539.35 | 809.02 |
Saiz himpunan Vite yang lebih kecil disebabkan oleh modul pra-himpunan dan ES asli yang cekap. Webpack boleh mencapai hasil yang serupa dengan pemalam dan konfigurasi, tetapi lebih banyak usaha untuk sampai ke sana.

Sokongan Tapak Statik
Tapak statik sangat popular—pantas, selamat dan mudah untuk dihoskan. Jadi, bagaimanakah Vite dan Webpack berada di sini?
Vite
Vite cemerlang dengan alatan khusus seperti VitePress, penjana tapak statik yang semudah menulis Markdown. Selain itu, skrip pratonton Vite membolehkan anda menguji binaan pengeluaran anda secara tempatan sebelum penggunaan:
{
"scripts": {
"preview": "vite preview"
}
}
Pantas, mudah dan mesra pembangun.
Webpack
Pek web boleh mengendalikan tapak statik dengan pemalam, tetapi ia bukan kelebihannya. Ia seperti meminta chef berbintang Michelin untuk membuat PB&J.
Rendering Sebelah Pelayan (SSR)
Rendering Sebelah Pelayan ialah tempat perkara menjadi menarik.
- Vite: Direka bentuk dengan mengambil kira SSR. Rangka kerja seperti Vue atau React disepadukan dengan lancar, menjadikannya mudah untuk pra-memaparkan HTML dan menghidratkannya pada sisi pelanggan.
- Webpack: SSR adalah mungkin, tetapi anda memerlukan PhD dalam Webpackology untuk mengkonfigurasinya.
Sokongan TypeScript
- Vite: Sokongan Native TypeScript dengan esbuild menjadikan fail .ts anda berasa seperti di rumah. Harap maklum bahawa Vite mengendalikan transpilasi, bukan semakan jenis—IDE anda atau alatan berasingan dijangka akan mengurusnya.

- Pek Web: TypeScript? Sudah tentu, tetapi hanya dengan pemuat tambahan dan konfigurasi.
Kesimpulannya
Jika anda sedang membina apl web moden dan mahukan pengalaman yang pantas dan mesra pembangun, Vite ialah caranya.
Ia ringan, pantas dan menyeronokkan untuk digunakan.
Sebaliknya, Webpack masih menjadi kuasa besar untuk projek yang lebih besar dan lebih kompleks yang menuntut kawalan yang terperinci.
Tetapi melainkan anda menjalankan apl Fortune 500, mengapa tidak mengambil jalan yang lebih mudah dan pantas?
Bertukar kepada Vite mungkin hanya membuatkan anda tertanya-tanya bagaimana anda pernah bersabar dengan binaan yang lembap itu.
Teruskan, cuba—masa depan anda akan berterima kasih.
Saya sedang membina LiveAPI dengan Vite dan sangat menyukainya.
Mengusahakan UI telah menjadi impian, tiada sakit kepala yang sia-sia atau drama yang tidak diingini, hanya lancarkan UX sepanjang jalan.
Lihat untuk penjanaan dokumen yang sangat mudah: cuma pasangkan pembekal Git anda, pilih repo bahagian belakang anda dan biarkan ia mengendalikan yang lain.

Dokumentasi API anda akan siap dalam masa yang singkat.
Atas ialah kandungan terperinci Vite lwn. Webpack: The JavaScript Bundler Showdown. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

