 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Regex Pengesahan E-mel JavaScript: Memastikan Ketepatan dalam Input Pengguna
Regex Pengesahan E-mel JavaScript: Memastikan Ketepatan dalam Input PenggunaRegex Pengesahan E-mel JavaScript: Memastikan Ketepatan dalam Input Pengguna
Pengesahan e-mel JavaScript menggunakan regex menyediakan pertahanan barisan pertama yang teguh untuk memastikan alamat e-mel yang sah dalam aplikasi anda. Dengan melaksanakan corak regex, anda boleh mengesahkan format e-mel terus dalam penyemak imbas sebelum sebarang pemprosesan bahagian pelayan berlaku.
Seperti yang dinyatakan oleh pakar industri, menggunakan ungkapan biasa (regex) ialah salah satu kaedah yang paling biasa untuk mencapai pengesahan e-mel dalam pembangunan web moden. Pendekatan ini menawarkan maklum balas segera kepada pengguna sambil mengekalkan kecekapan kod.
- Memahami Pengesahan E-mel
- Pelaksanaan Corak Regex Asas
- Teknik Pengesahan Terperinci
- Amalan dan Had Terbaik
- Integrasi dengan Perkhidmatan E-mel
- Kesimpulan
Sama ada anda sedang membina borang hubungan, sistem pendaftaran atau platform pemasaran e-mel, pengesahan e-mel yang betul adalah penting. Dalam panduan komprehensif ini, kami akan meneroka segala-galanya daripada corak regex asas kepada teknik pelaksanaan lanjutan yang memastikan aplikasi anda menangkap alamat e-mel yang sah setiap kali.
Sebelum menyelami corak yang rumit, perlu diingat bahawa pengesahan e-mel hanyalah satu bahagian dalam memastikan kebolehhantaran e-mel. Untuk pemahaman yang lengkap tentang pengesahan e-mel, lihat panduan kami tentang cara pengesahan e-mel berfungsi dan ketahui tentang amalan terbaik pengesahan e-mel.
Bersedia untuk menguasai pengesahan e-mel JavaScript? Mari mulakan dengan asas dan bina ke arah pelaksanaan yang lebih maju yang boleh anda gunakan dalam projek anda hari ini.
Memahami Pengesahan E-mel
Sebelum melaksanakan corak regex, adalah penting untuk memahami perkara yang membentuk alamat e-mel yang sah dan sebab pengesahan penting. Alamat e-mel terdiri daripada tiga komponen utama: bahagian setempat (sebelum @), simbol @ dan bahagian domain (selepas @).

Mengapa Mengesahkan Alamat E-mel?
- Halang penyerahan tidak sah yang boleh menyebabkan ralat aplikasi
- Tingkatkan pengalaman pengguna dengan maklum balas segera
- Kurangkan beban pelayan dengan menangkap ralat di pihak klien
- Kekalkan kualiti data dalam senarai e-mel anda
Untuk mendapatkan maklumat lebih terperinci tentang standard pemformatan e-mel, lihat panduan komprehensif kami tentang keperluan format e-mel.
Komponen Teras Pengesahan Regex
regex asas boleh menangkap banyak isu pemformatan, tetapi mungkin tidak meliputi semua format e-mel yang sah. Corak pengesahan yang betul perlu menyemak:
- Kehadiran @ simbol: Tepat satu @ watak mesti wujud
- Kesahan bahagian setempat: Penggunaan aksara yang betul sebelum @
- Kesahan domain: Struktur nama domain yang betul
- Kehadiran TLD: Domain peringkat teratas yang sah selepas titik terakhir
? Petua Pro: Walaupun pengesahan regex adalah penting, ia hanyalah langkah pertama dalam memastikan penghantaran e-mel. Ketahui lebih lanjut tentang pengesahan e-mel yang komprehensif dalam panduan kami tentang kebolehhantaran e-mel.

Cabaran Pengesahan Biasa
Apabila melaksanakan pengesahan e-mel, anda akan menghadapi beberapa cabaran biasa:
- Mengimbangi pengesahan ketat dengan kemudahan pengguna
- Mengendalikan nama domain antarabangsa
- Mengurus watak istimewa di bahagian tempatan
- Berurusan dengan subdomain dan berbilang titik
Memahami komponen dan cabaran ini menetapkan asas untuk melaksanakan corak pengesahan yang berkesan, yang akan kami terokai dalam bahagian seterusnya.
Pelaksanaan Corak Regex Asas
Mari kita laksanakan corak pengesahan e-mel asas tetapi berkesan dalam JavaScript. Kami akan mulakan dengan corak regex mudah yang menangkap isu format e-mel yang paling biasa sambil kekal mudah difahami dan diselenggara.
Corak Pengesahan E-mel Asas
Berikut ialah corak regex asas kami:
const emailCorak = /^[^s@] @[^s@] .[^s@] $/;
Pecahan Corak

Langkah Pelaksanaan
Buat fungsi pengesahan:
fungsi validateEmail(emel) {
emel constCorak = /^[^s@] @[^s@] .[^s@] $/;
kembali emailPattern.test(emel);
}
Tambah pengendalian ralat:
function validateEmail(emel) {
jika (!e-mel) mengembalikan palsu;
jika (jenis e-mel !== 'rentetan') mengembalikan palsu;
emel constCorak = /^[^s@] @[^s@] .[^s@] $/;
kembali emailPattern.test(email.trim());
}
Contoh Penggunaan
// Uji pelbagai format e-mel
console.log(validateEmail('user@example.com')); // benar
console.log(validateEmail('invalid.email')); // palsu
console.log(validateEmail('pengguna@domain')); // palsu
console.log(validateEmail('user@sub.domain.com')); // benar
⚠️ Penting: Walaupun corak asas ini menangkap isu pemformatan biasa, ia mungkin tidak menangkap semua kes tepi. Untuk aplikasi pengeluaran, pertimbangkan untuk melaksanakan semakan pengesahan tambahan atau menggunakan perkhidmatan pengesahan e-mel yang komprehensif.
Senario Pelaksanaan Biasa
Berikut ialah cara untuk menyepadukan pengesahan dengan senario bentuk biasa:
// Contoh penyerahan borang
document.getElementById('emailForm').addEventListener('submit', function(e) {
e-mel const = document.getElementById('email').value;
jika (!validateEmail(email)) {
e.preventDefault();
makluman('Sila masukkan alamat e-mel yang sah');
}
});
Untuk pelaksanaan pengesahan yang lebih lanjut, termasuk pendekatan khusus rangka kerja, lihat panduan kami untuk melaksanakan pengesahan e-mel dalam rangka kerja yang berbeza.
Ingat: Pengesahan pihak pelanggan hendaklah sentiasa digandingkan dengan pengesahan pihak pelayan untuk tujuan keselamatan. Jangan sekali-kali bergantung semata-mata pada pengesahan bahagian hadapan.

Teknik Pengesahan Terperinci
Walaupun pengesahan asas merangkumi senario yang paling biasa, melaksanakan teknik pengesahan lanjutan memastikan ketepatan yang lebih baik dan mengendalikan format e-mel yang lebih kompleks. Mari kita terokai pendekatan canggih untuk pengesahan e-mel.
Corak Regex Terperinci
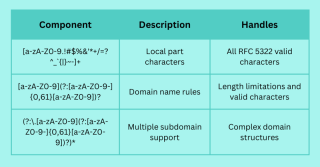
const advancedEmailPattern = /^[a-zA-Z0-9.!#$%&'* /=?^_`{|}~-] @a-zA-Z0-9?(?:.a -zA-Z0-9?)*$/;
Pecahan Komponen Corak

Pelaksanaan Lanjutan
fungsi validateEmailAdvanced(emel) {
// Pembersihan input
jika (!e-mel || jenis e-mel !== 'rentetan') mengembalikan palsu;
e-mel = email.trim().toLowerCase();
// Pengesahan panjang
jika (email.length > 254) mengembalikan palsu;
// Ujian corak lanjutan
const advancedEmailPattern = /^[a-zA-Z0-9.!#$%&'* /=?^_`{|}~-] @a-zA-Z0-9?(?:.a -zA-Z0-9?)*$/;
jika (!advancedEmailPattern.test(email)) mengembalikan palsu;
// Cek tambahan
const [localPart, domain] = email.split('@');
jika (localPart.length > 64) mengembalikan palsu;
kembali benar;
}
Mengendalikan Kes Edge
Untuk pengesahan e-mel yang menyeluruh, pertimbangkan semakan tambahan ini:
Peraturan khusus domain:
fungsi semakDomainRules(e-mel) {
domain const = email.split('@')[1];
// Semak kesilapan silap biasa dalam domain popular
const commonDomains = {
'gmail.com': ['gmai.com', 'gmial.com'],
'yahoo.com': ['yahoo.com', 'yahooo.com'],
'hotmail.com': ['hotmai.com', 'hotmal.com']
};
// Logik pelaksanaan di sini
- }
Sokongan e-mel antarabangsa: // Tambahkan sokongan untuk IDN (Nama Domain Antarabangsa)
fungsi validateInternationalEmail(emel) {
cuba {
bahagian const = email.split('@');
bahagian[1] = punycode.toASCII(bahagian[1]);
return validateEmailAdvanced(parts.join('@'));
} tangkap (e) {
kembali palsu;
}
- }
? Petua Pro: Untuk persekitaran pengeluaran, gabungkan pengesahan regex dengan pengesahan e-mel sebenar. Ketahui lebih lanjut tentang pengesahan menyeluruh dalam panduan kami tentang cara mengesahkan alamat e-mel.
Pengoptimuman Prestasi
Sentiasa susun corak regex di luar fungsi untuk mengelakkan kompilasi berulang:
// Amalan yang baik
const EMAIL_PATTERN = /^[a-zA-Z0-9.!#$%&'* /=?^_`{|}~-] @a-zA-Z0-9?(?:.a -zA-Z0-9?)*$/;
fungsi validateEmail(emel) {
kembali EMAIL_PATTERN.test(emel);
}
// Elakkan perkara ini
fungsi validateEmail(emel) {
corak const = /^[a-zA-Z0-9.!#$%&'* /=?^_`{|}~-] @a-zA-Z0-9?(?:.a -zA-Z0-9?)*$/;
kembali corak.test(e-mel);
}
Untuk mendapatkan lebih banyak cerapan tentang kebolehhantaran e-mel dan amalan terbaik pengesahan, lihat panduan kami tentang kebolehhantaran e-mel untuk pemasar.
Amalan dan Had Terbaik
Walaupun pengesahan regex berkuasa, memahami batasannya dan mengikuti amalan terbaik adalah penting untuk melaksanakan pengesahan e-mel yang mantap dalam aplikasi anda.
Had Pengesahan Regex

Amalan Terbaik untuk Pelaksanaan
Ikuti garis panduan ini untuk memastikan pengesahan e-mel yang boleh dipercayai:
Lapisan Pengesahan Anda:
- Mulakan dengan semakan format asas
- Tambahkan pengesahan domain
- Laksanakan pengesahan masa nyata
Pengendalian Ralat: fungsi validateEmailWithErrors(emel) {
ralat konst = [];
jika (!emel) {
errors.push('E-mel diperlukan');
kembali { isValid: false, errors };
}
jika (email.length > 254) {
errors.push('E-mel terlalu panjang');
}
jika (!email.includes('@')) {
errors.push('E-mel mesti mengandungi @ simbol');
}
kembali {
adalahSah: errors.length === 0,
kesilapan
};
}
⚠️ Penting: Jangan sekali-kali bergantung sepenuhnya pada pengesahan pihak pelanggan. Sentiasa laksanakan pengesahan sisi pelayan juga.
Pendekatan Alternatif
Pertimbangkan kaedah pengesahan pelengkap ini:
Pengesahan Dua Langkah: // Contoh pelaksanaan
fungsi async mengesahkanE-mel(e-mel) {
jika (!basicValidation(emel)) {
kembali palsu;
}
// Pengesahan sekunder
kembali menanti checkEmailExists(e-mel);
}
Pengesahan Khusus Domain: fungsi validateDomain(e-mel) {
domain const = email.split('@')[1];
kembali semakDNSRecord(domain);
}
Untuk strategi pengesahan menyeluruh, lihat panduan terperinci kami tentang amalan terbaik pengesahan e-mel.
Perangkap Biasa yang Perlu Dielakkan
- Corak Terlalu Sekat: Jangan kecualikan format e-mel yang sah
- Mesej Ralat Tidak Mencukupi: Berikan maklum balas yang jelas kepada pengguna
- Kes Hilang Edge: Pertimbangkan watak dan domain antarabangsa
- Isu Prestasi: Optimumkan corak regex untuk prestasi yang lebih baik
Ketahui lebih lanjut tentang mengekalkan kadar kebolehhantaran yang tinggi dalam panduan kami tentang kebolehhantaran e-mel.
Strategi Pengesahan Disyorkan
- Laksanakan pengesahan format asas menggunakan regex
- Tambahkan pengendalian ralat menyeluruh
- Sertakan pengesahan domain
- Pertimbangkan pengesahan masa nyata untuk aplikasi kritikal
- Kekalkan kemas kini biasa pada corak pengesahan

Integrasi dengan Perkhidmatan E-mel
Walaupun pengesahan regex menyediakan pengesahan sebelah pelanggan serta-merta, penyepaduan dengan perkhidmatan pengesahan e-mel memastikan pengesahan komprehensif dan kadar kebolehhantaran yang dipertingkatkan.
Menggabungkan Regex dengan Pengesahan API
fungsi async completeEmailValidation(emel) {
// Mula-mula, lakukan pengesahan regex
jika (!validateEmailAdvanced(email)) {
kembali {
adalah Sah: palsu,
ralat: 'Format e-mel tidak sah'
};
}
// Kemudian, sahkan dengan perkhidmatan API
cuba {
respon const = tunggu pengesahanEmailWithService(e-mel);
kembali {
isValid: response.isValid,
perincian: respon.perincian pengesahan
};
} tangkapan (ralat) {
console.error('Ralat perkhidmatan pengesahan:', ralat);
// Sandarkan kepada pengesahan regex sahaja
kembali {
adalah Sah: benar,
amaran: 'Tidak dapat melakukan pengesahan lengkap'
};
}
}
Amalan Terbaik Pelaksanaan
Penghadan Kadar: kadar constPenghad = {
percubaan: {},
checkLimit: fungsi(e-mel) {
const now = Date.now();
jika (ini.percubaan[e-mel] &&
percubaan ini[e-mel].kira >= 3 &&
sekarang - this.attempts[email].timestamp
kembali palsu;
}
// Percubaan kemas kini
percubaan ini[e-mel] = {
kiraan: (ini.percubaan[e-mel]?.kira || 0) 1,
cap masa: sekarang
};
kembali benar;
}
};
- Pengendalian Ralat: Laksanakan pengurusan ralat komprehensif
- Caching: Simpan hasil pengesahan untuk e-mel yang kerap disemak
? Petua Pro: Ketahui lebih lanjut tentang mengekalkan senarai e-mel yang bersih dalam panduan kami tentang kebersihan e-mel.
Mengendalikan Keputusan Pengesahan

Memahami cara mengendalikan lantunan lembut adalah penting apabila melaksanakan pengesahan e-mel. Ketahui lebih lanjut dalam panduan kami tentang lantunan lembut dalam pemasaran e-mel.
Kesimpulan
Melaksanakan pengesahan e-mel yang berkesan menggunakan regex JavaScript adalah penting untuk mengekalkan kualiti data dan meningkatkan pengalaman pengguna. Berikut ialah ringkasan pengambilan utama:
- Mulakan dengan corak regex asas untuk pengesahan segera
- Laksanakan corak lanjutan untuk semakan yang lebih komprehensif
- Pertimbangkan had dan rancang dengan sewajarnya
- Sepadukan dengan perkhidmatan pengesahan e-mel untuk pengesahan lengkap
- Ikuti amalan terbaik untuk pelaksanaan yang optimum
Ingat: Pengesahan e-mel ialah komponen penting bagi mana-mana aplikasi web yang mengendalikan alamat e-mel pengguna. Walaupun regex menyediakan asas yang kukuh, menggabungkannya dengan kaedah pengesahan tambahan memastikan tahap ketepatan tertinggi.
Langkah Seterusnya
- Semak pelaksanaan pengesahan e-mel semasa anda
- Laksanakan corak regex yang disediakan
- Pertimbangkan untuk menyepadukan dengan perkhidmatan pengesahan
- Uji secara menyeluruh dengan pelbagai format e-mel
- Pantau dan kekalkan sistem pengesahan anda
Dengan mengikut garis panduan ini dan melaksanakan pengesahan e-mel yang betul, anda akan meningkatkan kualiti data dan pengalaman pengguna aplikasi anda dengan ketara sambil mengurangkan kemungkinan isu penghantaran.
Atas ialah kandungan terperinci Regex Pengesahan E-mel JavaScript: Memastikan Ketepatan dalam Input Pengguna. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Jenis data JavaScript: Adakah terdapat perbezaan antara penyemak imbas dan nodej?May 14, 2025 am 12:15 AM
Jenis data JavaScript: Adakah terdapat perbezaan antara penyemak imbas dan nodej?May 14, 2025 am 12:15 AMJenis data teras JavaScript adalah konsisten dalam penyemak imbas dan node.js, tetapi ditangani secara berbeza dari jenis tambahan. 1) Objek global adalah tetingkap dalam penyemak imbas dan global di Node.js. 2) Objek penampan unik Node.js, digunakan untuk memproses data binari. 3) Terdapat juga perbezaan prestasi dan pemprosesan masa, dan kod perlu diselaraskan mengikut persekitaran.
 Komen JavaScript: Panduan untuk menggunakan // dan / * * /May 13, 2025 pm 03:49 PM
Komen JavaScript: Panduan untuk menggunakan // dan / * * /May 13, 2025 pm 03:49 PMJavaScriptusestWotypesofcomments: Single-line (//) danMulti-line (//)
 Python vs JavaScript: Analisis Perbandingan untuk PemajuMay 09, 2025 am 12:22 AM
Python vs JavaScript: Analisis Perbandingan untuk PemajuMay 09, 2025 am 12:22 AMPerbezaan utama antara Python dan JavaScript ialah sistem jenis dan senario aplikasi. 1. Python menggunakan jenis dinamik, sesuai untuk pengkomputeran saintifik dan analisis data. 2. JavaScript mengamalkan jenis yang lemah dan digunakan secara meluas dalam pembangunan depan dan stack penuh. Kedua -duanya mempunyai kelebihan mereka sendiri dalam pengaturcaraan dan pengoptimuman prestasi yang tidak segerak, dan harus diputuskan mengikut keperluan projek ketika memilih.
 Python vs JavaScript: Memilih alat yang sesuai untuk pekerjaanMay 08, 2025 am 12:10 AM
Python vs JavaScript: Memilih alat yang sesuai untuk pekerjaanMay 08, 2025 am 12:10 AMSama ada untuk memilih Python atau JavaScript bergantung kepada jenis projek: 1) Pilih Python untuk Sains Data dan Tugas Automasi; 2) Pilih JavaScript untuk pembangunan front-end dan penuh. Python disukai untuk perpustakaannya yang kuat dalam pemprosesan data dan automasi, sementara JavaScript sangat diperlukan untuk kelebihannya dalam interaksi web dan pembangunan stack penuh.
 Python dan javascript: memahami kekuatan masing -masingMay 06, 2025 am 12:15 AM
Python dan javascript: memahami kekuatan masing -masingMay 06, 2025 am 12:15 AMPython dan JavaScript masing -masing mempunyai kelebihan mereka sendiri, dan pilihan bergantung kepada keperluan projek dan keutamaan peribadi. 1. Python mudah dipelajari, dengan sintaks ringkas, sesuai untuk sains data dan pembangunan back-end, tetapi mempunyai kelajuan pelaksanaan yang perlahan. 2. JavaScript berada di mana-mana dalam pembangunan front-end dan mempunyai keupayaan pengaturcaraan tak segerak yang kuat. Node.js menjadikannya sesuai untuk pembangunan penuh, tetapi sintaks mungkin rumit dan rawan kesilapan.
 Inti JavaScript: Adakah ia dibina di atas C atau C?May 05, 2025 am 12:07 AM
Inti JavaScript: Adakah ia dibina di atas C atau C?May 05, 2025 am 12:07 AMJavascriptisnotbuiltoncorc; it'saninterpretedlanguagethatrunsonenginesoftenwritteninc .1) javascriptwasdesignedasalightweight, interpratedlanguageforwebbrowsers.2)
 Aplikasi JavaScript: Dari Front-End ke Back-EndMay 04, 2025 am 12:12 AM
Aplikasi JavaScript: Dari Front-End ke Back-EndMay 04, 2025 am 12:12 AMJavaScript boleh digunakan untuk pembangunan front-end dan back-end. Bahagian depan meningkatkan pengalaman pengguna melalui operasi DOM, dan back-end mengendalikan tugas pelayan melalui Node.js. 1. Contoh front-end: Tukar kandungan teks laman web. 2. Contoh backend: Buat pelayan Node.js.
 Python vs JavaScript: Bahasa mana yang harus anda pelajari?May 03, 2025 am 12:10 AM
Python vs JavaScript: Bahasa mana yang harus anda pelajari?May 03, 2025 am 12:10 AMMemilih Python atau JavaScript harus berdasarkan perkembangan kerjaya, keluk pembelajaran dan ekosistem: 1) Pembangunan Kerjaya: Python sesuai untuk sains data dan pembangunan back-end, sementara JavaScript sesuai untuk pembangunan depan dan penuh. 2) Kurva Pembelajaran: Sintaks Python adalah ringkas dan sesuai untuk pemula; Sintaks JavaScript adalah fleksibel. 3) Ekosistem: Python mempunyai perpustakaan pengkomputeran saintifik yang kaya, dan JavaScript mempunyai rangka kerja front-end yang kuat.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan





