Apakah Penutupan dalam JavaScript?
Fikirkan penutupan seperti beg galas yang anda bawa selepas kelas. Di dalam beg galas, anda mempunyai semua nota dan bahan yang anda pelajari semasa kelas. Walaupun selepas kelas tamat, anda masih mempunyai akses kepada segala-galanya dalam beg galas anda pada bila-bila masa anda memerlukannya. Begitu juga, penutupan membenarkan fungsi mengekalkan akses kepada pembolehubah dan parameter daripada skop luarnya, walaupun selepas fungsi luar itu selesai dijalankan dan pembolehubah tersebut tidak lagi boleh diakses di luar fungsi itu.
Penjelasan di atas ialah cara biasa untuk menerangkan penutupan, tetapi adakah ia mesra pemula untuk seseorang yang baru menggunakan JavaScript? Tidak juga. Saya mendapati ia agak mengelirukan apabila saya mula-mula menemuinya juga. Itulah sebabnya saya menulis artikel ini untuk membuat penutupan semudah mungkin untuk difahami oleh sesiapa sahaja. Kami akan mulakan dengan membincangkan perkara asas sebelum menyelami topik itu dengan lebih mendalam.
Memahami Skop dalam JavaScript
Untuk memahami apa itu penutupan, kita perlu melihat secara ringkas skop dalam JavaScript. Skop merujuk kepada kebolehcapaian pembolehubah dan fungsi dalam bahagian berlainan kod kami. Ia menentukan di mana kita boleh mengakses pembolehubah atau fungsi tertentu dalam program kita.
Terdapat dua jenis skop utama: skop global dan skop tempatan. Pembolehubah yang diisytiharkan dalam skop global wujud di luar mana-mana fungsi atau blok, menjadikannya boleh diakses sepanjang keseluruhan kod. Sebaliknya, pembolehubah yang diisytiharkan dalam skop setempat, seperti dalam fungsi atau blok, hanya boleh diakses dalam fungsi atau blok tertentu itu. Kod di bawah menggambarkan penjelasan ini.
// GLOBAL SCOPE
let myName = "John Doe";
function globalScope() {
console.log(myName);
}
globalScope(); //Output John Doe
console.log(myName); // Accessible here as well
// LOCAL SCOPE
function localScope() {
let age = 30;
console.log(age);
}
localScope(); //Output 30
console.log(age); //Output age is not defined (Not Accessible)
Walau bagaimanapun, JavaScript menggunakan konsep yang dikenali sebagai Skop Leksikal, yang penting untuk memahami cara penutupan berfungsi. Skop Leksikal bermaksud kebolehcapaian pembolehubah ditentukan oleh struktur kod kami pada masa ia ditulis. Secara ringkas, ia seperti berkata, "Jika pembolehubah diisytiharkan di dalam fungsi, hanya fungsi itu dan apa-apa sahaja di dalamnya boleh mengakses pembolehubah itu."{https://javascript.info/closure}.
Skop Leksikal dan Konteks Perlaksanaan
Untuk memahami perkara ini dengan lebih jelas, mari lihat cara JavaScript berfungsi di sebalik tabir. JavaScript menggunakan sesuatu yang dipanggil Konteks Pelaksanaan, yang seperti bekas yang menyimpan kod yang sedang dijalankan. Ia menjejaki pembolehubah, fungsi dan bahagian kod yang sedang dijalankan. Apabila skrip bermula, Konteks Pelaksanaan Global (GEC) dicipta. Adalah penting untuk ambil perhatian bahawa hanya terdapat satu Konteks Pelaksanaan Global dalam program.

Rajah di atas mewakili Konteks Pelaksanaan Global apabila program kami bermula. Ia terdiri daripada dua fasa: Fasa Penciptaan (atau Memori) dan Fasa Pelaksanaan (atau Kod). Dalam Fasa Penciptaan, pembolehubah dan fungsi disimpan dalam memori—pembolehubah dimulakan sebagai tidak ditentukan, dan fungsi disimpan sepenuhnya. Dalam Fasa Pelaksanaan, JavaScript menjalankan kod baris demi baris, memberikan nilai kepada pembolehubah dan melaksanakan fungsi.
Sekarang kita memahami cara JavaScript mengendalikan konteks pelaksanaan dan skop leksikal, kita dapat melihat cara ini secara langsung dikaitkan dengan penutupan.
Cara Penutupan Berfungsi: Satu Contoh
Penutupan dalam JavaScript dibuat apabila fungsi dalam mengekalkan akses kepada pembolehubah dalam skop fungsi luarnya, walaupun selepas fungsi luar selesai dilaksanakan. Ini mungkin kerana fungsi dalaman mengekalkan persekitaran leksikal yang ditakrifkan, membolehkannya "mengingat" dan menggunakan pembolehubah dari skop luarnya.
// GLOBAL SCOPE
let myName = "John Doe";
function globalScope() {
console.log(myName);
}
globalScope(); //Output John Doe
console.log(myName); // Accessible here as well
// LOCAL SCOPE
function localScope() {
let age = 30;
console.log(age);
}
localScope(); //Output 30
console.log(age); //Output age is not defined (Not Accessible)
Berikut ialah panduan tentang cara kod di atas berfungsi. Setiap kali kita memanggil fungsi, enjin JavaScript mencipta konteks pelaksanaan fungsi (FEC) khusus untuk fungsi itu, yang dicipta dalam Konteks Pelaksanaan Global (GEC). Tidak seperti GEC, boleh terdapat berbilang FEC dalam program. Setiap FEC melalui fasa penciptaan dan pelaksanaannya sendiri dan mempunyai persekitaran pembolehubah dan leksikalnya sendiri. Persekitaran leksikal membolehkan fungsi mengakses pembolehubah dari skop luarnya.
Apabila outerFunction dipanggil, FEC baharu dicipta, Inside outerFunction, kami mentakrifkan innerFunction, yang mempunyai akses kepada outerVariable disebabkan skop leksikal. Selepas outerFunction kembali, konteks pelaksanaan outerFunction dialih keluar daripada timbunan panggilan, tetapi innerFunction mengekalkan akses kepada outerVariable kerana penutupan. Jadi, apabila kita kemudian memanggil closureExample(), ia masih boleh log outerVariable walaupun outerFunction telah selesai.
Aplikasi Penutupan Dunia Sebenar
Mari kita periksa contoh berikut:
Let’s look at the example below:
function outerFunction() {
let outerVariable = 'I am John Doe';
return function innerFunction() {
console.log(outerVariable);
};
}
const closureExample = outerFunction();
closureExample(); // Outputs: "I am John Doe"
Pada pendapat anda, apakah output kod ini? Ramai daripada anda mungkin telah meneka 5, tetapi adakah itu benar-benar keluaran yang betul? Sebenarnya, tidak, dan inilah sebabnya. Fungsi y() merujuk kepada pembolehubah a, bukan nilai awalnya. Apabila z() dipanggil, ia log nilai semasa a, iaitu 50, disebabkan oleh kemas kini yang dibuat sebelum mengembalikan fungsi dalaman. Mari kita teroka contoh lain:
function x(){
let a = 5
function y(){
console.log(a)
}
a = 50
return y;
}
let z = x();
console.log(z)
z();
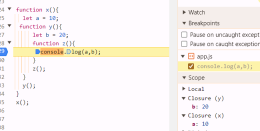
kod menunjukkan kuasa penutupan. Walaupun dalam fungsi paling dalam, z(), ia masih boleh mengakses pembolehubah daripada skop induknya. Jika kita memeriksa penyemak imbas dan menyemak tab Sumber, kita dapat melihat bahawa penutupan telah terbentuk pada kedua-dua x dan y, yang membolehkan z() mengakses a dan b daripada konteks induknya.

Kelebihan Menggunakan Penutupan
Penutupan menawarkan beberapa kelebihan dalam JavaScript, terutamanya apabila menulis kod yang lebih fleksibel, modular dan boleh diselenggara. Di bawah adalah beberapa kelebihan utama:
1. Fungsi Panggilan Balik: Penutupan sangat berkuasa apabila berurusan dengan pengaturcaraan tak segerak, seperti panggilan balik, pendengar acara dan janji. Ia membenarkan fungsi panggil balik mengekalkan akses kepada pembolehubah daripada fungsi luar walaupun selepas fungsi luar telah selesai.
// GLOBAL SCOPE
let myName = "John Doe";
function globalScope() {
console.log(myName);
}
globalScope(); //Output John Doe
console.log(myName); // Accessible here as well
// LOCAL SCOPE
function localScope() {
let age = 30;
console.log(age);
}
localScope(); //Output 30
console.log(age); //Output age is not defined (Not Accessible)
2. Modulariti dan Kebolehselenggaraan: Penutupan menggalakkan modulariti dengan membenarkan pembangun menulis cebisan kod yang lebih kecil dan boleh digunakan semula. Memandangkan penutupan boleh mengekalkan pembolehubah antara panggilan fungsi, ia mengurangkan keperluan untuk logik berulang dan meningkatkan kebolehselenggaraan.
3. Mengelakkan Pembolehubah Global: Penutupan membantu mengurangkan keperluan untuk pembolehubah global, sekali gus mengelakkan kemungkinan konflik penamaan dan memastikan ruang nama global bersih. Dengan menggunakan penutupan, anda boleh menyimpan data dalam skop fungsi dan bukannya secara global.
Kesimpulan
Penutupan ialah konsep berkuasa dalam JavaScript yang memanjangkan keupayaan fungsi dengan membenarkan mereka mengingati dan mengakses pembolehubah dari skop luarnya, walaupun selepas fungsi itu dilaksanakan. Ciri ini memainkan peranan penting dalam mencipta kod yang lebih modular, fleksibel dan cekap, terutamanya apabila mengendalikan tugas tak segerak, panggilan balik dan pendengar acara. Walaupun penutupan mungkin kelihatan rumit pada mulanya, menguasainya akan membolehkan anda menulis JavaScript yang lebih canggih dan dioptimumkan. Semasa anda terus berlatih, anda akan mengetahui cara penutupan boleh membantu dalam menulis aplikasi yang lebih bersih dan lebih boleh diselenggara. Teruskan bereksperimen dan tidak lama lagi penutupan akan menjadi sebahagian daripada kotak alat JavaScript anda.
Atas ialah kandungan terperinci Keajaiban Penutupan JavaScript: Panduan Yang Jelas dan Mudah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Ganti aksara rentetan dalam javascriptMar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascriptMar 11, 2025 am 12:07 AMPenjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Tutorial Persediaan API Carian Google CustomMar 04, 2025 am 01:06 AM
Tutorial Persediaan API Carian Google CustomMar 04, 2025 am 01:06 AMTutorial ini menunjukkan kepada anda bagaimana untuk mengintegrasikan API carian Google tersuai ke dalam blog atau laman web anda, menawarkan pengalaman carian yang lebih halus daripada fungsi carian tema WordPress standard. Ia menghairankan mudah! Anda akan dapat menyekat carian ke y
 Bina Aplikasi Web Ajax anda sendiriMar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiriMar 09, 2025 am 12:11 AMJadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 Contoh warna json failMar 03, 2025 am 12:35 AM
Contoh warna json failMar 03, 2025 am 12:35 AMSiri artikel ini ditulis semula pada pertengahan 2017 dengan maklumat terkini dan contoh segar. Dalam contoh JSON ini, kita akan melihat bagaimana kita dapat menyimpan nilai mudah dalam fail menggunakan format JSON. Menggunakan notasi pasangan nilai utama, kami boleh menyimpan apa-apa jenis
 8 plugin susun atur halaman jquery yang menakjubkanMar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkanMar 06, 2025 am 12:48 AMLeverage JQuery untuk Layouts Laman Web yang mudah: 8 Plugin Essential JQuery memudahkan susun atur laman web dengan ketara. Artikel ini menyoroti lapan plugin jQuery yang kuat yang menyelaraskan proses, terutamanya berguna untuk penciptaan laman web manual
 Apa itu ' ini ' Dalam JavaScript?Mar 04, 2025 am 01:15 AM
Apa itu ' ini ' Dalam JavaScript?Mar 04, 2025 am 01:15 AMMata teras Ini dalam JavaScript biasanya merujuk kepada objek yang "memiliki" kaedah, tetapi ia bergantung kepada bagaimana fungsi dipanggil. Apabila tidak ada objek semasa, ini merujuk kepada objek global. Dalam penyemak imbas web, ia diwakili oleh tetingkap. Apabila memanggil fungsi, ini mengekalkan objek global; tetapi apabila memanggil pembina objek atau mana -mana kaedahnya, ini merujuk kepada contoh objek. Anda boleh mengubah konteks ini menggunakan kaedah seperti panggilan (), memohon (), dan mengikat (). Kaedah ini memanggil fungsi menggunakan nilai dan parameter yang diberikan. JavaScript adalah bahasa pengaturcaraan yang sangat baik. Beberapa tahun yang lalu, ayat ini
 Tingkatkan pengetahuan jQuery anda dengan penonton sumberMar 05, 2025 am 12:54 AM
Tingkatkan pengetahuan jQuery anda dengan penonton sumberMar 05, 2025 am 12:54 AMJQuery adalah rangka kerja JavaScript yang hebat. Walau bagaimanapun, seperti mana -mana perpustakaan, kadang -kadang perlu untuk mendapatkan di bawah tudung untuk mengetahui apa yang sedang berlaku. Mungkin kerana anda mengesan bug atau hanya ingin tahu tentang bagaimana jQuery mencapai UI tertentu
 10 helaian cheat mudah alih untuk pembangunan mudah alihMar 05, 2025 am 12:43 AM
10 helaian cheat mudah alih untuk pembangunan mudah alihMar 05, 2025 am 12:43 AMSiaran ini menyusun helaian cheat berguna, panduan rujukan, resipi cepat, dan coretan kod untuk perkembangan aplikasi Android, BlackBerry, dan iPhone. Tiada pemaju harus tanpa mereka! Panduan Rujukan Gesture Touch (PDF) Sumber yang berharga untuk desig


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

Dreamweaver Mac版
Alat pembangunan web visual

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft






