Rumah >hujung hadapan web >tutorial css >Meningkatkan Pengalaman Pengguna Borang dengan CSS: Teknik Maklum Balas Masa Nyata untuk Interaksi Pengguna yang Lebih Baik
Meningkatkan Pengalaman Pengguna Borang dengan CSS: Teknik Maklum Balas Masa Nyata untuk Interaksi Pengguna yang Lebih Baik
- Barbara Streisandasal
- 2025-01-08 16:10:40674semak imbas
Maklum Balas Borang Masa Nyata dengan kelas Pseudo CSS: Pendekatan Mesra Pengguna
Bosan dengan mesej pengesahan borang yang kikuk? Mari tingkatkan pengalaman pengguna dengan kelas pseudo CSS untuk maklum balas segera dan intuitif. Artikel ini menunjukkan cara membuat borang yang lebih responsif dan mesra pengguna menggunakan CSS.
Bermula: Prasyarat
Tutorial ini memerlukan pemahaman asas tentang HTML dan CSS. Itu sahaja yang anda perlukan!
Kelas Pseudo CSS untuk Pengesahan Dinamik
Kami akan menggambarkan maklum balas masa nyata menggunakan elemen bentuk HTML dan CSS yang mudah.
Struktur HTML Awal (Diringkas):
<code class="language-html"><div> <label for="name">Name</label> <input type="text" id="name" required> </div> <div> <label for="email">Email</label> <input type="email" id="email" required> </div> <button type="submit">Submit</button> </div></code>
Penggayaan CSS Awal (Diringkas):
<code class="language-css">form {
padding: 1rem;
width: 50%;
div {
display: flex;
flex-direction: column;
margin-bottom: 1rem;
label {
font-weight: bold;
margin-bottom: 5px;
}
input {
padding: 10px;
border-radius: 5px;
outline: 2px solid black;
}
}
button {
padding: 10px 1rem;
border-radius: 5px;
cursor: pointer;
}
}</code>
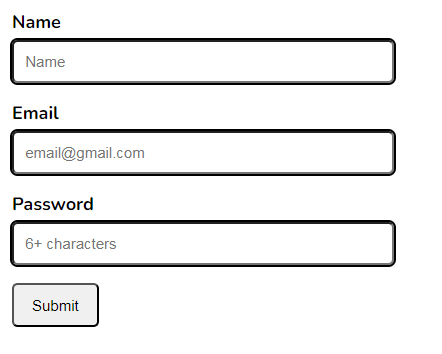
Penampilan Awal:

Sekarang, mari tambahkan keajaiban kelas pseudo CSS:
-
:validdan:invalid: Ini memberikan maklum balas segera berdasarkan sama ada input itu sah mengikut kekangan HTML5 (cth.,required,type="email").
<code class="language-css">input:valid {
outline-color: lightgreen;
}
input:invalid {
outline-color: red;
}</code>
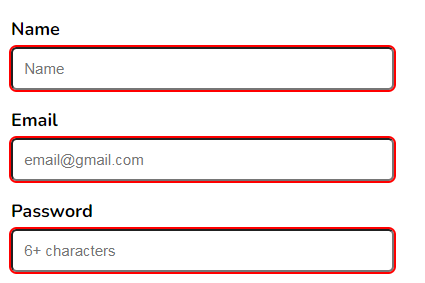
:valid dan :invalid dalam Tindakan:

-
:user-validdan:user-invalid: Ini memberikan maklum balas berdasarkan interaksi pengguna, walaupun sebelum pengesahan terbina dalam penyemak imbas bermula. Nota: Sokongan penyemak imbas untuk ini belum lagi universal.
<code class="language-css">input:user-valid {
outline-color: lightgreen;
}
input:user-invalid {
outline-color: red;
}</code>
:user-valid dan :user-invalid (Ilustratif - Semak Keserasian Penyemak Imbas):

-
:placeholder-shown: Ini menyasarkan medan input semasa teks pemegang tempat kelihatan. Digabungkan dengan:validdan:not(), kami boleh memberikan maklum balas hanya selepas pengguna mula menaip.
<code class="language-css">input:not(:placeholder-shown):valid {
outline-color: lightgreen;
}
input:not(:placeholder-shown):invalid {
outline-color: red;
}</code>
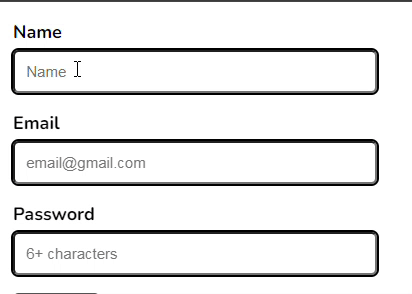
:placeholder-shown dalam Tindakan:

-
:focus: Untuk memperhalusi maklum balas semasa proses menaip dan mengelakkan:invalidmenyerlahkan serta-merta sebelum pengguna memasukkan data sepenuhnya, gunakan:focus:invalid.
<code class="language-html"><div> <label for="name">Name</label> <input type="text" id="name" required> </div> <div> <label for="email">Email</label> <input type="email" id="email" required> </div> <button type="submit">Submit</button> </div></code>
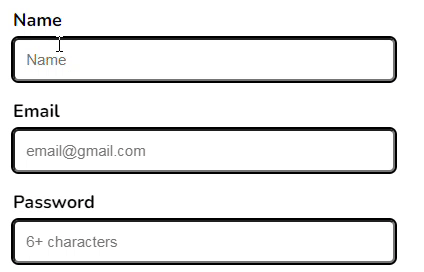
:focus:invalid untuk Pengalaman yang Lebih Halus:

Kesimpulan
Dengan menggunakan kelas pseudo CSS secara strategik, anda boleh membuat borang yang memberikan maklum balas yang jelas dan segera, meningkatkan pengalaman pengguna dengan ketara. Eksperimen dengan teknik ini untuk membina antara muka yang lebih intuitif dan mesra pengguna. Kongsi pendapat anda dan idea kelas pseudo CSS yang lain dalam ulasan di bawah!
Atas ialah kandungan terperinci Meningkatkan Pengalaman Pengguna Borang dengan CSS: Teknik Maklum Balas Masa Nyata untuk Interaksi Pengguna yang Lebih Baik. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

