
Jangan jadi seperti lelaki ini—jangan jadi orang bodoh.
Mengapa Kod Berformat Diperlukan
Pemformatan membantu menyusun baris kod yang anda tulis menjadikannya lebih mudah dibaca dan difahami. Ini penting apabila bekerja pada pangkalan kod dengan berbilang pembangun, semuanya dengan gaya dan keutamaan mereka sendiri tentang cara kod mereka distrukturkan. Mempunyai pangkalan kod berformat seragam membantu mengelakkan sakit kepala apabila bergabung dan mencipta standard yang anda dan pasukan anda boleh bina.
Terdapat beberapa cara untuk menyediakan templat pemformatan untuk diri sendiri dan pasukan anda. Dalam artikel ini, kami akan meneroka salah satu pilihan yang lebih popular: Lebih cantik.
Menurut tinjauan Negeri JS 2021, 83% responden kerap menggunakan Prettier sebagai format pilihan mereka, peningkatan 13% daripada tinjauan tahun sebelumnya. Banyak pasukan terkemuka—seperti di Facebook, Webflow, Jest, Dropbox, Spotify dan PayPal—menggunakan Prettier untuk memastikan pemformatan yang konsisten dalam pangkalan kod mereka.
Lebih cantik boleh dikonfigurasikan dan dijalankan dalam pelbagai cara. Dalam contoh ini, saya akan menunjukkan cara menyediakan Prettier dengan cangkuk Git untuk automasi dalam Kod VS. Untuk lebih banyak contoh dan konfigurasi, lawati dokumentasi Prettier.
Sebelum Anda Mula
Walaupun tidak diperlukan, adalah berguna untuk memahami pilihan yang akan anda konfigurasikan dan perkara yang mereka lakukan. Anda perlu membuat dua fail dan meletakkannya di peringkat akar projek anda. Perlu diingat bahawa pilihan pemformatan ini adalah khusus projek, jadi anda perlu mengulangi proses ini untuk setiap projek baharu. Fail ini akan mengandungi pilihan yang boleh anda pilih dan anda boleh mengubah suai atau mengalih keluar pilihan yang tidak sesuai dengan keperluan projek anda.
.prettierrc
Fail ini, terletak di peringkat akar projek anda, mentakrifkan peraturan pemformatan asas untuk Prettier. Ia menggunakan struktur JSON dan boleh disesuaikan dengan piawaian pasukan anda. Berikut ialah contoh:

.editorconfig
Fail ini memastikan ketekalan dalam tetapan editor anda walaupun sebelum Prettier dijalankan. Ia juga meliputi pilihan yang .prettierrc tidak. Berikut ialah contoh:

Menyediakan Aliran Kerja
Untuk kemudahan penggunaan, kedua-dua fail boleh disalin pada penghujung artikel. Setelah anda membuat dan mengkonfigurasi fail .prettierrc dan .editorconfig, anda boleh meneruskan. Pasang tiga pakej npm ini untuk menyelaraskan proses pemformatan:
pasang npm --save-dev husky berperingkat lint yang lebih cantik
Kemudian mulakan Husky
npx husky init
Langkah ini mencapai perkara berikut:
- Pasang Prettier untuk pemformatan.
- Pasang berperingkat lint untuk memformat fail berperingkat sahaja sebelum melakukan.
- Pasang Husky untuk menyediakan cangkuk Git untuk automasi.
- Inisialisasikan Husky, yang mencipta kebergantungan yang diperlukan dan fail prakomit.
Mengkonfigurasi Fail Baharu
Dua fail tambahan memerlukan konfigurasi: prakomit dan .lintstagedrc
pra-komit
Fail ini, dicipta secara automatik oleh Husky, membimbing proses automasi. Ia terletak di dalam folder Husky yang dibuat semasa permulaan. Konfigurasikannya seperti yang ditunjukkan di bawah:

.lintstagedrc
Buat fail ini (tanpa sambungan yang serupa dengan .editorconfig dan .prettierrc) dalam folder projek root. Ia mengecilkan skop fail Format yang lebih cantik melalui cangkuk Git. Di bawah ialah contoh, tetapi anda boleh melaraskannya berdasarkan jenis fail projek anda:

Menguji Aliran Kerja
Setelah keempat-empat fail tersedia—.prettierrc, .editorconfig, .lintstagedrc dan pra-komit—anda boleh menguji aliran kerja.
- Buat perubahan pemformatan ringkas kepada fail .js (tambah ruang atau inden yang tidak perlu, contohnya).
- Peringkat perubahan anda: git add -A
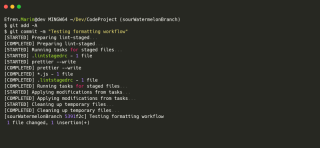
- Komit dengan mesej ujian git commit -m "Menguji aliran kerja pemformatan"
Jika semuanya telah disediakan dengan betul, terminal anda akan memaparkan mesej kejayaan dan perubahan pemformatan akan digunakan secara automatik.

Itu sahaja!
Anda kini mempunyai cara yang mudah tetapi berkesan untuk memanfaatkan cangkuk Prettier dan git untuk mengautomasikan pemformatan kod anda.

Saya suka mendengar pendapat anda! Beritahu saya dalam ulasan jika ini membantu atau jika anda menghadapi sebarang masalah—saya sedia membantu!
Contoh Fail Salin Tampal
.prettierrc
{
"arrowParens": "always",
"bracketSameLine": false,
"bracketSpacing": true,
"embeddedLanguageFormatting": "auto",
"endOfLine": "lf",
"htmlWhitespaceSensitivity": "css",
"insertPragma": false,
"jsxSingleQuote": false,
"printWidth": 80,
"proseWrap": "preserve",
"quoteProps": "as-needed",
"requirePragma": false,
"semi": true,
"singleQuote": true,
"tabWidth": 2,
"trailingComma": "es5",
"useTabs": false,
"vueIndentScriptAndStyle": false
}
.editorconfig
# Top-most EditorConfig file root = true # Global settings [*] indent_style = space indent_size = 2 tab_width = 2 end_of_line = lf charset = utf-8 trim_trailing_whitespace = true insert_final_newline = true # Overrides [*.md] trim_trailing_whitespace = false max_line_length = off [*.yml] indent_style = space indent_size = 2 [*.ts] indent_style = space indent_size = 4 [Makefile] indent_style = tab [*.html] indent_size = 2 [*.json] indent_size = 2
Atas ialah kandungan terperinci Formatkan Kod Anda Menggunakan Prettier Like a Pro. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Python vs JavaScript: Analisis Perbandingan untuk PemajuMay 09, 2025 am 12:22 AM
Python vs JavaScript: Analisis Perbandingan untuk PemajuMay 09, 2025 am 12:22 AMPerbezaan utama antara Python dan JavaScript ialah sistem jenis dan senario aplikasi. 1. Python menggunakan jenis dinamik, sesuai untuk pengkomputeran saintifik dan analisis data. 2. JavaScript mengamalkan jenis yang lemah dan digunakan secara meluas dalam pembangunan depan dan stack penuh. Kedua -duanya mempunyai kelebihan mereka sendiri dalam pengaturcaraan dan pengoptimuman prestasi yang tidak segerak, dan harus diputuskan mengikut keperluan projek ketika memilih.
 Python vs JavaScript: Memilih alat yang sesuai untuk pekerjaanMay 08, 2025 am 12:10 AM
Python vs JavaScript: Memilih alat yang sesuai untuk pekerjaanMay 08, 2025 am 12:10 AMSama ada untuk memilih Python atau JavaScript bergantung kepada jenis projek: 1) Pilih Python untuk Sains Data dan Tugas Automasi; 2) Pilih JavaScript untuk pembangunan front-end dan penuh. Python disukai untuk perpustakaannya yang kuat dalam pemprosesan data dan automasi, sementara JavaScript sangat diperlukan untuk kelebihannya dalam interaksi web dan pembangunan stack penuh.
 Python dan javascript: memahami kekuatan masing -masingMay 06, 2025 am 12:15 AM
Python dan javascript: memahami kekuatan masing -masingMay 06, 2025 am 12:15 AMPython dan JavaScript masing -masing mempunyai kelebihan mereka sendiri, dan pilihan bergantung kepada keperluan projek dan keutamaan peribadi. 1. Python mudah dipelajari, dengan sintaks ringkas, sesuai untuk sains data dan pembangunan back-end, tetapi mempunyai kelajuan pelaksanaan yang perlahan. 2. JavaScript berada di mana-mana dalam pembangunan front-end dan mempunyai keupayaan pengaturcaraan tak segerak yang kuat. Node.js menjadikannya sesuai untuk pembangunan penuh, tetapi sintaks mungkin rumit dan rawan kesilapan.
 Inti JavaScript: Adakah ia dibina di atas C atau C?May 05, 2025 am 12:07 AM
Inti JavaScript: Adakah ia dibina di atas C atau C?May 05, 2025 am 12:07 AMJavascriptisnotbuiltoncorc; it'saninterpretedlanguagethatrunsonenginesoftenwritteninc .1) javascriptwasdesignedasalightweight, interpratedlanguageforwebbrowsers.2)
 Aplikasi JavaScript: Dari Front-End ke Back-EndMay 04, 2025 am 12:12 AM
Aplikasi JavaScript: Dari Front-End ke Back-EndMay 04, 2025 am 12:12 AMJavaScript boleh digunakan untuk pembangunan front-end dan back-end. Bahagian depan meningkatkan pengalaman pengguna melalui operasi DOM, dan back-end mengendalikan tugas pelayan melalui Node.js. 1. Contoh front-end: Tukar kandungan teks laman web. 2. Contoh backend: Buat pelayan Node.js.
 Python vs JavaScript: Bahasa mana yang harus anda pelajari?May 03, 2025 am 12:10 AM
Python vs JavaScript: Bahasa mana yang harus anda pelajari?May 03, 2025 am 12:10 AMMemilih Python atau JavaScript harus berdasarkan perkembangan kerjaya, keluk pembelajaran dan ekosistem: 1) Pembangunan Kerjaya: Python sesuai untuk sains data dan pembangunan back-end, sementara JavaScript sesuai untuk pembangunan depan dan penuh. 2) Kurva Pembelajaran: Sintaks Python adalah ringkas dan sesuai untuk pemula; Sintaks JavaScript adalah fleksibel. 3) Ekosistem: Python mempunyai perpustakaan pengkomputeran saintifik yang kaya, dan JavaScript mempunyai rangka kerja front-end yang kuat.
 Rangka Kerja JavaScript: Menguasai Pembangunan Web ModenMay 02, 2025 am 12:04 AM
Rangka Kerja JavaScript: Menguasai Pembangunan Web ModenMay 02, 2025 am 12:04 AMKuasa rangka kerja JavaScript terletak pada pembangunan yang memudahkan, meningkatkan pengalaman pengguna dan prestasi aplikasi. Apabila memilih rangka kerja, pertimbangkan: 1.
 Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AM
Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AMPengenalan Saya tahu anda mungkin merasa pelik, apa sebenarnya yang perlu dilakukan oleh JavaScript, C dan penyemak imbas? Mereka seolah -olah tidak berkaitan, tetapi sebenarnya, mereka memainkan peranan yang sangat penting dalam pembangunan web moden. Hari ini kita akan membincangkan hubungan rapat antara ketiga -tiga ini. Melalui artikel ini, anda akan mempelajari bagaimana JavaScript berjalan dalam penyemak imbas, peranan C dalam enjin pelayar, dan bagaimana mereka bekerjasama untuk memacu rendering dan interaksi laman web. Kita semua tahu hubungan antara JavaScript dan penyemak imbas. JavaScript adalah bahasa utama pembangunan front-end. Ia berjalan secara langsung di penyemak imbas, menjadikan laman web jelas dan menarik. Adakah anda pernah tertanya -tanya mengapa Javascr


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan






