HTML dan CSS ialah blok binaan paling asas bagi halaman web, dan ia juga merupakan langkah pertama anda untuk menjadi pembangun web. HTML menyediakan reka letak dan kandungan halaman web, dan CSS mentakrifkan gaya dan penampilannya. Dalam tutorial ini, kami akan membincangkan asas HTML dan CSS, dan pada akhirnya, anda akan dapat mereka bentuk halaman web responsif yang berfungsi dengan lancar pada peranti semua saiz.
Apakah HTML?
HTML ialah bahasa penanda standard yang digunakan untuk membuat halaman web. Ia mentakrifkan struktur dan kandungan halaman web menggunakan elemen HTML seperti tajuk, perenggan, imej, pautan, borang dan banyak lagi.
Untuk mula menulis kod HTML, anda boleh menggunakan demo CodePen di bawah:
Demo Kod ?
Di sebelah kiri, anda akan menemui kod sumber HTML, yang pada asasnya ialah pelan tindakan untuk perkara yang akan dipaparkan. Penyemak imbas kemudiannya akan mengubah pelan tindakan ini menjadi halaman web yang anda lihat di sebelah kanan.
Anda boleh mengubah suai kod sumber terus untuk melihat cara ia mempengaruhi halaman web yang dipaparkan.
Sediakan komputer anda untuk pembangunan web
Sudah tentu, dalam amalan, anda tidak boleh bergantung pada alatan seperti CodePen untuk mencipta aplikasi web yang berfungsi dan ditampilkan sepenuhnya. Anda memerlukan sesuatu yang lebih berkuasa, jadi, mari sediakan komputer anda untuk pembangunan web.
Untuk bermula, pastikan anda telah memasang penyemak imbas. Mana-mana pelayar web yang popular seperti Google Chrome, Microsoft Edge, Safari atau Firefox, sepatutnya mencukupi untuk kursus ini. Anda boleh memuat turun dan memasang penyemak imbas daripada tapak web yang dipautkan.
Selain itu, anda memerlukan editor kod untuk menulis dan mengedit kod anda. Kod Visual Studio ialah pilihan yang bagus untuk pemula (dan profesional, dalam hal ini). Ia adalah editor kod yang paling biasa digunakan di dunia. Cuma muat turun pemasang yang sesuai untuk sistem pengendalian anda dari tapak web rasmi mereka.

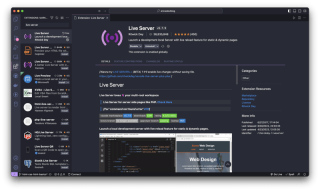
Selepas anda memasang VSCode, pastikan anda juga memasang sambungan Pelayan Langsung. Navigasi ke tab Sambungan pada bar sisi kiri dan taipkan Pelayan Langsung dalam kotak carian. Dari sana, anda akan dapat memuat turun dan memasang sambungan.

Pelayan Langsung akan mencipta pelayan pembangunan setempat dengan ciri muat semula automatik. Contohnya, buat direktori kerja baharu dan bukanya menggunakan VSCode.

Buat fail baharu bernama index.html di bawah direktori ini. Sambungan .html menunjukkan bahawa ini ialah dokumen HTML. Taipkan! dalam VSCode, dan anda akan melihat cadangan seperti ini:

Ini ialah jalan pintas untuk mencipta dokumen HTML dengan cepat. Anda boleh menavigasi dengan kekunci ↑ atau ↓. Pilih pilihan pertama dan kod berikut harus dihasilkan.
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
Perhatikan bahawa di penjuru kanan sebelah bawah tetingkap VSCode, terdapat butang Go Live.

Mengklik butang ini akan mengaktifkan sambungan Pelayan Langsung. Pelayan pembangunan setempat akan dimulakan, mengehoskan fail index.html yang baru anda buat.

Sudah tentu, fail masih kosong sekarang, jadi anda tidak dapat melihat apa-apa. Tambahkan sesuatu di antara
Atas ialah kandungan terperinci Asas HTML dan CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Menggunakan halaman CMS untuk pengurusan kandungan tapak statikMay 13, 2025 am 09:24 AM
Menggunakan halaman CMS untuk pengurusan kandungan tapak statikMay 13, 2025 am 09:24 AMSaya tahu, saya tahu: terdapat satu tan pilihan sistem pengurusan kandungan yang tersedia, dan sementara saya telah menguji beberapa, tidak ada yang benar -benar menjadi satu, y ' tahu? Model harga pelik, penyesuaian yang sukar, sesetengahnya akhirnya menjadi keseluruhan &
 Panduan Terbaik untuk Menghubungkan Fail CSS di HTMLMay 13, 2025 am 12:02 AM
Panduan Terbaik untuk Menghubungkan Fail CSS di HTMLMay 13, 2025 am 12:02 AMMenghubungkan fail CSS ke HTML boleh dicapai dengan menggunakan unsur -unsur dalam sebahagian HTML. 1) Gunakan tag untuk menghubungkan fail CSS tempatan. 2) Pelbagai fail CSS boleh dilaksanakan dengan menambahkan beberapa tag. 3) Fail CSS luaran menggunakan pautan URL mutlak, seperti. 4) Pastikan penggunaan laluan fail yang betul dan pesanan pemuatan fail CSS, dan mengoptimumkan prestasi boleh menggunakan preprocessor CSS untuk menggabungkan fail.
 CSS Flexbox vs Grid: Kajian KomprehensifMay 12, 2025 am 12:01 AM
CSS Flexbox vs Grid: Kajian KomprehensifMay 12, 2025 am 12:01 AMMemilih Flexbox atau Grid bergantung kepada keperluan susun atur: 1) Flexbox sesuai untuk susun atur satu dimensi, seperti bar navigasi; 2) Grid sesuai untuk susun atur dua dimensi, seperti susun atur majalah. Kedua -duanya boleh digunakan dalam projek untuk meningkatkan kesan susun atur.
 Cara memasukkan fail CSS: Kaedah dan amalan terbaikMay 11, 2025 am 12:02 AM
Cara memasukkan fail CSS: Kaedah dan amalan terbaikMay 11, 2025 am 12:02 AMCara terbaik untuk memasukkan fail CSS adalah menggunakan tag untuk memperkenalkan fail CSS luaran di bahagian HTML. 1. Gunakan tag untuk memperkenalkan fail CSS luaran, seperti. 2. Untuk pelarasan kecil, css sebaris boleh digunakan, tetapi harus digunakan dengan berhati -hati. 3. Projek besar boleh menggunakan preprocessors CSS seperti SASS atau kurang untuk mengimport fail CSS lain melalui @import. 4. Untuk prestasi, fail CSS harus digabungkan dan CDN harus digunakan, dan dimampatkan menggunakan alat seperti CSSNANO.
 Flexbox vs Grid: Sekiranya saya belajar kedua -duanya?May 10, 2025 am 12:01 AM
Flexbox vs Grid: Sekiranya saya belajar kedua -duanya?May 10, 2025 am 12:01 AMYa, youdyhouldlearnbothflexboxandgrid.1) flexboxisidealforone-dimensi, flexiblelayoutslikenavigasiMenus.2)
 Mekanik Orbital (atau bagaimana saya mengoptimumkan animasi kerangka utama CSS)May 09, 2025 am 09:57 AM
Mekanik Orbital (atau bagaimana saya mengoptimumkan animasi kerangka utama CSS)May 09, 2025 am 09:57 AMApa yang kelihatan seperti refactor kod anda sendiri? John Rhea memisahkan animasi CSS lama yang dia tulis dan berjalan melalui proses pemikiran mengoptimumkannya.
 Animasi CSS: Adakah sukar untuk mencipta mereka?May 09, 2025 am 12:03 AM
Animasi CSS: Adakah sukar untuk mencipta mereka?May 09, 2025 am 12:03 AMCsanimationsarenotinherenthardbutrequirepracticeandundunderpanderofcsspropertiesandtimingfunctions.1) startwithsimpleanimationslikescalingabuttonhoverusingkeyframes.2)
 @KeyFrames CSS: Trik yang paling banyak digunakanMay 08, 2025 am 12:13 AM
@KeyFrames CSS: Trik yang paling banyak digunakanMay 08, 2025 am 12:13 AM@keyframesispopularduetoitsversatilityAndPowerIncreatingSmoothcsSanimations.KeyTrickSinclude: 1) definisiMoothTransitionSbetweenStates, 2) AnimatingMultiplePropertiSti


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa






