Rumah >hujung hadapan web >tutorial js >Menyelam Pantas Ke Kumpulan Laluan dalam Next.js
Menyelam Pantas Ke Kumpulan Laluan dalam Next.js
- Patricia Arquetteasal
- 2024-12-26 15:12:14905semak imbas
Salah satu perkara paling hebat yang saya pelajari baru-baru ini semasa mengerjakan projek Next.js saya ialah pengumpulan laluan.
Ia adalah ciri yang mudah tetapi berkuasa yang membolehkan anda mengatur laluan berkaitan tanpa menjejaskan struktur URL. Jika anda belum meneroka perkara ini lagi, izinkan saya memecahkannya untuk anda!
Apakah Kumpulan Laluan dalam Next.js?
Fikirkan kumpulan laluan sebagai cara untuk mencipta laluan yang bersih dan berstruktur untuk apl anda tanpa mengacaukan laluan URL. Anda melakukan ini dengan membungkus folder dalam kurungan ().
Katakan anda sedang mengusahakan tapak e-dagang. Anda mungkin mahu semua laluan untuk produk (seperti /produk/kasut atau /produk/beg) berkongsi beberapa fungsi, tetapi anda tidak mahu perkataan produk dipaparkan dalam URL.
Kumpulan laluan akan mengendalikan perkara ini dengan mudah!
Begini cara ia berfungsi:
app/
(products)/
shoes/
page.tsx → /shoes
bags/
page.tsx → /bags
Cara Saya Menggunakan Ini dalam Projek Saya
Saya mencipta dua kumpulan laluan dalam projek semasa saya: (auth) dan (root).
- Kumpulan (auth) mengendalikan halaman berkaitan pengesahan seperti log masuk dan pendaftaran.
- Kumpulan (root) menyusun halaman di mana Navbar perlu berterusan, seperti halaman utama.
Mengapa Gunakan Kumpulan Laluan?
Saya menggunakan kumpulan laluan untuk menentukan reka letak khusus untuk bahagian apl yang berbeza tanpa menduplikasi kod. Contohnya:
- Saya tidak mahu Navbar muncul pada halaman log masuk dan daftar saya.
- Saya memerlukan Navbar pada halaman utama, tetapi saya juga mahukan tema yang konsisten merentas apl. Kumpulan laluan membantu saya mencapai ini tanpa menyentuh laluan URL.
Cara Saya Melaksanakannya
Langkah 1: Buat Kumpulan Laluan

Saya mencipta dua folder di dalam apl/ direktori: (auth)dan (root).
-
Folder apl/(auth)/:
- Mengandungi halaman log masuk dan pendaftaran.
- Mengecualikan Navbar daripada reka letaknya.
Folder _app/(root)/_:
- Termasuk komponen Navbar untuk memastikan ia berada di halaman utama dan halaman lain yang berkaitan.
Langkah 2: Tentukan Reka Letak untuk Setiap Kumpulan Laluan
Tetapi Mula-mula Keluarkan Navbar daripada Susun Akar Global:

Ini ialah susun atur pusat untuk aplikasi.
Ia membungkus segala-galanya dalam penyedia tema supaya ciri seperti togol tema berfungsi dengan lancar merentas semua halaman. Ia mengendalikan metadata dan konteks global untuk apl, memastikan togol tema mempengaruhi semua halaman.
(root) Reka Letak "kumpulan"(Reka letak akar sebenar): Termasuk Navbar untuk berterusan merentasi halaman utama dan laluan utama yang lain.

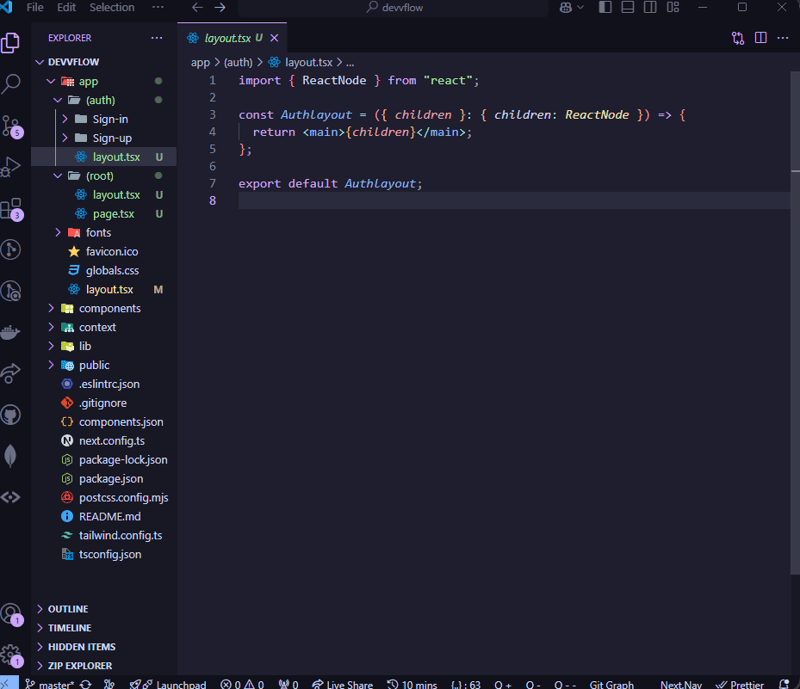
Langkah 3: Bina Reka Letak (auth) dan halaman:
Tidak termasuk Navbar tetapi menyediakan reka letak khusus untuk halaman pengesahan.
Di dalam (auth), saya mencipta dua folder: log masuk dan daftar. Setiap folder ini mengandungi:

Fail page.tsx untuk kandungan halaman masing-masing.
Reka letak (auth) membungkusnya, memastikan kedua-dua halaman berkongsi struktur yang sama.
Mengapa Ini Penting
Nah, atas tiga sebab:
- Saya mengelak daripada menduplikasi reka letak merentas berbilang fail.
- Saya memastikan laluan URL aplikasi bersih dan mesra pengguna. Daripada contoh di bawah, saya tidak perlu menulis http://localhost:3001/auth/Sign-in

- Saya memastikan setiap bahagian apl mempunyai reka letak tersuai sendiri tanpa menjejaskan reka bentuk global. Halaman utama masih mempunyai Navbar, manakala halaman pengesahan tidak.

Bawa pulang
Jika anda sedang membina projek Next.js, kumpulan laluan berbaloi untuk diterokai. Ia sesuai untuk mengendalikan reka letak secara dinamik sambil memastikan laluan anda bersih dan teratur.
Sama ada untuk menstruktur halaman utama, aliran pengesahan atau pun papan pemuka pentadbir, kumpulan laluan membolehkan anda membuat reka letak yang sepadan dengan keperluan reka bentuk anda.
Atas ialah kandungan terperinci Menyelam Pantas Ke Kumpulan Laluan dalam Next.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional


