Rumah >hujung hadapan web >tutorial js >HTTP: Protokol Setiap Pembangun Web Mesti Menguasai
HTTP: Protokol Setiap Pembangun Web Mesti Menguasai
- Susan Sarandonasal
- 2024-12-25 21:51:14431semak imbas
Adakah anda membina aplikasi web tetapi bergelut dengan penyepaduan API? Memahami HTTP ialah asas pembangunan web moden, namun ia sering diabaikan. Panduan ini akan mengubah anda daripada pengguna API biasa kepada pakar HTTP yang yakin.
Apa yang Anda Akan Pelajari
- Kuasai kaedah HTTP dengan contoh kod yang praktikal dan sedia pengeluaran
- Laksanakan titik akhir API yang selamat dan boleh skala menggunakan amalan terbaik industri
- Nyahpepijat isu HTTP biasa dengan teknik penyelesaian masalah profesional
- Bina aplikasi berprestasi dengan caching dan pengoptimuman yang betul
Untuk Siapa Panduan Ini
- Pembangun web yang bekerja dengan API
- Jurutera belakang membina perkhidmatan RESTful
- Pembangun hadapan mengendalikan permintaan HTTP
- Jurutera DevOps menguruskan perkhidmatan web
Jadual Kandungan
-
Mengapa HTTP Penting untuk Pembangunan Web
- Kesan terhadap Prestasi
- Pertimbangan Keselamatan
- Pembangunan Profesional
-
Prasyarat
- Keperluan Teknikal
- Pengetahuan yang Diperlukan
- Persekitaran Pembangunan
-
Konsep Teras
- Asas Protokol HTTP
- Kitaran Permintaan/Tindak Balas
- Tajuk dan Badan
- Pengesahan
-
Selam Dalam Kaedah HTTP
- Konsep
- Pelaksanaan
Topik Lanjutan
Strategi Caching
Corak Pengendalian Ralat
Penghadan Kadar
Konfigurasi CORS
- Senaman Amali
Membina API RESTful
Melaksanakan Pengesahan
Mengendalikan Muat Naik Fail
Pengoptimuman Prestasi
- Sumber Lanjut
Alat Disyorkan
Bacaan Tambahan
Sumber Komuniti
Mengapa HTTP Penting untuk Pembangunan Web
Setiap interaksi web bergantung pada HTTP sebagai asasnya. Memahami HTTP bukan sahaja tentang membuat panggilan API—ia juga mengenai membina aplikasi web yang mantap, selamat dan berprestasi yang berskala.
HTTP (Hypertext Transfer Protocol) membentuk tulang belakang komunikasi web. Panduan ini meneroka kaedah terasnya melalui contoh praktikal.

Kesan terhadap Prestasi
Strategi Caching: Pelaksanaan HTTP yang betul membolehkan caching yang berkesan, mengurangkan beban pelayan dan meningkatkan masa tindak balas
Pengurusan Sambungan: Memahami HTTP/2 dan sambungan terus hidup membantu mengoptimumkan penggunaan sumber rangkaian
Pengoptimuman Muatan: Penggunaan kaedah HTTP dan pengepala yang betul meminimumkan pemindahan data yang tidak perlu
Pengimbangan Beban: Pengetahuan HTTP membolehkan pengedaran trafik yang lebih baik merentas pelayan
Pertimbangan Keselamatan
Mekanisme Pengesahan: HTTP menyediakan pelbagai skim pengesahan (Asas, Pembawa, OAuth)
Keselamatan CORS: Memahami Perkongsian Sumber Rentas Asal menghalang akses tanpa kebenaran
Perlindungan Data: Penyulitan HTTPS melindungi maklumat sensitif dalam transit
Pengesahan Input: Pengesahan permintaan yang betul menghalang serangan suntikan dan pelanggaran data
Pembangunan Profesional
Reka Bentuk API: Kepakaran HTTP membolehkan penciptaan API yang intuitif dan RESTful
Kemahiran Nyahpepijat: Memahami HTTP membantu mengenal pasti dan menyelesaikan isu komunikasi dengan cepat
Seni Bina Sistem: Pengetahuan tentang HTTP memberi kesan kepada keputusan seni bina
Kerjasama Pasukan: Pemahaman HTTP biasa meningkatkan komunikasi pembangun
Konsep Teras
Asas Protokol HTTP
Protokol Tanpa Status: Setiap kitaran permintaan/tindak balas adalah bebas
Model Pelayan Pelanggan: Pemisahan kebimbangan yang jelas antara bahagian hadapan dan bahagian belakang
Berasaskan Sumber: URL mengenal pasti dan mencari sumber
Berasaskan Kaedah: Kaedah (kata kerja) yang berbeza untuk operasi yang berbeza
Kitaran Permintaan/Tindak Balas
- Klien Memulakan Permintaan
Kaedah (DAPATKAN, POS, dll.)
URL
Tajuk
Badan (jika berkenaan)
- Permintaan Proses Pelayan
Mengesahkan permintaan
Melakukan operasi
Menyediakan respons
- Pelayan Menghantar Respons
Kod status
Tajuk
Badan (jika berkenaan)
Tajuk dan Badan
Tajuk Biasa
Authorization: Bearer token123 Content-Type: application/json Accept: application/json Cache-Control: no-cache
Struktur Badan
{
"request": {
"data": "Example request payload"
},
"response": {
"data": "Example response payload"
}
}
Pengesahan
- Jenis:
- Pengesahan Asas
- Berasaskan token (JWT)
- OAuth 2.0
Kunci API
Pelaksanaan:
// Middleware example
const authenticate = async (req, res, next) => {
const token = req.headers.authorization?.split(' ')[1];
if (!token) {
return res.status(401).json({ error: 'Authentication required' });
}
try {
const decoded = jwt.verify(token, process.env.JWT_SECRET);
req.user = decoded;
next();
} catch (error) {
res.status(401).json({ error: 'Invalid token' });
}
};
Prasyarat
Sebelum menyelami kaedah HTTP, pastikan anda mempunyai:
Keperluan Teknikal:
- Node.js (v14 ) dipasang
- Penyunting kod (Kod VS disyorkan)
- Posmen atau alat ujian API yang serupa
Pengetahuan yang Diperlukan:
- Asas JavaScript
- Konsep async/menunggu asas
- Prinsip REST API
- Asas Express.js
Aplikasi Dunia Sebenar
Pelaksanaan biasa:
- Katalog produk e-dagang (GET)
- Sistem pendaftaran pengguna (POST)
- Kemas kini troli beli-belah (PATCH)
- Pemadaman akaun (PADAM)
- Pengurusan inventori (PUT)
Kod Status HTTP Biasa
Authorization: Bearer token123 Content-Type: application/json Accept: application/json Cache-Control: no-cache
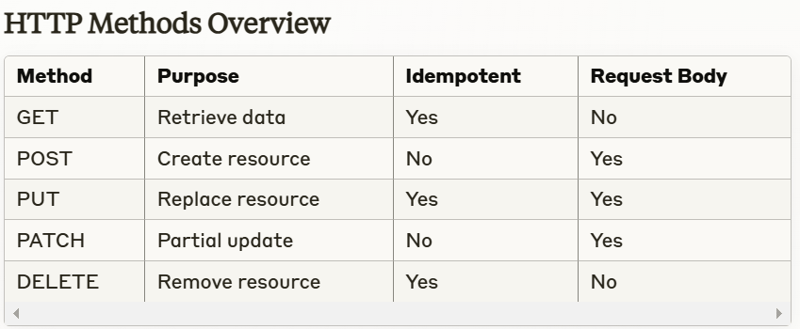
Kaedah HTTP Deep Dive
Kaedah GET
{
"request": {
"data": "Example request payload"
},
"response": {
"data": "Example response payload"
}
}
Konsep
DAPATKAN permintaan untuk mendapatkan semula data tanpa mengubah suai keadaan pelayan. Mereka sepatutnya:
Idempoten
Boleh Cache
Selamat
Nota Pelaksanaan
// Middleware example
const authenticate = async (req, res, next) => {
const token = req.headers.authorization?.split(' ')[1];
if (!token) {
return res.status(401).json({ error: 'Authentication required' });
}
try {
const decoded = jwt.verify(token, process.env.JWT_SECRET);
req.user = decoded;
next();
} catch (error) {
res.status(401).json({ error: 'Invalid token' });
}
};
Kaedah POST
// Success Codes 200 OK // Successful GET 201 Created // Successful POST 204 No Content // Successful DELETE // Client Error Codes 400 Bad Request // Invalid syntax 401 Unauthorized // Authentication required 404 Not Found // Resource doesn't exist // Server Error Codes 500 Internal Error // Server-side error
Konsep
POST mencipta sumber baharu. Ia sepatutnya:
Jangan jadi idempoten
Buat sumber baharu
Kembalikan 201 kejayaan
Perlaksanaan
graph LR
Client-->|GET /products|Server
Server-->|200 + Products|Client
Kaedah PUT
// GET /products/:id
// Purpose: Retrieve single product
// Security: Validate ID format
// Error handling: 404 if not found
app.get("/products/:id", async (req, res) => {
try {
const product = await Product.findById(req.params.id);
if (!product) {
return res.status(404).json({
error: "Product not found"
});
}
res.json(product);
} catch (error) {
handleError(error, res);
}
});
Konsep
PUT menggantikan keseluruhan sumber. Ia sepatutnya:
Idempoten
Ganti keseluruhan sumber
Buat jika tidak wujud
Perlaksanaan
graph LR
Client-->|POST /products|Server
Server-->|201 Created|Client
Kaedah PATCH
app.post("/products", async (req, res) => {
try {
// Validation
const { name, price } = req.body;
if (!name || !price) {
return res.status(400).json({
error: "Missing required fields"
});
}
// Create resource
const product = new Product(req.body);
await product.save();
// Return created resource
res.status(201).json({
message: "Product created",
product
});
} catch (error) {
handleError(error, res);
}
});
Konsep
PATCH mengemas kini sebahagian sumber. Ia sepatutnya:
Jadilah idempoten
Kemas kini medan tertentu
Sahkan kemas kini separa
Perlaksanaan
graph LR
Client-->|PUT /products/123|Server
Server-->|200 OK|Client
Kaedah PADAM
app.put("/products/:id", async (req, res) => {
try {
const product = await Product.findByIdAndUpdate(
req.params.id,
req.body,
{ new: true, overwrite: true }
);
if (!product) {
return res.status(404).json({
error: "Product not found"
});
}
res.json(product);
} catch (error) {
handleError(error, res);
}
});
Konsep
DELETE mengalih keluar sumber. Ia sepatutnya:
Jadilah idempoten
Kembalikan 204 kejayaan
Kendalikan sumber yang hilang dengan baik
Perlaksanaan
graph LR
Client-->|PATCH /products/123|Server
Server-->|200 OK|Client
Topik Lanjutan
Strategi Caching
Caching Pelayar
app.patch("/products/:id", async (req, res) => {
try {
// Validate allowed updates
const updates = Object.keys(req.body);
const allowedUpdates = ['name', 'price', 'description'];
const isValidOperation = updates.every(update =>
allowedUpdates.includes(update)
);
if (!isValidOperation) {
return res.status(400).json({
error: "Invalid updates"
});
}
const product = await Product.findByIdAndUpdate(
req.params.id,
req.body,
{ new: true, runValidators: true }
);
if (!product) {
return res.status(404).json({
error: "Product not found"
});
}
res.json(product);
} catch (error) {
handleError(error, res);
}
});
Contoh Caching Redis
graph LR
Client-->|DELETE /products/123|Server
Server-->|204 No Content|Client
Corak Pengendalian Ralat
Pengendali Ralat Berpusat
app.delete("/products/:id", async (req, res) => {
try {
const product = await Product.findByIdAndDelete(req.params.id);
if (!product) {
return res.status(404).json({
error: "Product not found"
});
}
res.status(204).send();
} catch (error) {
handleError(error, res);
}
});
Mengehadkan Kadar
Penghad Kadar Ekspres
// Setting cache headers
app.get('/static-content', (req, res) => {
res.set({
'Cache-Control': 'public, max-age=86400',
'ETag': 'W/"123-abc"'
});
res.send(content);
});
Konfigurasi CORS
const Redis = require('redis');
const redis = Redis.createClient();
// Cache middleware
const cacheMiddleware = async (req, res, next) => {
const key = `cache:${req.originalUrl}`;
const cached = await redis.get(key);
if (cached) {
return res.json(JSON.parse(cached));
}
res.sendResponse = res.json;
res.json = async (body) => {
await redis.setEx(key, 3600, JSON.stringify(body));
res.sendResponse(body);
};
next();
};
Latihan Amali
Membina API RESTful
Latihan 1: API Pengurusan Pengguna
Buat API CRUD yang lengkap untuk pengurusan pengguna dengan keperluan berikut:
Pendaftaran dan pengesahan pengguna
Pengurusan profil
Kawalan akses berasaskan peranan
Pengesahan input
Ralat pengendalian
Authorization: Bearer token123 Content-Type: application/json Accept: application/json Cache-Control: no-cache
Melaksanakan Pengesahan
Latihan 2: Pengesahan JWT
Laksanakan pengesahan berasaskan JWT dengan:
Penjanaan token
Segarkan semula token
Fungsi tetapan semula kata laluan
Pengaktifan akaun
{
"request": {
"data": "Example request payload"
},
"response": {
"data": "Example response payload"
}
}
Mengendalikan Muat Naik Fail
Latihan 3: Muat Naik Fail Berbilang Bahagian
Laksanakan sistem muat naik fail dengan:
Muat naik berbilang fail
Pengesahan jenis fail
Sekatan saiz
Penjejakan kemajuan
// Middleware example
const authenticate = async (req, res, next) => {
const token = req.headers.authorization?.split(' ')[1];
if (!token) {
return res.status(401).json({ error: 'Authentication required' });
}
try {
const decoded = jwt.verify(token, process.env.JWT_SECRET);
req.user = decoded;
next();
} catch (error) {
res.status(401).json({ error: 'Invalid token' });
}
};
Pengoptimuman Prestasi
Latihan 4: Pengoptimuman API
Optimumkan API sedia ada dengan:
Mampatan tindak balas
Penapisan medan
Penomboran
Caching data
Pengoptimuman pertanyaan
// Success Codes 200 OK // Successful GET 201 Created // Successful POST 204 No Content // Successful DELETE // Client Error Codes 400 Bad Request // Invalid syntax 401 Unauthorized // Authentication required 404 Not Found // Resource doesn't exist // Server Error Codes 500 Internal Error // Server-side error
Sumber Selanjutnya
Alat yang Disyorkan
- Pembangunan API
Posmen
Insomnia
Klien Thunder (Kod VS)
- Memantau $ Nyahpepijat
Morgan
Nyahpepijat
Relik Baharu
Datadog
- Dokumentasi
Swagger/OpenAPI
Pelan Tindakan API
Dokumentasi Posmen
Bacaan Tambahan
- Spesifikasi & Piawaian
Spesifikasi HTTP/1.1 (RFC 7230-7235)
Spesifikasi HTTP/2 (RFC 7540)
Amalan Terbaik Reka Bentuk API REST
- Buku
"API Web RESTful" oleh Leonard Richardson
"Buku Panduan Reka Bentuk API Web" oleh Brian Mulloy
"HTTP: The Definitive Guide" oleh David Gourley
- Kursus Dalam Talian
Dokumen Web MDN - HTTP
freeCodeCamp - API dan Perkhidmatan Mikro
Pluralsight - Asas REST
Sumber Komuniti
- Forum & Perbincangan
Limpahan Tindanan - tag [api]
Reddit - r/webdev, r/nodejs
Dev.to - #api, #webdev
- Projek Sumber Terbuka
Express.js
Berpuasa
NestJS
- Garis Panduan Reka Bentuk API
Garis Panduan Microsoft REST API
Panduan Reka Bentuk API Google
Garis Panduan API Platform Heroku
Kekal dikemas kini dengan:
Blog Reka Bentuk API
Ceramah Persidangan Teknologi
Podcast Pembangunan Web
Atas ialah kandungan terperinci HTTP: Protokol Setiap Pembangun Web Mesti Menguasai. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

