Rumah >hujung hadapan web >tutorial js >Membina Halaman Sangat Reaktif dalam React: Menyelam Dalam Kemalangan Gladiator
Membina Halaman Sangat Reaktif dalam React: Menyelam Dalam Kemalangan Gladiator
- DDDasal
- 2024-12-18 17:02:131053semak imbas
Pengenalan

Aplikasi web reaktif memerlukan asas yang kukuh yang dibina berdasarkan penstrukturan komponen yang betul, pengurusan keadaan yang cekap dan komunikasi yang lancar antara komponen. Apabila membuat halaman yang kompleks, memecahkan UI kepada bahagian yang lebih kecil dan boleh diguna semula boleh meningkatkan kebolehskalaan, kebolehselenggaraan dan produktiviti pembangun secara drastik.
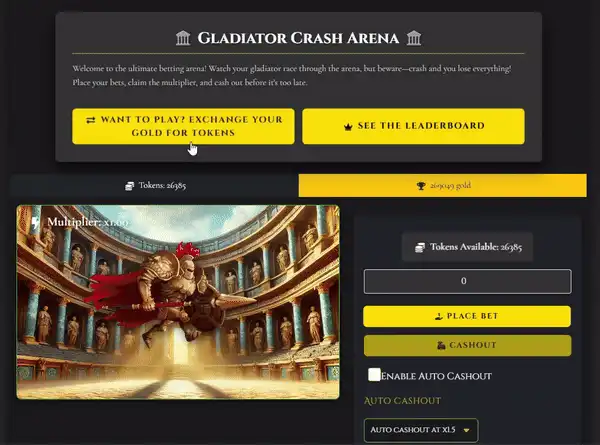
Dalam artikel ini, kami akan menganalisis halaman Gladiator Crash—permainan mini reaktif daripada projek Gladiators Battle. Kami akan mendedahkan amalan terbaik dalam:
Seni Bina Komponen: Cara mereka bentuk komponen modular dan boleh guna semula.
Pengurusan Negeri: Pengendalian yang cekap bagi negeri tempatan dan bersama.
Pengoptimuman UX: Mencipta pengalaman pengguna yang interaktif dan menarik.
Pada penghujung panduan ini, anda akan mempunyai pemahaman yang jelas tentang cara menstruktur projek React boleh skala sambil mematuhi amalan pengekodan yang bersih.
Seni Bina Dipacu Komponen
Tunjang React ialah memecahkan UI kepada komponen yang boleh diurus dan boleh digunakan semula. Halaman Gladiator Crash ialah contoh utama reka bentuk dipacu komponen. Mari lihat strukturnya:
- GladiatorArena: Mengendalikan representasi visual arena permainan, termasuk kemajuan gladiator dan animasi ranap.
- BetControls: Mengurus interaksi pengguna, seperti meletakkan pertaruhan dan mengeluarkan wang.
- GladiatorStats: Memaparkan emas, token dan data pertaruhan sejarah pemain.
- Papan pendahulu: Mempersembahkan modal dengan papan pendahulu untuk kedudukan kompetitif.
- TokenExchange: Memudahkan pertukaran emas untuk token dalam permainan.

- Tanggungjawab Fokus
Setiap komponen dalam Gladiator Crash mempunyai satu tujuan:
Contoh: GladiatorArena hanya menumpukan pada memaparkan visual permainan dan animasi pengendalian, manakala BetControls merangkumi semua logik pertaruhan.
Pemisahan ini memastikan komponen adalah:
Boleh Digunakan Semula: Anda boleh menyepadukan Papan Pendahulu atau TokenExchange dengan mudah ke halaman lain tanpa pengubahsuaian.
Mudah untuk Nyahpepijat: Mengasingkan logik menjadikan penyahpepijatan lebih mudah.
Boleh skala: Menambah ciri baharu atau mengubah suai ciri sedia ada menjadi terurus.
- Komunikasi Melalui Props Props ialah cara komunikasi utama antara komponen dalam React. Dalam halaman Gladiator Crash:
Pembolehubah Keadaan seperti pengganda dan ranap diurus pada peringkat induk (GladiatorCrash) dan diturunkan sebagai prop kepada komponen kanak-kanak seperti GladiatorArena dan BetControls.
Aliran data atas ke bawah ini memastikan konsistensi merentas aplikasi sambil mengekalkan komponen bebas.
- Logik UI Sendiri Komponen seperti TokenExchange merangkum logiknya untuk menogol keterlihatan dan berinteraksi dengan bahagian belakang Firebase. Reka bentuk modular ini memudahkan komponen induk (GladiatorCrash) dan memastikan apl bersih.
Amalan Terbaik Pengurusan Negeri
Pengurusan negeri boleh membuat atau memecahkan prestasi dan kebolehselenggaraan aplikasi React. Gladiator Crash memanfaatkan cangkuk React seperti useState dan useEffect untuk pengendalian keadaannya.
- Menggunakan useState untuk Negeri Tempatan
Halaman Gladiator Crash menggunakan useState untuk:
Logik Permainan: Pembolehubah seperti pengganda, ranap dan isBetting menentukan aliran permainan.
Data Pemain: playerGold dan playerTokens menjejaki sumber pemain.
Togol UI: Negeri seperti showTokenExchange dan showLeaderboard mengawal keterlihatan modal.
Dengan mengehadkan keadaan pada tempat ia digunakan, kod tersebut kekal bersih dan mengelakkan kerumitan yang tidak perlu.
- Mengendalikan Kesan Sampingan dengan useEffect
Halaman menggunakan useEffect untuk mengurus:
Pengambilan Data: Mendapatkan semula maklumat pemain daripada Firebase pada pelekap komponen.
Gelung Permainan: Menambah pengganda dan menyemak peristiwa ranap dalam masa nyata.
Amalan terbaik yang kritikal ialah membersihkan kesan sampingan untuk mengelakkan kebocoran ingatan:
useEffect(() => {
const interval = setInterval(() => {
// Game loop logic
}, 500);
return () => clearInterval(interval); // Cleanup on component unmount
}, [dependencies]);
- Mengelakkan Pertindihan Negeri
Keadaan pendua merentas komponen boleh menyebabkan ketidakkonsistenan. Contohnya:
Ibu bapa (GladiatorCrash) menguruskan keadaan global dan kanak-kanak seperti GladiatorStats hanya menggunakannya melalui prop.
Pendekatan ini memastikan data terpusat dan memastikan penyegerakan.
Modal dan Tindanan
Halaman Gladiator Crash termasuk dua mod: TokenExchange dan Leaderboard. Ini diberikan secara bersyarat berdasarkan keadaan masing-masing:
{showTokenExchange && <TokenExchange />}
{showLeaderboard && <Leaderboard />}
Best Practices for Modals
Independent Logic: Encapsulate modal behavior, such as toggling visibility or handling submissions, within the modal component itself.
Overlay Dismissal: Allow users to dismiss modals by clicking outside them:
javascript
Copier le code
const handleOutsideClick = (e) => {
if (e.target.className.includes('token-exchange-overlay')) {
setShowTokenExchange(false);
}
};
Pengoptimuman UX
- Auto-Cashout untuk Kemudahan Pemain Ciri auto-tunai membolehkan pemain menetapkan pengganda di mana pertaruhan mereka ditunaikan secara automatik. Ini meningkatkan penglibatan pengguna dengan menawarkan pengalaman yang boleh disesuaikan:
if (isAutoCashoutEnabled && newMultiplier >= autoCashoutMultiplier && !crashed) {
handleCashout();
}
- Maklum Balas Visual untuk Tindakan Utama

Penunjuk visual seperti animasi dan perubahan UI berasaskan negeri meningkatkan pengalaman pemain:
Keadaan Ditunaikan: Maklum balas sementara apabila pemain berjaya mengeluarkan wang.
- Kemas Kini Masa Nyata Penyepaduan Firebase mendayakan kemas kini masa nyata untuk token dan kedudukan papan pendahulu, memastikan pemain sentiasa melihat data terkini.
Ciri Permainan Terperinci
- Penjejakan Sejarah Pertaruhan Sejarah pertaruhan merekodkan setiap pusingan, termasuk jumlah pertaruhan, pengganda, untung/rugi, dan sama ada pusingan itu ranap:
setBetHistory((prevHistory) => [
...prevHistory,
{ amount: bet, multiplier: multiplier, profit: profit, crashed: false },
]);
Ini bukan sahaja menambah baik UX tetapi juga menambahkan ketelusan pada permainan.
- Integrasi Papan Pendahulu Komponen Papan Pendahulu meletakkan kedudukan pemain berdasarkan token mereka, memupuk daya saing. Ia berinteraksi dengan lancar dengan Firebase untuk penyegerakan data masa nyata.

- Pertukaran Token Komponen TokenExchange membolehkan pemain menukar emas untuk token, dengan Firebase mengendalikan logik bahagian belakang.

Ambil Utama
Reka Bentuk Dipacu Komponen:
Pecahkan UI kepada komponen terfokus dan boleh diguna semula.
Bungkus logik untuk meningkatkan kemodulatan.
Pengurusan Negeri:
Gunakan useState untuk keadaan setempat dan useEffect untuk kesan sampingan.
Elakkan keadaan pendua merentas komponen.
Penambahan UX:
Laksanakan ciri seperti auto-tunai dan maklum balas visual.
Manfaatkan modal dan tindanan untuk antara muka yang lebih bersih.
Interaktiviti Masa Nyata:
Gunakan Firebase atau alatan serupa untuk kemas kini data langsung.
Kesimpulan
Halaman Gladiator Crash mempamerkan cara seni bina komponen yang bijak, pengurusan keadaan yang cekap dan pengalaman pengguna yang menarik disatukan dalam projek React yang padu. Dengan menggunakan prinsip ini, anda boleh membina aplikasi reaktif berskala yang menawan hati pengguna.
Apakah teknik yang anda gunakan dalam projek React anda? Beritahu kami dalam ulasan di bawah!
Cuba Gladiator Crash Hari Ini!
Bersedia untuk mengalami permainan pertaruhan arena terbaik? Main Gladiator Crash sekarang: https://gladiatorsbattle.com/gladiator-crash
Kekal Berhubung
Untuk mendapatkan lebih banyak cerapan dan contoh interaktif:
? GladiatorsBattle.com
? Ikuti kami di Twitter: @GladiatorsBT
? Terokai artikel DEV kami: @GladiatorsBT
? Lihat demo interaktif kami di CodePen: HanGPIIIErr
Mari kita bina sesuatu yang luar biasa bersama-sama! ?
Atas ialah kandungan terperinci Membina Halaman Sangat Reaktif dalam React: Menyelam Dalam Kemalangan Gladiator. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

