Saya baru sahaja selesai membuat apl web troli beli-belah bahagian hadapan menggunakan HTML, CSS & JavaScript vanila. Kerana saya suka membeli sayur-sayuran di kedai runcit tempatan saya, saya mengasaskannya pada idea kedai ladang yang dipanggil Kedai Ladang Finley.
Untuk mengklik sekitar projek, pautan langsung ialah: https://gabrielrowan.github.io/Finleys-Farm-Shop-FE/

Dengan apl ini, anda boleh:
? Tambahkan barang kedai pada troli
? Tukar kuantiti barang kedai
? Lihat semua item dalam troli pada modal troli
? Lihat jumlah harga semua item dalam troli
? Lihat bilangan item dalam troli
? Simpan semua item anda dalam troli, walaupun anda memuat semula halaman atau menutup tab dan kemudian membukanya semula
Latar belakang untuk projek ini
Setakat ini, saya telah bekerja pada aplikasi bahagian belakang dalam pekerjaan. Musim panas ini, bagaimanapun, saya perlu mengusahakan projek Full-Stack, termasuk mereka bentuk dan melaksanakan bahagian hadapan. Saya sangat menikmatinya dan ia membuatkan saya ingin mengembangkan lagi kemahiran bahagian hadapan saya.
Saya ingin mencabar diri saya sendiri untuk melakukan projek ini tanpa menggunakan pustaka CSS, bukan kerana saya fikir menggunakannya adalah tidak baik, tetapi kerana mencapai sesuatu seperti Bootstrap biasanya menjadi pilihan saya untuk bahagian hadapan.
Saya tidak pernah menggunakan storan tempatan penyemak imbas dengan JavaScript sebelum ini jadi saya memutuskan bahawa membuat projek akan menjadi cara terbaik untuk saya mempelajarinya secara praktikal.
Matlamat Saya untuk Projek
Semasa saya mula-mula memulakan projek ini, saya mempunyai beberapa matlamat dalam fikiran. Ini ialah:
? Responsif - Saya mahu UI menyesuaikan diri dengan paparan mudah alih, ipad dan desktop
? Untuk mencipta modal troli beli-belah tanpa menggunakan perpustakaan CSS
? Untuk membiasakan diri menggunakan storan tempatan dalam JavaScript
Matlamat Masa Depan
Mencipta bahagian hadapan ialah bahagian 1 rancangan saya untuk projek ini. Bahagian kedua ialah mengubahnya menjadi aplikasi timbunan penuh menggunakan Django supaya item kedai datang daripada pangkalan data dan bukannya dikodkan dalam HTML.
Menjadikannya responsif
Grid
Untuk menjadikan apl boleh disesuaikan dengan saiz skrin yang berbeza, saya menggunakan versi grid responsif daripada video ini daripada Kevin Powell.
CSS untuk
.shop-items {
display: grid;
gap: 0.6rem;
grid-template-columns: repeat(auto-fit, minmax(12rem, 1fr));
}
Keajaiban adalah dalam nilai grid-template-lajur. Ia pada asasnya bermaksud:
Muatkan sebanyak mungkin lajur dalam bekas induk ini dengan saiz minimum 12rem dan saiz maksimum 1 pecahan ruang yang tersedia.
Menggunakan grid ini, jumlah lajur (diwakili oleh jumlah kad item kedai) boleh berkurangan secara dinamik daripada 4 kepada 1 apabila beralih daripada paparan desktop yang lebih luas kepada paparan mudah alih yang lebih sempit, tanpa perlu menulis pertanyaan media tambahan.

Saiz Fon Sepanduk
Untuk tajuk sepanduk 'Finley's Farm Shop', saya menggunakan clamp() supaya saiz fon dapat dibuat skala secara automatik. Tanpa melakukan ini, saya mendapati bahawa saiz fon yang berfungsi dengan baik untuk desktop terlalu besar untuk mudah alih.
.shop-items {
display: grid;
gap: 0.6rem;
grid-template-columns: repeat(auto-fit, minmax(12rem, 1fr));
}
Ini bermakna saiz fon akan disasarkan kepada 5vw (lebar viewport - aka 5% daripada jumlah lebar skrin yang boleh dilihat).
Minimum saiz fon ialah 3.8rem, jadi jika 5vw selalu bersamaan dengan kurang daripada 3.8rem, maka saiz fon akan menjadi 3.8rem.
Maksimum saiz fon boleh ditetapkan kepada 5.6rem, jadi jika 5vw bersamaan dengan lebih daripada 5.6rem maka saiz fon akan menjadi 5.6rem sebaliknya.
Terdapat cara untuk mengira kecerunan dengan tepat antara saiz fon minimum dan maksimum anda, dan menggunakannya untuk memilih nilai pertengahan pilihan anda, tetapi saya melihatnya menggunakan pemeriksa ?
Berikut ialah artikel Trik CSS untuk menentukan kecerunan yang tepat.
Mencipta modal
Saiz Skrin Berbeza
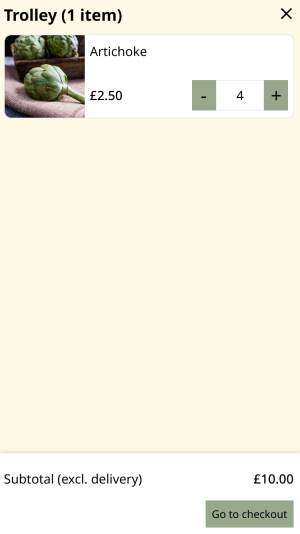
Untuk troli, saya mahukan modal yang akan muncul dari sebelah kanan skrin pada desktop:

Pada paparan mudah alih, saya memutuskan ia harus menggunakan saiz skrin penuh:

Kawasan Grid Item Troli
Sebahagian besar masa saya dihabiskan pada CSS untuk item troli apabila ia telah ditambahkan pada troli. Saya menggunakan kawasan templat grid supaya bahagian item troli yang berlainan (tajuk item iaitu 'Apple', harga, kuantiti item dan imej) mengambil ruang yang diperuntukkan yang telah saya rancang untuk mereka.

.banner-title {
font-size: clamp(3.8rem, 5vw, 5.6rem);
}
JavaScript
Untuk javaScript modal, saya menyasarkan untuk:
- Sembunyikan modal apabila ikon troli diklik
- Tutup modal apabila ikon tutup diklik
- Lumpuhkan penatalan halaman supaya tidak mungkin untuk menatal ke bawah halaman utama item kedai apabila modal dibuka
Untuk mencapai matlamat ini, saya menambah pendengar acara pada kedua-dua ikon yang dipanggil fungsi toggleModal. Ini akan menambah kelas yang dipanggil .active jika ia belum ditambahkan pada elemen modal dan mengalih keluarnya jika ia sudah ada.
Dalam CSS, saya menetapkan modal untuk disembunyikan secara lalai dan kelas .active telah ditetapkan untuk memaparkannya.
Menyediakan CSS:
.shop-items {
display: grid;
gap: 0.6rem;
grid-template-columns: repeat(auto-fit, minmax(12rem, 1fr));
}
Menogol kelas untuk menunjukkan/menyembunyikan modal:
.banner-title {
font-size: clamp(3.8rem, 5vw, 5.6rem);
}
Ini bermakna pendengar acara pada ikon tutup dan ikon troli boleh menggunakan semula fungsi yang sama, kerana ia akan memaparkan modal jika ia belum dipaparkan dan menyembunyikannya jika ia sudah dibuka.
Menggunakan storan tempatan
Untuk storan setempat, saya dapati video ini 'JavaScript Cookies vs. Local Storage vs. Session Storage' daripada Web Dev Simplified sangat membantu. Ia membincangkan perbezaan antara tiga cara menyimpan data ini, cara melihat data dalam tab Aplikasi alat pembangun dan cara menambah dan mengalih keluar item untuk setiap jenis storan data.
Beginilah rupa tab Aplikasi untuk projek saya selepas saya menambahkan 2 item pada troli:

Pemisahan Keprihatinan
Saya memutuskan untuk memisahkan fungsi yang berkaitan dengan mengubah suai DOM (menambah elemen, mengalih keluar elemen, menyunting elemen) daripada fungsi yang berkaitan dengan storan setempat. Sebagai contoh, saya mempunyai fungsi removeCartItemFromLocalStorage yang, dengan baik, melakukan apa yang tertulis pada tin dan berbeza dengan removeCartItemFromModalDOM yang mengalih keluar html item kedai daripada modal.
.cart-item {
display: grid;
grid-template-areas: "image description description"
"image price quantity";
grid-template-columns: min-content 1fr 1fr;
grid-template-rows: 2.5rem 3.5rem;
}
Kedua-dua perkara ini perlu dipanggil apabila item kedai dialih keluar daripada troli, dan menjadikannya sebagai fungsi berasingan membantu saya untuk memastikan bahawa saya telah melakukan kedua-dua bahagian proses yang diperlukan. Tanpa mengalih keluar html daripada DOM, halaman web tidak akan menggambarkan secara visual bahawa item tersebut telah dipadamkan daripada troli. Tanpa mengalih keluar item daripada storan setempat, perubahan tidak akan dapat berterusan apabila halaman dimuat semula atau tab ditutup.
Terjumpa masalah
Semasa saya mengusahakan fungsi storan tempatan dalam JavaScript, saya terjumpa masalah yang sangat membingungkan saya. Langkah yang saya lakukan setakat ini ialah:
- Tetapkan storan setempat kepada tatasusunan kosong pada pemuatan halaman awal
- Apabila butang 'tambah' diklik pada item kedai, fungsi ini dipanggil:
- Item ditambahkan pada storan setempat
- HTML untuk item troli ditambahkan pada modal troli
- Dapatkan jumlah harga sebagai kuantiti * harga setiap produk dalam susunan storan tempatan
- Tetapkan innerTeks elemen harga menjadi harga yang diperoleh daripada storan tempatan
Saya melakukan beberapa klik dan ia juga kelihatan hebat! ... sehingga saya menyegarkan halaman. Kemudian, harga telah ditetapkan kepada jumlah yang sama seperti sebelumnya, tetapi DOM telah kembali sepenuhnya kepada rupa pada pemuatan halaman awal. Secara visual, nampaknya tiada item dalam troli (butang tambah dipaparkan, bukannya kawalan input kuantiti), tetapi jumlahnya melebihi £0.
Perbezaan antara item yang ditambahkan dan tidak ditambahkan pada troli

Ini benar-benar mengelirukan saya dan saya mengambil sedikit masa untuk memikirkannya. Akhirnya, saya mendapatnya. Ya, saya sedang menambahkan item pada storan setempat. Tetapi apabila halaman dimuatkan semula dan pendengar acara DOMContentLoaded telah dipecat, saya tidak memaparkan DOM berdasarkan apa yang ada dalam storan setempat. Sebenarnya, saya tidak menyemak apa yang ada dalam storan tempatan pada peringkat ini sama sekali.
Selepas saya menyedari perkara ini, saya mencipta fungsi yang dipanggil pada DOMContentLoaded yang menggelungkan semua produk dalam tatasusunan produk dalam storan tempatan, menemui id setiap satu, dan kemudian mengemas kini elemen html produk yang berkaitan untuk menunjukkan yang telah ditambahkan ke troli.
Versi fungsi yang dipendekkan ialah:
const loadCartState = () =>
{
const cart = JSON.parse(localStorage.getItem("cart"));
jika (!cart)
{
troli = [];
localStorage.setItem("cart", JSON.stringify(cart));
}
cart.forEach(produk =>
{
const shopItem = document.querySelector(`.shop-item[data-
>
<h2>
Kerahan
</h2>
<p>Saya menggunakan apl ini menggunakan Halaman Github. Saya tidak pernah menggunakannya untuk penempatan sebelum ini, tetapi mendapati prosesnya sangat mudah. Satu-satunya isu yang saya hadapi ialah pada mulanya tiada imej yang dipaparkan. Saya menyedari ini adalah kerana sensitiviti kes: folder imej saya dipanggil Img tetapi laluan imej adalah img/ dalam html. Selepas ini diperbaiki dan saya mengosongkan cache saya, tapak web dipaparkan seperti yang dijangkakan. </p>
<h2>
Kesimpulan
</h2>
<p>Saya belajar banyak daripada projek ini, terutamanya tentang grid CSS dan menggunakan storan tempatan dengan JavaScript. Saya sangat tergoda untuk menambah lebih banyak halaman dan mengubahnya menjadi apl e-dagang bahagian hadapan penuh, tetapi saya telah memutuskan untuk mengekalkannya sebagai MVP buat masa ini supaya saya boleh memberi tumpuan pada peringkat seterusnya untuk menjadikannya apl Django dan menyambungkannya sehingga pangkalan data ?</p>
Atas ialah kandungan terperinci Projek troli beli-belah saya untuk Kedai Ladang. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah grid CSS?Apr 30, 2025 pm 03:21 PM
Apakah grid CSS?Apr 30, 2025 pm 03:21 PMCSS Grid adalah alat yang berkuasa untuk mewujudkan susun atur web yang rumit dan responsif. Ia memudahkan reka bentuk, meningkatkan kebolehcapaian, dan menawarkan lebih banyak kawalan daripada kaedah yang lebih lama.
 Apakah CSS Flexbox?Apr 30, 2025 pm 03:20 PM
Apakah CSS Flexbox?Apr 30, 2025 pm 03:20 PMArtikel membincangkan CSS Flexbox, kaedah susun atur untuk penjajaran yang cekap dan pengedaran ruang dalam reka bentuk responsif. Ia menerangkan penggunaan Flexbox, membandingkannya dengan grid CSS, dan butiran sokongan penyemak imbas.
 Bagaimanakah kita boleh membuat laman web kami responsif menggunakan CSS?Apr 30, 2025 pm 03:19 PM
Bagaimanakah kita boleh membuat laman web kami responsif menggunakan CSS?Apr 30, 2025 pm 03:19 PMArtikel ini membincangkan teknik untuk membuat laman web responsif menggunakan CSS, termasuk tag Meta Viewport, grid fleksibel, media cecair, pertanyaan media, dan unit relatif. Ia juga meliputi menggunakan grid CSS dan Flexbox bersama -sama dan mengesyorkan rangka kerja CSS
 Apakah harta saiz kotak CSS?Apr 30, 2025 pm 03:18 PM
Apakah harta saiz kotak CSS?Apr 30, 2025 pm 03:18 PMArtikel ini membincangkan harta saiz kotak CSS, yang mengawal bagaimana dimensi elemen dikira. Ia menerangkan nilai seperti kotak kandungan, kotak sempadan, dan kotak padding, dan kesannya terhadap reka bentuk susun atur dan penjajaran bentuk.
 Bagaimanakah kita boleh menghidupkan CSS?Apr 30, 2025 pm 03:17 PM
Bagaimanakah kita boleh menghidupkan CSS?Apr 30, 2025 pm 03:17 PMArtikel membincangkan membuat animasi menggunakan CSS, sifat utama, dan menggabungkan dengan JavaScript. Isu utama adalah keserasian penyemak imbas.
 Bolehkah kita menambah transformasi 3D ke projek kami menggunakan CSS?Apr 30, 2025 pm 03:16 PM
Bolehkah kita menambah transformasi 3D ke projek kami menggunakan CSS?Apr 30, 2025 pm 03:16 PMArtikel membincangkan menggunakan CSS untuk transformasi 3D, sifat utama, keserasian penyemak imbas, dan pertimbangan prestasi untuk projek web. (Kira -kira aksara: 159)
 Bagaimana kita boleh menambah kecerunan dalam CSS?Apr 30, 2025 pm 03:15 PM
Bagaimana kita boleh menambah kecerunan dalam CSS?Apr 30, 2025 pm 03:15 PMArtikel ini membincangkan menggunakan kecerunan CSS (linear, radial, mengulangi) untuk meningkatkan visual laman web, menambah kedalaman, fokus, dan estetika moden.
 Apakah unsur-unsur pseudo dalam CSS?Apr 30, 2025 pm 03:14 PM
Apakah unsur-unsur pseudo dalam CSS?Apr 30, 2025 pm 03:14 PMArtikel membincangkan unsur-unsur pseudo dalam CSS, penggunaannya dalam meningkatkan gaya HTML, dan perbezaan dari kelas pseudo. Menyediakan contoh praktikal.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa






