Rumah >hujung hadapan web >tutorial js >Seni Bina Didorong Peristiwa untuk Komunikasi Komponen Tindak Balas Bersih
Seni Bina Didorong Peristiwa untuk Komunikasi Komponen Tindak Balas Bersih
- Barbara Streisandasal
- 2024-12-06 15:26:13522semak imbas
Adakah anda bosan dengan kusut tidak berkesudahan penggerudian prop dan rantai panggil balik dalam aplikasi React anda? Adakah pengurusan keadaan dan komunikasi antara komponen bersarang dalam terasa seperti bergelut dengan kod spageti?
Sebuah seni bina dipacu acara boleh memudahkan interaksi komponen anda, mengurangkan kerumitan dan menjadikan apl anda lebih mudah diselenggara. Dalam artikel ini, saya akan menunjukkan kepada anda cara menggunakan cangkuk useEvent tersuai untuk memisahkan komponen dan meningkatkan komunikasi merentas apl React anda.
Biar saya membimbing anda melaluinya, mari mulakan dari
Masalahnya: Penggerudian Props dan Rantaian Panggilan Balik
Dalam pembangunan aplikasi moden, mengurus keadaan dan komunikasi antara komponen dengan cepat boleh menjadi menyusahkan. Ini benar terutamanya dalam senario yang melibatkan penggerudian prop—di mana data mesti diturunkan melalui pelbagai peringkat komponen bersarang—dan rantai panggil balik, yang boleh membawa kepada logik kusut dan menjadikan kod lebih sukar untuk mengekalkan atau nyahpepijat.
Cabaran ini selalunya mencipta komponen berganding rapat, mengurangkan fleksibiliti dan meningkatkan beban kognitif untuk pembangun yang cuba mengesan cara data mengalir melalui aplikasi. Tanpa pendekatan yang lebih baik, kerumitan ini boleh melambatkan pembangunan dengan ketara dan membawa kepada pangkalan kod rapuh.
Aliran Tradisional: Props Down, Callbacks Up
Dalam aplikasi React biasa, komponen induk menghantar prop kepada anak mereka dan anak-anak berkomunikasi kembali kepada ibu bapa dengan mencetuskan panggilan balik. Ini berfungsi dengan baik untuk pokok komponen cetek, tetapi apabila hierarki semakin mendalam, keadaan mula menjadi kucar-kacir:
Penggerudian Props: Data mesti diturunkan secara manual melalui pelbagai peringkat komponen, walaupun hanya komponen yang paling dalam memerlukannya.
Rantai Panggil Balik: Begitu juga, komponen kanak-kanak mesti memajukan pengendali acara ke atas pokok, mewujudkan struktur yang diganding rapat dan sukar diselenggara.
Masalah Biasa: Kerumitan Panggilan Balik
Ambil senario ini, sebagai contoh:
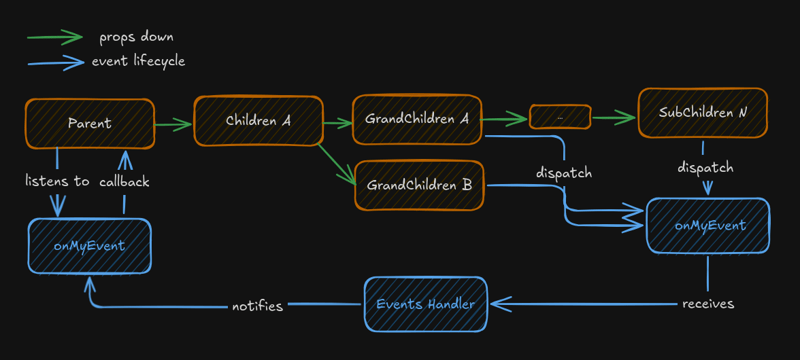
- Ibu Bapa memberikan prop kepada Kanak-kanak A.
- Dari situ, prop digerudi ke Cucu A/B dan akhirnya ke Anak Kecil N.
- Jika SubChildren N perlu memberitahu Ibu Bapa tentang acara, ia akan mencetuskan panggilan balik yang bergerak semula melalui setiap komponen perantaraan.
Persediaan ini menjadi lebih sukar untuk diuruskan apabila aplikasi berkembang. Komponen perantaraan selalunya bertindak sebagai tidak lebih daripada orang tengah, memajukan prop dan panggil balik, yang mengembang kod dan mengurangkan kebolehselenggaraan.

Untuk menangani penggerudian prop, kami sering beralih kepada penyelesaian seperti perpustakaan pengurusan negeri global (cth., Zustand) untuk menyelaraskan perkongsian data. Tetapi bagaimana pula dengan menguruskan panggilan balik?
Di sinilah pendekatan dipacu peristiwa boleh menjadi pengubah permainan. Dengan mengasingkan komponen dan bergantung pada acara untuk mengendalikan interaksi, kami boleh memudahkan pengurusan panggil balik dengan ketara. Mari terokai cara pendekatan ini berfungsi.
Penyelesaian: Masukkan Pendekatan Didorong Peristiwa

Daripada bergantung pada panggilan balik terus untuk menyampaikan pokok, seni bina dipacu peristiwa memisahkan komponen dan memusatkan komunikasi. Begini cara ia berfungsi:
Penghantaran Acara
Apabila SubChildren N mencetuskan acara (mis., onMyEvent), ia tidak memanggil panggilan balik secara langsung dalam Ibu Bapa.
Sebaliknya, ia menghantar acara yang dikendalikan oleh Pengendali Acara berpusat.
Pengendalian Berpusat
Pengendali Acara mendengar acara yang dihantar dan memprosesnya.
Ia boleh memberitahu Ibu Bapa (atau mana-mana komponen lain yang berminat) atau mencetuskan tindakan tambahan seperti yang diperlukan.
Props Kekal Ke Bawah
Prop masih diturunkan hierarki, memastikan komponen menerima data yang mereka perlukan untuk berfungsi.
Ini boleh diselesaikan dengan alatan pengurusan negeri terpusat seperti zustand, redux, tetapi tidak akan dibincangkan dalam artikel ini.
Perlaksanaan
Tetapi, bagaimana kita melaksanakan seni bina ini?
gunakan cangkuk Acara
Mari kita buat cangkuk tersuai yang dipanggil useEvent, cangkuk ini akan bertanggungjawab mengendalikan langganan acara dan mengembalikan fungsi penghantaran untuk mencetuskan acara sasaran.
Memandangkan saya menggunakan skrip taip, saya perlu memanjangkan antara muka Acara tetingkap untuk mencipta acara tersuai:
interface AppEvent<PayloadType = unknown> extends Event {
detail: PayloadType;
}
export const useEvent = <PayloadType = unknown>(
eventName: keyof CustomWindowEventMap,
callback?: Dispatch<PayloadType> | VoidFunction
) => {
...
};
Dengan berbuat demikian, kami boleh menentukan peta peristiwa tersuai dan lulus parameter tersuai:
interface AppEvent<PayloadType = unknown> extends Event {
detail: PayloadType;
}
export interface CustomWindowEventMap extends WindowEventMap {
/* Custom Event */
onMyEvent: AppEvent<string>; // an event with a string payload
}
export const useEvent = <PayloadType = unknown>(
eventName: keyof CustomWindowEventMap,
callback?: Dispatch<PayloadType> | VoidFunction
) => {
...
};
Sekarang kita menentukan antara muka yang diperlukan, mari lihat kod cangkuk terakhir
import { useCallback, useEffect, type Dispatch } from "react";
interface AppEvent<PayloadType = unknown> extends Event {
detail: PayloadType;
}
export interface CustomWindowEventMap extends WindowEventMap {
/* Custom Event */
onMyEvent: AppEvent<string>;
}
export const useEvent = <PayloadType = unknown>(
eventName: keyof CustomWindowEventMap,
callback?: Dispatch<PayloadType> | VoidFunction
) => {
useEffect(() => {
if (!callback) {
return;
}
const listener = ((event: AppEvent<PayloadType>) => {
callback(event.detail); // Use `event.detail` for custom payloads
}) as EventListener;
window.addEventListener(eventName, listener);
return () => {
window.removeEventListener(eventName, listener);
};
}, [callback, eventName]);
const dispatch = useCallback(
(detail: PayloadType) => {
const event = new CustomEvent(eventName, { detail });
window.dispatchEvent(event);
},
[eventName]
);
// Return a function to dispatch the event
return { dispatch };
};
Kait useEvent ialah cangkuk React tersuai untuk melanggan dan menghantar acara tetingkap tersuai. Ia membolehkan anda mendengar acara tersuai dan mencetuskannya dengan muatan tertentu.
Apa yang kami lakukan di sini agak mudah, kami menggunakan sistem pengurusan acara standard dan memanjangkannya untuk menampung acara tersuai kami.
Parameter:
- Nama acara (rentetan): Nama acara untuk didengari.
- panggil balik (pilihan): Fungsi untuk memanggil apabila peristiwa dicetuskan, menerima muatan sebagai hujah.
ciri-ciri:
- Pendengar Acara: Ia mendengar acara yang ditentukan dan memanggil panggilan balik yang disediakan dengan butiran acara (muatan tersuai).
- Acara Penghantaran: Cangkuk menyediakan fungsi penghantaran untuk mencetuskan acara dengan muatan tersuai.
Contoh:
interface AppEvent<PayloadType = unknown> extends Event {
detail: PayloadType;
}
export const useEvent = <PayloadType = unknown>(
eventName: keyof CustomWindowEventMap,
callback?: Dispatch<PayloadType> | VoidFunction
) => {
...
};
Ok bagus tetapi, bagaimana pula dengan
Contoh Dunia Nyata?
Lihat StackBlitz ini (jika ia tidak dimuatkan, sila semak di sini)
Contoh mudah ini mempamerkan tujuan cangkuk useEvent, pada asasnya butang badan menghantar acara yang dipintas daripada komponen Sidebar, Pengepala dan Pengaki, yang dikemas kini dengan sewajarnya.
Ini membolehkan kami mentakrifkan tindak balas sebab/kesan tanpa perlu menyebarkan panggilan balik kepada banyak komponen.
Kes Penggunaan Dunia Sebenar untuk useEvent
Berikut ialah beberapa kes penggunaan dunia sebenar di mana cangkuk useEvent boleh memudahkan komunikasi dan memisahkan komponen dalam aplikasi React:
1. Sistem Pemberitahuan
Sistem pemberitahuan selalunya memerlukan komunikasi global.
-
Senario:
- Apabila panggilan API berjaya, pemberitahuan "kejayaan" perlu dipaparkan di seluruh apl.
- Komponen seperti "Lencana Pemberitahuan" dalam pengepala perlu dikemas kini juga.
Penyelesaian: Gunakan cangkuk useEvent untuk menghantar acara onNotification dengan butiran pemberitahuan. Komponen seperti NotificationBanner dan Header boleh mendengar acara ini dan mengemas kini secara bebas.
2. Pertukaran Tema
Apabila pengguna menogol tema (cth., mod terang/gelap), berbilang komponen mungkin perlu bertindak balas.
-
Senario:
- Komponen ThemeToggle menghantar acara onThemeChange tersuai.
- Komponen seperti Bar Sisi dan Pengepala mendengar acara ini dan mengemas kini gaya mereka dengan sewajarnya.
Faedah: Tidak perlu melepasi keadaan tema atau fungsi panggil balik melalui prop merentas keseluruhan pokok komponen.
3. Pengikatan Utama Global
Laksanakan pintasan global, seperti menekan "Ctrl S" untuk menyimpan draf atau "Escape" untuk menutup modal.
-
Senario:
- Pendengar keydown global menghantar acara onShortcutPressed dengan butiran kekunci yang ditekan.
- Komponen modal atau elemen UI lain bertindak balas kepada pintasan tertentu tanpa bergantung pada komponen induk untuk memajukan acara utama.
4. Kemas Kini Masa Nyata
Aplikasi seperti apl sembang atau papan pemuka langsung memerlukan berbilang komponen untuk bertindak balas terhadap kemas kini masa nyata.
-
Senario:
- Sambungan WebSocket menghantar acara padaNewMessage atau onDataUpdate apabila data baharu tiba.
- Komponen seperti tetingkap sembang, pemberitahuan dan pembilang mesej yang belum dibaca boleh mengendalikan kemas kini secara bebas.
5. Pengesahan Borang Merentas Komponen
Untuk borang kompleks dengan berbilang bahagian, acara pengesahan boleh dipusatkan.
-
Senario:
- Komponen borang menghantar acara onFormValidate apabila pengguna mengisi medan.
- Komponen ringkasan mendengar peristiwa ini untuk memaparkan ralat pengesahan tanpa berganding rapat dengan logik borang.
6. Penjejakan Analitis
Jejak interaksi pengguna (cth., klik butang, acara navigasi) dan hantar mereka ke perkhidmatan analitis.
-
Senario:
- Hantar acara onUserInteraction dengan butiran yang berkaitan (cth., label butang yang diklik).
- Pengendali analitik pusat mendengar acara ini dan menghantarnya ke API analitik.
7. Alat Kerjasama
Untuk alatan kerjasama seperti papan putih kongsi atau editor dokumen, acara boleh mengurus interaksi berbilang pengguna.
-
Senario:
- Hantar acara onUserAction setiap kali pengguna melukis, menaip atau menggerakkan objek.
- Pelanggan dan komponen UI lain mendengar acara ini untuk mencerminkan perubahan dalam masa nyata.
Dengan memanfaatkan cangkuk useEvent dalam senario ini, anda boleh mencipta aplikasi modular, boleh diselenggara dan berskala tanpa bergantung pada prop bersarang dalam atau rantai panggil balik.
Kesimpulan
Acara boleh mengubah cara anda membina aplikasi React dengan mengurangkan kerumitan dan meningkatkan modulariti. Mulakan secara kecil—kenal pasti beberapa komponen dalam apl anda yang akan mendapat manfaat daripada komunikasi yang dipisahkan dan laksanakan cangkuk useEvent.
Dengan pendekatan ini, anda bukan sahaja akan memudahkan kod anda tetapi juga memudahkan penyelenggaraan dan skala pada masa hadapan.
Mengapa Gunakan Acara?
Peristiwa bersinar apabila anda memerlukan komponen anda untuk bertindak balas terhadap sesuatu yang berlaku di tempat lain dalam aplikasi anda, tanpa memperkenalkan kebergantungan yang tidak perlu atau rantai panggil balik yang berbelit-belit. Pendekatan ini mengurangkan beban kognitif dan mengelakkan perangkap komponen gandingan yang ketat.
Syor Saya
Gunakan peristiwa untuk komunikasi antara komponen—apabila satu komponen perlu memberitahu orang lain tentang tindakan atau perubahan keadaan, tanpa mengira lokasinya dalam pepohon komponen.
Elakkan menggunakan peristiwa untuk komunikasi dalam komponen, terutamanya untuk komponen yang berkait rapat atau bersambung secara langsung. Untuk senario ini, bergantung pada mekanisme terbina dalam React seperti prop, keadaan atau konteks.
Pendekatan Seimbang
Walaupun peristiwa berkuasa, penggunaan berlebihan boleh menyebabkan huru-hara. Gunakannya dengan bijak untuk memudahkan komunikasi merentas komponen yang bersambung longgar, tetapi jangan biarkan ia menggantikan alatan standard React untuk mengurus interaksi setempat.
Atas ialah kandungan terperinci Seni Bina Didorong Peristiwa untuk Komunikasi Komponen Tindak Balas Bersih. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

