Rumah >hujung hadapan web >tutorial css >Mengapa Position: sticky tidak berfungsi untuk butang saya dalam Internet Explorer 11?
Mengapa Position: sticky tidak berfungsi untuk butang saya dalam Internet Explorer 11?
- Patricia Arquetteasal
- 2024-12-01 16:15:15424semak imbas
Kedudukan: butang melekit gagal dalam Internet Explorer 11
Masalah:
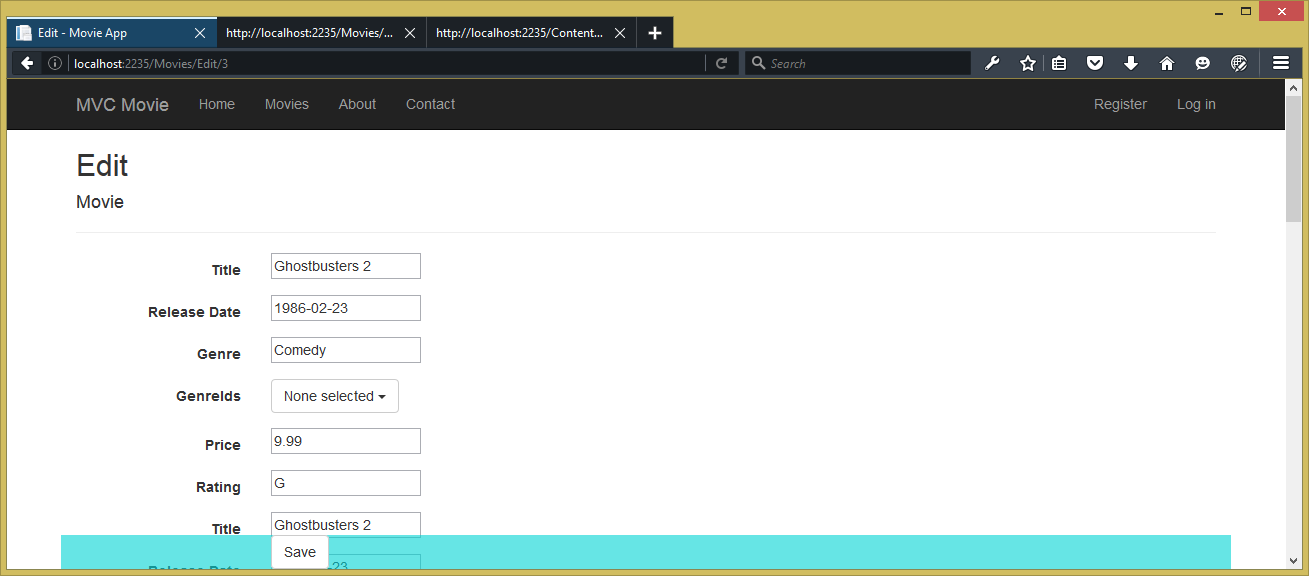
Saya perlu menetapkan div yang mengandungi butang itu menjadi melekit supaya bahawa Butang dalam div ini kekal di bahagian bawah halaman semasa pengguna menatal. Dengan cara ini pengguna tidak perlu menatal sepenuhnya ke bawah untuk mengklik butang.
Div yang mengandungi butang terletak di sini:
<div class="form-group sticky-button-thing-not-working-on-ie">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Save" class="btn btn-default" />
</div>
</div>
Kelas CSS digunakan untuk menjadikannya melekit dalam Firefox:
.sticky-button-thing-not-working-on-ie {
position: sticky;
bottom: 0;
right: 0;
background: rgba(0, 211, 211, 0.6);
}
Isu:
Kod ini tidak berjalan dengan betul dalam Internet Explorer 11. Bagaimanakah saya boleh mendapatkan kod yang sama untuk berfungsi dalam IE11?
Hasil yang dijangkakan:

Sampel halaman: https://jsfiddle.net/thunderbolt36/a4yjfg13/
Jawapan:
sticky tidak berfungsi dalam IE11, tetapi nasib baik dalam kes ini, anda boleh menggunakan tetap dan ia akan berfungsi dalam kedua-dua pelayar lama dan baharu. Anda juga sebenarnya boleh mengabaikan sticky kerana ia tidak digunakan seperti yang diharapkan. Perkara yang menarik tentang melekit ialah apabila anda meletakkannya betul-betul di bawah tepi atas dan kemudian tatal ke bawah, ia akan bergerak bersama halaman sehingga ia mencapai tepi atas, kemudian berhenti dan kekal di sana sehingga anda menatal ke atas semula.
.sticky-button-thing-not-working-on-ie {
position: fixed; /* 添加此行以支持较旧的浏览器 */
position: sticky;
bottom: 0;
right: 0;
background: rgba(0, 211, 211, 0.6);
}
Nota: Edge menyokong sticky
bermula dari versi 16Atas ialah kandungan terperinci Mengapa Position: sticky tidak berfungsi untuk butang saya dalam Internet Explorer 11?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

