pengenalan
Helo, semua!
Hari ini, seperti yang dikatakan tajuk ?, saya akan bercakap tentang gelung acara.
Ini bukan topik yang sering ditanya oleh penemuduga secara langsung (saya hanya ingat dua kali apabila mereka meminta saya menerangkan gelung acara). TETAPI, dalam kebanyakan temu bual, mereka bertanya soalan yang berkaitan dengannya. Contohnya:
- "Jika saya melakukan ini... apakah kelakuan yang sepatutnya?"
- "Jika kod saya kelihatan seperti ini, apakah yang akan menjadi output?"
- "Mengapa kod ini menghasilkan output ini?"
Semua soalan itu lebih mudah untuk dijawab jika anda memahami cara gelung acara berfungsi.
Sejujurnya: topik ini bukan kegemaran saya. Saya lebih suka soalan tentang kelakuan kod daripada menerangkan cara gelung acara berfungsi selama 10 minit terus.?

Jom selami! ?
## Soalan
1. Apakah gelung acara?
2. Contoh
Apakah gelung acara?
Jawapan Ringkas:
Gelung acara bertanggungjawab untuk mengendalikan tugas tak segerak dalam masa jalan JavaScript.
Sejujurnya, saya rasa jawapan ini tidak cukup untuk memuaskan rasa ingin tahu seorang penemuduga bertanya tentang gelung acara. Jadi, dalam siaran ini, saya ingin menyelami topik ini dengan lebih mendalam.
Lebih daripada sekadar mengetahui konsep, adalah penting untuk memahami cara ia berfungsi. Itulah sebabnya saya telah menambahkan beberapa contoh pada penghujungnya.

Teori
Apakah Gelung Acara?
JavaScript mempunyai masa jalan berdasarkan gelung acara, yang bertanggungjawab untuk mengendalikan tugas. Setiap bahasa mempunyai masa jalan yang unik dan perkara penting yang perlu diberi perhatian ialah JavaScript adalah benang tunggal.
Apakah Maksud Benang Tunggal?
Berbenang tunggal bermaksud JavaScript boleh mengendalikan hanya satu tugas pada satu masa. Inilah sebabnya mengapa gelung acara sangat penting dalam JavaScript; ia membantu mengurus tugas dengan cekap walaupun terdapat had satu utas ini.
Komponen Runtime
Untuk memahami gelung acara dengan lebih baik, mari kita lihat komponen utamanya:

Panggilan Stack
tindanan panggilan ialah struktur data yang menjejaki fungsi yang kami panggil. Anda boleh menganggapnya seperti timbunan plat: apabila fungsi dipanggil, ia ditambahkan pada timbunan dan apabila ia selesai, ia dialih keluar daripada timbunan.
Timbunan panggilan beroperasi pada prinsip LIFO (Last-In-First-Out), bermakna JavaScript melaksanakan fungsi mengikut susunan ia disusun—dari item paling atas ke bawah, satu di satu masa (ingat, JavaScript adalah satu benang).
Beratur
Dalam masa jalan JavaScript, kami mempunyai baris gilir, yang menyimpan senarai tugasan untuk diproses. Tugasan dalam baris gilir ini menunggu sehingga timbunan panggilan kosong.
Baris Gilir Tugas (atau Baris Gilir Balik): Baris gilir ini menyimpan tugas seperti panggilan setTimeout() dan setInterval(). Tugasan di sini diproses selepas timbunan panggilan kosong dan selepas semua tugasan dalam Baris Gilir Microtask telah diproses. Lihat lebih banyak contoh tugasan yang disimpan dalam baris gilir ini di MDN.
Baris Gilir Tugasan Mikro: Baris gilir ini mempunyai keutamaan berbanding Baris Gilir Tugasan. Ia termasuk tugasan mikro seperti panggilan balik Promise dan fungsi tak segerak seperti process.nextTick() dan fungsi async.
Baris Gilir Tugas berfungsi berdasarkan FIFO (Masuk-Dulu-Keluar), bermakna tugasan diproses mengikut susunan yang ditambahkan, tetapi hanya selepas Microtask Baris gilir kosong.
Gelung Acara
gelung peristiwa ialah mekanisme yang menguruskan pelaksanaan kod tak segerak. Ia memerhati tindanan panggilan dan menyelaras antara tindanan panggilan dan baris gilir (Baris Gilir Tugas dan Gilir Mikrotugas) untuk memastikan kod berjalan lancar.
Bagaimana Ia Berfungsi?
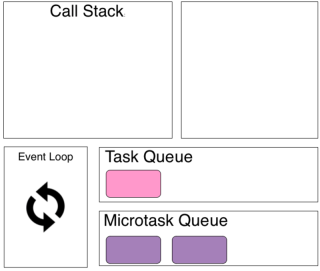
Mari kita lalui proses gelung acara langkah demi langkah. Rujuk imej di bawah untuk gambaran visual.

Dalam contoh ini:
- Timbunan Panggilan mempunyai satu fungsi.
- Microtask Queue mempunyai dua mesej.
- Baris Gilir Tugas mempunyai satu mesej.
Langkah 1: Proseskan Tindanan Panggilan
- Gelung acara bermula dengan melihat Timbunan Panggilan.
- Ia mencari fungsi dalam tindanan dan mula melaksanakannya.
- Setelah fungsi ini selesai, ia dialih keluar daripada Timbunan Panggilan.

Langkah 2: Proseskan Gilir Microtask
- Selepas Timbunan Panggilan kosong, gelung acara menyemak Baris Gilir Tugasan Mikro.
- Ia mengambil mesej pertama daripada Baris Gilir Tugasan Mikro dan menolaknya ke Timbunan Panggilan untuk pelaksanaan.

- Fungsi berjalan dan, setelah selesai, dialih keluar daripada Timbunan Panggilan.
- Gelung acara kemudian beralih ke mesej seterusnya dalam Baris Gilir Tugas Mikro dan mengulangi proses itu.
- Ini berterusan sehingga tiada lagi mesej yang tinggal dalam Baris Gilir Tugasan Mikro.

Langkah 3: Proses Barisan Tugasan
- Setelah kedua-dua Timbunan Panggilan dan Baris Gilir Tugas Mikro kosong, gelung acara bertukar kepada Baris Gilir Tugas.
- Ia memilih mesej pertama dalam Baris Gilir Tugas dan menambahkannya pada Timbunan Panggilan.
- Fungsi berjalan, dan apabila ia selesai, ia dialih keluar daripada Timbunan Panggilan.
- Gelung acara akan meneruskan proses ini dengan setiap tugasan dalam Baris Gilir Tugas, memastikan semua tugasan dikendalikan satu demi satu.

Dengan mengikut tertib ini—Call Stack, kemudian Microtask Queue, dan akhirnya Task Queue—gelung acara membantu JavaScript mengendalikan kod tak segerak dengan cekap, walaupun dalam persekitaran satu benangnya.
Contoh
Sekarang kita memahami cara gelung acara berfungsi dan cara tugasan diutamakan, mari lihat beberapa contoh.
Contoh 1
const a = new Promise(function showA(resolve){
console.log('A');
resolve('B');
});
setTimeout(function showC() {
console.log('C');
}, 0);
a.then(function showB(b) {
console.log(b);
});
const d = function showD() {
console.log('D');
};
d();
Sebelum meneruskan, cuba fikirkan tentang susunan output.
✨Apakah yang anda jangkakan?✨
Mari kita pecahkan setiap bahagian kod untuk memahami sebab kita mendapat output ini.
1. Mencipta Janji
const a = new Promise(function showA(resolve) {
console.log('A');
resolve('B');
});
- Di sini, kami mencipta janji baharu dengan fungsi panggil balik.
- Di dalam fungsi ini, console.log('A') dilaksanakan serta-merta, jadi "A" dicetak ke konsol.
- Selepas mengelog "A", janji itu diselesaikan dengan nilai "B".
- JavaScript mengiktiraf terdapat panggilan balik .kemudian (iaitu, showB) yang sepatutnya dijalankan sebaik susunan panggilan utama jelas, jadi ia menambahkan showB pada Microtask Queue (memandangkan resolusi janji pergi ke sana).
2. setTimeout Call
setTimeout(function showC() {
console.log('C');
}, 0);
- Jadual fungsi setTimeout menunjukkan C untuk dijalankan selepas 0 milisaat.
- JavaScript meletakkan showC dalam Baris Tugas kerana ia adalah fungsi berasaskan pemasa.
3. a.kemudian Panggil Balik
const a = new Promise(function showA(resolve){
console.log('A');
resolve('B');
});
setTimeout(function showC() {
console.log('C');
}, 0);
a.then(function showB(b) {
console.log(b);
});
const d = function showD() {
console.log('D');
};
d();
- Barisan ini mendaftarkan pengendali .then untuk janji yang telah kami selesaikan dalam langkah sebelumnya (resolve('B')).
- Memandangkan janji telah diselesaikan, showB (panggil balik .then) ditambahkan pada Microtask Queue.
4. Mentakrifkan d
const a = new Promise(function showA(resolve) {
console.log('A');
resolve('B');
});
- Baris ini hanya mentakrifkan fungsi showD tetapi belum melaksanakannya lagi, jadi tiada apa yang berlaku di sini.
5. Memanggil d()
setTimeout(function showC() {
console.log('C');
}, 0);
- Sekarang, kami memanggil d(), yang ditambahkan pada Timbunan Panggilan dan dilaksanakan. Ini menghasilkan console.log('D'), jadi "D" dicetak ke konsol.
Pesanan Output Akhir:
a.then(function showB(b) {
console.log(b);
});
GIF untuk rujukan

Contoh Interaktif
Contoh 2
const d = function showD() {
console.log('D');
};
Sekali lagi, luangkan masa untuk berfikir tentang susunan output.
✨Apakah yang anda jangkakan?✨
Jom ikut penerangan...
1. Log "Mula!"
d();
- Barisan ini ditambahkan pada Timbunan Panggilan dan dilaksanakan serta-merta.
- Akibatnya, "Mula!" dicetak ke konsol.
- setTimeout Call
A D B C
- Fungsi setTimeout menjadualkan Timeout untuk dijalankan selepas 0 milisaat.
- JavaScript meletakkan showTimeout dalam Task Queue kerana ia adalah fungsi berasaskan pemasa.
3. Azam Janji
console.log("Start!");
setTimeout(function showTimeout() {
console.log("Timeout!");
}, 0);
Promise.resolve("Promise!")
.then(function showPromise(res) {
console.log(res);
});
console.log("End!");
- Janji diselesaikan segera dengan nilai "Janji!".
- Tempat JavaScript menunjukkanPromise (panggil balik .then) dalam Microtask Queue kerana promise masuk ke dalam microtask queue selepas diselesaikan.
4. Log "Tamat!"
console.log("Start!");
- Barisan ini ditambahkan pada Timbunan Panggilan dan dilaksanakan serta-merta.
- Akibatnya, "Tamat!" dicetak pada konsol.
Pesanan Output Akhir:
setTimeout(function showTimeout() {
console.log("Timeout!");
}, 0);
GIF untuk rujukan

Contoh Interaktif
tamat
Bab ini tidak terlalu panjang, tetapi saya harap contoh ini membantu anda memahami cara gelung acara berfungsi.
Saya amat mengesyorkan anda mencuba halaman interaktif untuk menganalisis contoh lain. Bermain-main di halaman itu boleh memudahkan anda memahami gelung acara dalam tindakan.
Terima kasih banyak untuk semua cinta pada catatan saya sebelum ini!
Jumpa anda minggu hadapan! ?
Selamat tinggal

Atas ialah kandungan terperinci Soalan Temuduga Teknikal - Part Event Loop. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft





