Rumah >hujung hadapan web >tutorial js >Menavigasi Web Rendering
Menavigasi Web Rendering
- Patricia Arquetteasal
- 2024-11-26 06:55:14236semak imbas
Memilih Strategi Perenderan yang Tepat untuk Apl Web Anda
Pengenalan
Dengan evolusi pesat teknologi web, pembangun kini dipersembahkan dengan pelbagai strategi rendering. Setiap strategi ini menawarkan faedah dan pertukaran yang unik, disesuaikan dengan keperluan aplikasi dan pengalaman pengguna yang berbeza. Artikel ini mendalami empat strategi pemaparan teras: Rendering Sisi Pelanggan (CSR), Rendering Sisi Pelayan (SSR), Penjanaan Tapak Statik (SSG) dan Penjanaan Semula Statik Bertambah (ISR). Pada akhirnya, anda akan mempunyai pemahaman yang menyeluruh tentang masa untuk menggunakan setiap satu dan cara ia boleh membentuk prestasi, SEO dan pengalaman pengguna apl anda.
1. Rendering Sebelah Pelanggan (CSR)
Definisi: Rendering Sisi Pelanggan ialah strategi pemaparan di mana kebanyakan kandungan dijana pada penyemak imbas pelanggan. Apabila pengguna melawat tapak web berasaskan CSR, mereka menerima shell HTML yang hampir kosong dan berkas JavaScript. JavaScript melaksanakan dan menjana kandungan secara dinamik.
Aliran Kerja:
- Pengguna meminta halaman.
- Pelayan menghantar fail HTML kosong dengan JavaScript ke penyemak imbas.
- Pelayar memuat turun JavaScript, melaksanakannya dan mengisi halaman dengan kandungan.
Kebaikan:
- Pengalaman Pengguna Lancar: Setelah dimuatkan, menavigasi antara halaman terasa lebih pantas kerana hanya kemas kini data yang diperlukan diambil dan dipaparkan.
- Muatan Pelayan Mengurangkan: Apabila pemaparan berlaku pada klien, sumber pelayan tidak banyak digunakan sebaik sahaja fail awal dihantar.
- Fleksibel dan Interaktif: CSR mendayakan interaktiviti yang kaya kerana JavaScript mengawal segala-galanya di sisi pelanggan.
Keburukan:
- Masa Muatan Permulaan Lemah: Halaman berasaskan CSR selalunya mempunyai muatan awal yang lebih perlahan disebabkan oleh masa yang diperlukan untuk memuat turun dan melaksanakan JavaScript.
- Cabaran SEO: Bot enjin carian kadangkala bergelut untuk merangkak tapak yang berat JavaScript, memberi kesan kepada SEO.
Bila Menggunakan CSR:
Apl web yang sangat interaktif yang mana SEO bukanlah kebimbangan utama, seperti aplikasi satu halaman (SPA), papan pemuka dan beberapa alatan dalaman.
2. Rendering Sebelah Pelayan (SSR)
Definisi: Rendering Sisi Pelayan melibatkan pemaparan HTML pada pelayan untuk setiap permintaan. Dengan SSR, pelayan menjana HTML secara dinamik berdasarkan permintaan masuk dan menghantar halaman yang diberikan sepenuhnya kepada pelanggan.
Aliran Kerja:
- Pengguna meminta halaman.
- Pelayan mengambil data, memaparkan HTML berdasarkan data dan menghantar HTML yang terisi penuh ke penyemak imbas.
- Pelayar memaparkan kandungan halaman serta-merta tanpa menunggu JavaScript untuk dilaksanakan.
Kebaikan:
- SEO yang lebih baik: Memandangkan HTML dijana pada pelayan dan dihantar ke penyemak imbas, bot enjin carian boleh merangkak kandungan dengan mudah, meningkatkan SEO.
- Masa Muatan Permulaan yang Diperbaiki: Pengguna melihat kandungan dengan lebih pantas kerana HTML segera tersedia untuk pemaparan.
- Kandungan Dinamik: SSR sesuai untuk apl dengan data yang kerap dikemas kini, kerana setiap permintaan mendapat kandungan baharu.
Keburukan:
- Beban Pelayan Bertambah: Setiap permintaan melibatkan pengiraan sebelah pelayan untuk mengambil data dan memaparkan HTML, yang boleh membebankan sumber, terutamanya dengan trafik yang tinggi.
- Navigasi Yang Lebih Perlahan Antara Halaman: Setiap permintaan halaman baharu memuatkan semula halaman sepenuhnya, menghasilkan peralihan yang lebih perlahan berbanding CSR.
Bila Menggunakan SSR:
Apl yang SEO dan pemuatan halaman awal yang pantas adalah keutamaan, seperti tapak e-dagang, blog dan tapak pemasaran dengan kandungan dinamik.
3. Penjanaan Tapak Statik (SSG)
Definisi: Penjanaan Tapak Statik ialah strategi pra-penyampaian di mana halaman HTML dijana pada masa binaan, sebelum sebarang permintaan dibuat oleh pengguna. Halaman statik ini kemudiannya disampaikan kepada semua pengguna, menghapuskan keperluan untuk pemaparan sebelah pelayan atas setiap permintaan.
Aliran Kerja:
- Halaman HTML dijana dan disimpan pada pelayan atau CDN semasa proses binaan.
- Apabila pengguna meminta halaman, pelayan mengembalikan fail HTML statik yang telah diberikan sebelumnya.
Kebaikan:
- Prestasi Pantas Membara: Halaman dimuatkan dengan cepat kerana tidak memerlukan pemaparan atas permintaan; pelayan hanya menyediakan fail pra-diberikan.
- Muatan Pelayan Dikurangkan: Memandangkan tidak perlu menjana HTML untuk setiap permintaan, sumber pelayan dipelihara.
- Mesra SEO: Halaman statik sesuai untuk SEO kerana ia mudah dirangkak.
Keburukan:
- Kesegaran Kandungan Terhad: Memandangkan kandungan dijana pada masa binaan, sebarang kemas kini memerlukan binaan dan penempatan semula baharu, yang mungkin melambatkan perubahan.
- Tidak Sesuai untuk Tapak Besar dengan Kemas Kini Kerap: Menjana dan menggunakan tapak besar untuk setiap kemas kini boleh memakan masa dan tidak cekap.
Bila Menggunakan SSG:
Laman web penuh kandungan dengan kemas kini yang jarang berlaku, seperti blog, tapak dokumentasi dan tapak portfolio.
4. Penjanaan Semula Statik Bertambah (ISR)
Definisi: Penjanaan Semula Statik Tambahan menggabungkan yang terbaik dari SSR dan SSG, membolehkan pembangun menjana halaman secara statik pada masa binaan sambil mendayakan penjanaan semula halaman terpilih selepas tapak itu disiarkan.
Aliran Kerja:
- Seperti SSG, halaman diprapaparkan pada masa binaan dan berfungsi sebagai fail statik.
- Apabila halaman tertentu memerlukan kemas kini, halaman tersebut dijana semula secara terpilih berdasarkan masa pengesahan semula, tanpa memerlukan pembinaan semula sepenuhnya.
Kebaikan:
- Prestasi Dioptimumkan: Kebanyakan halaman disiarkan sebagai fail statik, menghasilkan masa pemuatan yang cepat.
- Kesegaran Kandungan dengan Overhed Berkurangan: Membenarkan kemas kini yang kerap tanpa memerlukan binaan semula tapak penuh, sesuai untuk tapak dengan beberapa kandungan dinamik.
- Mesra SEO: Halaman mudah dirangkak oleh enjin carian.
Keburukan:
- Kerumitan Konfigurasi: ISR memerlukan persediaan yang teliti untuk memastikan halaman disahkan semula dan dikemas kini seperti yang diharapkan.
- Kemas Kini Kandungan Tertunda: Kemas kini ISR tidak serta-merta; pengguna mungkin melihat kandungan lapuk sehingga halaman itu disahkan semula.
Bila Menggunakan ISR
Tapak yang memerlukan SEO dan faedah prestasi SSG dengan beberapa kandungan dinamik, seperti blog dengan ulasan pengguna, tapak e-dagang dengan produk yang kerap berubah dan tapak berita.
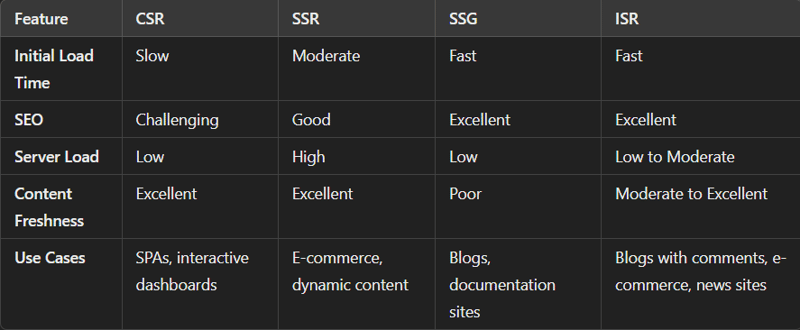
Jadual Perbandingan

Strategi Rendering Yang Mana Perlu Anda Pilih?
Pilihan strategi pemaparan sebahagian besarnya bergantung pada keperluan unik projek anda. Berikut ialah beberapa cadangan pantas:
- Gunakan CSR jika anda membina apl yang sangat interaktif yang mana SEO tidak penting, seperti papan pemuka atau alat dalaman.
- Gunakan SSR apabila SEO dan kesegaran kandungan adalah penting untuk tapak dinamik yang memerlukan kemas kini yang kerap, seperti kedai e-dagang.
- Gunakan SSG jika anda sedang membina tapak yang mengandungi kandungan yang tidak selalu berubah, seperti tapak dokumentasi atau portfolio.
- Gunakan ISR jika anda mahukan SEO dan faedah prestasi SSG tetapi juga memerlukan beberapa kandungan yang dikemas kini secara dinamik.
Kesimpulan
Memilih strategi pemaparan yang betul boleh memberi kesan yang ketara kepada prestasi, SEO dan pengalaman pengguna aplikasi anda. Dalam amalan, banyak rangka kerja moden seperti Next.js membolehkan anda menggabungkan dan memadankan strategi ini dalam apl yang sama, memberikan anda kefleksibelan dan kawalan. Memandangkan teknologi web terus berkembang, strategi pemaparan hanya akan menjadi lebih dioptimumkan, menjadikannya lebih mudah untuk menyampaikan pengalaman yang sepantas kilat dan menarik untuk pengguna di seluruh dunia.
Atas ialah kandungan terperinci Menavigasi Web Rendering. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

