Rumah >hujung hadapan web >tutorial js >Kejuruteraan songsang sambungan GraphQL berterusanQuery
Kejuruteraan songsang sambungan GraphQL berterusanQuery
- DDDasal
- 2024-11-25 00:44:13423semak imbas
GraphQL ialah bahasa pertanyaan untuk mendapatkan data berstruktur bersarang dalam daripada bahagian belakang tapak web, serupa dengan pertanyaan MongoDB.
Permintaan biasanya POST ke beberapa titik akhir /graphql umum dengan kandungan seperti ini:

Walau bagaimanapun, dengan struktur data yang besar, ini menjadi tidak cekap - anda menghantar pertanyaan besar dalam badan permintaan POST, yang (hampir selalu) sama dan hanya berubah pada kemas kini tapak web; Permintaan POST tidak boleh dicache, dsb. Oleh itu, sambungan yang dipanggil "pertanyaan berterusan" telah dibangunkan. Ini bukan rahsia anti-mengikis; anda boleh membaca dokumentasi awam mengenainya di sini.
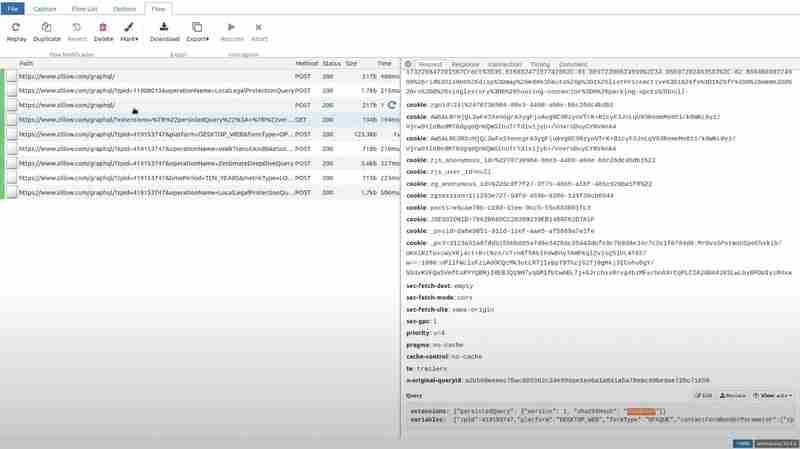
TLDR: pelanggan mengira cincangan sha256 teks pertanyaan dan hanya menghantar cincangan itu. Selain itu, anda mungkin boleh memasukkan semua ini ke dalam rentetan pertanyaan permintaan GET, menjadikannya mudah disimpan dalam cache. Di bawah ialah contoh permintaan daripada Zillow

Seperti yang anda lihat, ini hanyalah beberapa metadata tentang sambungan persistedQuery, cincangan pertanyaan dan pembolehubah untuk dibenamkan dalam pertanyaan.
Ini satu lagi permintaan daripada expedia.com, dihantar sebagai POST, tetapi dengan sambungan yang sama:

Ini terutamanya mengoptimumkan prestasi tapak web, tetapi ia mewujudkan beberapa cabaran untuk mengikis web:
- Permintaan GET biasanya lebih cenderung untuk disekat.
- Parameter Pertanyaan Tersembunyi: Kami tidak tahu pertanyaan penuh, jadi jika tapak web membalas dengan ralat "Pertanyaan berterusan tidak ditemui" (meminta kami menghantar pertanyaan sepenuhnya, bukan hanya cincangan), kami tidak boleh hantarkan.
- Apabila tapak web berubah walaupun sedikit dan pelanggan mula meminta pertanyaan baharu - walaupun yang lama mungkin masih berfungsi, pelayan akan melupakan ID/cincangannya tidak lama lagi dan permintaan anda dengan cincang ini tidak akan berfungsi sekali lagi, kerana anda tidak boleh “mengingatkan” pelayan teks pertanyaan penuh.
Oleh itu, atas sebab yang berbeza, anda mungkin mendapati diri anda memerlukan untuk mengekstrak keseluruhan teks pertanyaan. Anda boleh menggali JavaScript tapak web dan jika anda bernasib baik, anda mungkin menemui teks pertanyaan di sana sepenuhnya, tetapi selalunya, ia entah bagaimana dibina secara dinamik daripada berbilang serpihan, dsb.
Oleh itu, kami mencari cara yang lebih baik: kami tidak akan menyentuh JavaScript pihak pelanggan sama sekali. Sebaliknya, kami akan cuba mensimulasikan situasi di mana pelanggan cuba menggunakan cincang yang tidak diketahui oleh pelayan. Oleh itu, kita perlu memintas permintaan (sah) yang dihantar oleh penyemak imbas dalam penerbangan dan mengubah suai cincang kepada yang palsu sebelum menghantarnya ke pelayan.
Untuk kes penggunaan ini, alat yang sempurna wujud: mitmproxy, perpustakaan Python sumber terbuka yang memintas permintaan yang dibuat oleh peranti, tapak web atau apl anda sendiri dan membolehkan anda mengubah suainya dengan skrip Python mudah.
Muat turun mitmproxy dan sediakan skrip Python seperti ini:
import json
def request(flow):
try:
dat = json.loads(flow.request.text)
dat[0]["extensions"]["persistedQuery"]["sha256Hash"] = "0d9e" # any bogus hex string here
flow.request.text = json.dumps(dat)
except:
pass
Ini mentakrifkan cangkuk yang mitmproxy akan dijalankan pada setiap permintaan: ia cuba memuatkan badan JSON permintaan, mengubah suai cincang kepada nilai arbitrari dan menulis JSON yang dikemas kini sebagai badan baharu permintaan.
Kami juga perlu memastikan kami mengubah hala permintaan penyemak imbas kami kepada mitmproxy. Untuk tujuan ini kami akan menggunakan sambungan penyemak imbas yang dipanggil FoxyProxy. Ia tersedia dalam Firefox dan Chrome.
Hanya tambahkan laluan dengan tetapan ini:

Kini kita boleh menjalankan mitmproxy dengan skrip ini: mitmweb -s script.py
Ini akan membuka tab penyemak imbas di mana anda boleh menonton semua permintaan yang dipintas dalam masa nyata.

Jika anda pergi ke laluan tertentu dan melihat pertanyaan dalam bahagian permintaan, anda akan melihat beberapa nilai sampah telah menggantikan cincang.

Sekarang, jika anda melawati Zillow dan membuka laluan tertentu yang kami cuba untuk sambungan itu, dan pergi ke bahagian respons, pihak klien menerima ralat PersistedQueryNotFound.

Hujung hadapan Zillow bertindak balas dengan menghantar keseluruhan pertanyaan sebagai permintaan POST.

Kami mengekstrak pertanyaan dan cincang terus daripada permintaan POST ini. Untuk memastikan pelayan Zillow tidak melupakan cincang ini, kami menjalankan permintaan POST ini secara berkala dengan pertanyaan dan cincang yang sama. Ini akan memastikan pengikis terus berfungsi walaupun cache pelayan dibersihkan atau ditetapkan semula atau tapak web berubah.
Kesimpulan
Pertanyaan berterusan ialah alat pengoptimuman yang berkuasa untuk API GraphQL, meningkatkan prestasi tapak web dengan meminimumkan saiz muatan dan mendayakan cache permintaan GET. Walau bagaimanapun, ia juga menimbulkan cabaran besar untuk mengikis web, terutamanya disebabkan oleh pergantungan pada cincang yang disimpan pelayan dan potensi cincang tersebut menjadi tidak sah.
Menggunakan mitmproxy untuk memintas dan memanipulasi permintaan GraphQL memberikan pendekatan yang cekap untuk mendedahkan teks pertanyaan penuh tanpa menyelidiki JavaScript sisi klien yang kompleks. Dengan memaksa pelayan membalas dengan ralat PersistedQueryNotFound, kami boleh menangkap muatan pertanyaan penuh dan menggunakannya untuk tujuan mengikis. Menjalankan pertanyaan yang diekstrak secara berkala memastikan pengikis kekal berfungsi, walaupun apabila tetapan semula cache sebelah pelayan berlaku atau tapak web berkembang.
Atas ialah kandungan terperinci Kejuruteraan songsang sambungan GraphQL berterusanQuery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

