Rumah >hujung hadapan web >tutorial js >Cara Membina UI Terminal (TUI) yang Cantik dalam JavaScript!
Cara Membina UI Terminal (TUI) yang Cantik dalam JavaScript!
- Linda Hamiltonasal
- 2024-11-25 00:04:171131semak imbas
Jika anda seperti saya dan taksub sepenuhnya dengan CLI dan UI Terminal, siaran ini adalah untuk anda!
Malangnya, tiada cara asli untuk membina UI Terminal yang cantik dalam JavaScript—sekurang-kurangnya tiada yang saya ketahui! Ini adalah masalah yang saya alami sendiri, yang akhirnya membawa saya untuk memindahkan salah satu perpustakaan TUI yang paling menakjubkan di luar sana: Lipgloss, dicipta oleh orang di Charm.
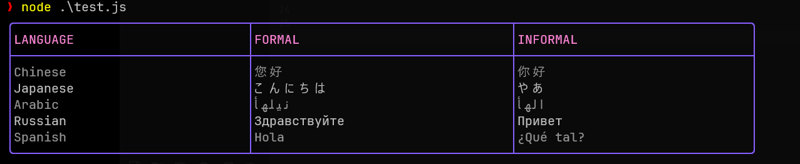
Tidak percaya saya? Lihat ini:

Cantik, bukan?
Inilah hasil tangkapannya: Lipgloss ditulis dalam Go. Walaupun saya biasanya bekerja di Go, baru-baru ini saya perlu menulis alat pemantauan web dalam Node.js. Saya tidak sanggup melepaskan UI saya yang anggun dan cantik, jadi saya mendapati diri saya berada dalam mod cabaran pembangun klasik.
Anda tahu detik-detik ajaib apabila anda mendalami kod, dan sesuatu yang tidak dijangka hanya klik? Begitulah cara saya akhirnya mengalihkan bahagian Lipgloss ke WebAssembly (Wasm). Dan begitulah cara charsm dilahirkan.
Apakah pesona?
Charsm ialah singkatan dari Charm CLI Wasm. Sejuk kan? Mari kita mendalami cara anda boleh menggunakannya untuk membina TUI yang menakjubkan dalam JavaScript.
Bermula
Pasang charsm dengan arahan npm mudah:
npm install charsm
Buat Jadual Mudah
Untuk bermula, import charsm dan mulakannya dalam skrip anda:
import { initLip, Lipgloss } from "charsm";
(async function () {
const ini = await initLip();
})();
Fungsi initLip memuatkan fail Wasm, menyediakan segala-galanya untuk pemaparan. Mari cuba cetak jadual:
const rows = [
["Chinese", "您好", "你好"],
["Japanese", "こんにちは", "やあ"],
["Arabic", "أهلين", "أهلا"],
["Russian", "Здравствуйте", "Привет"],
["Spanish", "Hola", "¿Qué tal?"],
];
const tabledata = {
headers: ["LANGUAGE", "FORMAL", "INFORMAL"],
rows: rows
};
(async function () {
const ini = await initLip();
const lip = new Lipgloss();
const table = lip.newTable({
data: tabledata,
table: { border: "rounded", color: "99", width: 100 },
header: { color: "212", bold: true },
rows: { even: { color: "246" } },
});
console.log(table);
})();
Kami juga boleh menggunakan kod hex untuk warna (semak pautan ke contoh penuh di outro)
Keputusan:

Mudah, bukan? Sekarang, mari kita beralih kepada memberikan senarai.
Membuat Senarai
Pada masa ini, kami boleh memberikan senarai ringkas. Begini cara ia berfungsi:
const subtle = { Light: "#D9DCCF", Dark: "#383838" };
const special = { Light: "#43BF6D", Dark: "#73F59F" };
const list = lip.List({
data: ["Grapefruit", "Yuzu", "Citron", "Pomelo", "Kumquat"],
selected: [],
listStyle: "alphabet",
styles: {
numeratorColor: special.Dark,
itemColor: subtle.Dark,
marginRight: 1,
},
});
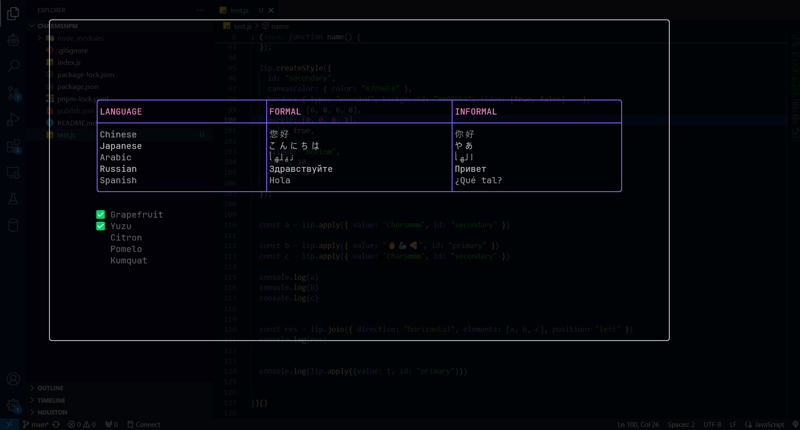
const combined = table + "\n\n" + list
console.log(combined);

Menyesuaikan Item Terpilih
Mari jadikan ia lebih menarik dengan menggunakan ikon enumerator tersuai (cth., ✅) untuk item yang dipilih:
const customList = lip.List({
data: ["Grapefruit", "Yuzu", "Citron", "Pomelo", "Kumquat"],
selected: ["Grapefruit", "Yuzu"],
listStyle: "custom",
customEnum: "✅",
styles: {
numeratorColor: special.Dark,
itemColor: subtle.Dark,
marginRight: 1,
},
});
console.log(customList);
Item yang dipilih akan memaparkan ikon ✅.

Penurunan Penawaran
Charsm membungkus perpustakaan Glamour daripada Charm untuk mengendalikan pemaparan penurunan harga:
npm install charsm
Gaya Tersuai
Fikirkan gaya dalam pesona sebagai CSS untuk terminal. Begini cara anda boleh mencipta gaya anda sendiri:
import { initLip, Lipgloss } from "charsm";
(async function () {
const ini = await initLip();
})();
Untuk menggunakan gaya ini pada teks:
const rows = [
["Chinese", "您好", "你好"],
["Japanese", "こんにちは", "やあ"],
["Arabic", "أهلين", "أهلا"],
["Russian", "Здравствуйте", "Привет"],
["Spanish", "Hola", "¿Qué tal?"],
];
const tabledata = {
headers: ["LANGUAGE", "FORMAL", "INFORMAL"],
rows: rows
};
(async function () {
const ini = await initLip();
const lip = new Lipgloss();
const table = lip.newTable({
data: tabledata,
table: { border: "rounded", color: "99", width: 100 },
header: { color: "212", bold: true },
rows: { even: { color: "246" } },
});
console.log(table);
})();
rujuk readme di github untuk mendapatkan lebih banyak pilihan atau lebih baik lagi di sini adalah contoh "penuh"
Mahu susun atur? Charsm menyokong reka letak mudah seperti lentur:
const subtle = { Light: "#D9DCCF", Dark: "#383838" };
const special = { Light: "#43BF6D", Dark: "#73F59F" };
const list = lip.List({
data: ["Grapefruit", "Yuzu", "Citron", "Pomelo", "Kumquat"],
selected: [],
listStyle: "alphabet",
styles: {
numeratorColor: special.Dark,
itemColor: subtle.Dark,
marginRight: 1,
},
});
const combined = table + "\n\n" + list
console.log(combined);
Membungkus
Dan begitulah! Dengan pesona, anda boleh memaparkan jadual, senarai, penurunan harga dan juga membuat gaya tersuai—semuanya dalam terminal yang dengan cara anda boleh membungkus senarai atau penurunan harga kerana ia adalah teks
const customList = lip.List({
data: ["Grapefruit", "Yuzu", "Citron", "Pomelo", "Kumquat"],
selected: ["Grapefruit", "Yuzu"],
listStyle: "custom",
customEnum: "✅",
styles: {
numeratorColor: special.Dark,
itemColor: subtle.Dark,
marginRight: 1,
},
});
console.log(customList);
Meja dan senarai akan dibalut dalam jidar, dengan pelapik dan jidar!

Ini baru permulaan. Saya akan menambah komponen interaktif (seperti borang) tidak lama lagi, jadi nantikan. Berseronoklah mencuba dan membina UI Terminal anda sendiri yang cantik dalam JavaScript!
Sola!
Atas ialah kandungan terperinci Cara Membina UI Terminal (TUI) yang Cantik dalam JavaScript!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

