Rumah >hujung hadapan web >tutorial js >Menguasai Komponen Kompaun: Membina Komponen Tindak Balas Fleksibel dan Boleh Digunakan Semula
Menguasai Komponen Kompaun: Membina Komponen Tindak Balas Fleksibel dan Boleh Digunakan Semula
- DDDasal
- 2024-11-23 07:22:141065semak imbas
pengenalan
Sesuatu yang sangat berguna dan komprehensif dalam dunia React ialah corak reka bentuknya, kerana ia membantu memastikan kod berskala dan menambah makna pada komponen yang kami cipta.
Terdapat beberapa corak dan dalam artikel ini kita akan bercakap tentang Komponen Kompaun, corak lanjutan yang amat berguna untuk mencipta antara muka yang fleksibel dan komposit.
Apakah Komponen Kompaun?
Komponen Kompaun ialah corak lanjutan dalam React. Ia bertujuan untuk mencipta reka bentuk yang lebih fleksibel, membolehkan perkongsian keadaan dan logik antara sekumpulan komponen, di mana komunikasi antara komponen induk dan komponen anak mesti dilakukan dengan cara yang fleksibel.
Komponen mesti bekerjasama untuk melakukan beberapa tingkah laku tanpa mencipta pokok prop yang memalukan atau logik yang terlalu kompleks untuk difaktorkan semula atau difahami pada masa hadapan.
Corak ini membantu kami menghapuskan prop flaming, di mana kami perlu melepasi pokok prop antara komponen. Suntikan props ini adalah masalah, kerana ia boleh menyebabkan beberapa pemaparan semula yang tidak perlu dengan setiap keadaan yang dikemas kini, kerana setiap keadaan akan mengemas kini semua komponen anak.
Kami mempunyai contoh Komponen Kompaun dalam struktur teg pilihan dan pilihan dalam HTML:

Pilihan berfungsi sebagai pengurus keadaan antara muka, manakala pilihan dikonfigurasikan dalam cara pilihan harus berfungsi.
Contoh menggunakan Komponen Kompaun
Dalam contoh ini, kami akan mencipta Modal, yang dibahagikan kepada dua komponen komposit: Togol dan Kandungan. Di mana mereka akan berkongsi keadaan membuka dan menutup modal antara mereka.
Mari kita lihat bagaimana rasanya mencipta komponen ini langkah demi langkah:
Kita boleh mulakan dengan mencipta konteks yang bertanggungjawab untuk menguruskan keadaan membuka dan menutup modal

Mencipta asas komponen Modal

Perhatikan bahawa kami menggunakan kanak-kanak, untuk mendapatkan komponen yang akan dimasukkan ke dalam Modal, kami akan mahu menggunakannya seperti ini:

Sekarang kita perlu mencipta komponen togol, yang akan bertanggungjawab untuk membuka Modal

Kami juga memerlukan komponen kandungan yang akan bertanggungjawab untuk memaparkan kandungan Modal

Akhir sekali, kami boleh menetapkan kedua-duanya pada komponen Modal kami dan itu sahaja (:

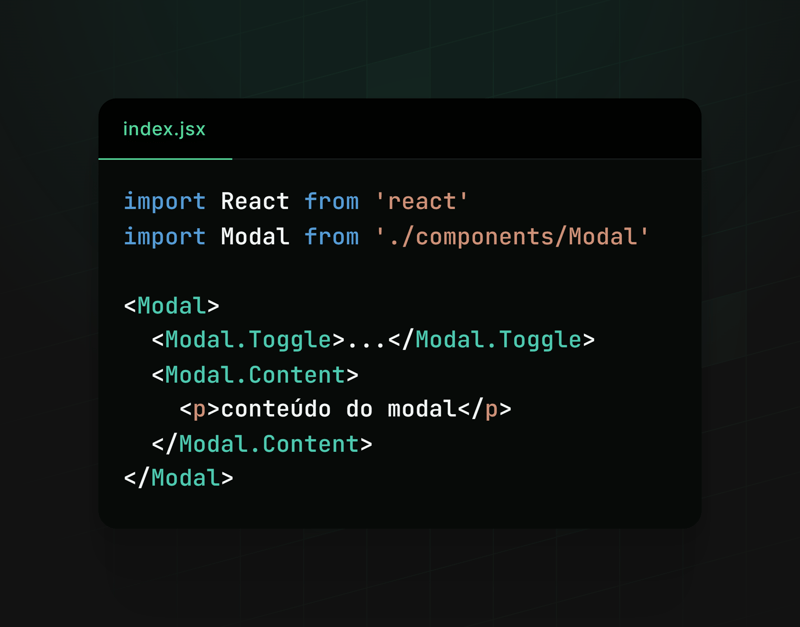
Menggunakan

Keputusan

Dengan cara ini, kami menjadikan penciptaan dan penggunaan modal amat fleksibel dan boleh digunakan semula. Modal.Toggle bertanggungjawab untuk mengaktifkan paparan modal, manakala Modal.Content mesti memaparkan kandungan modal kami.
Rangka kerja ini membolehkan pembangun menyesuaikan gelagat dan kandungan modal dengan mudah mengikut keperluan khusus aplikasi mereka, menjadikan kod lebih bersih dan lebih teratur.
Contoh lain
Kami juga boleh menggunakan Komponen Kompaun dalam konteks lain, contohnya:
Komponen Akordion:

Komponen Menu:

Semuanya fleksibel dan boleh disesuaikan, memudahkan pembangunan, skalabiliti dan penggunaan komponen.
Kesimpulan
Kami melihat cara menulis komponen dalam corak Komponen Kompaun boleh berguna dalam aplikasi kami, kami juga melihat cara menggunakannya dan beberapa contoh di mana corak ini boleh dimuatkan.
Jangan ragu untuk meneroka dan bermain-main mencipta komponen dengan Komponen Kompos, gunakannya dengan bijak dan lihat sama ada ia benar-benar masuk akal untuk menerapkannya dalam konteks anda, kadangkala, jika ia tidak digunakan dengan baik, ia boleh menjadi lebih halangan daripada bantuan.
NOTA: Saya menyiarkan kandungan yang sama ini pada react4noobs, sebuah repositori yang direka untuk mengumpulkan artikel yang dibuat oleh pembangun dalam alam semesta bertindak balas. Ia berbaloi untuk dilihat =).
Atas ialah kandungan terperinci Menguasai Komponen Kompaun: Membina Komponen Tindak Balas Fleksibel dan Boleh Digunakan Semula. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

