Rumah >hujung hadapan web >tutorial js >Menguasai Komponen Kompaun: Membina Komponen Tindak Balas Fleksibel dan Boleh Digunakan Semula
Menguasai Komponen Kompaun: Membina Komponen Tindak Balas Fleksibel dan Boleh Digunakan Semula
- Patricia Arquetteasal
- 2024-11-12 19:17:02344semak imbas
pengenalan
Salah satu konsep yang paling berguna dan digunakan secara meluas dalam dunia React ialah corak reka bentuk, kerana ia membantu memastikan kod berskala dan memberi makna tambahan kepada komponen yang kami cipta.
Terdapat pelbagai corak dan dalam artikel ini, kita akan membincangkan Komponen Kompaun, corak lanjutan yang amat berguna untuk mencipta antara muka yang fleksibel dan boleh digubah.
Apakah Komponen Kompaun?
Komponen Kompaun ialah corak lanjutan dalam React. Matlamatnya adalah untuk mencipta reka bentuk yang lebih fleksibel dengan membolehkan perkongsian keadaan dan logik antara sekumpulan komponen. Dengan cara ini, komunikasi antara komponen induk dan komponen anak boleh dicapai dengan cara yang fleksibel.
Komponen berfungsi bersama untuk mencapai tingkah laku tertentu tanpa mencipta pokok prop yang kompleks atau logik yang terlalu rumit yang sukar untuk difaktorkan semula atau difahami pada masa hadapan.
Corak ini membantu menghilangkan penggerudian prop, di mana kami menurunkan sejumlah besar prop melalui beberapa lapisan komponen. Penggerudian prop boleh menimbulkan masalah, kerana ia boleh menyebabkan pemaparan semula yang tidak perlu setiap kali keadaan dikemas kini, kerana setiap perubahan keadaan akan mengemas kini semua komponen anak.
Contoh Komponen Kompaun boleh dilihat dalam struktur HTML bagi tag pilihan dan pilihan:

Elemen pilih berfungsi sebagai pengurus keadaan antara muka, manakala elemen pilihan mengkonfigurasi cara komponen pilihan harus berfungsi.
Contoh Menggunakan Komponen Kompaun
Dalam contoh ini, kami akan mencipta Modal, yang dibahagikan kepada dua komponen kompaun: Togol dan Kandungan. Mereka akan berkongsi keadaan buka/tutup modal.
Mari kita lihat cara mencipta komponen ini langkah demi langkah:
Kita boleh mulakan dengan mencipta konteks yang akan mengurus keadaan buka/tutup modal:

Mencipta asas komponen Modal:

Perhatikan bahawa kami menggunakan kanak-kanak untuk mengambil komponen yang akan diletakkan di dalam Modal. Kami mahu menggunakannya seperti ini:

Kini kita perlu mencipta komponen togol, yang akan bertanggungjawab membuka Modal:

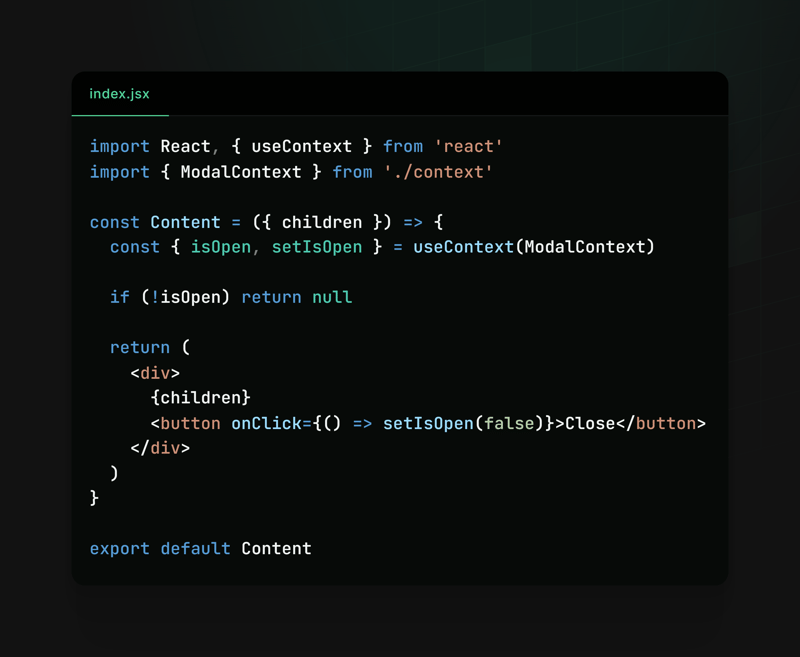
Kami juga memerlukan komponen kandungan yang akan bertanggungjawab untuk memaparkan kandungan Modal:

Akhir sekali, kami boleh menambah kedua-dua komponen pada komponen Modal kami, dan ia sedia untuk digunakan! ?

Penggunaan:

Keputusan:

Dengan cara ini, kami menjadikan penciptaan dan penggunaan modal amat fleksibel dan boleh digunakan semula. Modal.Toggle bertanggungjawab untuk mencetuskan paparan modal, manakala Modal.Content harus memaparkan kandungan modal.
Struktur ini membolehkan pembangun menyesuaikan gelagat dan kandungan modal dengan mudah mengikut keperluan khusus aplikasi mereka, menjadikan kod lebih bersih dan lebih teratur.
Contoh Lain
Kami juga boleh menggunakan Komponen Kompaun dalam konteks lain, seperti:
Komponen akordion:

Komponen menu:

Semua contoh ini adalah fleksibel dan boleh disesuaikan, menjadikan pembangunan, kebolehskalaan dan penggunaan komponen lebih mudah.
Bersenam
Kami mendapati bahawa butang tutup diletakkan di dalam komponen kandungan, tetapi adalah menarik untuk mempunyai komponen khusus untuk menguruskan penutupan modal. Anda boleh mencipta sesuatu seperti
Kesimpulan
Kami telah melihat cara menulis komponen menggunakan corak Komponen Kompaun boleh berguna dalam aplikasi kami. Kami juga meneroka cara melaksanakannya dan menyemak contoh tempat corak ini boleh dimuatkan.
Jangan ragu untuk meneroka dan bereksperimen dengan mencipta komponen menggunakan Komponen Kompaun. Gunakannya dengan bijak dan nilai jika ia masuk akal untuk digunakan dalam konteks anda, seolah-olah tidak dilaksanakan dengan baik, ia boleh menjadi lebih halangan daripada bantuan.
Nota: Saya menyiarkan kandungan yang sama ini pada react4noobs, repositori BR yang menghimpunkan artikel yang dibuat oleh pembangun dalam alam semesta React. Ia berbaloi untuk dilihat!
Atas ialah kandungan terperinci Menguasai Komponen Kompaun: Membina Komponen Tindak Balas Fleksibel dan Boleh Digunakan Semula. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

