Rumah >hujung hadapan web >tutorial js >From Zero to Hero: My Journey Membina Laman Web Sewaan Hartanah dan Apl Mudah Alih
From Zero to Hero: My Journey Membina Laman Web Sewaan Hartanah dan Apl Mudah Alih
- Susan Sarandonasal
- 2024-11-11 16:09:031142semak imbas
kandungan
- Pengenalan
- Timbunan Teknologi
- Ikhtisar Pantas
- Demonstrasi langsung
- API
- Hadapan
- Apl Mudah Alih
- Papan Pemuka Pentadbir
- Tempat Menarik
- Sumber
Kod sumber: https://github.com/aelassas/movinin
Demo: https://movinin.dynv6.net:3004
pengenalan
Idea itu tercetus daripada keinginan untuk membina tanpa sempadan – tapak web sewa hartanah dan aplikasi mudah alih yang boleh disesuaikan dan beroperasi sepenuhnya di mana setiap aspek berada dalam kawalan anda:
- Miliki UI/UX: Reka pengalaman pelanggan yang unik tanpa melawan had templat
- Kawal Bahagian Belakang: Laksanakan logik perniagaan tersuai dan struktur data yang sepadan dengan keperluan
- Master DevOps: Sebarkan, skala dan pantau aplikasi dengan alatan dan aliran kerja pilihan
- Perluas Secara Bebas: Tambahkan ciri dan penyepaduan baharu tanpa kekangan platform atau bayaran tambahan
Keperluan Teknikal:
-
Gerbang Pembayaran:
- Laksanakan gerbang pembayaran yang selamat dan disokong di peringkat antarabangsa
- Pastikan keserasian merentas pelbagai negara dan mata wang
-
DevOps:
- Sebarkan menggunakan bekas Docker untuk ketekalan dan kebolehskalaan
- Hos pada infrastruktur minimum (pelayan RAM 1GB)
- Kekalkan kos pengehosan bulanan di bawah $5 menggunakan penyedia seperti Hetzner atau DigitalOcean
- Optimumkan penggunaan sumber untuk operasi yang cekap
Timbunan Teknologi
Berikut ialah susunan teknologi yang membolehkannya:
- Skrip Jenis
- Node.js
- MongoDB
- Bertindak balas
- MUI
- React Native
- Ekspo
- Belang
- Pelabuh
Keputusan reka bentuk utama telah dibuat untuk menggunakan TypeScript kerana banyak kelebihannya. TypeScript menawarkan penaipan, perkakasan dan penyepaduan yang kuat, menghasilkan kod berkualiti tinggi, berskala, lebih mudah dibaca dan boleh diselenggara yang mudah untuk nyahpepijat dan diuji.
Saya memilih React untuk keupayaan pemaparan yang berkuasa, MongoDB untuk pemodelan data yang fleksibel dan Stripe untuk pemprosesan pembayaran yang selamat.
Dengan memilih timbunan ini, anda bukan sahaja membina tapak web dan apl mudah alih – anda melabur dalam asas yang boleh berkembang mengikut keperluan anda, disokong oleh teknologi sumber terbuka yang teguh dan komuniti pembangun yang semakin berkembang.
React menonjol sebagai pilihan yang sangat baik kerana:
- Seni Bina Berasaskan Komponen
- Membolehkan anda memecahkan UI kompleks kepada bahagian yang lebih kecil dan boleh digunakan semula
- Menjadikan kod lebih mudah diselenggara dan lebih mudah untuk diuji
- Mendayakan organisasi kod yang lebih baik dan kebolehgunaan semula
- Prestasi DOM Maya
- DOM maya React mengemas kini dengan cekap hanya perkara yang perlu
- Menghasilkan pemuatan halaman yang lebih pantas dan pengalaman pengguna yang lebih baik
- Mengurangkan pemaparan semula yang tidak perlu
- Ekosistem Kaya
- Perpustakaan besar komponen pra-bina
- Peralatan yang luas
- Komuniti besar untuk sokongan dan sumber
- Pengalaman Pembangun Teguh
- Muat semula panas untuk maklum balas segera
- Alat penyahpepijatan yang sangat baik
- JSX menjadikan penulisan kod UI lebih intuitif
- Sokongan Industri
- Disokong oleh Meta (dahulunya Facebook)
- Digunakan oleh banyak syarikat besar
- Pembangunan dan penambahbaikan berterusan
- Fleksibiliti
- Berfungsi dengan baik untuk kedua-dua aplikasi kecil dan besar
- Boleh diintegrasikan secara beransur-ansur ke dalam projek sedia ada
- Menyokong berbilang strategi pemaparan (sebelah pelanggan, sebelah pelayan, statik)
Gambaran keseluruhan pantas
Dalam bahagian ini, anda akan melihat halaman utama bahagian hadapan, papan pemuka pentadbir dan apl mudah alih.
Bahagian hadapan
Daripada bahagian hadapan, pelanggan boleh mencari hartanah yang tersedia, memilih hartanah dan membuat pembayaran.
Di bawah ialah halaman utama bahagian hadapan di mana pelanggan boleh menentukan titik lokasi dan masa serta mencari hartanah yang tersedia.

Di bawah ialah hasil carian halaman utama di mana pelanggan boleh memilih hartanah untuk disewa.

Di bawah ialah halaman di mana pelanggan boleh melihat butiran hartanah:

Di bawah ialah paparan imej hartanah:

Di bawah ialah halaman daftar keluar di mana pelanggan boleh menetapkan pilihan sewa dan pembayaran. Jika pelanggan tidak berdaftar, dia boleh mendaftar keluar dan mendaftar pada masa yang sama. Dia akan menerima e-mel pengesahan dan pengaktifan untuk menetapkan kata laluannya jika dia belum berdaftar.

Di bawah ialah halaman log masuk. Pada pengeluaran, kuki pengesahan adalah httpSahaja, ditandatangani, selamat dan ketat samaSite. Pilihan ini menghalang serangan XSS, CSRF dan MITM. Kuki pengesahan dilindungi daripada serangan XST juga melalui perisian tengah tersuai.

Di bawah ialah halaman pendaftaran.

Di bawah ialah halaman di mana pelanggan boleh melihat dan mengurus tempahannya.

Di bawah ialah halaman di mana pelanggan boleh melihat tempahan secara terperinci.

Di bawah ialah halaman yang membolehkan pelanggan melihat pemberitahuannya.

Di bawah ialah halaman yang membolehkan pelanggan mengurus tetapannya.

Di bawah ialah halaman di mana pelanggan boleh menukar kata laluannya.

Itu sahaja. Itulah halaman utama bahagian hadapan.
Papan Pemuka Pentadbir
Tiga jenis pengguna:
- Pentadbir: Mereka mempunyai akses penuh ke papan pemuka pentadbir. Mereka boleh melakukan segala-galanya.
- Agensi: Mereka mempunyai akses terhad pada papan pemuka pentadbir. Mereka hanya boleh menguruskan hartanah, tempahan dan pelanggan mereka.
- Pelanggan: Mereka mempunyai akses kepada bahagian hadapan dan apl mudah alih sahaja. Mereka tidak boleh mengakses papan pemuka pentadbir.
Platform ini direka untuk bekerjasama dengan pelbagai agensi. Setiap agensi boleh mengurus hartanah, pelanggan dan tempahannya daripada papan pemuka pentadbir. Platform ini juga boleh berfungsi dengan hanya satu agensi.
Daripada bahagian belakang, pentadbir boleh membuat dan mengurus agensi, hartanah, lokasi, pelanggan dan tempahan.
Apabila agensi baharu dibuat, mereka menerima e-mel yang menggesa mereka membuat akaun mereka untuk mengakses papan pemuka pentadbir supaya mereka boleh mengurus hartanah, pelanggan dan tempahan mereka.
Di bawah ialah halaman log masuk papan pemuka pentadbir.

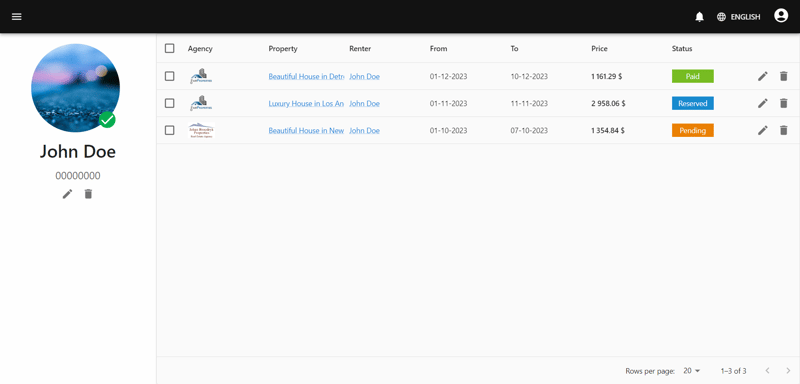
Di bawah ialah halaman papan pemuka tempat pentadbir dan agensi boleh melihat dan mengurus tempahan.

Jika status tempahan berubah, pelanggan yang berkaitan akan menerima pemberitahuan dan e-mel.
Di bawah ialah halaman di mana sifat dipaparkan dan boleh diurus.

Di bawah ialah halaman di mana pentadbir dan agensi boleh membuat hartanah baharu dengan menyediakan imej dan maklumat hartanah. Untuk pembatalan secara percuma, tetapkan kepada 0. Jika tidak, tetapkan harga pilihan atau biarkan ia kosong jika anda tidak mahu memasukkannya.

Di bawah ialah halaman tempat pentadbir dan agensi boleh mengedit sifat.

Di bawah ialah halaman tempat pentadbir boleh mengurus pelanggan.

Di bawah ialah halaman untuk membuat tempahan jika agensi ingin membuat tempahan daripada papan pemuka pentadbir. Jika tidak, tempahan dibuat secara automatik apabila proses pembayaran selesai dari bahagian hadapan atau apl mudah alih.

Di bawah ialah halaman untuk mengedit tempahan.

Di bawah ialah halaman untuk mengurus agensi.

Di bawah ialah halaman untuk membuat agensi baharu.

Di bawah ialah halaman untuk mengedit agensi.

Di bawah ialah halaman untuk melihat hartanah agensi.

Di bawah ialah halaman untuk melihat tempahan pelanggan.

Di bawah ialah halaman tempat pentadbir dan agensi boleh mengurus tetapan mereka.

Ada halaman lain tetapi ini adalah halaman utama papan pemuka pentadbir.
Itu sahaja. Itu adalah halaman utama papan pemuka admin.
Demo Langsung
Bahagian hadapan
- URL: https://movinin.dynv6.net:3004/
- Log masuk: jdoe@movinin.io
- Kata Laluan: M00vinin
Papan Pemuka Pentadbir
- URL: https://movinin.dynv6.net:3003/
- Log masuk: admin@movinin.io
- Kata Laluan: M00vinin
Apl Mudah Alih
Anda boleh memasang apl Android pada mana-mana peranti Android.
Imbas kod ini dengan peranti
Buka apl Kamera dan halakan pada kod ini. Kemudian ketik pemberitahuan yang muncul.

Cara memasang Apl Mudah Alih pada Android
Pada peranti yang menjalankan Android 8.0 (API tahap 26) dan lebih tinggi, anda mesti menavigasi ke skrin tetapan sistem Pasang apl yang tidak diketahui untuk mendayakan pemasangan apl dari lokasi tertentu (iaitu pelayar web yang anda muat turun apl itu) .
Pada peranti yang menjalankan Android 7.1.1 (API tahap 25) dan lebih rendah, anda harus mendayakan tetapan sistem Sumber tidak diketahui, yang terdapat dalam Tetapan > Keselamatan pada peranti anda.
Cara Alternatif
Anda juga boleh memasang Apl Android dengan memuat turun terus APK dan memasangnya pada mana-mana peranti Android.
- Muat turun APK
- Log masuk: jdoe@movinin.io
- Kata Laluan: M00vinin
API

API mendedahkan semua fungsi yang diperlukan untuk papan pemuka pentadbir, bahagian hadapan dan apl mudah alih. API mengikut corak reka bentuk MVC. JWT digunakan untuk pengesahan. Terdapat beberapa fungsi yang memerlukan pengesahan seperti fungsi yang berkaitan dengan mengurus hartanah, tempahan dan pelanggan, dan lain-lain yang tidak memerlukan pengesahan seperti mendapatkan semula lokasi dan hartanah yang tersedia untuk pengguna yang tidak disahkan:
- ./api/src/models/ folder mengandungi model MongoDB.
- ./api/src/routes/ folder mengandungi laluan Ekspres.
- ./api/src/controllers/ folder mengandungi pengawal.
- ./api/src/middlewares/ folder mengandungi middlewares.
- ./api/src/config/env.config.ts mengandungi konfigurasi dan takrif jenis TypeScript.
- ./api/src/lang/ folder mengandungi penyetempatan.
- ./api/src/app.ts ialah pelayan utama tempat laluan dimuatkan.
- ./api/index.ts ialah titik masuk utama API.
index.ts ialah titik masuk utama API:
import 'dotenv/config'
import process from 'node:process'
import fs from 'node:fs/promises'
import http from 'node:http'
import https, { ServerOptions } from 'node:https'
import app from './app'
import * as databaseHelper from './common/databaseHelper'
import * as env from './config/env.config'
import * as logger from './common/logger'
if (
await databaseHelper.connect(env.DB_URI, env.DB_SSL, env.DB_DEBUG)
&& await databaseHelper.initialize()
) {
let server: http.Server | https.Server
if (env.HTTPS) {
https.globalAgent.maxSockets = Number.POSITIVE_INFINITY
const privateKey = await fs.readFile(env.PRIVATE_KEY, 'utf8')
const certificate = await fs.readFile(env.CERTIFICATE, 'utf8')
const credentials: ServerOptions = { key: privateKey, cert: certificate }
server = https.createServer(credentials, app)
server.listen(env.PORT, () => {
logger.info('HTTPS server is running on Port', env.PORT)
})
} else {
server = app.listen(env.PORT, () => {
logger.info('HTTP server is running on Port', env.PORT)
})
}
const close = () => {
logger.info('Gracefully stopping...')
server.close(async () => {
logger.info(`HTTP${env.HTTPS ? 'S' : ''} server closed`)
await databaseHelper.close(true)
logger.info('MongoDB connection closed')
process.exit(0)
})
}
['SIGINT', 'SIGTERM', 'SIGQUIT'].forEach((signal) => process.on(signal, close))
}
Ini ialah fail TypeScript yang memulakan pelayan menggunakan Node.js dan Express. Ia mengimport beberapa modul termasuk dotenv, proses, fs, http, https, mongoose dan aplikasi. Ia kemudian menyemak sama ada pembolehubah persekitaran HTTPS ditetapkan kepada benar, dan jika ya, mencipta pelayan HTTPS menggunakan modul https dan kunci peribadi serta sijil yang disediakan. Jika tidak, ia mencipta pelayan HTTP menggunakan modul http. Pelayan mendengar pada port yang dinyatakan dalam pembolehubah persekitaran PORT.
Fungsi tutup ditakrifkan untuk menghentikan pelayan dengan anggun apabila isyarat penamatan diterima. Ia menutup pelayan dan sambungan MongoDB, dan kemudian keluar dari proses dengan kod status 0. Akhirnya, ia mendaftarkan fungsi tutup untuk dipanggil apabila proses menerima isyarat SIGINT, SIGTERM atau SIGQUIT.
app.ts ialah titik masuk utama api:
import express from 'express'
import compression from 'compression'
import helmet from 'helmet'
import nocache from 'nocache'
import cookieParser from 'cookie-parser'
import i18n from './lang/i18n'
import * as env from './config/env.config'
import cors from './middlewares/cors'
import allowedMethods from './middlewares/allowedMethods'
import agencyRoutes from './routes/agencyRoutes'
import bookingRoutes from './routes/bookingRoutes'
import locationRoutes from './routes/locationRoutes'
import notificationRoutes from './routes/notificationRoutes'
import propertyRoutes from './routes/propertyRoutes'
import userRoutes from './routes/userRoutes'
import stripeRoutes from './routes/stripeRoutes'
import countryRoutes from './routes/countryRoutes'
import * as helper from './common/helper'
const app = express()
app.use(helmet.contentSecurityPolicy())
app.use(helmet.dnsPrefetchControl())
app.use(helmet.crossOriginEmbedderPolicy())
app.use(helmet.frameguard())
app.use(helmet.hidePoweredBy())
app.use(helmet.hsts())
app.use(helmet.ieNoOpen())
app.use(helmet.noSniff())
app.use(helmet.permittedCrossDomainPolicies())
app.use(helmet.referrerPolicy())
app.use(helmet.xssFilter())
app.use(helmet.originAgentCluster())
app.use(helmet.crossOriginResourcePolicy({ policy: 'cross-origin' }))
app.use(helmet.crossOriginOpenerPolicy())
app.use(nocache())
app.use(compression({ threshold: 0 }))
app.use(express.urlencoded({ limit: '50mb', extended: true }))
app.use(express.json({ limit: '50mb' }))
app.use(cors())
app.options('*', cors())
app.use(cookieParser(env.COOKIE_SECRET))
app.use(allowedMethods)
app.use('/', agencyRoutes)
app.use('/', bookingRoutes)
app.use('/', locationRoutes)
app.use('/', notificationRoutes)
app.use('/', propertyRoutes)
app.use('/', userRoutes)
app.use('/', stripeRoutes)
app.use('/', countryRoutes)
i18n.locale = env.DEFAULT_LANGUAGE
helper.mkdir(env.CDN_USERS)
helper.mkdir(env.CDN_TEMP_USERS)
helper.mkdir(env.CDN_PROPERTIES)
helper.mkdir(env.CDN_TEMP_PROPERTIES)
helper.mkdir(env.CDN_LOCATIONS)
helper.mkdir(env.CDN_TEMP_LOCATIONS)
export default app
Pertama sekali, kami mendapatkan semula rentetan sambungan MongoDB, kemudian kami mewujudkan sambungan dengan pangkalan data MongoDB. Kemudian kami mencipta aplikasi Express dan memuatkan perisian tengah seperti cors, mampatan, topi keledar dan nocache. Kami menyediakan pelbagai langkah keselamatan menggunakan perpustakaan middleware topi keledar. kami juga mengimport pelbagai fail laluan untuk bahagian aplikasi yang berbeza seperti Laluan pembekal, Laluan Tempahan, Laluan lokasi, Laluan pemberitahuan, Laluan hartanah dan Laluan pengguna. Akhir sekali, kami memuatkan laluan Ekspres dan apl eksport.
Terdapat 8 laluan dalam API. Setiap laluan mempunyai pengawal sendiri mengikut corak reka bentuk MVC dan prinsip SOLID. Di bawah adalah laluan utama:
- userRoutes: Menyediakan fungsi REST yang berkaitan dengan pengguna
- agencyRoutes: Menyediakan fungsi REST yang berkaitan dengan agensi
- countryRoutes: Menyediakan fungsi REST yang berkaitan dengan negara
- Laluan lokasi: Menyediakan fungsi REST yang berkaitan dengan lokasi
- propertyRoutes: Menyediakan fungsi REST yang berkaitan dengan hartanah
- laluan tempahan: Menyediakan fungsi REST yang berkaitan dengan tempahan
- Laluan pemberitahuan: Menyediakan fungsi REST yang berkaitan dengan pemberitahuan
- stripeRoutes: Menyediakan fungsi REST yang berkaitan dengan gerbang pembayaran Stripe
Kami tidak akan menerangkan setiap laluan satu demi satu. Kami akan mengambil, sebagai contoh, propertyRoutes dan melihat cara ia dibuat. Anda boleh menyemak imbas kod sumber dan melihat semua laluan.
Inilah propertyRoutes.ts:
import 'dotenv/config'
import process from 'node:process'
import fs from 'node:fs/promises'
import http from 'node:http'
import https, { ServerOptions } from 'node:https'
import app from './app'
import * as databaseHelper from './common/databaseHelper'
import * as env from './config/env.config'
import * as logger from './common/logger'
if (
await databaseHelper.connect(env.DB_URI, env.DB_SSL, env.DB_DEBUG)
&& await databaseHelper.initialize()
) {
let server: http.Server | https.Server
if (env.HTTPS) {
https.globalAgent.maxSockets = Number.POSITIVE_INFINITY
const privateKey = await fs.readFile(env.PRIVATE_KEY, 'utf8')
const certificate = await fs.readFile(env.CERTIFICATE, 'utf8')
const credentials: ServerOptions = { key: privateKey, cert: certificate }
server = https.createServer(credentials, app)
server.listen(env.PORT, () => {
logger.info('HTTPS server is running on Port', env.PORT)
})
} else {
server = app.listen(env.PORT, () => {
logger.info('HTTP server is running on Port', env.PORT)
})
}
const close = () => {
logger.info('Gracefully stopping...')
server.close(async () => {
logger.info(`HTTP${env.HTTPS ? 'S' : ''} server closed`)
await databaseHelper.close(true)
logger.info('MongoDB connection closed')
process.exit(0)
})
}
['SIGINT', 'SIGTERM', 'SIGQUIT'].forEach((signal) => process.on(signal, close))
}
Pertama sekali, kami mencipta Penghala Ekspres. Kemudian, kami mencipta laluan menggunakan nama, kaedah, perisian tengah dan pengawalnya.
Nama laluan mengandungi nama laluan propertyRoutes:
import express from 'express'
import compression from 'compression'
import helmet from 'helmet'
import nocache from 'nocache'
import cookieParser from 'cookie-parser'
import i18n from './lang/i18n'
import * as env from './config/env.config'
import cors from './middlewares/cors'
import allowedMethods from './middlewares/allowedMethods'
import agencyRoutes from './routes/agencyRoutes'
import bookingRoutes from './routes/bookingRoutes'
import locationRoutes from './routes/locationRoutes'
import notificationRoutes from './routes/notificationRoutes'
import propertyRoutes from './routes/propertyRoutes'
import userRoutes from './routes/userRoutes'
import stripeRoutes from './routes/stripeRoutes'
import countryRoutes from './routes/countryRoutes'
import * as helper from './common/helper'
const app = express()
app.use(helmet.contentSecurityPolicy())
app.use(helmet.dnsPrefetchControl())
app.use(helmet.crossOriginEmbedderPolicy())
app.use(helmet.frameguard())
app.use(helmet.hidePoweredBy())
app.use(helmet.hsts())
app.use(helmet.ieNoOpen())
app.use(helmet.noSniff())
app.use(helmet.permittedCrossDomainPolicies())
app.use(helmet.referrerPolicy())
app.use(helmet.xssFilter())
app.use(helmet.originAgentCluster())
app.use(helmet.crossOriginResourcePolicy({ policy: 'cross-origin' }))
app.use(helmet.crossOriginOpenerPolicy())
app.use(nocache())
app.use(compression({ threshold: 0 }))
app.use(express.urlencoded({ limit: '50mb', extended: true }))
app.use(express.json({ limit: '50mb' }))
app.use(cors())
app.options('*', cors())
app.use(cookieParser(env.COOKIE_SECRET))
app.use(allowedMethods)
app.use('/', agencyRoutes)
app.use('/', bookingRoutes)
app.use('/', locationRoutes)
app.use('/', notificationRoutes)
app.use('/', propertyRoutes)
app.use('/', userRoutes)
app.use('/', stripeRoutes)
app.use('/', countryRoutes)
i18n.locale = env.DEFAULT_LANGUAGE
helper.mkdir(env.CDN_USERS)
helper.mkdir(env.CDN_TEMP_USERS)
helper.mkdir(env.CDN_PROPERTIES)
helper.mkdir(env.CDN_TEMP_PROPERTIES)
helper.mkdir(env.CDN_LOCATIONS)
helper.mkdir(env.CDN_TEMP_LOCATIONS)
export default app
propertyController mengandungi logik perniagaan utama berkenaan lokasi. Kami tidak akan melihat semua kod sumber pengawal kerana ia agak besar tetapi kami akan mengambil fungsi pengawal sebagai contoh.
Di bawah ialah model Hartanah:
import express from 'express'
import multer from 'multer'
import routeNames from '../config/propertyRoutes.config'
import authJwt from '../middlewares/authJwt'
import * as propertyController from '../controllers/propertyController'
const routes = express.Router()
routes.route(routeNames.create).post(authJwt.verifyToken, propertyController.create)
routes.route(routeNames.update).put(authJwt.verifyToken, propertyController.update)
routes.route(routeNames.checkProperty).get(authJwt.verifyToken, propertyController.checkProperty)
routes.route(routeNames.delete).delete(authJwt.verifyToken, propertyController.deleteProperty)
routes.route(routeNames.uploadImage).post([authJwt.verifyToken, multer({ storage: multer.memoryStorage() }).single('image')], propertyController.uploadImage)
routes.route(routeNames.deleteImage).post(authJwt.verifyToken, propertyController.deleteImage)
routes.route(routeNames.deleteTempImage).post(authJwt.verifyToken, propertyController.deleteTempImage)
routes.route(routeNames.getProperty).get(propertyController.getProperty)
routes.route(routeNames.getProperties).post(authJwt.verifyToken, propertyController.getProperties)
routes.route(routeNames.getBookingProperties).post(authJwt.verifyToken, propertyController.getBookingProperties)
routes.route(routeNames.getFrontendProperties).post(propertyController.getFrontendProperties)
export default routes
Di bawah ialah jenis Harta:
const routes = {
create: '/api/create-property',
update: '/api/update-property',
delete: '/api/delete-property/:id',
uploadImage: '/api/upload-property-image',
deleteTempImage: '/api/delete-temp-property-image/:fileName',
deleteImage: '/api/delete-property-image/:property/:image',
getProperty: '/api/property/:id/:language',
getProperties: '/api/properties/:page/:size',
getBookingProperties: '/api/booking-properties/:page/:size',
getFrontendProperties: '/api/frontend-properties/:page/:size',
checkProperty: '/api/check-property/:id',
}
export default routes
Hartanah terdiri daripada:
- Nama
- Sejenis (Apartmen, Komersial, Ladang, Rumah, Perindustrian, Plot, Rumah Bandar)
- Rujukan kepada agensi yang menciptanya
- Penerangan
- Imej utama
- Imej tambahan
- Bilangan bilik tidur
- Bilangan bilik air
- Bilangan dapur
- Bilangan tempat letak kereta
- Saiz A
- Umur minimum untuk sewa
- Lokasi
- Alamat (pilihan)
- Harga
- Tempoh sewaan (Bulanan, Mingguan, Harian, Tahunan)
- Harga pembatalan (tetapkan kepada 0 untuk disertakan secara percuma, biarkan kosong jika anda tidak mahu memasukkannya, atau tetapkan harga untuk pembatalan)
- Bendera yang menunjukkan sama ada haiwan peliharaan dibenarkan atau tidak
- Bendera yang menunjukkan sama ada harta itu dilengkapi atau tidak
- Bendera yang menunjukkan sama ada harta itu tersembunyi atau tidak
- Bendera yang menunjukkan sama ada penyaman udara tersedia atau tidak
- Bendera yang menunjukkan sama ada hartanah itu tersedia untuk disewa atau tidak
Di bawah ialah cipta fungsi pengawal:
import { Schema, model } from 'mongoose'
import * as movininTypes from ':movinin-types'
import * as env from '../config/env.config'
const propertySchema = new Schema<env.Property>(
{
name: {
type: String,
required: [true, "can't be blank"],
},
type: {
type: String,
enum: [
movininTypes.PropertyType.House,
movininTypes.PropertyType.Apartment,
movininTypes.PropertyType.Townhouse,
movininTypes.PropertyType.Plot,
movininTypes.PropertyType.Farm,
movininTypes.PropertyType.Commercial,
movininTypes.PropertyType.Industrial,
],
required: [true, "can't be blank"],
},
agency: {
type: Schema.Types.ObjectId,
required: [true, "can't be blank"],
ref: 'User',
index: true,
},
description: {
type: String,
required: [true, "can't be blank"],
},
available: {
type: Boolean,
default: true,
},
image: {
type: String,
},
images: {
type: [String],
},
bedrooms: {
type: Number,
required: [true, "can't be blank"],
validate: {
validator: Number.isInteger,
message: '{VALUE} is not an integer value',
},
},
bathrooms: {
type: Number,
required: [true, "can't be blank"],
validate: {
validator: Number.isInteger,
message: '{VALUE} is not an integer value',
},
},
kitchens: {
type: Number,
default: 1,
validate: {
validator: Number.isInteger,
message: '{VALUE} is not an integer value',
},
},
parkingSpaces: {
type: Number,
default: 0,
validate: {
validator: Number.isInteger,
message: '{VALUE} is not an integer value',
},
},
size: {
type: Number,
},
petsAllowed: {
type: Boolean,
required: [true, "can't be blank"],
},
furnished: {
type: Boolean,
required: [true, "can't be blank"],
},
minimumAge: {
type: Number,
required: [true, "can't be blank"],
min: env.MINIMUM_AGE,
max: 99,
},
location: {
type: Schema.Types.ObjectId,
ref: 'Location',
required: [true, "can't be blank"],
},
address: {
type: String,
},
price: {
type: Number,
required: [true, "can't be blank"],
},
hidden: {
type: Boolean,
default: false,
},
cancellation: {
type: Number,
default: 0,
},
aircon: {
type: Boolean,
default: false,
},
rentalTerm: {
type: String,
enum: [
movininTypes.RentalTerm.Monthly,
movininTypes.RentalTerm.Weekly,
movininTypes.RentalTerm.Daily,
movininTypes.RentalTerm.Yearly,
],
required: [true, "can't be blank"],
},
},
{
timestamps: true,
strict: true,
collection: 'Property',
},
)
const Property = model<env.Property>('Property', propertySchema)
export default Property
Bahagian hadapan
Halaman hadapan ialah aplikasi web yang dibina dengan Node.js, React, MUI dan TypeScript. Dari bahagian hadapan, pelanggan boleh mencari kereta yang tersedia bergantung pada tempat pengambilan dan penghantaran serta masa, pilih kereta dan teruskan ke pembayaran:
- ./frontend/src/assets/ folder mengandungi CSS dan imej.
- ./frontend/src/pages/ folder mengandungi halaman React.
- ./frontend/src/components/ folder mengandungi komponen React.
- ./frontend/src/services/ mengandungi perkhidmatan klien api.
- ./frontend/src/App.tsx ialah Apl React utama yang mengandungi laluan.
- ./frontend/src/index.tsx ialah titik masuk utama bahagian hadapan.
Takrif jenis TypeScript ditakrifkan dalam pakej ./packages/movinin-types.
App.tsx ialah Apl tindak balas utama:
import 'dotenv/config'
import process from 'node:process'
import fs from 'node:fs/promises'
import http from 'node:http'
import https, { ServerOptions } from 'node:https'
import app from './app'
import * as databaseHelper from './common/databaseHelper'
import * as env from './config/env.config'
import * as logger from './common/logger'
if (
await databaseHelper.connect(env.DB_URI, env.DB_SSL, env.DB_DEBUG)
&& await databaseHelper.initialize()
) {
let server: http.Server | https.Server
if (env.HTTPS) {
https.globalAgent.maxSockets = Number.POSITIVE_INFINITY
const privateKey = await fs.readFile(env.PRIVATE_KEY, 'utf8')
const certificate = await fs.readFile(env.CERTIFICATE, 'utf8')
const credentials: ServerOptions = { key: privateKey, cert: certificate }
server = https.createServer(credentials, app)
server.listen(env.PORT, () => {
logger.info('HTTPS server is running on Port', env.PORT)
})
} else {
server = app.listen(env.PORT, () => {
logger.info('HTTP server is running on Port', env.PORT)
})
}
const close = () => {
logger.info('Gracefully stopping...')
server.close(async () => {
logger.info(`HTTP${env.HTTPS ? 'S' : ''} server closed`)
await databaseHelper.close(true)
logger.info('MongoDB connection closed')
process.exit(0)
})
}
['SIGINT', 'SIGTERM', 'SIGQUIT'].forEach((signal) => process.on(signal, close))
}
Kami menggunakan React lazy loading untuk memuatkan setiap laluan.
Kami tidak akan menutup setiap halaman bahagian hadapan, tetapi anda boleh menyemak imbas kod sumber dan melihat setiap satu.
Apl Mudah Alih
Platform ini menyediakan apl mudah alih asli untuk Android dan iOS. Apl mudah alih dibina dengan React Native, Expo dan TypeScript. Seperti untuk bahagian hadapan, apl mudah alih membolehkan pelanggan mencari kereta yang tersedia bergantung pada tempat pengambilan dan penghantaran serta masa, pilih kereta dan teruskan ke pembayaran.
Pelanggan menerima pemberitahuan tolak jika tempahannya dikemas kini dari bahagian belakang. Pemberitahuan tolak dibina dengan Node.js, SDK Pelayan Ekspo dan Firebase.
- ./mudah alih/aset/ folder mengandungi imej.
- ./mudah alih/skrin/ folder mengandungi skrin React Native utama.
- ./mudah alih/komponen/ folder mengandungi komponen React Native.
- ./mobile/services/ mengandungi perkhidmatan pelanggan api.
- ./mobile/App.tsx ialah Apl Asli React yang utama.
Takrif jenis TypeScript ditakrifkan dalam:
- ./mobile/types/index.d.ts
- ./mobile/types/env.d.ts
- ./mobile/miscellaneous/movininTypes.ts
./mobile/types/ dimuatkan dalam ./mobile/tsconfig.json seperti berikut:
import express from 'express'
import compression from 'compression'
import helmet from 'helmet'
import nocache from 'nocache'
import cookieParser from 'cookie-parser'
import i18n from './lang/i18n'
import * as env from './config/env.config'
import cors from './middlewares/cors'
import allowedMethods from './middlewares/allowedMethods'
import agencyRoutes from './routes/agencyRoutes'
import bookingRoutes from './routes/bookingRoutes'
import locationRoutes from './routes/locationRoutes'
import notificationRoutes from './routes/notificationRoutes'
import propertyRoutes from './routes/propertyRoutes'
import userRoutes from './routes/userRoutes'
import stripeRoutes from './routes/stripeRoutes'
import countryRoutes from './routes/countryRoutes'
import * as helper from './common/helper'
const app = express()
app.use(helmet.contentSecurityPolicy())
app.use(helmet.dnsPrefetchControl())
app.use(helmet.crossOriginEmbedderPolicy())
app.use(helmet.frameguard())
app.use(helmet.hidePoweredBy())
app.use(helmet.hsts())
app.use(helmet.ieNoOpen())
app.use(helmet.noSniff())
app.use(helmet.permittedCrossDomainPolicies())
app.use(helmet.referrerPolicy())
app.use(helmet.xssFilter())
app.use(helmet.originAgentCluster())
app.use(helmet.crossOriginResourcePolicy({ policy: 'cross-origin' }))
app.use(helmet.crossOriginOpenerPolicy())
app.use(nocache())
app.use(compression({ threshold: 0 }))
app.use(express.urlencoded({ limit: '50mb', extended: true }))
app.use(express.json({ limit: '50mb' }))
app.use(cors())
app.options('*', cors())
app.use(cookieParser(env.COOKIE_SECRET))
app.use(allowedMethods)
app.use('/', agencyRoutes)
app.use('/', bookingRoutes)
app.use('/', locationRoutes)
app.use('/', notificationRoutes)
app.use('/', propertyRoutes)
app.use('/', userRoutes)
app.use('/', stripeRoutes)
app.use('/', countryRoutes)
i18n.locale = env.DEFAULT_LANGUAGE
helper.mkdir(env.CDN_USERS)
helper.mkdir(env.CDN_TEMP_USERS)
helper.mkdir(env.CDN_PROPERTIES)
helper.mkdir(env.CDN_TEMP_PROPERTIES)
helper.mkdir(env.CDN_LOCATIONS)
helper.mkdir(env.CDN_TEMP_LOCATIONS)
export default app
App.tsx ialah pintu masuk utama apl React Native:
import 'react-native-gesture-handler'
import React, { useCallback, useEffect, useRef, useState } daripada 'react'
import { RootSiblingParent } daripada 'react-native-root-siblings'
import { NavigationContainer, NavigationContainerRef } daripada '@react-navigation/native'
import { StatusBar sebagai ExpoStatusBar } daripada 'expo-status-bar'
import { SafeAreaProvider } daripada 'react-native-safe-area-context'
import { Provider } daripada 'react-native-paper'
import * sebagai SplashScreen daripada 'expo-splash-screen'
import * sebagai Pemberitahuan daripada 'pemberitahuan ekspo'
import { StripeProvider } daripada '@stripe/stripe-react-native'
import DrawerNavigator daripada './components/DrawerNavigator'
import * sebagai pembantu daripada './common/helper'
import * sebagai NotificationService daripada './services/NotificationService'
import * sebagai UserService daripada './services/UserService'
import { GlobalProvider } daripada './context/GlobalContext'
import * sebagai env daripada './config/env.config'
Notifications.setNotificationHandler({
handleNotification: async () => ({
shouldShowAlert: benar,
shouldPlaySound: benar,
shouldSetBadge: benar,
}),
})
//
// Cegah skrin percikan asli daripada menyorok secara automatik sebelum pengisytiharan komponen Apl
//
SplashScreen.preventAutoHideAsync()
.then((result) => console.log(`SplashScreen.preventAutoHideAsync() berjaya: ${result}`))
.catch(console.warn) // adalah baik untuk menangkap dan memeriksa sebarang ralat secara eksplisit
const App = () => {
const [appIsReady, setAppIsReady] = useState(false)
const responseListener = useRef<Pemberitahuan.Langganan>()
const navigationRef = useRef<NavigationContainerRef<StackParams>>(null)
useEffect(() => {
daftar const = tak segerak () => {
const loggedIn = tunggu UserService.loggedIn()
jika (log masuk) {
const currentUser = menunggu UserService.getCurrentUser()
jika (Pengguna semasa?._id) {
tunggu helper.registerPushToken(currentUser._id)
} lain {
helper.error()
}
}
}
//
// Daftar token pemberitahuan tolak
//
daftar()
//
// Pendengar ini dipecat apabila pengguna mengetik atau berinteraksi dengan pemberitahuan (berfungsi apabila apl di latar depan, berlatar belakang atau dimatikan)
//
responseListener.current = Notifications.addNotificationResponseReceivedListener(async (respons) => {
cuba {
jika (navigationRef.current) {
const { data } = respons.notification.request.content
jika (data.booking) {
if (data.user && data.notification) {
tunggu NotificationService.markAsRead(data.user, [data.notification])
}
navigationRef.current.navigate('Booking', { id: data.booking })
} lain {
navigationRef.current.navigate('Pemberitahuan', {})
}
}
} tangkap (err) {
helper.error(err, false)
}
})
pulangan () => {
Notifications.removeNotificationSubscription(responseListener.current!)
}
}, [])
setTimeout(() => {
setAppIsReady(benar)
}, 500)
const onReady = useCallback(async () => {
jika (appIsReady) {
//
// Ini memberitahu skrin percikan untuk bersembunyi serta-merta! Jika kita memanggil ini selepas
// `setAppIsReady`, maka kita mungkin melihat skrin kosong semasa apl itu
// memuatkan keadaan awalnya dan memaparkan piksel pertamanya. Jadi sebaliknya,
// kami menyembunyikan skrin percikan sebaik sahaja kami mengetahui paparan akar sudah ada
// susun atur yang dilakukan.
//
tunggu SplashScreen.hideAsync()
}
}, [appIsReady])
jika (!appIsReady) {
kembali null
}
kembali (
<Penyedia Global>
<SafeAreaProvider>
<Pembekal>
<StripeProvider publishableKey={env.STRIPE_PUBLISHABLE_KEY} merchantIdentifier={env.STRIPE_MERCHANT_IDENTIFIER}>
<RootSiblingParent>
<NavigationContainer ref={navigationRef} onReady={onReady}>
<ExpoStatusBar>
<p>Kami tidak akan menutup setiap skrin apl mudah alih, tetapi anda boleh menyemak imbas kod sumber dan melihat setiap satu.</p>
<h2>
Papan Pemuka Pentadbir
</h2>
<p>Papan pemuka pentadbir ialah aplikasi web yang dibina dengan Node.js, React, MUI dan TypeScript. Dari bahagian belakang, pentadbir boleh membuat dan mengurus pembekal, kereta, lokasi, pelanggan dan tempahan. Apabila pembekal baharu dibuat dari bahagian belakang, mereka akan menerima e-mel yang menggesa mereka membuat akaun untuk mengakses papan pemuka pentadbir dan mengurus armada dan tempahan kereta mereka.</p>
- ./backend/assets/ folder mengandungi CSS dan imej.
- ./backend/pages/ folder mengandungi halaman React.
- ./backend/komponen/ folder mengandungi komponen React.
- ./backend/services/ mengandungi perkhidmatan pelanggan api.
- ./backend/App.tsx ialah Apl Reaksi utama yang mengandungi laluan.
- ./backend/index.tsx ialah titik masuk utama papan pemuka pentadbir.
Takrif jenis TypeScript ditakrifkan dalam pakej ./packages/movinin-types.
App.tsx papan pemuka pentadbir mengikut logik yang serupa seperti App.tsx bahagian hadapan.
Kami tidak akan menutup setiap halaman papan pemuka pentadbir tetapi anda boleh menyemak imbas kod sumber dan melihat setiap satu.
Tempat Menarik
Membina apl mudah alih dengan React Native dan Expo adalah sangat mudah. Ekspo menjadikan pembangunan mudah alih dengan React Native sangat mudah.
Menggunakan bahasa yang sama (TypeScript) untuk pembangunan hujung belakang, bahagian hadapan dan mudah alih adalah sangat mudah.
TypeScript ialah bahasa yang sangat menarik dan mempunyai banyak kelebihan. Dengan menambahkan penaipan statik pada JavaScript, kami boleh mengelakkan banyak pepijat dan menghasilkan kod berkualiti tinggi, berskala, lebih mudah dibaca dan boleh diselenggara yang mudah untuk nyahpepijat dan diuji.
Itu sahaja! Saya harap anda seronok membaca artikel ini.
Sumber
- Ikhtisar
- Seni Bina
- Memasang (Dihoskan sendiri)
- Memasang (VPS)
-
Memasang (Docker)
- Imej Docker
- SSL
- Sediakan Jalur
- Bina Apl Mudah Alih
-
Pangkalan Data Demo
- Windows, Linux dan macOS
- Pelabuh
- Larikan dari Sumber
-
Jalankan Apl Mudah Alih
- Prasyarat
- Arahan
- Pemberitahuan Tolak
- Tukar Mata Wang
- Tambah Bahasa Baharu
- Ujian Unit dan Liputan
- Balak
Atas ialah kandungan terperinci From Zero to Hero: My Journey Membina Laman Web Sewaan Hartanah dan Apl Mudah Alih. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

