Rumah >hujung hadapan web >tutorial js >Memahami pemaparan dalam penyemak imbas: DOM
Memahami pemaparan dalam penyemak imbas: DOM
- Patricia Arquetteasal
- 2024-11-08 04:44:01445semak imbas
Mengetahui alat yang kami gunakan adalah langkah penting ke arah kemajuan dalam kerjaya kami. Pernahkah anda membayangkan seorang juruelektrik yang tidak faham bagaimana arus elektrik berfungsi? Dan pernahkah anda terfikir tentang pembangun bahagian hadapan yang tidak memahami cara penyemak imbas berfungsi? Nah, ini adalah sesuatu yang sangat biasa. Sangat sedikit pembangun bahagian hadapan memahami proses yang diikuti oleh penyemak imbas untuk menyusun halaman. Dan, walaupun merupakan proses yang mudah, ia sangat penting dan, malangnya, diabaikan.
Hari ini kami akan memulakan perjalanan untuk memahami proses yang dijalankan oleh penyemak imbas setiap kali kami membuat teg HTML, memanipulasi sesuatu dengan JavaScript atau menukar warna dengan CSS.
Apakah rendering?
Apabila kita membina rumah, kita melalui beberapa peringkat. Pertama, kami meletakkan asas, kemudian kami membina dinding, menambah bumbung, melakukan penamat (plaster, lantai, dll.), Dan akhirnya kami menambah perabot dan peralatan. Membina tapak web mengikut proses yang sama. Mula-mula, kami mencipta asas (HTML), kemudian kami menambah penamat (CSS), dan akhirnya interaktiviti (JavaScript). Dalam erti kata lain, pemaparan ialah proses di mana penyemak imbas mengubah kod menjadi sesuatu yang visual dan interaktif untuk pengguna.
Proses rendering
Perenderan halaman web ialah proses yang kompleks, jadi penyemak imbas membahagikan pemaparan ini kepada aktiviti kecil, seperti membina DOM dan CSSOM, mengecat, mengecat semula, mengalir dan mengalir semula.
Terdapat banyak konsep, tetapi hari ini kami akan menumpukan kajian kami pada DOM.
MATAHARI
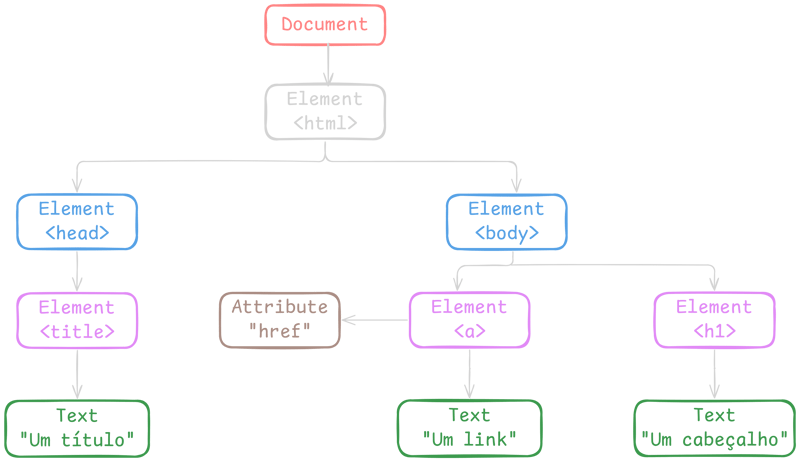
DOM (Document Object Model) ialah perwakilan dalam bentuk struktur data yang digunakan untuk mewakili dokumen HTML secara hierarki. Perkataan secara hierarki adalah penting, kerana DOM kelihatan seperti pokok, di mana setiap elemen adalah nod yang boleh mempunyai anak yang juga boleh mempunyai anak. Tepat seperti dalam gambar di bawah:

Dalam kod, perwakilan ini akan kelihatan seperti ini:
<!doctype html>
<html>
<head>
<title>Um título</title>
</head>
<body>
<a href="#">Um link</a>
<h1>Um cabeçalho</h1>
</body>
</html>
Penyemak imbas menggunakan perwakilan ini, mengikut piawaian W3C DOM dan WHATWG DOM, sebagai panduan untuk mengenal pasti elemen mana yang harus dipaparkan pada skrin dan hierarki yang harus mereka ikuti.
Struktur DOM
DOM terdiri daripada beberapa objek, ia adalah: dokumen, nod, elemen, atribut dan teks.
- Dokumen(dokumen): Ini adalah akar pokok kami,
- Nod: Setiap bahagian pokok kita ialah nod. Dokumen ialah nod, elemen ialah nod dan anak-anak elemen itu juga merupakan nod.
- Elemen(elemen): Nod jenis elemen mewakili teg. Yang
ialah nod elemen jenis.
- Atribut: Objek ini mewakili atribut setiap elemen. Kelas ialah atribut tag div kami
- Teks(teks): Ini biasanya tahap terakhir pokok. Teks yang akan dipaparkan pada skrin.
Semua objek yang membentuk DOM boleh dimanipulasi menggunakan javascript melalui api DOM yang tersedia dalam semua penyemak imbas moden.
Memanipulasi DOM
Dalam pembangunan moden, dengan alatan seperti React, Vue atau Angular, keperluan untuk memanipulasi DOM secara langsung telah menjadi semakin jarang berlaku.
Ini kerana setiap kemas kini kepada DOM adalah proses yang mahal dari segi prestasi. Teknologi seperti React dicipta dengan tepat untuk mengoptimumkan operasi ini, membolehkan manipulasi antara muka yang cekap tanpa mengorbankan prestasi. Walau bagaimanapun, terdapat senario khusus di mana manipulasi DOM langsung masih diperlukan, dan apabila tiba masanya, adalah penting untuk bersedia.
Untuk mengakses dan memanipulasi elemen DOM buat kali pertama, buka konsol penyemak imbas dan jalankan kod berikut:
<!doctype html> <html> <head> <title>Um título</title> </head> <body> <a href="#">Um link</a> <h1>Um cabeçalho</h1> </body> </html>Dalam baris pertama kita mencari elemen yang mempunyai id berstruktur, setiap bahagian blog saya mempunyai tajuk sebagai id.
Dalam baris kedua kami menukar sifat textContent elemen kami.
Petikan ini adalah untuk menggambarkan, oleh itu kesederhanaan. Kebanyakan lelaran yang anda temui di seluruh internet berlaku melalui perubahan dan kemas kini pada DOM.
Saya mengesyorkan anda mengakses tapak web yang anda sudah biasa dan mula menganalisis lelaran yang berlaku dan, jika boleh, cuba menirunya. Ini adalah senaman yang bagus untuk meningkatkan kefasihan anda
dalam manipulasi DOM.Kesimpulan
DOM ialah perwakilan berbentuk pokok yang digunakan oleh penyemak imbas untuk proses pemaparan.
Kami boleh mengakses elemen pokok ini dan memanipulasinya secara bebas menggunakan javascript. Mengetahui cara melaksanakan jenis operasi ini adalah penting untuk memahami rangka kerja dan perpustakaan seperti tindak balas, sudut dan vue.
Ilmu asas adalah yang paling penting, tetapi ia sentiasa diabaikan.
Dalam konteks pembangunan web, mengetahui HTML, CSS, JavaScript dan cara pelayar berfungsi adalah penting. Dengan asas yang kukuh ini, anda akan dapat mempelajari mana-mana teknologi yang diperoleh daripada asas ini.terima kasih banyak!!
Terima kasih kerana tiba di sini!
Saya harap anda mempelajari sesuatu yang baharu sepanjang pembacaan ini.
Jumpa lagi nanti!
Rujukan
MDN - Apakah itu DOM
Alura - Apakah itu DOM
Penghos - Apakah itu DOM
Atas ialah kandungan terperinci Memahami pemaparan dalam penyemak imbas: DOM. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

