Rumah >hujung hadapan web >tutorial js >Sudut - Memperkemas Pendapatan Data dengan Sumber Eksperimen dan API rxResource
Sudut - Memperkemas Pendapatan Data dengan Sumber Eksperimen dan API rxResource
- Linda Hamiltonasal
- 2024-11-06 21:03:031101semak imbas
Angular 19 memperkenalkan dua API eksperimen yang menarik, sumber dan rxResource, direka untuk memudahkan pengambilan dan pengurusan data tak segerak. Artikel ini meneroka API ini, menyelami fungsinya dan mempamerkan cara ia meningkatkan pengalaman pembangun (DX) untuk mencipta aplikasi Sudut yang reaktif dan cekap. Semua titik akhir API yang digunakan dalam artikel adalah daripada Pemegang Tempat JSON.
Lahir daripada Visi: Pemuatan Data Tak Segerak dengan Isyarat
Idea di sebalik API ini berasal daripada permintaan tarik oleh Alex Rickabaugh. Konsep teras terletak pada penggunaan Isyarat untuk mengurus pemuatan sumber tak segerak. Walaupun sumber menggunakan Promises, rxResource memanfaatkan Observables, memenuhi pilihan pembangun yang berbeza. Kedua-dua API menyediakan objek WritableResource, membolehkan anda mengemas kini data sumber secara setempat.
Sumber menawarkan beberapa isyarat untuk memaklumkan anda tentang keadaannya:
- Nilai: Menyediakan data semasa sumber, yang mewakili hasil pertanyaan.
- Status: Mencerminkan keadaan semasa sumber. Berikut ialah pecahan pelbagai jenis status:

- Ralat: Menyediakan butiran tentang ralat yang dihadapi semasa pengambilan data.
Mencipta Sumber
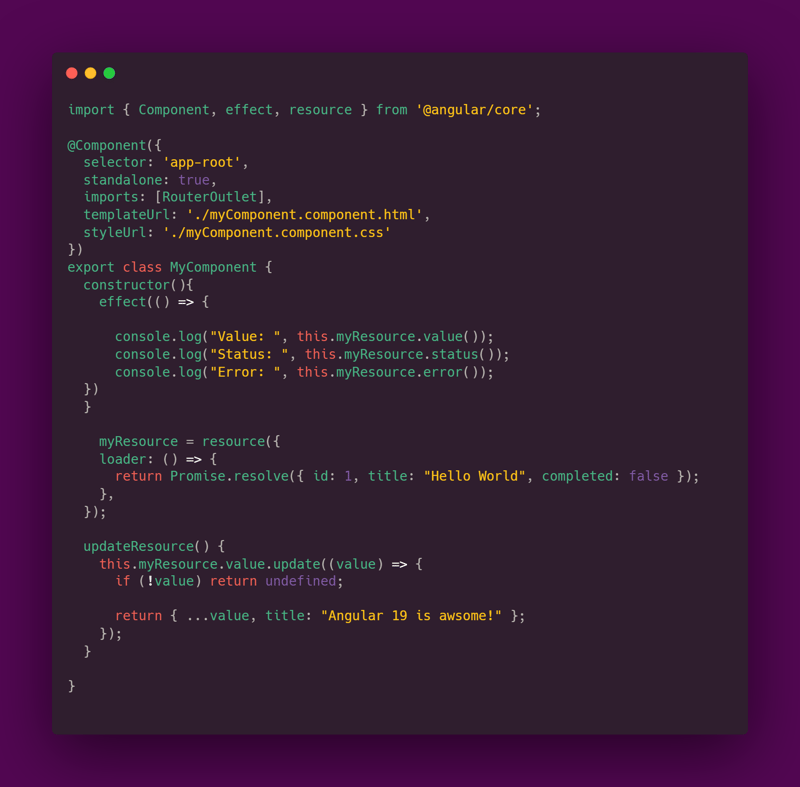
Membuat sumber adalah mudah:

Ini akan menghasilkan output berikut. Perhatikan pada mulanya status "Memuatkan" (2) dan akhirnya ia menjadi "Diselesaikan" (4).

Mengemas kini Data Sumber Secara Setempat
Untuk mengemas kini data sumber secara setempat, manfaatkan kaedah kemas kini() bagi isyarat nilai. Lihat templat dan komponen berikut untuk rujukan:

Fungsi updateResource() akan mengemas kini nilai sumber secara setempat dengan rentetan yang berbeza.

Ini akan menghasilkan output berikut. Perhatikan status sebagai "Tempatan" (5) kerana nilainya telah dikemas kini secara setempat.

Menyegarkan Sumber
Mari kita buat butang Muat Semula dalam templat kami dan muat semula sumber apabila pengguna mengkliknya.

Fungsi muat semula dalam kod di bawah mencetuskan pemuat sumber untuk dilaksanakan semula. Jika pengguna mengklik butang Muat Semula beberapa kali, pemuat akan dicetuskan sekali sahaja sehingga permintaan sebelumnya selesai. Ia serupa dengan exhaustMap dalam Rxjs.

Perhatikan peralihan status daripada "Muat Semula" (3) kepada "Diselesaikan" (4) dalam output di bawah.

Data Berdasarkan Isyarat: Pemuatan Sumber Dinamik
Andaikan anda ingin mengambil siaran berdasarkan isyarat postId. Anda boleh mencapai ini dengan menghantar isyarat sebagai parameter permintaan ke titik akhir anda:

Dengan menghantar postId isyarat sebagai parameter permintaan, anda boleh mencapai pengambilan data dinamik berdasarkan nilai postId. Berikut ialah contoh:

Ini akan menghasilkan output berikut:

Walaupun pendekatan ini berfungsi untuk pengambilan data awal, pendekatan ini tidak mempunyai kereaktifan. Pemuat dalam API sumber Angular sememangnya tidak dikesan. Ini bermakna jika isyarat seperti postId berubah selepas penciptaan sumber awal, pemuat tidak akan melaksanakan semula secara automatik.
Untuk mengatasi had ini dan memastikan tingkah laku reaktif, kami perlu mengikat isyarat secara eksplisit kepada parameter permintaan sumber. Ini mewujudkan pergantungan antara sumber dan isyarat, memastikan pemuat dicetuskan apabila nilai isyarat berubah.
Mari kita buat butang untuk mengemas kini postId isyarat kepada nombor rawak.

Kini, dalam komponen, kami menambah kaedah untuk mengemas kini postId isyarat kepada nombor rawak. Kami juga mengikat postId pada parameter permintaan sumber kami untuk memastikan kereaktifan.

Mengendalikan Perubahan Data Setempat Semasa Permintaan Aktif
Apabila perubahan data setempat berlaku semasa sumber sedang mengambil data daripada sumber jauh, keadaan perlumbaan yang berpotensi timbul. Untuk mengurangkan perkara ini, kami boleh memanfaatkan fungsi abortSignal() untuk mengendalikan permintaan serentak dengan anggun.
Dengan menyediakan objek AbortSignal kepada fungsi pemuat sumber, kami boleh membatalkan permintaan berterusan jika isyarat dihentikan. Ini amat berguna apabila permintaan baharu dicetuskan sebelum permintaan sebelumnya selesai.
Berikut ialah pecahan proses:
- Perubahan Data Setempat: Pengguna mengubah suai data secara setempat, mencetuskan permintaan baharu.
- Isyarat Abort: AbortSignal dicipta dan dihantar kepada pemuat sumber.
- Permintaan Pembatalan: Jika permintaan sebelumnya masih dalam proses, permintaan itu dibatalkan menggunakan AbortSignal.
- Permulaan Permintaan Baharu: Pemuat dipanggil dengan postId yang dikemas kini dan AbortSignal baharu.
- Pengambilan dan Kemas Kini Data: Permintaan baharu diteruskan dan nilai sumber dikemas kini dengan data yang diambil.
Berikut ialah contoh yang akan mengambil data berdasarkan nilai isyarat baharu dan membatalkan permintaan sebelumnya yang sedang dijalankan sekiranya berlaku berbilang pencetus.

Kebergantungan Isyarat Berbilang: Pemuatan Sumber Reaktif
Sumber boleh dibuat reaktif kepada perubahan dalam berbilang isyarat, membenarkan senario pengambilan data yang kompleks. Dengan mengikat berbilang isyarat pada parameter permintaan sumber, pemuat akan dicetuskan apabila mana-mana isyarat bergantung berubah.
Berikut ialah contoh yang menunjukkan tingkah laku ini di mana kedua-dua postId dan userId sedang ditetapkan oleh nombor rawak dan sumber dibuat reaktif kepada perubahan dalam kedua-dua isyarat:

Dalam contoh di atas, pemuat akan dilaksanakan semula apabila isyarat userId atau postId berubah. Ini memastikan bahawa sumber sentiasa mencerminkan data terkini berdasarkan nilai semasa isyarat bergantungnya.
Kebolehgunaan Kod dengan Fungsi Sumber
Untuk meningkatkan kebolehselenggaraan kod dan menggalakkan pendekatan modular, pertimbangkan untuk mencipta fungsi sumber boleh guna semula. Fungsi ini merangkumi logik untuk mencipta sumber dengan konfigurasi khusus, menjadikannya mudah dikongsi merentas aplikasi anda.
Berikut ialah contoh fungsi sumber boleh guna semula:

Dalam contoh di atas, myResource boleh digunakan merentas pelbagai kawasan aplikasi anda, memastikan kod bersih dan kebolehgunaan semula.
RxResource: Memanfaatkan Pemerhatian untuk Pengambilan Data Reaktif
Apabila bekerja dengan Observables dalam aplikasi Angular anda, API rxResource menyediakan mekanisme yang berkuasa untuk mengurus operasi data tak segerak. Sama seperti API sumber, rxResource membolehkan anda menentukan sumber yang mengambil data dan memancarkannya sebagai Boleh Diperhatikan.
Perbezaan Utama daripada sumber:
- Berasaskan Boleh Diperhatikan: rxResource memanfaatkan Observables untuk menyediakan aliran data, membolehkan pengendalian data yang lebih fleksibel dan reaktif.
- Tiada abortSignal: Memandangkan Observables boleh dinyahlanggan dengan mudah, tidak ada keperluan untuk abortSignal yang jelas untuk membatalkan permintaan.
- Nilai-Pertama-Sahaja: Pelaksanaan semasa rxResource hanya mempertimbangkan nilai yang dipancarkan pertama daripada Observable. Pelepasan seterusnya diabaikan.
- Sumber Boleh Tulis: Seperti sumber, rxResource membolehkan anda mengemas kini keadaan setempat sumber menggunakan Observables.
Berikut ialah contoh sumber yang dibuat menggunakan rxResource:

Dalam contoh ini, pemuat akan mengeluarkan siaran sebagai Boleh Diperhatikan. Anda boleh melanggan Observable ini untuk bertindak balas terhadap perubahan data dan melakukan tindakan yang diperlukan.
Kesimpulan
Sumber Angular dan API rxResource mewakili langkah ke hadapan yang penting dalam memudahkan operasi data tak segerak. API ini menawarkan pendekatan deklaratif dan ringkas untuk mengambil dan mengurus data, meningkatkan produktiviti pembangun dan prestasi aplikasi.
Semasa masih dalam pratonton pembangun, API ini memegang janji untuk merevolusikan cara pembangun Angular mengendalikan pengambilan data. Dengan memanfaatkan Signals and Observables, API ini menyediakan mekanisme yang fleksibel dan cekap untuk mengurus aliran data dan kereaktifan dalam aplikasi Angular.
PR Github: https://github.com/angular/angular/pull/58255
Repositori kod: https://github.com/Ingila185/angular-resource-demo
Taman Permainan Stackblitz: https://stackblitz.com/edit/stackblitz-starters-hamcfa?file=src/main.ts
Atas ialah kandungan terperinci Sudut - Memperkemas Pendapatan Data dengan Sumber Eksperimen dan API rxResource. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

