Rumah >hujung hadapan web >tutorial css >Cara Mencipta Kesan Trailing Berputar dengan CSS
Cara Mencipta Kesan Trailing Berputar dengan CSS
- Barbara Streisandasal
- 2024-11-03 17:30:03292semak imbas
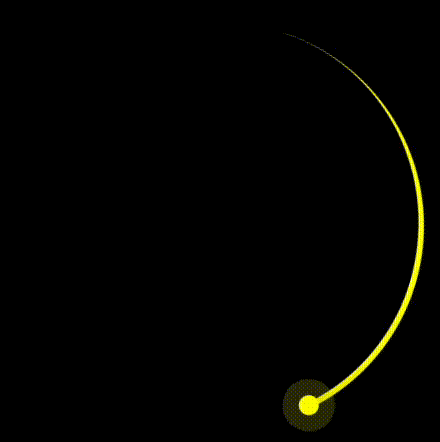
Kesan keseluruhan ditunjukkan di bawah:

Baiklah, mari kita ikuti langkah-langkah untuk mencipta animasi ini menggunakan CSS.
Dalam tutorial ini, kami akan membimbing anda langkah demi langkah tentang cara mencipta kesan mengekor berputar menggunakan CSS. Kami akan mencapai ini dengan menetapkan lebar, ketinggian, jejari jidar, warna latar belakang dan berbilang bayang untuk sesuatu elemen.
Berikut ialah kod dan demo keseluruhan: https://codepen.io/venzil/pen/MWNVymY
Langkah 1: Menyediakan Struktur HTML
Pertama, kita perlu mentakrifkan hierarki dan struktur HTML.
Keseluruhan skrin terdiri daripada tiga bahagian: pertama, latar belakang hitam (.container), kemudian arka (.circle), dan akhirnya titik kecil di hujung arka (.dot).
Struktur HTML keseluruhan ditunjukkan di bawah.
<div class="container">
<div class="circle">
<div class="dot"></div>
</div>
</div>
Komposisi CSS
1. Menetapkan Latar Belakang dan Kedudukan Kandungan
Mula-mula, kami menetapkan latar belakang hitam halaman dengan mengubah suai terus
bahagian HTML.body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
Dengan menetapkan ketinggian: 100vh;, kami memastikan bahawa latar belakang
memenuhi keseluruhan port pandangan. Seterusnya, kami menggunakan flexbox untuk memusatkan kandungan secara mendatar dan menegak, meletakkannya di tengah halaman.Kemudian, kami tetapkan saiz kandungan.
.container {
background-color: transparent;
width: 200px;
height: 200px;
}
2. Melukis Arka dan Memusingkannya
Langkah pertama ialah membentuk lengkok, yang sebenarnya merupakan sebahagian daripada bulatan. Oleh itu, kita perlu melukis keseluruhan bulatan terlebih dahulu.
Mulakan dengan melukis segi empat sama, dan saiz segi empat sama ini ialah saiz kandungan yang kami tetapkan sebelum ini dengan panjang sisi 200px.
.container .circle {
border-color: yellow;
border-style: solid;
width: 100%;
height: 100%;
}

Seterusnya, kami menggunakan jejari sempadan untuk menukar segi empat sama menjadi bulatan.
.container .circle {
border-color: yellow;
border-style: solid;
width: 100%;
height: 100%;
/* new */
border-radius: 50%;
}

Kemudian, kita hanya perlu memotong sebahagian daripada bulatan untuk menjadikannya kelihatan seperti arka.
.container .circle {
border-style: solid;
width: 100%;
height: 100%;
border-radius: 50%;
/* new */
border-color: yellow transparent transparent yellow;
border-width: 3px 3px 0 0;
}

Sekarang arka dan titik akhir arka dijana, kita hanya perlu mula memutarkan arka.
Tentukan kerangka utama animasi CSS (@bingkai utama) yang menentukan urutan animasi yang dipanggil animasi.
Dalam urutan animasi ini, elemen akan berputar satu pusingan penuh (1 pusingan ialah 360 darjah) daripada keadaan awalnya (biasanya daripada {}, tetapi di sini ia lalai kepada keadaan semasa).
@keyframes animate {
to {
transform: rotate(1turn);
}
}
Kemudian, gunakan bingkai utama animasi pada kelas .circle.
<div class="container">
<div class="circle">
<div class="dot"></div>
</div>
</div>
- animasi: Ini ialah sifat trengkas untuk animasi, yang boleh menggabungkan berbilang nilai seperti nama animasi, tempoh, fungsi pemasaan, kiraan gelung, dll.
- animate: Ini ialah nama animasi, sepadan dengan definisi animasi @keyframes.
- 3s: Tempoh animasi, bermakna ia mengambil masa 3 saat untuk menyelesaikan satu kitaran.
- linear: Fungsi pemasaan untuk animasi, menunjukkan bahawa ia berjalan pada kelajuan malar tanpa pecutan atau nyahpecutan.
- infinite: Kiraan gelung, bermakna animasi akan berulang selama-lamanya.
Setelah ditetapkan, kesan animasi akan muncul seperti yang ditunjukkan di bawah:

Seterusnya, kita boleh menambah titik kecil pada kepala berputar untuk meningkatkan kesan animasi.
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
Ini adalah keputusan akhir:

Atas ialah kandungan terperinci Cara Mencipta Kesan Trailing Berputar dengan CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

