Rumah >hujung hadapan web >tutorial js >Autolengkap Asas Tanpa JavaScript menggunakan Senarai Data
Autolengkap Asas Tanpa JavaScript menggunakan Senarai Data
- Susan Sarandonasal
- 2024-10-30 22:29:29986semak imbas
Artikel ini pada asalnya diterbitkan di Rails Designer
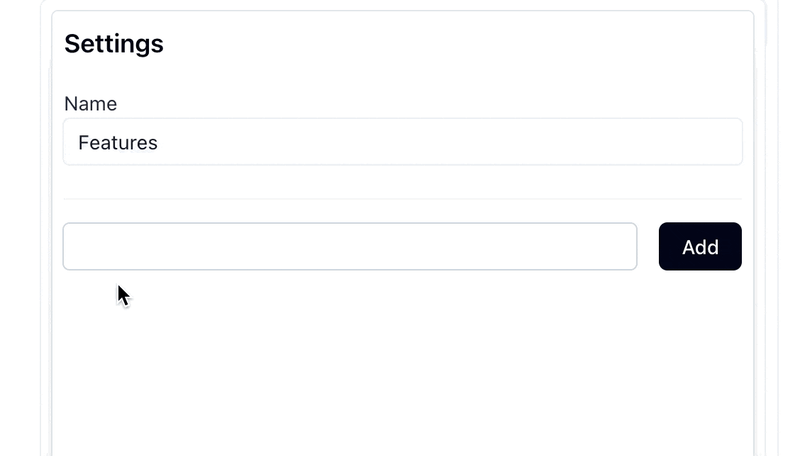
Baru-baru ini saya terpaksa menambah ciri autolengkap asas. Pengguna boleh menambah tetapan dengan apa-apa kunci dan dengan apa-apa nilai. Tetapi mereka juga boleh membuat tetapan pratakrif yang boleh mereka pilih juga.

Gif di atas menerangkannya dengan cukup baik. Mereka boleh memasukkan sebarang nilai dalam medan, tetapi mereka memilih kunci slug yang dipratentukan.
Apabila anda melihat ini, anda mungkin memilih pustaka JavaScript, seperti selectize.js yang lama atau yang lebih baharu dan lebih ringan, tom-select (dan terdapat banyak lagi!). Walaupun mereka sudah tentu mempunyai kes penggunaan mereka, dalam kes ini saya rasa saya boleh lari dengan sesuatu yang lebih mudah (sekurang-kurangnya pada peringkat awal seperti produk ini).
Masukkan: senarai data. Seperti yang anda lihat daripada pautan, sokongan cukup bagus!
Ia juga sangat mudah untuk disediakan. Hanya beberapa HTML. Mari lihat bagaimana contoh dari atas dilakukan:
<form action="#" method="post">
<input list="settings" type="text">
<datalist id="settings">
<option value="slug"></option>
<option value="description"></option>
<option value="author"></option>
</datalist>
</form>
Itu sahaja. Pada medan input yang anda ingin tambahkan "autolengkap" anda menambah atribut senarai yang sepadan dengan id elemen senarai data. Kemudian dalam senarai data anda menambah pilihan yang anda mahu autolengkap ditunjukkan.
Dan boom, anda sudah selesai! ?
Kebaikan dan keburukan
Kini anda tahu cara menggunakan datalist, penting untuk mengetahui kebaikan dan keburukan, supaya anda boleh menentukan sama ada anda boleh dan mahu menggunakannya.
Kebaikan
- Kod minimum
- Penyepaduan penyemak imbas asli dan navigasi papan kekunci lalai
- Ciri pengesahan borang terbina dalam dan kebolehaksesan
Keburukan
- Isu prestasi dengan set data yang besar (boleh dibetulkan dengan permintaan async JS asas)
- Tingkah laku tidak konsisten merentas platform
- Tiada pilihan penggayaan
Ini adalah salah satu ciri HTML yang, apabila digunakan dengan betul, boleh membantu anda menghantar lebih cepat. Jika anda memerlukan lebih banyak penggayaan atau memerlukan senarai besar elemen pada satu ketika, anda sentiasa boleh memilih penyelesaian tersuai.
Atas ialah kandungan terperinci Autolengkap Asas Tanpa JavaScript menggunakan Senarai Data. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

