Rumah >hujung hadapan web >tutorial js >Potensi Tersembunyi Penjanaan Semula Statik Bertambah (ISR)
Potensi Tersembunyi Penjanaan Semula Statik Bertambah (ISR)
- Patricia Arquetteasal
- 2024-10-25 06:07:291015semak imbas
1. Apakah ISR?
ISR (Incremental Static Regeneration) ialah strategi pemaparan yang diperkenalkan oleh Next.js yang membolehkan anda membina halaman statik dan mengemas kininya secara berperingkat pada masa jalan. Pendekatan ini menggabungkan yang terbaik dari kedua-dua dunia:
- Kelajuan dan kelebihan SEO Penjanaan Tapak Statik (SSG)
- fleksibiliti Perenderan Sebelah Pelayan (SSR) untuk memuat semula kandungan secara automatik.

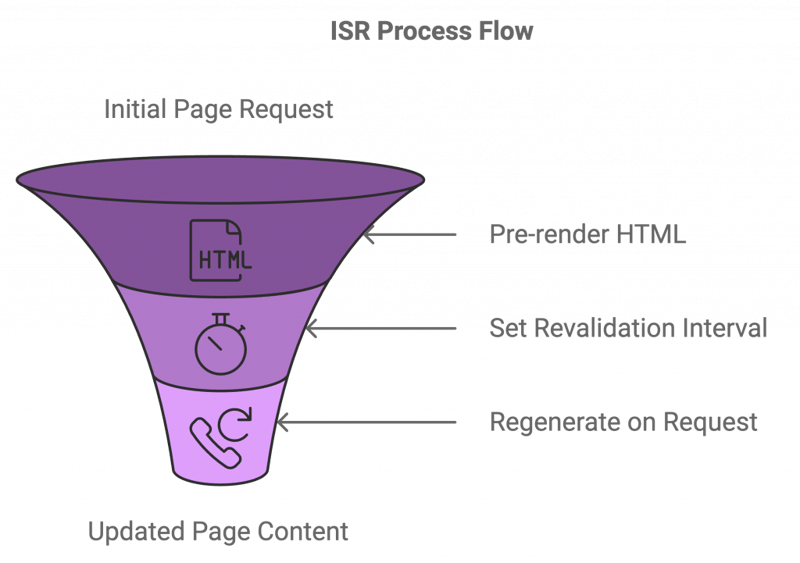
Dalam ISR, HTML diprapaparkan pada masa binaan, tetapi selepas selang pengesahan semula yang ditetapkan, halaman itu boleh menjana semula pada permintaan berikutnya, tanpa memerlukan penempatan semula penuh.
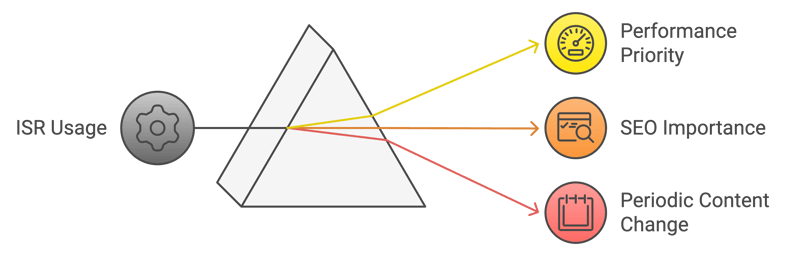
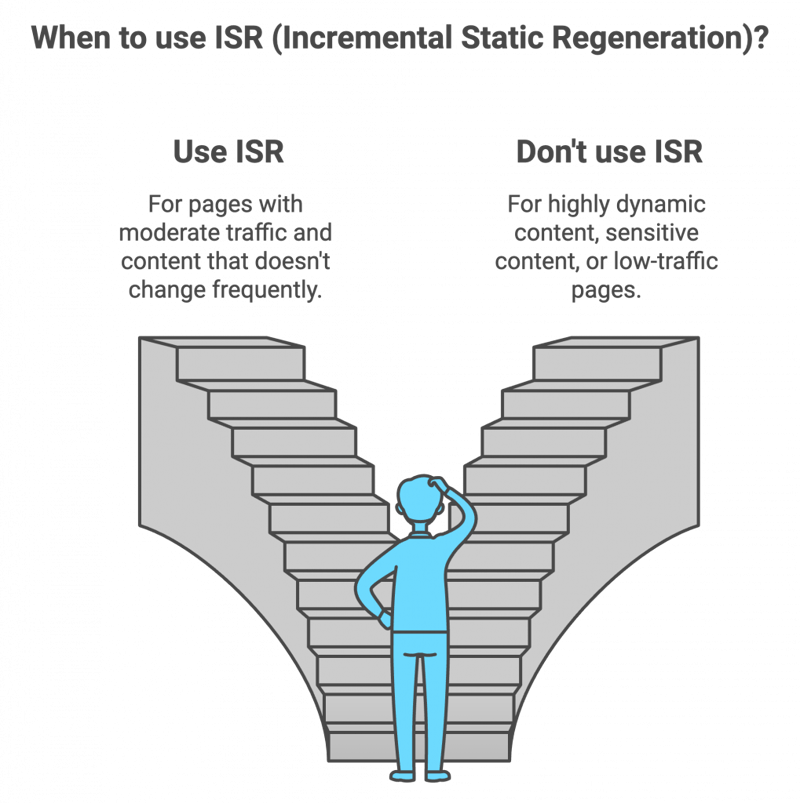
2. Bila hendak menggunakan ISR?
ISR paling sesuai untuk halaman yang:
- Prestasi dan SEO adalah keutamaan.
- Kandungan berubah secara berkala, tetapi kemas kini masa nyata tidak kritikal.
- Penempatan semula yang kerap adalah tidak praktikal.

Contoh:
- Blog: Anda mahu enjin carian mengindeks siaran anda tetapi tidak memerlukan kemas kini masa nyata.
- Penyenaraian Produk: Produk berubah setiap beberapa jam, tetapi kemas kini segera tidak diperlukan.
- Dokumentasi: Kemas kini kandungan setiap beberapa hari atau minggu.
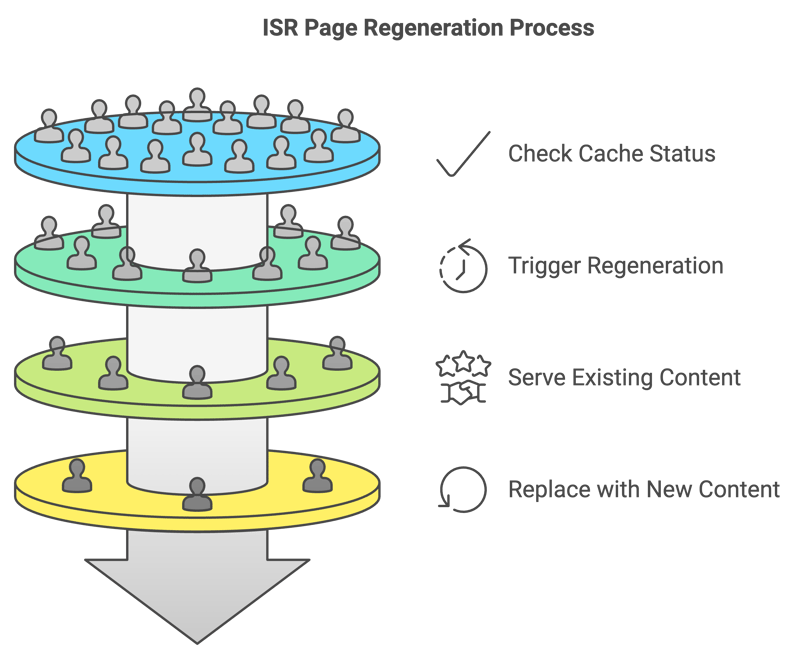
3. Bagaimana ISR Berfungsi?
Dengan ISR, halaman dibina sekali sahaja semasa penggunaan (seperti SSG). Selepas penjanaan awal, halaman boleh dijana semula di latar belakang pada masa jalan berdasarkan trafik pengguna dan selang pengesahan semula.

Ikhtisar Aliran ISR:
- Seorang pengguna meminta halaman, mis., /blog.
- Jika halaman wujud dan tidak tamat tempoh, versi cache disediakan.
- Jika halaman telah tamat tempoh atau tiada (berdasarkan masa pengesahan semula), pelayan mencetuskan penjanaan semula latar belakang.
- Pengguna seterusnya menerima halaman sedia ada sehingga versi baharu sedia.
- Setelah dijana semula, kandungan baharu menggantikan versi lama.
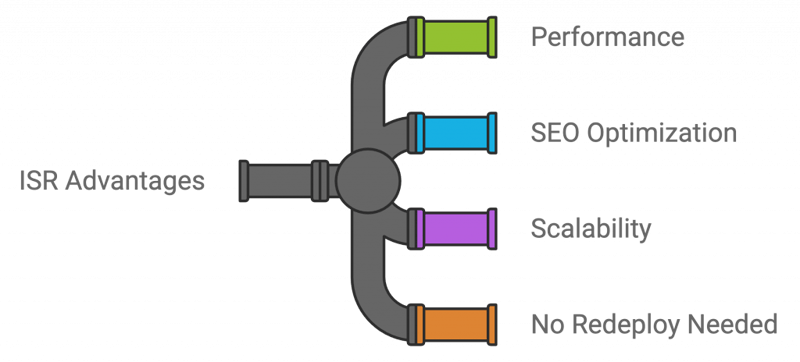
4. Mengapa Menggunakan ISR?

Kelebihan ISR:
- Prestasi: Seperti halaman statik, halaman ISR dimuatkan dengan cepat kerana ia disampaikan dari tepi atau cache.
- Pengoptimuman SEO: Halaman pra-paparan memastikan pengindeksan dan prestasi SEO yang baik.
- Skalabiliti: Anda tidak perlu menjana semula setiap halaman pada setiap binaan, mengurangkan masa penggunaan.
- Tiada penempatan semula diperlukan: Kemas kini kandungan tanpa mencetuskan penempatan semula.
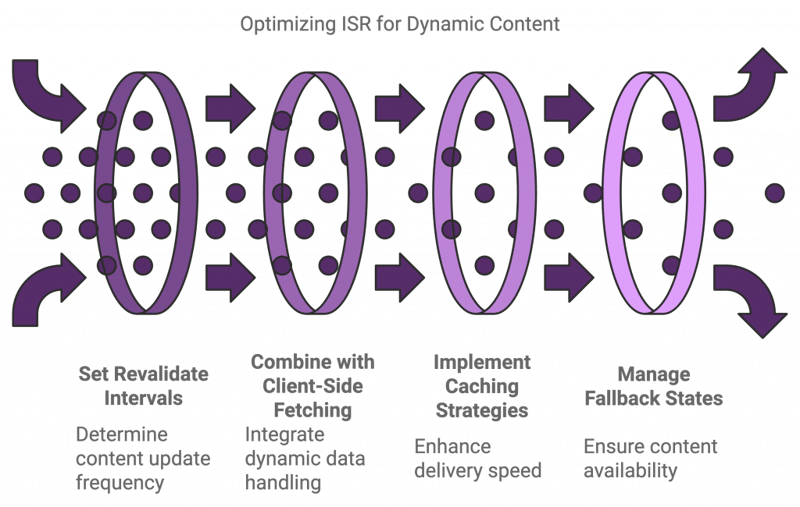
5. Amalan Terbaik untuk Menggunakan ISR

-
Pilih yang sesuai sahkan semula selang:
- Selang yang lebih pendek (cth., 60s) untuk kandungan yang sederhana dinamik.
- Selang waktu yang lebih lama (mis., 24 jam) untuk kandungan yang jarang berubah.
-
Gabungkan ISR dengan Pengambilan Sebelah Pelanggan:
- Gunakan pengambilan sebelah pelanggan (cth., useEffect) untuk kandungan dinamik seperti data khusus pengguna, manakala halaman ISR statik mengendalikan kandungan mesra SEO.
-
Memanfaatkan strategi caching:
- Pastikan caching tepi atau penyepaduan CDN untuk mengoptimumkan penghantaran halaman merentas rantau.
-
Kendalikan keadaan sandaran dengan anggun:
- Gunakan sandaran: benar atau sandaran: menyekat bergantung pada cara anda mahu mengurus kandungan yang hilang semasa penjanaan semula.
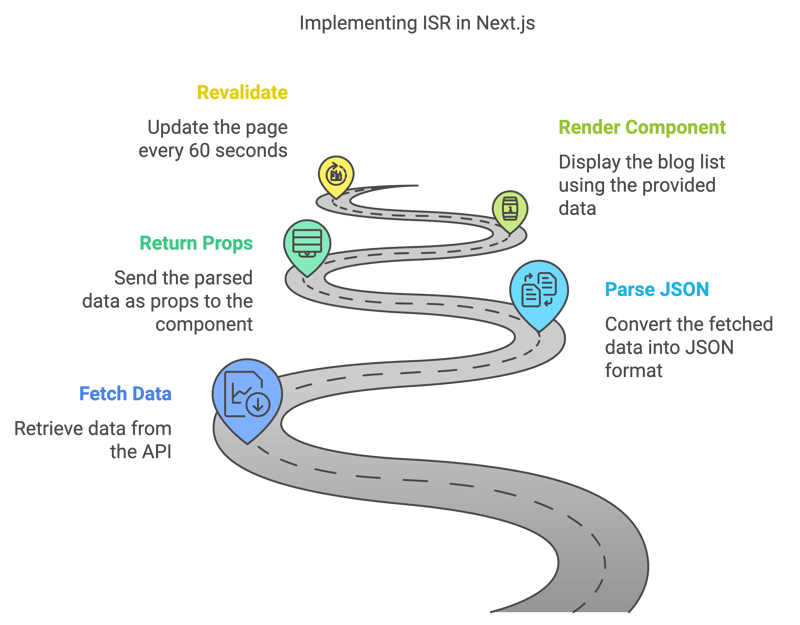
6. Contoh: Melaksanakan ISR dalam Next.js

Berikut ialah cara menggunakan ISR dalam halaman senarai blog menggunakan Next.js:
Contoh Kod: Senarai Blog dengan ISR
import { GetStaticProps } from 'next';
export async function getStaticProps() {
const res = await fetch('https://api.example.com/posts');
const posts = await res.json();
return {
props: { posts },
revalidate: 60, // Revalidate the page every 60 seconds
};
}
export default function BlogList({ posts }) {
return (
<div>
<h1>Blog Posts</h1>
<ul>
{posts.map((post) => (
<li key={post.id}>{post.title}</li>
))}
</ul>
</div>
);
}
Penjelasan:
- sahkan semula: 60 memastikan halaman dijana semula setiap 60 saat di latar belakang, memastikan senarai kekal terkini tanpa memerlukan penempatan semula.
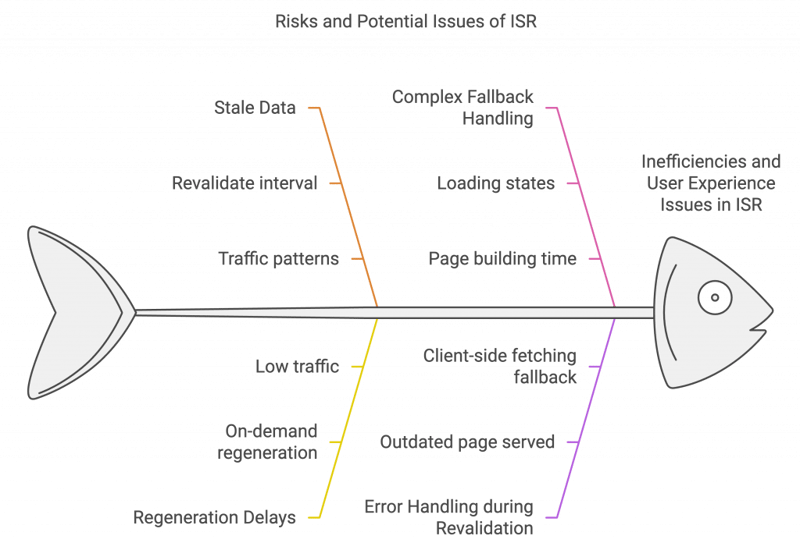
7. Risiko dan Potensi Isu ISR
- Data Lapuk:
- Sentiasa ada tetingkap masa kecil di mana pengguna mungkin melihat kandungan lapuk. Ini bergantung pada selang pengesahan semula dan corak trafik.
-
Kelewatan Penjanaan Semula:
- Halaman menjana semula atas permintaan, jadi jika trafik rendah, kandungan mungkin mengambil masa yang lebih lama untuk dikemas kini.
-
Pengendalian Fallback yang Kompleks:
- Jika anda menggunakan sandaran: benar, pengguna mungkin mengalami keadaan pemuatan semasa halaman sedang dibina, yang boleh memberi kesan kepada pengalaman pengguna.
-
Pengendalian Ralat semasa Pengesahan Semula:
- Jika ralat berlaku semasa penjanaan semula, ia mungkin memaparkan halaman lapuk atau kembali kepada pengambilan sebelah pelanggan.

Cara Mengurangkan Risiko:
- Gunakan lebih pendek sahkan semula selang untuk halaman sensitif masa.
- Pantau log ralat dan sediakan mekanisme sandaran untuk ralat semasa pengesahan semula.
- Pastikan memuatkan rangka untuk halaman sandaran untuk meningkatkan pengalaman pengguna.
8. Perbandingan: ISR lwn SSG lwn SSR lwn CSR

| Rendering Strategy | Best Use Case | Performance | SEO | Content Freshness |
|---|---|---|---|---|
| SSG | Rarely changing content | Very Fast | Great | Stale until redeployed |
| ISR | Periodically changing content | Fast | Great | Fresh within interval |
| SSR | Frequently changing content | Slower | Good | Always fresh |
| CSR | User-specific content | Fast on load | Poor | Always fresh |
9. Bila TIDAK Menggunakan ISR
- Kandungan yang sangat dinamik: Jika data anda berubah setiap saat, SSR adalah lebih sesuai untuk memastikan kandungan masa nyata.
- Kandungan sensitif: Untuk halaman khusus pengguna (cth., papan pemuka atau profil), ISR tidak sesuai kerana kandungan pra-diberikan tidak cukup dinamik.
- Halaman trafik rendah: Jika halaman mempunyai trafik rendah, ISR mungkin tidak mencetuskan kemas kini tepat pada masanya.

10. Penjanaan Semula Statik Bertambah Dijelaskan dengan Situasi Sebenar
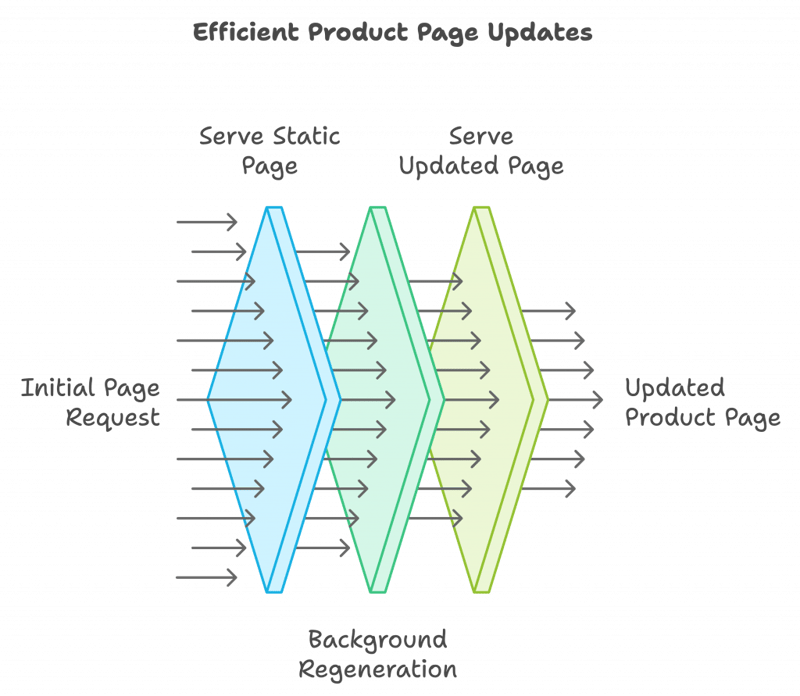
Senario 1: Halaman Produk E-dagang
Bayangkan anda menjalankan kedai dalam talian yang menjual pakaian dan anda ingin membuat halaman individu untuk penyenaraian produk (seperti /produk/t-shirt). Halaman ini termasuk:
- Nama produk, penerangan, harga dan imej
- Tajuk dan penerangan mesra SEO untuk pengindeksan enjin carian yang lebih baik

Cabaran:
- Anda mahu menyajikan halaman ini dengan pantas kepada pelanggan (jadi SSR tidak sesuai).
- Walau bagaimanapun, harga produk atau ketersediaan mungkin berubah setiap beberapa jam. Menetapkan semula keseluruhan tapak setiap kali produk dikemas kini (SSG) tidak praktikal.
Cara ISR Menyelesaikan Ini:
- Dengan ISR, halaman produk pra-dijana secara statik pada masa binaan. Jadi, apabila pengguna mula-mula melawat halaman tersebut, mereka mendapat halaman produk yang sangat pantas dan dioptimumkan SEO.
- Katakanlah anda menetapkan selang pengesahan semula kepada 60 minit. Ini bermakna:
- Dalam tempoh 60 minit seterusnya, mana-mana pengguna yang melawati /produk/baju-t mendapat versi statik yang sama disampaikan daripada cache.
- Selepas 60 minit, jika pengguna melawat halaman, sistem akan mencetuskan penjanaan semula latar belakang dengan data produk terkini daripada pangkalan data atau API (cth., harga baharu, status stok).
- Setelah halaman baharu siap, ia menggantikan halaman lama. Jika seseorang meminta halaman semasa penjanaan semula, mereka masih mendapat versi cache untuk mengelakkan kelewatan.
Aliran ISR untuk Halaman Produk:
-
Permintaan Awal:
- Lawatan pengguna /produk/baju t.
- Versi statik pra-jana disampaikan dengan cepat.
-
Kemas Kini Produk:
- Pasukan anda menukar harga baju-t di bahagian belakang.
-
Dalam Tetingkap 60 minit:
- Pengguna terus melihat harga lama kerana halaman cache disediakan.
Selepas 60 Minit:
- Permintaan pertama selepas 60 minit mencetuskan penjanaan semula latar belakang dengan harga yang dikemas kini.
-
Permintaan Seterusnya:
- Halaman yang dikemas kini kini tersedia untuk semua orang sehingga selang pengesahan semula seterusnya.
Mengapa ISR Berfungsi Dengan Baik Di Sini:
- Halaman pantas: Pengguna mengalami pemuatan halaman yang cepat kerana halaman statik dicache.
- Kemas kini kandungan automatik: Halaman produk dimuat semula secara berkala tanpa memerlukan penempatan semula penuh.
- Pengoptimuman SEO: Halaman pra-paparan mesra enjin carian, sama seperti SSG.
- Boleh skala: Tidak perlu membina semula atau mengatur semula secara manual setiap kali produk berubah.
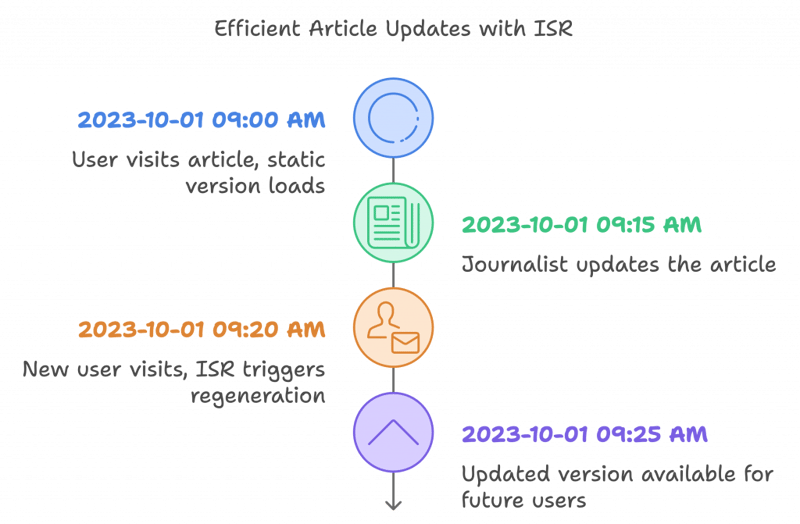
Senario 2: Laman Web Berita dengan ISR
Katakan anda menjalankan tapak web berita yang menerbitkan artikel sepanjang hari. Artikel kekal sah sepanjang hari, tetapi anda kadangkala mengemas kininya untuk menggambarkan perkembangan atau pembetulan baharu.

Cabaran:
- Anda mahu artikel anda dimuat dengan cepat untuk pembaca, terutamanya untuk SEO.
- Walau bagaimanapun, artikel mungkin menerima kemas kini atau pembetulan sepanjang hari. Menempatkan semula tapak setiap masa akan menjadi menyusahkan.
Cara ISR Membantu:
- Anda menggunakan ISR untuk menjana artikel berita anda secara statik pada masa bina tetapi tetapkan selang pengesahan semula kepada 10 minit. Ini memastikan:
- Artikel berita dimuat dengan pantas untuk pembaca kerana ia adalah halaman statik.
- Jika seorang wartawan mengemas kini artikel, versi yang dikemas kini akan tersedia secara automatik dalam masa 10 minit seterusnya. Tidak perlu mengatur semula atau membina semula keseluruhan tapak.
Aliran ISR untuk Laman Web Berita:
- Lawatan pengguna /news/article-123 pada 9:00 AM – halaman dimuatkan dengan cepat dengan versi statik yang dijana pada 8:00 AM.
- Wartawan mengemas kini artikel pada 9:15 PG.
- Dalam masa 10 minit seterusnya, artikel lama kekal kelihatan kepada pengguna (lapuk, tetapi masih relevan).
- Pada 9:20 PG, pengguna baharu melawati artikel tersebut – ISR mencetuskan penjanaan semula di latar belakang.
- Setelah dikemas kini, semua pengguna akan datang mendapat versi terkini.
Amalan Terbaik:
- Untuk tapak web berita, tetapkan selang pengesahan semula yang pendek (cth., 5-10 minit) untuk memastikan kemas kini tepat pada masanya.
- Gunakan pengambilan sebelah pelanggan untuk kemas kini masa nyata seperti sepanduk berita atau skor langsung.
Senario 3: Tapak Web Dokumentasi
Pertimbangkan bahawa anda sedang mengurus tapak web dokumentasi pembangun (seperti dokumen Next.js). Kandungan dikemas kini dengan API atau ciri baharu setiap beberapa hari.

Cabaran:
- Pengguna mahu pemuatan halaman yang pantas untuk membaca dokumentasi.
- Enjin carian perlu mengindeks halaman untuk SEO.
- Kemas kini yang kerap bermakna membina semula keseluruhan tapak selepas setiap perubahan kecil akan memakan masa.
Cara ISR Berfungsi untuk Tapak Dokumentasi:
- Anda boleh pra-menjana halaman statik pada masa binaan.
- Tetapkan selang pengesahan semula selama 24 jam memandangkan perubahan dokumentasi jarang berlaku.
- Selepas permintaan pertama pada hari berikutnya, ISR mencetuskan penjanaan semula latar belakang untuk mengemas kini halaman.
- Jika perubahan perlu disiarkan secara langsung, anda boleh mencetuskan pengesahan semula halaman manual menggunakan webhook atau papan pemuka pentadbir.
11. Fikiran Akhir
Penjanaan Semula Statik Bertambah ialah ciri berkuasa yang boleh meningkatkan prestasi dan kebolehskalaan tapak anda dengan sangat baik sambil mengekalkan faedah SEO. Dengan mengimbangi penjanaan statik dan kemas kini masa jalan, ISR membawakan yang terbaik dari kedua-dua SSG dan SSR. Walau bagaimanapun, adalah penting untuk memahami batasan dan merancang dengan teliti selang pengesahan anda untuk mengelakkan isu kandungan lapuk.

Atas ialah kandungan terperinci Potensi Tersembunyi Penjanaan Semula Statik Bertambah (ISR). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

