
Hello semua,
dalam bahagian 1 saya membuat jam sisi pelayan mudah https://dev.to/blinkinglight/golang-data-star-1o53/
dan kini memutuskan untuk menulis perkara yang lebih kompleks menggunakan https://nats.io dan https://data-star.dev -
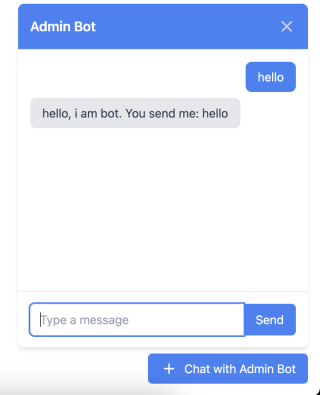
Bot sembang yang mengembalikan apa yang anda tulis kepadanya:
beberapa kod golang:
package handlers
import (
"encoding/json"
"fmt"
"log"
"net/http"
"github.com/blinkinglight/chat-data-star/web/views/chatview"
"github.com/delaneyj/datastar"
"github.com/delaneyj/toolbelt"
"github.com/delaneyj/toolbelt/embeddednats"
"github.com/go-chi/chi/v5"
"github.com/gorilla/sessions"
"github.com/nats-io/nats.go"
)
func SetupChat(router chi.Router, session sessions.Store, ns *embeddednats.Server) error {
type Message struct {
Message string `json:"message"`
Sender string `json:"sender"`
}
nc, err := ns.Client()
if err != nil {
return err
}
nc.Subscribe("chat.>", func(msg *nats.Msg) {
var message = Message{}
err := json.Unmarshal(msg.Data, &message)
if err != nil {
log.Printf("%v", err)
return
}
if message.Sender != "bot" {
// do something with user message and send back response
nc.Publish("chat."+message.Sender, []byte(`{"message":"hello, i am bot. You send me: `+message.Message+`", "sender":"bot"}`))
}
})
_ = nc
chatIndex := func(w http.ResponseWriter, r *http.Request) {
_, err := upsertSessionID(session, r, w)
if err != nil {
http.Error(w, err.Error(), http.StatusInternalServerError)
return
}
chatview.Index().Render(r.Context(), w)
}
chatMessage := func(w http.ResponseWriter, r *http.Request) {
id, err := upsertSessionID(session, r, w)
if err != nil {
http.Error(w, err.Error(), http.StatusInternalServerError)
return
}
var state = Message{}
err = datastar.BodyUnmarshal(r, &state)
if err != nil {
http.Error(w, err.Error(), http.StatusBadRequest)
return
}
state.Sender = id
b, err := json.Marshal(state)
if err != nil {
http.Error(w, err.Error(), http.StatusInternalServerError)
return
}
nc.Publish("chat."+id, b)
sse := datastar.NewSSE(w, r)
_ = sse
}
chatMessages := func(w http.ResponseWriter, r *http.Request) {
id, err := upsertSessionID(session, r, w)
if err != nil {
http.Error(w, err.Error(), http.StatusInternalServerError)
return
}
var ch = make(chan *nats.Msg)
sub, err := nc.Subscribe("chat."+id, func(msg *nats.Msg) {
ch
<p>dan templat<br>
</p>
<pre class="brush:php;toolbar:false">package chatview
import "github.com/blinkinglight/chat-data-star/web/views/layoutview"
templ Index() {
@layoutview.Main() {
<!-- component -->
<div class="fixed bottom-0 right-0 mb-4 mr-4">
<button id="open-chat" class="bg-blue-500 text-white py-2 px-4 rounded-md hover:bg-blue-600 transition duration-300 flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6 mr-2" fill="none" viewbox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M12 6v6m0 0v6m0-6h6m-6 0H6"></path>
</svg>
Chat with Admin Bot
</button>
</div>
<div id="chat-container" class="hidden fixed bottom-16 right-4 w-96">
<div class="bg-white shadow-md rounded-lg max-w-lg w-full">
<div class="p-4 border-b bg-blue-500 text-white rounded-t-lg flex justify-between items-center">
<p class="text-lg font-semibold">Admin Bot</p>
<button id="close-chat" class="text-gray-300 hover:text-gray-400 focus:outline-none focus:text-gray-400">
<svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6" fill="none" viewbox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M6 18L18 6M6 6l12 12"></path>
</svg>
</button>
</div>
<div id="chatbox" class="p-4 h-80 overflow-y-auto" data-on-load="$$get('/messages')" data-store="{ message: '' }">
<!-- Chat messages will be displayed here -->
</div>
<div class="p-4 border-t flex">
<input data-model="message" id="user-input" type="text" placeholder="Type a message" class="w-full px-3 py-2 border rounded-l-md focus:outline-none focus:ring-2 focus:ring-blue-500">
<button data-on-keydown.window.key_enter="$$post('/chat'); $message=''" data-on-click="$$post('/chat'); $message=''" id="send-button" class="bg-blue-500 text-white px-4 py-2 rounded-r-md hover:bg-blue-600 transition duration-300">Send</button>
</div>
</div>
</div>
<script>
const chatbox = document.getElementById("chatbox");
const chatContainer = document.getElementById("chat-container");
const userInput = document.getElementById("user-input");
const sendButton = document.getElementById("send-button");
const openChatButton = document.getElementById("open-chat");
const closeChatButton = document.getElementById("close-chat");
let isChatboxOpen = true; // Set the initial state to open
function toggleChatbox() {
chatContainer.classList.toggle("hidden");
isChatboxOpen = !isChatboxOpen; // Toggle the state
}
openChatButton.addEventListener("click", toggleChatbox);
closeChatButton.addEventListener("click", toggleChatbox);
toggleChatbox();
</script>
}
}
templ Me(message string) {
<div class="mb-2 text-right">
<p class="bg-blue-500 text-white rounded-lg py-2 px-4 inline-block">{ message }</p>
</div>
}
templ Bot(message string) {
<div class="mb-2">
<p class="bg-gray-200 text-gray-700 rounded-lg py-2 px-4 inline-block">{ message }</p>
</div>
}
anda boleh mencari contoh yang berfungsi di https://github.com/blinkinglight/chat-data-star
Atas ialah kandungan terperinci sembang masa nyata dengan bot menggunakan bintang data. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Manipulasi String Di GO: Menguasai Pakej 'Strings'May 14, 2025 am 12:19 AM
Manipulasi String Di GO: Menguasai Pakej 'Strings'May 14, 2025 am 12:19 AMMenguasai pakej Strings dalam bahasa Go dapat meningkatkan keupayaan pemprosesan teks dan kecekapan pembangunan. 1) Gunakan fungsi mengandungi untuk memeriksa substrings, 2) Gunakan fungsi indeks untuk mencari kedudukan substring, 3) Sertai fungsi rentetan rentetan splice dengan cekap, 4) Gantikan fungsi untuk menggantikan substrings. Berhati -hati untuk mengelakkan kesilapan biasa, seperti tidak memeriksa rentetan kosong dan isu prestasi operasi rentetan yang besar.
 Pergi 'rentetan' petua pakej dan trikMay 14, 2025 am 12:18 AM
Pergi 'rentetan' petua pakej dan trikMay 14, 2025 am 12:18 AMAnda harus mengambil berat tentang pakej Strings di GO kerana ia dapat memudahkan manipulasi rentetan dan membuat kod lebih jelas dan lebih efisien. 1) Gunakan rentetan.join untuk rentetan splice yang cekap; 2) Gunakan rentetan.fields untuk membahagikan rentetan oleh aksara kosong; 3) Cari kedudukan substring melalui strings.index dan strings.lastindex; 4) Gunakan string.replaceall untuk menggantikan rentetan; 5) Gunakan string.builder untuk rentetan splice yang cekap; 6) Sentiasa sahkan input untuk mengelakkan hasil yang tidak dijangka.
 Pakej 'Strings' di Go: Pergi ke operasi rentetanMay 14, 2025 am 12:17 AM
Pakej 'Strings' di Go: Pergi ke operasi rentetanMay 14, 2025 am 12:17 AMThestringspackageingoisessentialforefficientstringManipulation.1) itofferssimpleyetpowerfunchunctionsfortaskslikecheckingsubstringsandjoiningstrings.2) ithandlesunicodewell, withfalliktionslikestrings
 Pakej Pakej Bytes Vs Strings: Mana yang harus saya gunakan?May 14, 2025 am 12:12 AM
Pakej Pakej Bytes Vs Strings: Mana yang harus saya gunakan?May 14, 2025 am 12:12 AMWhendecidingbetweengo'sbytespackageandstringspackage, usebytes.bufferforbinarydataandstrings.builderforstringoperations.1) usebytes.bufferforworkingWithByteslices, BinaryData, AppendingDifferentDatypes, danWritingTo.
 Cara menggunakan pakej 'Strings' untuk memanipulasi rentetan dalam langkah demi langkahMay 13, 2025 am 12:12 AM
Cara menggunakan pakej 'Strings' untuk memanipulasi rentetan dalam langkah demi langkahMay 13, 2025 am 12:12 AMPakej Strings Go menyediakan pelbagai fungsi manipulasi rentetan. 1) Gunakan strings.Contains untuk memeriksa substrings. 2) Gunakan string.split untuk memecah rentetan ke dalam kepingan substring. 3) menggabungkan rentetan melalui string.join. 4) Gunakan rentetan.trimspace atau string.Trim untuk mengeluarkan kosong atau aksara yang ditentukan pada awal dan akhir rentetan. 5) Gantikan semua substring yang ditentukan dengan string.replaceall. 6) Gunakan string.hasprefix atau strings.hassuffix untuk memeriksa awalan atau akhiran rentetan.
 Pakej Pergi Strings: Bagaimana Meningkatkan Kod Saya?May 13, 2025 am 12:10 AM
Pakej Pergi Strings: Bagaimana Meningkatkan Kod Saya?May 13, 2025 am 12:10 AMMenggunakan pakej GO Language boleh meningkatkan kualiti kod. 1) Gunakan string.join () untuk menyambungkan array rentetan dengan elegan untuk mengelakkan overhead prestasi. 2) menggabungkan rentetan.split () dan strings.contains () untuk memproses teks dan perhatikan masalah kepekaan kes. 3) Elakkan penyalahgunaan strings.replace () dan pertimbangkan untuk menggunakan ungkapan biasa untuk sebilangan besar penggantian. 4) Gunakan string.builder untuk meningkatkan prestasi rentetan splicing yang kerap.
 Apakah fungsi yang paling berguna dalam pakej Go Bytes?May 13, 2025 am 12:09 AM
Apakah fungsi yang paling berguna dalam pakej Go Bytes?May 13, 2025 am 12:09 AMPakej Bytes Go menyediakan pelbagai fungsi praktikal untuk mengendalikan pengirik byte. 1.Bytes.Contains digunakan untuk memeriksa sama ada slice byte mengandungi urutan tertentu. 2.Bytes.split digunakan untuk memecah irisan byte ke dalam pecahan. 3.Bytes.join digunakan untuk menggabungkan pelbagai hirisan byte ke dalam satu. 4.Bytes.Trimspace digunakan untuk mengeluarkan kekosongan depan dan belakang irisan byte. 5.Bytes.Equal digunakan untuk membandingkan sama ada dua keping byte adalah sama. 6.Bytes.Index digunakan untuk mencari indeks permulaan sub-lisan dalam largerlices.
 Menguasai pengendalian data binari dengan pakej 'pengekodan/binari' Go: panduan komprehensifMay 13, 2025 am 12:07 AM
Menguasai pengendalian data binari dengan pakej 'pengekodan/binari' Go: panduan komprehensifMay 13, 2025 am 12:07 AMTheencoding/binarypackageingoisessentialbecauseitprovideSastandardardwaywaytoreadandwriteBinaryData, memastikanCross-platformcompatibilityandhandlingdifferentendianness.itoffersFunctionsLikeread, tulis, readuupisyary


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.






