Rumah >hujung hadapan web >tutorial js >Adakah TypeScript Berbaloi dengan Hype? Perspektif Pembangun JavaScript.
Adakah TypeScript Berbaloi dengan Hype? Perspektif Pembangun JavaScript.
- DDDasal
- 2024-10-10 16:28:02419semak imbas
Mari kita mulakan dengan apa itu Typescript?
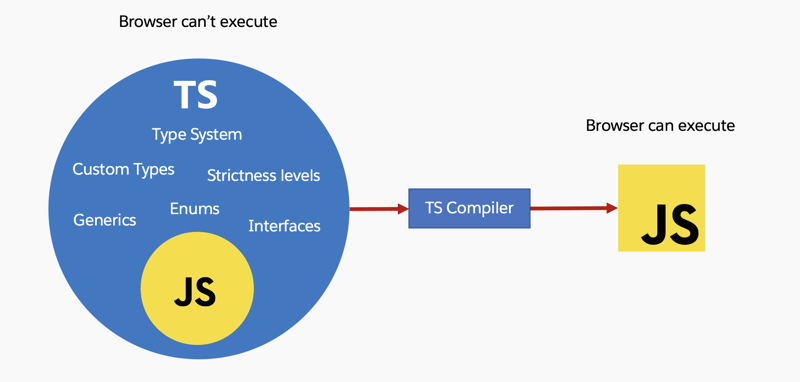
TypeScript ialah superset JavaScript yang ditaip kuat, dibangunkan dan diselenggara oleh Microsoft. Ia menambahkan penaipan statik pada JavaScript, membolehkan pembangun menangkap ralat awal semasa fasa pembangunan, sebelum kod dilaksanakan semasa masa jalan. Walau bagaimanapun, perlu diingatkan bahawa , penyemak imbas dan kebanyakan persekitaran JavaScript tidak memahami TypeScript secara langsung, jadi kod TypeScript perlu ditukar kepada JavaScript standard untuk menjalankannya.

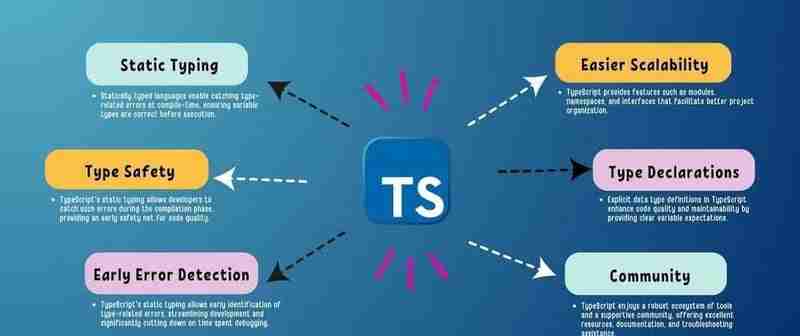
Mengapa TypeScript?
1. Penaipan Statik:
- Keselamatan Jenis: TypeScript membenarkan anda menentukan jenis untuk pembolehubah, parameter fungsi dan nilai pulangan, membantu menangkap ralat pada masa penyusunan dan bukannya pada masa jalan.
- Pepijat Dikurangkan: Dengan menguatkuasakan semakan jenis, TypeScript meminimumkan ralat masa jalan biasa, membawa kepada aplikasi yang lebih mantap.
2. Kebolehbacaan dan Kebolehselenggaraan Dipertingkatkan:
- Kontrak Kosongkan: Sifat eksplisit definisi jenis berfungsi sebagai dokumentasi, menjadikannya lebih mudah untuk memahami gelagat fungsi dan objek yang diharapkan.
- Kod Pendokumentasian Kendiri: Penggunaan antara muka dan jenis menjadikan kod lebih deskriptif, yang amat berfaedah apabila melawat semula kod selepas beberapa ketika atau apabila menerima ahli pasukan baharu.
3. Perkakas dan Sokongan IDE yang dipertingkatkan:
- Autolengkap Pintar: IDE moden menyediakan alat autolengkap, navigasi dan pemfaktoran semula yang lebih baik untuk TypeScript, meningkatkan produktiviti pembangun dengan ketara.
- Pemeriksaan Ralat Masa Nyata: Pengkompil TypeScript menyemak ralat semasa anda menulis kod, membolehkan anda membetulkan isu dengan segera dan bukannya menemuinya kemudian semasa masa jalan.
4. Ciri Berorientasikan Objek:
- Pengaturcaraan Berasaskan Kelas: TypeScript menyokong ciri pengaturcaraan berorientasikan objek, seperti kelas, warisan, antara muka dan pengubah suai akses, membolehkan organisasi kod dan enkapsulasi yang lebih baik.
- Encapsulation: Pengubah suai akses (awam, persendirian dan dilindungi) memberikan kawalan yang lebih besar ke atas sifat dan kaedah kelas, mempromosikan pengkapsulan dan corak reka bentuk yang lebih baik.
5. Sokongan untuk Ciri JavaScript Moden:
- Ciri ECMAScript Terkini: TypeScript membenarkan anda menggunakan ciri JavaScript moden (seperti async/menunggu, memusnahkan, dll.) sambil turut menyediakan keselamatan jenis, walaupun persekitaran sasaran tidak menyokong ciri ini secara asli.
- Keserasian Ke Belakang: TypeScript boleh menyusun ke pelbagai versi JavaScript (ES5, ES6, dll.), memastikan keserasian dengan persekitaran yang lebih lama.
6. Generik dan Jenis Lanjutan:
- Kebolehgunaan semula: Sokongan TypeScript untuk generik membolehkan penciptaan komponen dan fungsi boleh guna semula yang boleh berfungsi dengan mana-mana jenis data sambil mengekalkan keselamatan jenis.
- Definisi Jenis Kompleks: TypeScript menawarkan jenis lanjutan, seperti kesatuan dan persimpangan, memberikan lebih fleksibiliti dalam menentukan jenis pembolehubah.
7. Kerjasama yang Lebih Baik:
- Kualiti Kod Konsisten: Definisi taip dan antara muka mewujudkan standard pengekodan yang lebih konsisten merentas pasukan, memudahkan ahli pasukan bekerjasama dengan berkesan.
- Jurang Pengetahuan Mengurangkan: Sifat eksplisit TypeScript boleh membantu merapatkan jurang pengetahuan antara ahli pasukan, terutamanya apabila menerima pembangun baharu.
8. Pencegahan Ralat dan Nyahpepijat:
- Tangkap Ralat Awal: TypeScript membantu menangkap ralat berkaitan jenis semasa pembangunan, mengurangkan bilangan pepijat yang membuatnya ke pengeluaran.
- Penyahpepijatan Dipertingkat: Kehadiran jenis boleh memudahkan untuk menyahpepijat isu, kerana anda mempunyai pemahaman yang lebih jelas tentang jenis data yang diharapkan oleh setiap fungsi atau komponen.

Wann sollte TypeScript verwendet werden?
- Große Codebasen: Für komplexe Anwendungen, bei denen Typsicherheit dabei helfen kann, die Komplexität des Codes zu verwalten und Fehler zu reduzieren.
- Teamprojekte: In kollaborativen Umgebungen stellt TypeScript klare Verträge und Dokumentation bereit und verbessert so die Kommunikation zwischen Teammitgliedern.
- Langfristige Wartung: Wenn Sie eine fortlaufende Entwicklung erwarten, hilft TypeScript bei der Wartung und Umgestaltung von Code im Laufe der Zeit.
- Dynamischer Inhalt: Für Anwendungen, die sich mit komplexen Datenstrukturen oder APIs befassen, hilft TypeScript bei der Definition erwarteter Formen und Typen.
- Bessere Tools: Wenn Sie eine verbesserte Autovervollständigung, Fehlerprüfung und Refactoring-Unterstützung in Ihrer IDE wünschen.
Wann sollte TypeScript nicht verwendet werden?
- Kleine Projekte: Bei einfachen Skripten oder einmaligen Projekten ist der Mehraufwand von TypeScript möglicherweise nicht gerechtfertigt.
- Rapid Prototyping: Wenn Sie schnell iterieren müssen, ermöglicht die dynamische Natur von JavaScript möglicherweise eine schnellere Entwicklung.
- Begrenzte Ressourcen: Wenn es dem Team an Erfahrung mit TypeScript mangelt, könnte die Lernkurve den anfänglichen Fortschritt verlangsamen.
- Keine langfristigen Pläne: Bei Projekten, von denen nicht erwartet wird, dass sie gewartet oder erweitert werden, kann JavaScript ausreichend sein.
Abschluss
JavaScript ist ideal für kleine Projekte, Rapid Prototyping und Situationen, in denen Flexibilität und schnelle Iteration Priorität haben, während TypeScript eher für größere Projekte, Anwendungen auf Unternehmensebene usw. geeignet ist Situationen, in denen langfristige Wartbarkeit und weniger Laufzeitfehler entscheidend sind.
Atas ialah kandungan terperinci Adakah TypeScript Berbaloi dengan Hype? Perspektif Pembangun JavaScript.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

