Rumah >hujung hadapan web >tutorial js >Cara Tailwind CSS mengesan pergantungan bulat.
Cara Tailwind CSS mengesan pergantungan bulat.
- Patricia Arquetteasal
- 2024-10-09 06:19:02898semak imbas

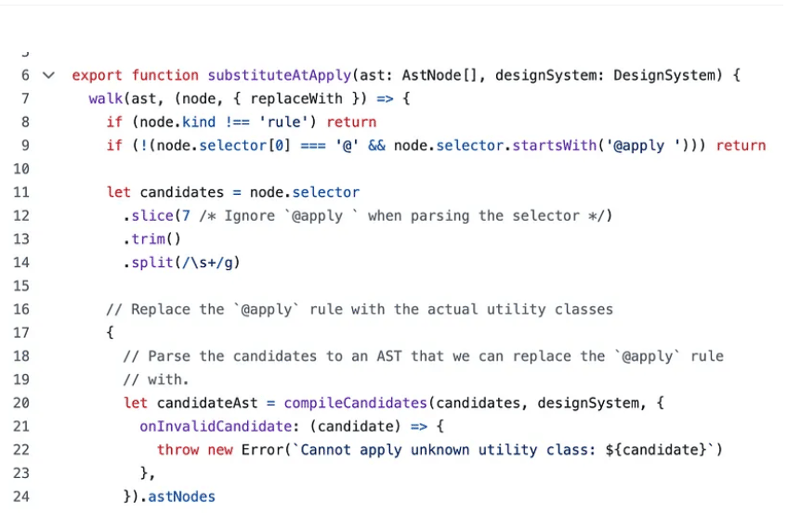
Dalam artikel ini, kami menganalisis ralat yang dilemparkan dalam penggantiAtApply. Ralat ini adalah tentang pergantungan bulat yang dikesan.
walk(rule.nodes, (child) => {
if (child !== node) return
throw new Error(
`You cannot \`@apply\` the \`${candidate}\` utility here because it creates a circular dependency.`,
)
})
Ini ialah gambaran keseluruhan tahap tinggi bagi kod sekitar ralat ini.
berjalan — fungsi rekursif:
Mari mulakan dengan berjalan:
export function walk(
ast: AstNode[],
visit: (
node: AstNode,
utils: {
parent: AstNode | null
replaceWith(newNode: AstNode | AstNode[]): void
context: Record<string, string>
},
) => void | WalkAction,
parent: AstNode | null = null,
context: Record<string, string> = {},
) {
for (let i = 0; i < ast.length; i++) {
let node = ast[i]
// We want context nodes to be transparent in walks. This means that
// whenever we encounter one, we immediately walk through its children and
// furthermore we also don't update the parent.
if (node.kind === 'context') {
walk(node.nodes, visit, parent, { …context, …node.context })
continue
}
let status = visit(node, {
parent,
replaceWith(newNode) {
ast.splice(i, 1, …(Array.isArray(newNode) ? newNode : [newNode]))
// We want to visit the newly replaced node(s), which start at the
// current index (i). By decrementing the index here, the next loop
// will process this position (containing the replaced node) again.
i -
},
context,
}) ?? WalkAction.Continue
// Stop the walk entirely
if (status === WalkAction.Stop) return
// Skip visiting the children of this node
if (status === WalkAction.Skip) continue
if (node.kind === 'rule') {
walk(node.nodes, visit, node, context)
}
}
}
berjalan ialah fungsi rekursif yang terletak di ast.ts.
Ia memanggil dirinya secara rekursif apabila node.kind === 'konteks' atau apabila node.kind === 'peraturan', keadaan pecah adalah berdasarkan status
// Stop the walk entirely if (status === WalkAction.Stop) return // Skip visiting the children of this node if (status === WalkAction.Skip) continue
Sekarang mari zum keluar sedikit dan kaji kod di sekitar fungsi berjalan dalam apply.ts
// Verify that we don't have any circular dependencies by verifying that
// the current node does not appear in the new nodes.
walk(newNodes, (child) => {
if (child !== node) return
// At this point we already know that we have a circular dependency.
//
// Figure out which candidate caused the circular dependency. This will
// help to create a useful error message for the end user.
for (let candidate of candidates) {
let selector = `.${escape(candidate)}`
for (let rule of candidateAst) {
if (rule.kind !== 'rule') continue
if (rule.selector !== selector) continue
walk(rule.nodes, (child) => {
if (child !== node) return
throw new Error(
`You cannot \`@apply\` the \`${candidate}\` utility here because it creates a circular dependency.`,
)
})
}
}
})
Pengarang TailwindCSS telah menambahkan ulasan yang menerangkan merentas pangkalan kod jika diperlukan atau masuk akal untuk menyediakan konteks tambahan
dengan komen.
Tentang kami:
Di Think Throo, kami berada dalam misi untuk mengajar konsep seni bina asas kod lanjutan yang digunakan dalam projek sumber terbuka.
10x kemahiran pengekodan anda dengan mempraktikkan konsep seni bina lanjutan dalam Next.js/React, pelajari amalan terbaik dan bina projek gred pengeluaran.
Kami adalah sumber terbuka — https://github.com/thinkthroo/thinkthroo (Beri kami bintang!)
Kami juga menyediakan perkhidmatan pembangunan web dan penulisan teknikal. Hubungi kami di hello@thinkthroo.com untuk mengetahui lebih lanjut!
Rujukan:
https://github.com/tailwindlabs/tailwindcss/blob/next/packages/tailwindcss/src/ast.ts#L70
https://github.com/tailwindlabs/tailwindcss/blob/c01b8254e822d4f328674357347ca0532f1283a0/packages/tailwindcss/src/apply.ts
https://stackoverflow.com/questions/71669246/need-help-using-apply-directive-in-tailwind-css
https://github.com/tailwindlabs/tailwindcss/issues/2807
Atas ialah kandungan terperinci Cara Tailwind CSS mengesan pergantungan bulat.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

