Rumah >hujung hadapan web >tutorial css >Pembina Templat Bootstrap Terbaik
Pembina Templat Bootstrap Terbaik
- DDDasal
- 2024-09-13 16:15:09540semak imbas
Dalam landskap digital yang bergerak pantas hari ini, di mana kelajuan dan kecekapan adalah penting, pereka web dan pembangun semakin bergantung pada pembina Bootstrap untuk memperkemas aliran kerja mereka. Alat ini membolehkan penciptaan pantas tapak web responsif dan menarik secara visual, membolehkan pasukan menghidupkan idea mereka dengan lebih pantas berbanding sebelum ini.
Pembina Bootstrap telah benar-benar mengubah cara tapak web dibina, menjadikan proses lebih mudah diakses dan cekap. Dalam panduan ini, kami akan menyelami beberapa platform terbaik yang tersedia, sama ada anda seorang pemula atau profesional yang berpengalaman. Mari bantu anda menemui pembina Bootstrap yang sempurna untuk projek anda yang seterusnya!
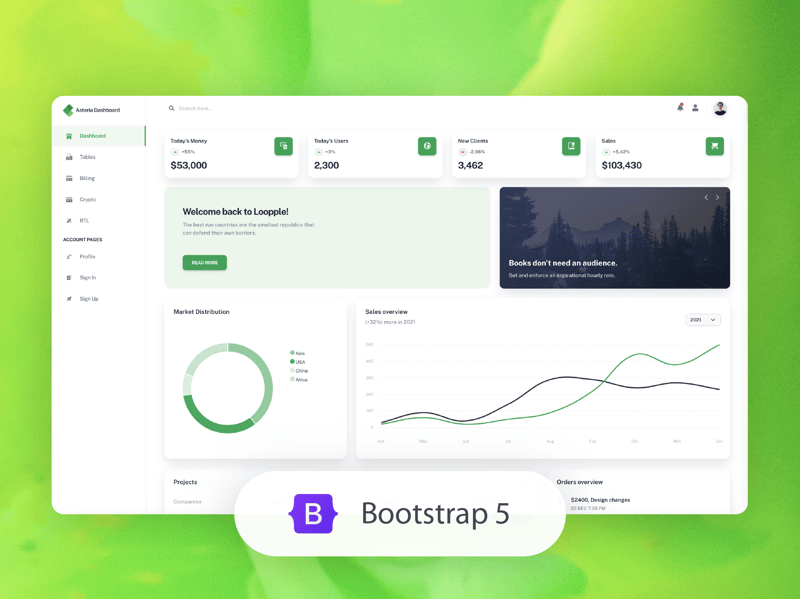
1. Pembina Papan Pemuka Asteria daripada Loopple

Pembina Papan Pemuka Asteria, dibina pada Bootstrap 5, memperkemas peralihan daripada prototaip kepada kod berfungsi dengan contoh yang telah dibina dan pembangunan yang lancar. Ciri utama termasuk:
- Dibina pada Bootstrap 5: Memanfaatkan kit alat sumber terbuka yang paling popular untuk HTML, CSS dan JS.
- Komponen Bersepadu: Termasuk butang, kad, carta dan banyak lagi untuk memudahkan penciptaan papan pemuka.
- Pengeditan Teks Dalam Penyemak Imbas: Edit kandungan dengan mudah dengan mengklik dua kali pada mana-mana teks terus dalam penyemak imbas.
- Contoh Pra-Binaan: Mulakan projek anda dengan contoh sedia untuk digunakan untuk pembangunan yang lebih pantas.
? Pautan:
- Cuba Asteria Dashboard Builder di sini
- Tapak Web Loopple
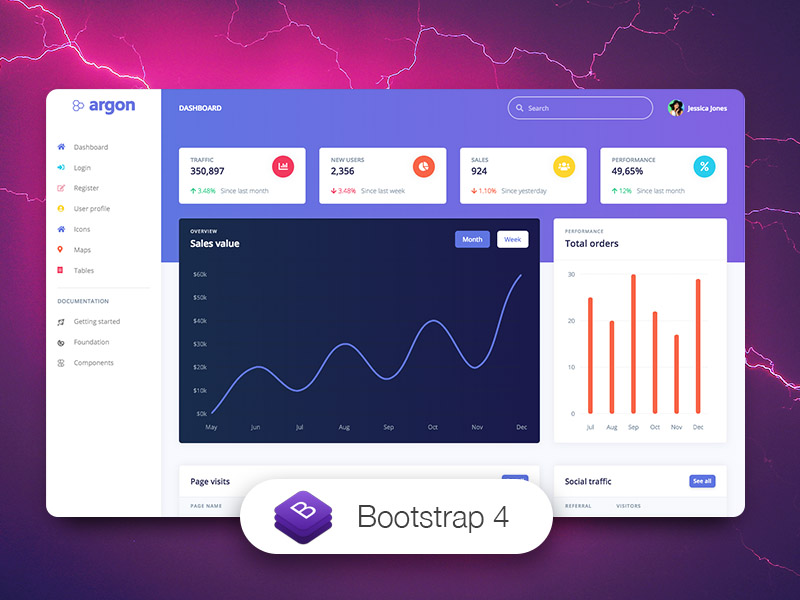
2. Pembina Papan Pemuka Argon daripada Creative Tim

Pembina Papan Pemuka Argon, berdasarkan Bootstrap 4, membolehkan peralihan yang lancar daripada prototaip kepada kod berfungsi dengan contoh pra-binanya. Ciri utama termasuk:
- Dibina pada Bootstrap 4: Dibangunkan dengan kit alat sumber terbuka yang paling banyak digunakan untuk HTML, CSS dan JS.
- Komponen Bersepadu: Termasuk komponen penting seperti butang, kad dan carta untuk penciptaan papan pemuka yang mudah.
- Pengeditan Teks Dalam Penyemak Imbas: Edit kandungan dengan mudah dengan mengklik dua kali pada mana-mana teks terus dalam penyemak imbas.
- Contoh Pra-Binaan: Memudahkan proses pembangunan dengan contoh sedia untuk digunakan untuk penyiapan projek yang lebih pantas.
? Pautan:
- Cuba Argon Dashboard Builder di sini
- Tapak Web Loopple
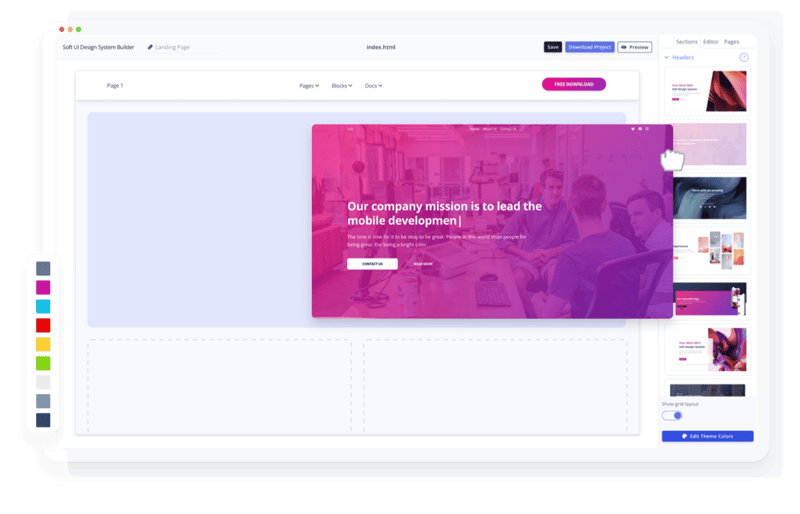
3. Pembina Sistem Reka Bentuk UI Lembut daripada Creative Tim

Pembina Sistem Reka Bentuk UI Lembut, dibina pada Bootstrap 5, mempercepatkan proses pembangunan daripada prototaip kepada kod berfungsi penuh, menampilkan lebih 131 komponen. Ciri utama termasuk:
- Dibina pada Bootstrap 5: Dikuasakan oleh kit alat sumber terbuka yang paling popular untuk HTML, CSS dan JS.
- Bahagian Bersepadu: Termasuk bahagian seperti bar navigasi, pengepala, ciri dan testimoni untuk tapak web yang fleksibel dan penciptaan halaman pendaratan.
- 131 Komponen: Menawarkan pelbagai jenis komponen untuk membina mana-mana halaman yang anda perlukan.
- Pengeditan Teks Dalam Penyemak Imbas: Kemas kini kandungan dengan mudah dengan mengklik dua kali pada mana-mana teks terus dalam penyemak imbas untuk aliran kerja yang lebih pantas.
? Pautan:
- Cuba Pembina Sistem Reka Bentuk UI Lembut di sini
- Pembina Tim Kreatif
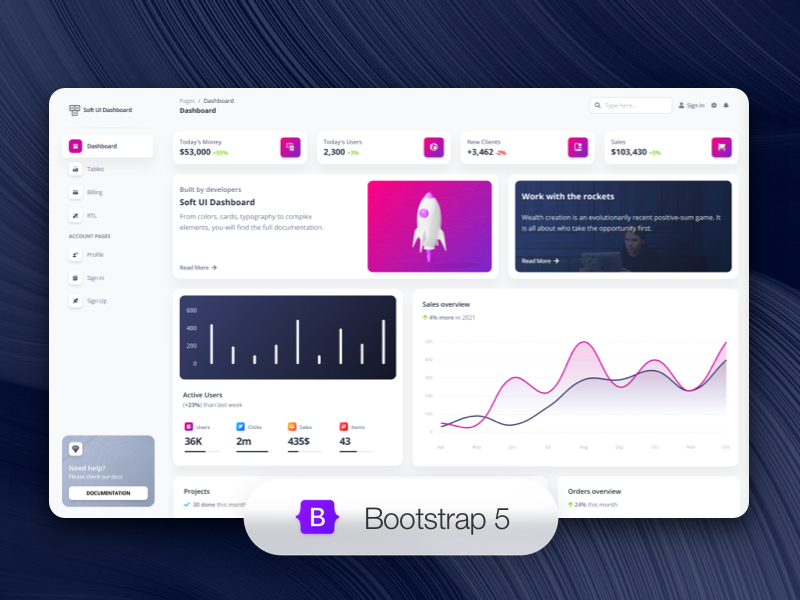
4. Papan Pemuka UI Lembut daripada Creative Tim

Pembina Papan Pemuka UI Lembut, dibina pada Bootstrap 5, memudahkan proses pembangunan dengan menyediakan contoh pra-bina dan komponen bersepadu. Ciri utama termasuk:
- Dibina pada Bootstrap 5: Dikuasakan oleh kit alat sumber terbuka yang digunakan secara meluas untuk HTML, CSS dan JS.
- Komponen Bersepadu: Termasuk komponen penting seperti butang, kad dan carta untuk membuat papan pemuka dengan cepat.
- Pengeditan Teks Dalam Penyemak Imbas: Kemas kini kandungan dengan mudah dengan mengklik dua kali pada mana-mana teks terus dalam penyemak imbas.
- Contoh Pra-Binaan: Membolehkan peralihan yang lancar daripada prototaip kepada projek langsung untuk pembangunan yang lebih pantas.
? Pautan:
- Cuba Pembina Papan Pemuka UI Lembut di sini
- Tapak web Loopple
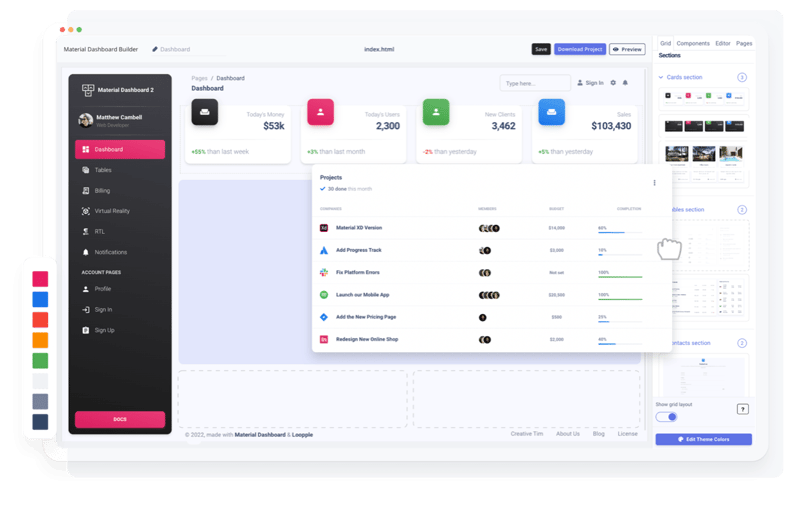
5. Pembina Papan Pemuka Bahan daripada Creative Tim

Pembina Papan Pemuka Bahan menawarkan pendekatan reka bentuk yang berbeza untuk membina UI bahagian belakang aplikasi anda. Ciri utama termasuk:
- Sistem Reka Bentuk Bahan oleh Creative Tim: Dibina menggunakan prinsip Reka Bentuk Bahan yang popular untuk penampilan yang anggun dan moden.
- Bahagian Pra-Format: Termasuk bahagian pra-bina untuk mempercepatkan penciptaan papan pemuka.
- Berkod dengan Bootstrap: Memastikan kod responsif dan konsisten untuk semua peranti.
- Reka Bentuk Responsif: Dioptimumkan sepenuhnya untuk paparan mudah alih, tablet dan desktop.
? Pautan:
- Cuba Pembina Papan Pemuka Bahan di sini
- Pembina Tim Kreatif
6. Pembina Bootstrap daripada Designmodo

Kawal halaman pendaratan anda dengan penyelesaian yang pantas dan mudah untuk mewujudkan kehadiran perniagaan dalam talian anda. Gunakan blok yang telah direka bentuk dengan cepat untuk mencipta halaman pendaratan yang profesional dan menarik secara visual, menjimatkan masa dan usaha.
Cuba pembina Designmodo Bootstrap di sini
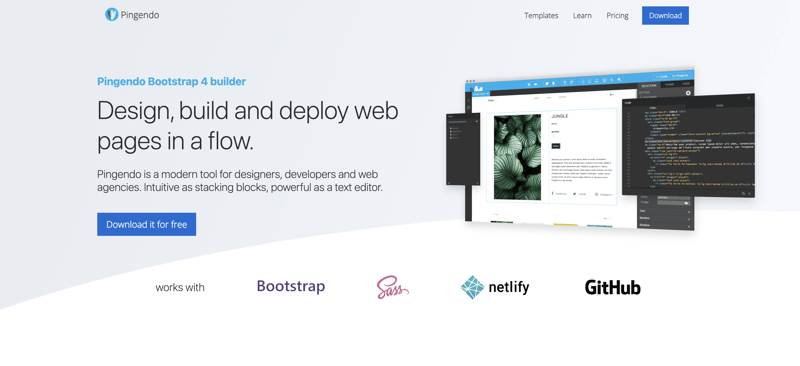
7. Pembina Bootstrap daripada Pingendo

Reka bentuk, bina dan gunakan halaman web dengan lancar dengan Pingendo. Alat moden ini menggabungkan kesederhanaan menyusun blok dengan kuasa penyunting teks, menjadikannya sesuai untuk pereka bentuk, pembangun dan agensi web menyelaraskan aliran kerja mereka dan mencipta halaman web yang menakjubkan dengan mudah.
Cuba pembina Pingendo Bootstrap di sini
Atas ialah kandungan terperinci Pembina Templat Bootstrap Terbaik. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

