Rumah >hujung hadapan web >tutorial js >Cara menghantar prop daripada anak kepada komponen induk dalam React
Cara menghantar prop daripada anak kepada komponen induk dalam React
- 王林asal
- 2024-09-11 06:40:07546semak imbas
Anda mungkin telah menghantar prop daripada komponen ibu bapa kepada anak, dan anda telah mempersoalkan diri anda sendiri: "Hmm... tetapi bagaimana jika saya mahu menghantar prop daripada anak kepada komponen induk? Maksud saya... sebaliknya ?", betul ke? ? Saya juga telah mempersoalkan diri saya sendiri, tetapi ada penyelesaian sebenarnya.

Kami akan melaluinya.
Apakah aliran props biasa?
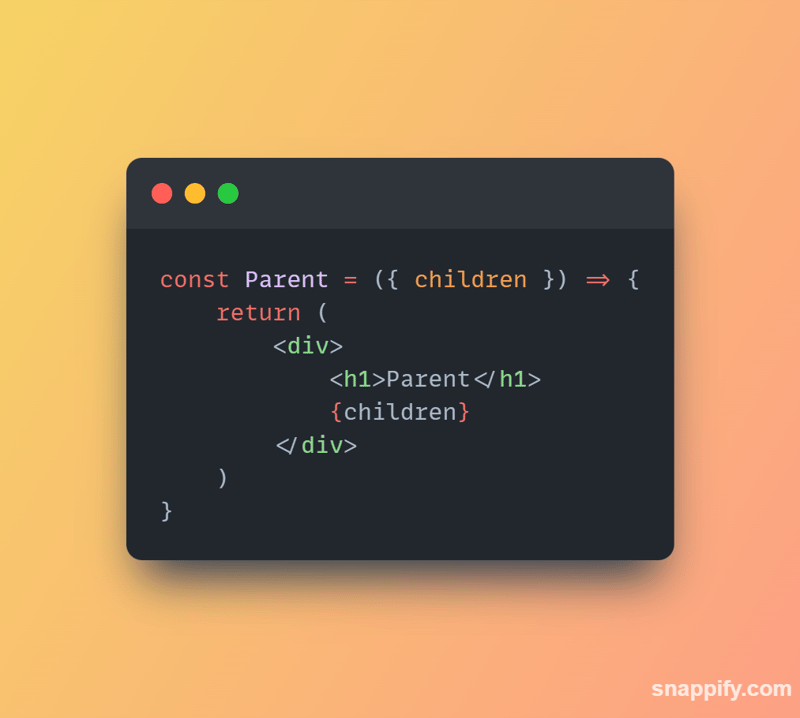
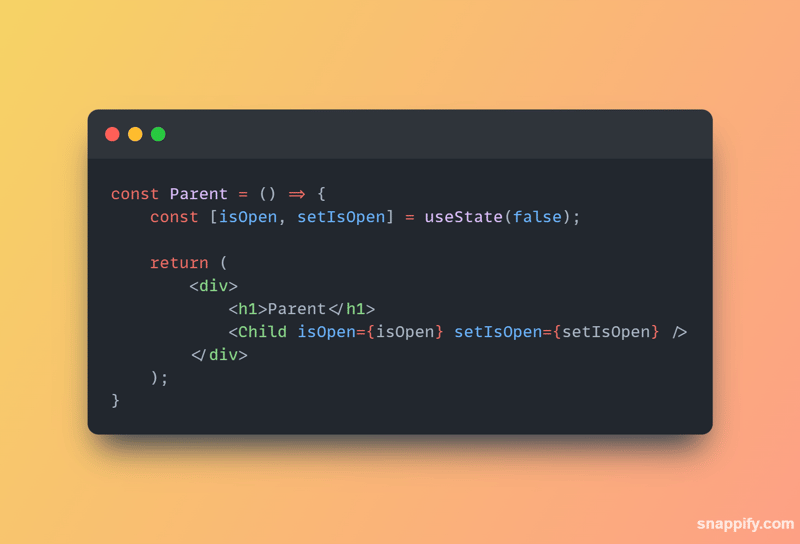
Aliran props biasa adalah daripada ibu bapa kepada anak. Pada asasnya, katakan anda mempunyai komponen Induk yang kelihatan seperti ini:

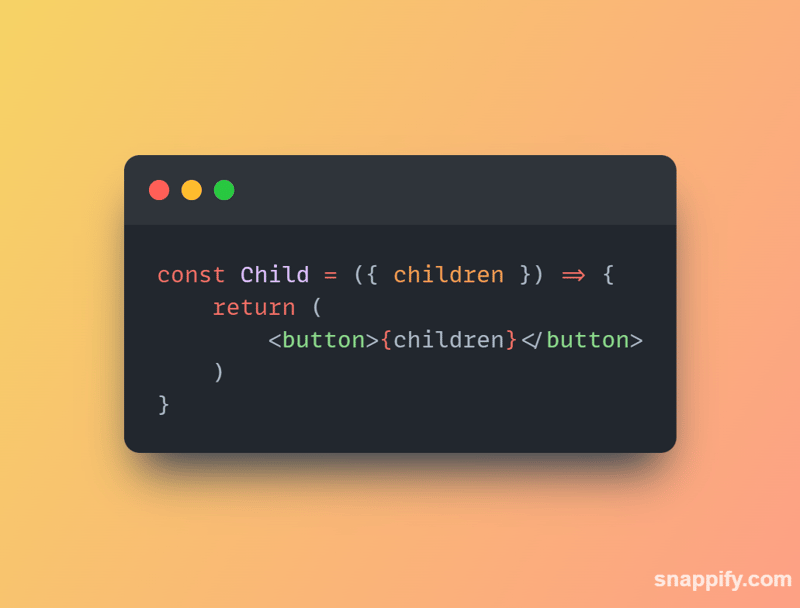
Komponen kanak-kanak yang kami ada di bawah menggunakan komponen Butang daripada perpustakaan komponen shadcn/ui yang sangat disukai. Komponen Butang mempunyai prop kanak-kanak, yang diluluskan daripada komponen Induk.

Di atas, kami menghantar prop kanak-kanak daripada komponen Induk kepada komponen Kanak-kanak. Semuanya baik setakat ini, bukan?
Bagaimana jika kita ingin menyampaikan prop daripada anak kepada ibu bapa?
Sekarang, di sinilah keadaan menjadi agak rumit, terutamanya jika ini kali pertama anda melaksanakan logik sedemikian. Bahagian yang sukar mengenainya mungkin bukan bagaimana untuk melakukannya, tetapi lebih kepada bagaimana untuk menggambarkannya. Walau apa pun, saya pernah ke sana dan pengalaman saya diharapkan dapat membantu anda ?

Oleh kerana pembelajaran lebih baik dilakukan dengan melakukan, mari kita bawa contoh dari awal, dan ubah suai sedikit untuk melihat bagaimana kita boleh menyampaikan prop daripada anak kepada ibu bapa. Matlamat contoh ini adalah untuk menunjukkan cara kita boleh mengubah suai keadaan komponen Induk dengan menghantar data daripada komponen Anak.

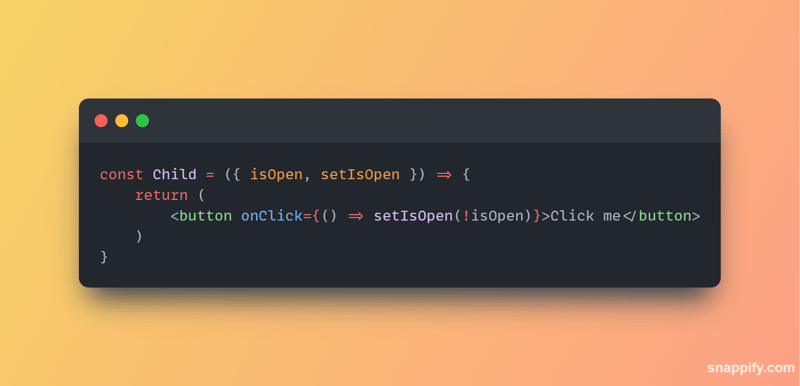
Dan inilah yang kami lakukan daripada komponen Kanak-kanak:

Menjadikannya lebih mudah untuk difahami dalam bentuk bertulis, perkara yang kami cuba capai dengan kedua-dua komponen itu ialah kami memulakan keadaan dalam komponen Induk, dan kemudian menyerahkan pembolehubah ke komponen Anak, dan fungsi masing-masing untuk mengemas kini nilai keadaan dalam komponen Induk. Dalam kes ini, katakan nilai keadaan mula-mula ditetapkan kepada palsu. Apabila kita mengklik butang daripada komponen Kanak-kanak, ia akan mengambil nilai itu dan menukarnya kepada yang bertentangan dengan palsu (! dalam nilai menafikannya) apabila fungsi dipanggil pada acara klik.
Perangkap biasa semasa menghantar data daripada anak kepada ibu bapa
Menyalurkan data daripada komponen kanak-kanak kepada ibu bapa memang mempunyai ciri tersendiri. Salah satu perangkap yang paling biasa ialah terlupa untuk menghantar fungsi panggil balik sebagai prop kepada komponen kanak-kanak, tetapi itu juga bermakna bahawa anda menghantar lebih banyak logik yang anda perlu lulus. Ini boleh menyebabkan lebih menjengkelkan dan lebih sukar untuk nyahpepijat pepijat.

Salah satu cara untuk menghalang perkara ini ialah menggunakan cangkuk useCallback, yang memastikan fungsi yang anda hantar sebagai panggilan balik kepada komponen anak kekal stabil merentas pemaparan, menghalang pemaparan semula yang tidak perlu dan meningkatkan prestasi. Apa yang berlaku dengan useCallback ialah anda menghantar fungsi sebagai prop kepada komponen anak, dan komponen anak akan mempunyai akses kepada fungsi tersebut dan boleh memanggilnya apabila diperlukan. Mari lihat bagaimana kita boleh melakukannya.

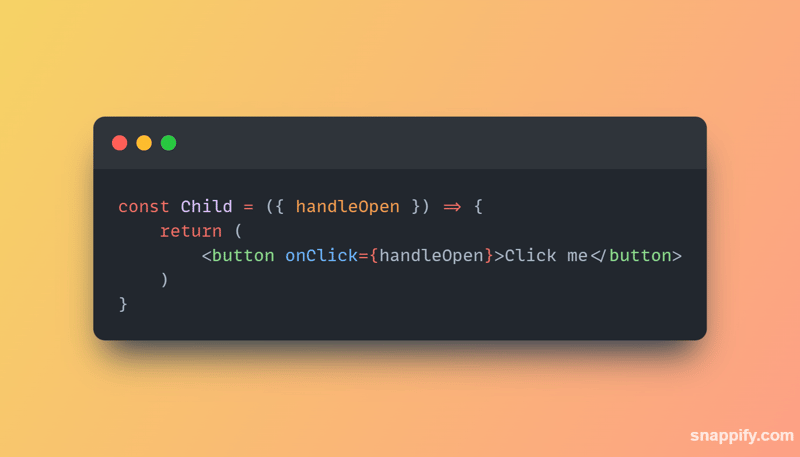
Sekarang mari tunjukkan rupanya dalam komponen Kanak-kanak:

Bukankah ini lebih bersih daripada menghantar fungsi, dan kemudian mengemas kininya daripada kanak-kanak, dan kemudian menyampaikan semula kepada ibu bapa? Lebih bersih, dan lebih mudah untuk dilaksanakan juga, bukan? ?
Vielen Dank fürs Lesen!
Auch wenn es in React sicherlich mehr und möglicherweise sogar sauberere und besser aussehende Möglichkeiten gibt, Daten von Kind zu Eltern weiterzugeben, hoffe ich, dass Sie nach der Lektüre meines Artikels den Fluss der Datenweitergabe leichter verstehen vom Kind zum Elternteil und wie man dies auf zwei verschiedene Arten umsetzen kann. Wer weiß, vielleicht finden Sie eine kreativere Möglichkeit, es selbst zu tun? ? Wenn ja, würden wir uns sehr freuen, Ihre Ideen in den Kommentaren zu erläutern!
Über den Autor
Ich bin Softwareentwickler und technischer Redakteur mit Sitz in Portugal. Ich interessiere mich leidenschaftlich für Software-Engineering ?? und ich liebe es, in meinem Alltag neue Werkzeuge zu erkunden und interessante und kreative Lösungen für häufige geschäftliche und technische Probleme zu finden. Sie finden mich auf GitHub. Wenn Sie Fragen oder Feedback haben, können Sie sich gerne an uns wenden! ?
Atas ialah kandungan terperinci Cara menghantar prop daripada anak kepada komponen induk dalam React. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

