Rumah >hujung hadapan web >tutorial css >Penjana Kecerunan CSS
Penjana Kecerunan CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2024-09-11 06:37:32973semak imbas
Selamat datang ke siri " Alat CSS Percuma ".
Dalam siri ini, kami akan menemui Alat CSS yang benar-benar percuma dan Mudah digunakan.
Saya akan berkongsi dengan anda pautan ke alat itu selepas beberapa penjelasan tentang penggunaannya.
Pautan Alat: Alat ini tersedia di webdevtales.com
Alat 1: Penjana Kecerunan CSS
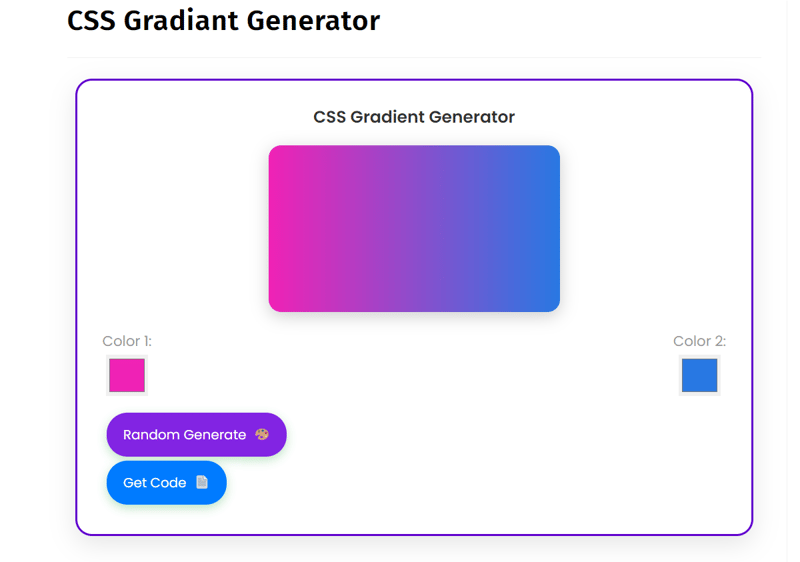
Kelihatan Alat:

Pengenalan
Selamat datang ke Penjana Gradien CSS, alat berkuasa yang membantu anda mencipta kecerunan yang menakjubkan untuk tapak web anda. Manual pengguna ini akan membimbing anda melalui ciri dan kefungsian penjana, menjadikannya mudah untuk anda bermula dan mencipta kecerunan yang menakjubkan.
Bermula
- Buka Penjana Gradien CSS dalam penyemak imbas web anda.
- Anda akan melihat kotak kecerunan dengan dua pemilih warna, berlabel "Warna 1" dan "Warna 2".
- Kotak kecerunan memaparkan kecerunan lalai, yang boleh anda sesuaikan menggunakan pemilih warna.
Menyesuaikan Kecerunan
- Memilih Warna: Gunakan pemilih warna untuk memilih warna untuk kecerunan anda. Anda boleh memilih daripada pelbagai warna menggunakan roda warna atau masukkan kod heks secara manual.
- Kecerunan Rawak: Klik butang “Jana Rawak” untuk menjana kecerunan rawak yang menarik.
- Arah Kecerunan: Arah kecerunan ditetapkan kepada "ke kanan" secara lalai. Anda boleh menukar ini dengan mengubah suai kod kecerunan dalam pop timbul (lihat di bawah).
Mendapatkan Kod Kecerunan
- Tunjukkan Pop Timbul: Klik butang “Dapatkan Kod” untuk memaparkan kod kecerunan dalam pop timbul.
- Kod Kecerunan: Pop timbul memaparkan kod CSS untuk kecerunan anda, termasuk warna dan arah.
- Salin Kod: Klik butang “Salin Kod” untuk menyalin kod kecerunan ke papan keratan anda.
Menggunakan Kod Kecerunan
- Fail CSS: Tampal kod kecerunan ke dalam fail CSS anda untuk menggunakan kecerunan pada elemen.
- Elemen HTML: Gunakan kecerunan pada elemen HTML dengan menambahkan atribut gaya dengan kod kecerunan.
Petua dan Variasi
- Eksperimen dengan Warna: Cuba kombinasi warna yang berbeza untuk mencipta kecerunan yang unik.
- Tukar Arah Kecerunan: Ubah suai arah kecerunan dalam kod pop timbul untuk menukar arah kecerunan.
- Tambah Lebih Banyak Warna: Tambahkan lebih banyak warna pada kecerunan dengan mengubah suai kod pop timbul.
Menyelesaikan masalah
- Kecerunan Tidak Mengemas kini: Pastikan anda mengklik butang "Guna" selepas menukar warna.
- Kecerunan Tidak Dipaparkan: Semak sama ada kod kecerunan digunakan dengan betul pada elemen HTML.
Pautan Alat: Alat ini tersedia di webdevtales.com
Atas ialah kandungan terperinci Penjana Kecerunan CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

