Rumah >pembangunan bahagian belakang >tutorial php >Jalankan WordPress secara tempatan menggunakan Docker!
Jalankan WordPress secara tempatan menggunakan Docker!
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2024-09-10 20:32:02614semak imbas
Terdapat banyak langkah untuk memasang WordPress pada sistem tempatan anda. Anda perlu memasang PHP, MySQL, pelayan dan banyak lagi. Syukurlah terdapat cara yang jauh lebih mudah untuk memasang WordPress secara tempatan, semuanya terima kasih kepada Docker! Begini caranya!
Langkah
⚠️ Sebelum meneruskan, pastikan anda telah memasang Docker.
Langkah 1: Buat direktori baharu
Pertama sekali, kami perlu mencipta folder/direktori baharu untuk projek anda. Cipta di mana-mana sahaja yang anda mahu dan buka / tuding kepadanya dari Terminal anda.
mkdir my-wordpress-blog cd my-wordpress-blog
Langkah 2: Buka editor kod
Seterusnya kami akan mencipta beberapa fail dan folder. Cara paling mudah ialah membuka editor kod kegemaran anda. Milik saya ialah Kod Visual Studio yang boleh dibuka seperti ini dari Terminal:
code .
Langkah 3: Buat fail Docker
Gunakan editor kod anda untuk mencipta fail pertama anda yang dipanggil Dockerfile. Di dalam fail, tampalkan baris ini:
FROM php:7.4-apache RUN docker-php-ext-install mysqli
Tetapi apakah fungsinya?
Nah, Fail Docker pada asasnya ialah fail yang memberikan arahan tentang cara membuat "imej" (pada asasnya cetak biru) yang akan digunakan untuk mencipta bekas, dalam kes ini, bekas yang akan menempatkan tapak WordPress kami.
Apa yang dilakukan oleh Dockerfile khusus ini pada asasnya:
Gunakan imej Apache dan PHP sebagai asas. Ini bermakna bekas kami akan mempunyai pelayan Apache dan PHP telah dipasang.
Memasang sambungan PHP mysqli. Ini ialah sambungan yang diperlukan oleh WordPress untuk menyambung ke pangkalan data MySQL anda.
Langkah 4: Buat fail Karang Docker
Seterusnya, kami akan mencipta fail baharu yang dipanggil docker-compose.yml. Tampalkan kandungan berikut dalam fail ini:
services:
web:
build:
context: .
dockerfile: Dockerfile
volumes:
- ./wordpress:/var/www/html
ports:
- "8080:80"
db:
image: mysql
container_name: my-db
restart: always
environment:
MYSQL_ROOT_PASSWORD: password1
MYSQL_DATABASE: wordpress
Jadi, apakah fungsinya?
Fail karang docker ialah fail yang memberikan arahan kepada Docker tentang cara membuat dan menjalankan berbilang bekas sekaligus.
Dalam kes kami, fail kami akan mencipta dan menjalankan 2 bekas:
Bekas "web": Ini akan menjadi tempat tinggal tapak WordPress kami. Ia akan mencipta bekas berdasarkan Dockerfile yang kami buat sebelum ini. Ia juga akan menyalin kandungan tapak kami, yang akan kami muat turun dalam langkah seterusnya.
Pelayan MySQL. Di sinilah data kami akan hidup. Jika anda lebih suka menggunakan MariaDB, gantikan imej: mysql dengan imej: mariadb.
Langkah 5: Muat turun WordPress
Sekarang kami mempunyai pelan tindakan untuk timbunan penuh kami, tiba masanya untuk menambah beberapa kandungan. Kami akan pergi ke tapak WordPress rasmi dan memuat turun fail WordPress.
Muat turun sepatutnya mengambil masa beberapa saat dan ia akan memuat turun fail ZIP.
Fail zip hendaklah mengandungi satu folder yang dipanggil "wordpress". Teruskan dan ekstraknya pada pemacu anda.
Langkah 6: Alihkan direktori Wordpress ke projek anda
Selepas anda mengekstrak folder WordPress daripada fail ZIP, teruskan dan alihkan folder itu ke projek anda.
Selepas melakukan itu, beginilah rupa fail pada akar projek anda:
? wordpress
? docker-compose.yml
? Fail Docker
Sekiranya folder WordPress tidak dipanggil "wordpress", anda boleh meneruskan dan menamakannya semula.
Langkah 7: Bina bekas
Kini kami mempunyai segala-galanya dan kami boleh menjalankan tapak kami. Pertama sekali, kita perlu membina imej untuk bekas "web" daripada Dockerfile. Untuk melakukan ini, jalankan arahan bina daripada Docker Compose:
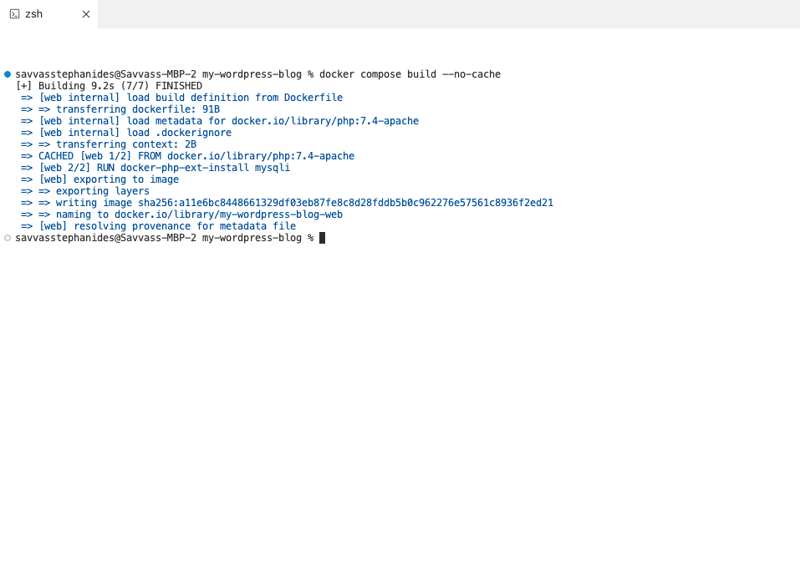
docker compose build
Ini akan mengambil masa beberapa saat untuk diselesaikan dan sepatutnya kelihatan seperti ini dalam Terminal anda:

Langkah 8: Jalankan bekas
Setelah binaan berjaya disiapkan, anda kini boleh menjalankan tapak web. Untuk ini, kami menggunakan arahan atas daripada Docker Compose:
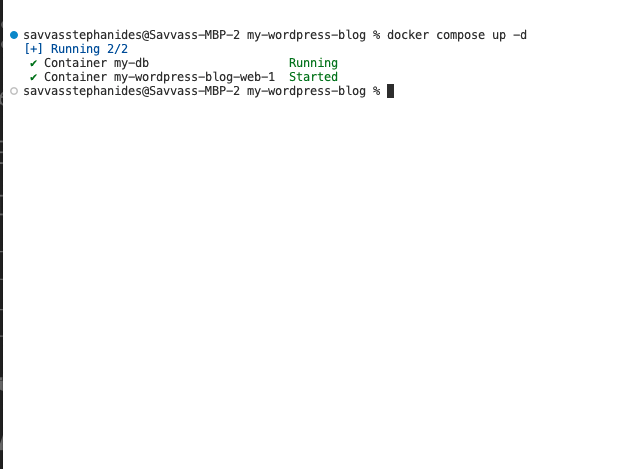
docker compose up -d
Terminal anda sepatutnya kelihatan seperti ini, apabila dijalankan:

Jadi apa yang baru berlaku? Mari kita pergi ke beberapa butiran teknikal:
Apa yang baru kami lakukan ialah menjalankan dua bekas: satu dipanggil "web" untuk laman web WordPress kami dan satu dipanggil "db", yang mengandungi pangkalan data MySQL kami. Kemudian kami menggunakan arahan daripada Docker Compose untuk menjalankan kedua-dua bekas pada masa yang sama dengan mudah.
Oleh kerana kedua-dua bekas ini dijalankan di bawah fail Karang yang sama, ia dijalankan di bawah "rangkaian" yang sama. Ini bermakna mereka berhubung antara satu sama lain. Jadi, sebagai contoh, apabila anda perlu menyambung ke pangkalan data dari bekas web, URL untuk berbuat demikian ialah http://db:3306 (kerana nama bekas pangkalan data ialah db). Kami memerlukan ini semasa menyediakan tapak kami.
Langkah 9: Sediakan tapak web anda
Selepas beberapa saat tapak anda sepatutnya tersedia dan berjalan. Anda boleh mengaksesnya dengan membuka URL ini dalam penyemak imbas anda:
http://localhost:8080
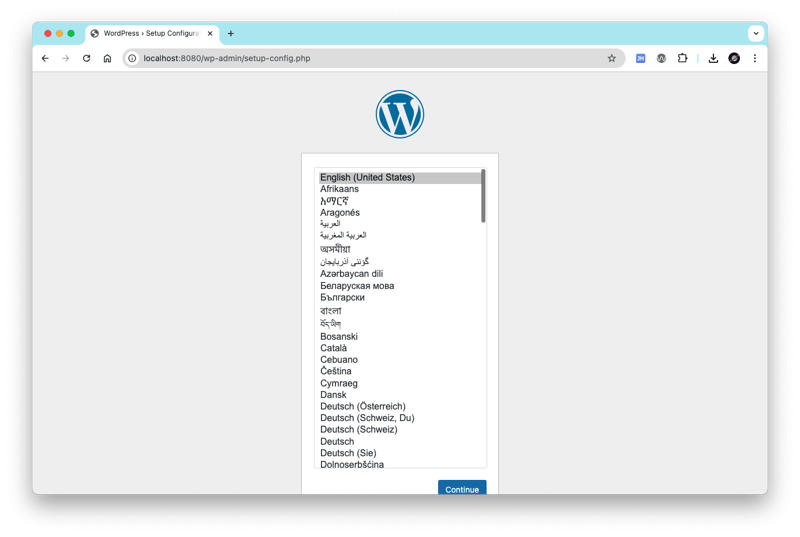
Once opened, you should see this screen:

Select a language and click Continue.
You'll be asked for the database credentials. Add these:
- Database name: wordpress
- Username: root
- Password: password1
- Database host: db
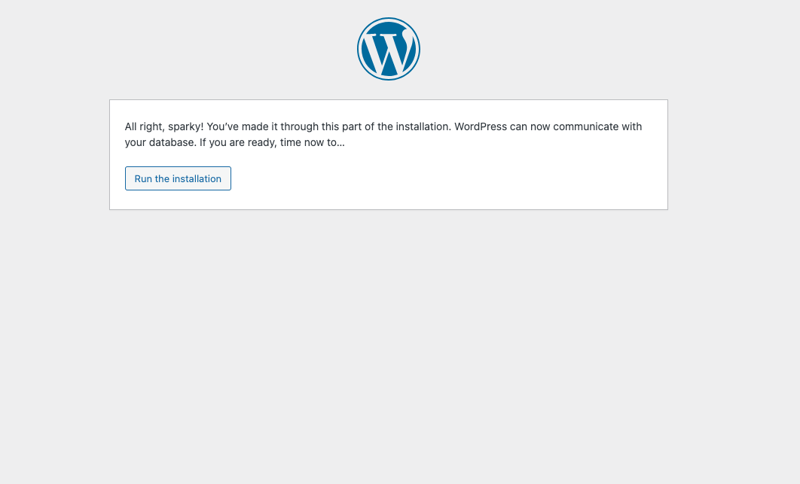
After adding these, you can go ahead and run the installation:

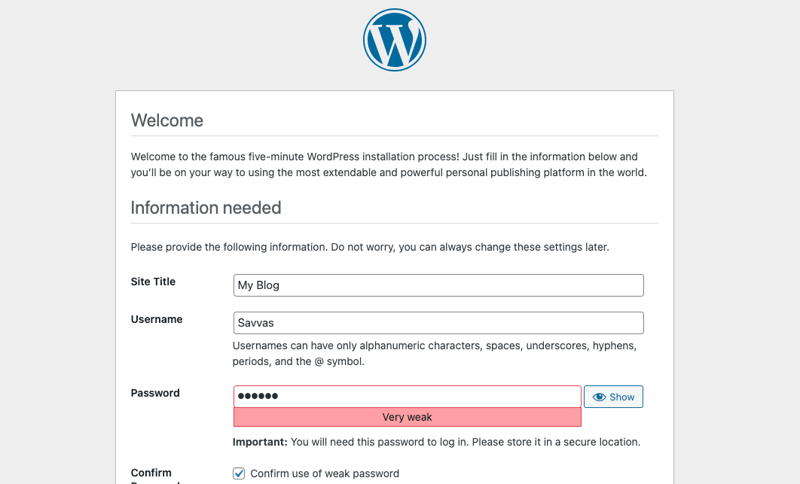
Now add your site details. Here you'll be asked about your site details, like the site name, a username, password etc. Add whatever you like here:

Click Install Wordpress.
After that's done, you're pretty much good to go! ?

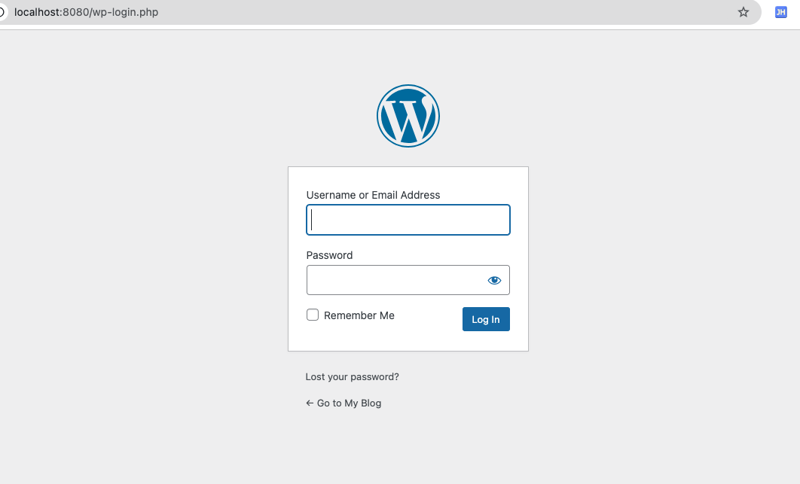
Click Log In. You'll be presented with a log in screen:

Add the credentials you specified during the set up.
Tada! That's it! ?
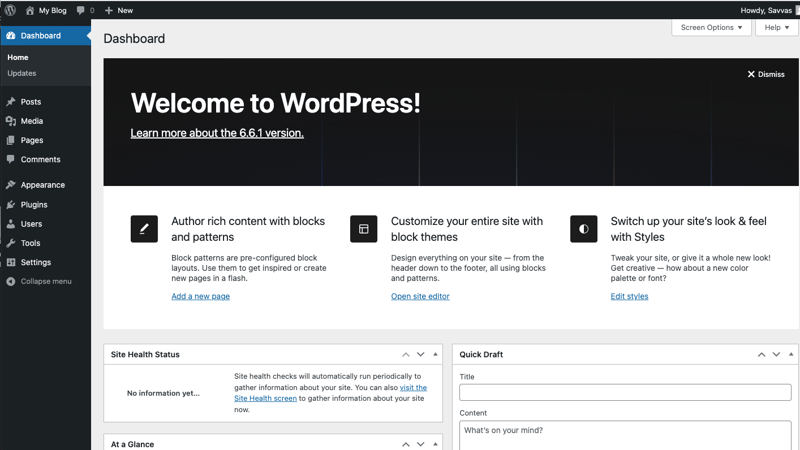
Once you log in, you'll be shown the dashboard:

Here's where you can write articles, create new pages, customise your website to your liking and many many more. This is what makes WordPress so great!
Click on your site's name on the top right to go to the actual site:

This is your website up and running locally complete with a handy Dashboard which can be accessed here:
http://localhost:8080/wp-admin/
Success!
Enjoy editing your new WordPress blog!
Atas ialah kandungan terperinci Jalankan WordPress secara tempatan menggunakan Docker!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Semua simbol ungkapan dalam ungkapan biasa (ringkasan)

