Rumah >hujung hadapan web >tutorial js >Terokai Sistem Suria melalui Web Reka Bentuk Interaktif
Terokai Sistem Suria melalui Web Reka Bentuk Interaktif
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2024-09-10 11:30:101169semak imbas
Ini ialah penyerahan untuk Frontend Challenge v24.09.04, Glam Up My Markup: Space
Apa yang Saya Bina
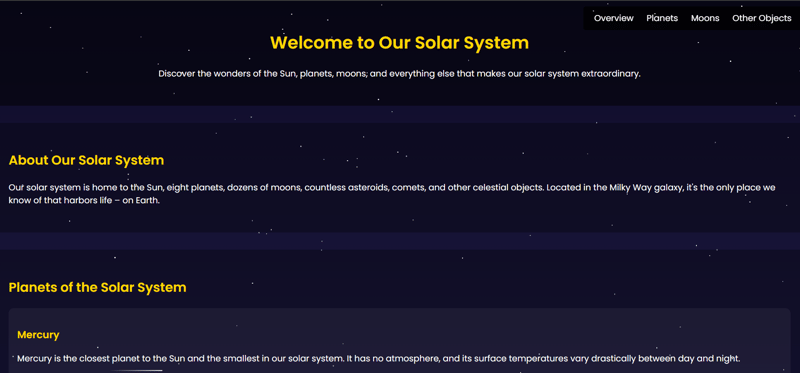
Saya mencipta aplikasi web interaktif yang membolehkan pengguna meneroka sistem suria kita. Halaman pendaratan menyediakan gambaran keseluruhan Matahari, planet, bulan dan objek angkasa yang lain, menawarkan pengalaman yang menarik dan mendidik untuk peminat angkasa lepas dari semua peringkat umur.
Demo

Pautan Repo: https://github.com/ZibrasIsmail/Interactive-Solar-System-Explorer
Anda boleh melihat demo langsung: https://zibrasismail.github.io/Interactive-Solar-System-Explorer
Perjalanan
- Saya bermula dengan mencipta struktur HTML untuk menyusun kandungan tentang pelbagai badan angkasa.
- Saya kemudian menggayakan halaman menggunakan CSS untuk mencipta penampilan bertemakan ruang dengan latar belakang gelap dan teks terang.
- JavaScript digunakan untuk menambah interaktiviti, termasuk:
- Latar belakang medan bintang
- Komet animasi
- Timbul timbul modal untuk maklumat terperinci tentang setiap badan angkasa
- Navigasi tatal yang lancar
Apa yang Saya Belajar
- Cara mencipta tema ruang yang menarik secara visual menggunakan kecerunan dan animasi CSS
- Melaksanakan mod dan navigasi menatal yang lancar menggunakan JavaScript vanila
- Meningkatkan kebolehaksesan dengan menambahkan navigasi papan kekunci
Langkah Seterusnya
- Tambah maklumat dan imej yang lebih terperinci untuk setiap badan angkasa
- Laksanakan model 3D sistem suria menggunakan WebGL
- Buat kuiz interaktif untuk menguji pengetahuan pengguna tentang sistem suria
Projek ini adalah sumber terbuka dan tersedia di bawah Lesen MIT.
Atas ialah kandungan terperinci Terokai Sistem Suria melalui Web Reka Bentuk Interaktif. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

