Rumah >hujung hadapan web >tutorial js >Kandungan teks abstrak dalam Angular
Kandungan teks abstrak dalam Angular
- PHPzasal
- 2024-09-08 22:32:03925semak imbas
Jika anda sedang membangunkan tapak web, anda mungkin menulis banyak teks dalam templat komponen:

Menulis teks seperti ini tidak rosak atau buggy tetapi agak memenatkan untuk dikekalkan untuk projek yang sudah lama berjalan. Untuk menambah baik ini, anda boleh membuat fail yang mengandungi semua teks untuk ciri tertentu dan menggunakannya semula di seluruh apl dengan mengimport kekunci yang betul.
Fail ini boleh menjadi:
- fail JSON
- Fail TypeScript
Saya akan menerangkan kebaikan dan keburukan kedua-dua pendekatan.
I) Fail terjemahan JSON
(1) Buat fail JSON
Dalam direktori akar projek anda, pergi ke src/assets dan buat folder baharu (perkataan) dan fail JSON (wording.json):
? src |__ ? assets |_____ ? wording |_______ wording.json
Dan tambah terjemahan anda:
{
"APP": {
"TITLE": "Movies App",
"DESCRIPTION": "The best site for movies"
},
"COMMON": {
"BUTTON": "Peek In"
},
"MOVIES": {
"BATMAN": {
"TITLE": "Batman",
"SERIES": {
"THE_DARK_KNIGHT": {
"TITLE": "The Dark Knight Series",
"MOVIES": {
"BATMAN_BEGINS": {
"TITLE": "Batman Begins",
"DESCRIPTION": "Bruce learns the art of fighting to confront injustice."
},
"THE_DARK_KNIGHT": {
"TITLE": "The Dark Knight",
"DESCRIPTION": "Lorem Ipsum"
},
"THE_DARK_KNIGHT_RISES": {
"TITLE": "The Dark Knight Rises",
"DESCRIPTION": "Lorem Ipsum"
}
}
}
}
}
}
}
(2) Kemas kini TSConfig
Jika perlu, tambah resolveJsonModule: true pada tsconfig.json compilerOptions untuk membenarkan pengimportan fail JSON ke dalam modul ECMAScript:
{
"compilerOptions": {
"resolveJsonModule": true, // Add this line to tsconfig.json
}
}
(3) Gunakan fail JSON
Import fail terus ke dalam komponen
// component file
import wording from '../../assets/wording/wording.json';
@Component({...})
export class HomeComponent implements OnInit {
public pageText!: any;
ngOnInit(): void {
this.pageText = wording.MOVIES.BATMAN;
}
}
Atau buat perkhidmatan yang mengimport semua perkataan secara global:
// translations.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class TranslationsService {
public wording!: any;
constructor(private http: HttpClient) {
this.setTranslations();
}
private setTranslations() {
this.http.get('./assets/wording/wording.json').subscribe(data => {
this.wording = data;
});
}
}
Dan kemudian menyuntik perkhidmatan ke dalam komponen anda.
@Component({...})
export class HomeComponent implements OnInit {
public pageText!: any;
constructor(private readonly translationsService: TranslationsService) {}
ngOnInit(): void {
this.pageText = this.translationsService.wording.MOVIES.BATMAN;
}
}
Walau bagaimanapun, kelemahan pendekatan ini ialah anda tidak mempunyai sebarang kecerdasan untuk kandungan teks.
<div class="movie-main-container">
<span class="heading0">{{ pageText.TITLE }}</span>
<!-- ..............No complaints here ? -->
<div class="heading4">{{ pageText.HELLO_WORLD }}</div>
</div>
Untuk menyelesaikan masalah ini, anda perlu membina jenis tersuai atau antara muka di sekeliling keseluruhan fail wording.json atau objek tertentu ("Batman") yang anda gunakan dalam komponen.
II) Fail terjemahan TypeScript
Cara lain untuk melakukan ini ialah dengan membuang fail JSON dan sebaliknya mencipta fail Typescript.
(1)
Buat fail wording.ts baharu di mana-mana sahaja dalam src/app
// wording.ts
const WORDING = {
APP: {
TITLE: 'Movies App',
DESCRIPTION: 'The best site for movies',
},
COMMON: {
BUTTON: 'Peek In',
},
MOVIES: {
BATMAN: {
TITLE: 'Batman',
SERIES: {
THE_DARK_KNIGHT: {
TITLE: 'The Dark Knight Series',
MOVIES: {
BATMAN_BEGINS: {
TITLE: 'Batman Begins',
DESCRIPTION:
'Bruce learns the art of fighting to confront injustice.',
},
THE_DARK_KNIGHT: {
TITLE: 'The Dark Knight',
DESCRIPTION: 'Lorem Ipsum',
},
THE_DARK_KNIGHT_RISES: {
TITLE: 'The Dark Knight Rises',
DESCRIPTION: 'Lorem Ipsum',
},
},
},
},
},
},
};
export default WORDING;
(2) Buat kelas yang membaca daripada fail ini
Anda boleh mengimport fail wordings.ts baharu dalam mana-mana komponen yang dikehendaki. Walau bagaimanapun, saya suka mencipta kelas tersuai (UseWording) yang membaca daripada fail ini.
// use-wording.ts
import WORDING from './wording';
/**
* Wrapper for translation wording
*/
export default class UseWording {
get useWording() {
return WORDING
}
}
(3) Inerit kelas UseWording dalam komponen anda
import { Component } from '@angular/core';
import UseWording from '../../../shared/translations/use-wording';
@Component({...})
export class HomeComponent extends UseWording {
readonly pageText = this.useWording.MOVIES.BATMAN
}
Dengan ini, anda boleh segera melihat intellisense dalam templat.

Selain itu, anda boleh mencipta lebih banyak sifat kelas yang menyasarkan kunci khusus dalam objek perkataan:
@Component({...})
export class HomeComponent extends UseWording {
readonly pageText = this.useWording.MOVIES.BATMAN;
readonly movies = this.useWording.MOVIES.BATMAN.SERIES.THE_DARK_KNIGHT.MOVIES;
readonly common = this.useWording.COMMON;
}
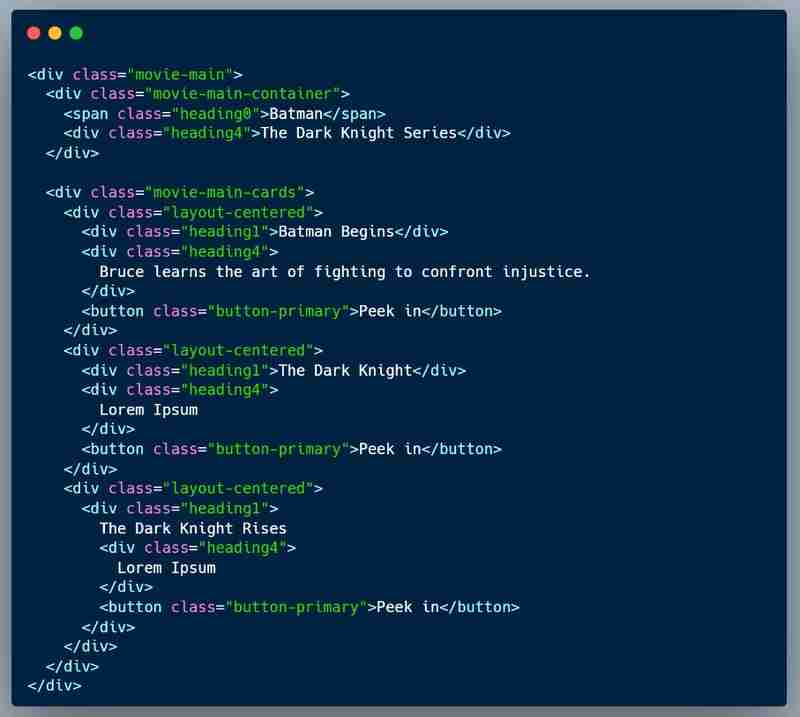
<div class="movie-main">
<div class="movie-main-container">
<span class="heading0">{{ pageText.TITLE }}</span>
<div class="heading4">{{ pageText.SERIES.THE_DARK_KNIGHT.TITLE }}</div>
</div>
<div class="movie-main-cards">
<div class="layout-centered">
<div class="heading1">{{ movies.BATMAN_BEGINS.TITLE }}</div>
<div class="heading4">
{{ movies.BATMAN_BEGINS.DESCRIPTION }}
</div>
<button class="button-primary">{{ common.BUTTON }}</button>
</div>
<div class="layout-centered">
<div class="heading1">{{ movies.THE_DARK_KNIGHT.TITLE }}</div>
<div class="heading4">
{{ movies.THE_DARK_KNIGHT.DESCRIPTION }}
</div>
<button class="button-primary">{{ common.BUTTON }}</button>
</div>
<div class="layout-centered">
<div class="heading1">
{{ movies.THE_DARK_KNIGHT_RISES.TITLE }}
<div class="heading4">
{{ movies.THE_DARK_KNIGHT_RISES.DESCRIPTION }}
</div>
<button class="button-primary">{{ common.BUTTON }}</button>
</div>
</div>
</div>
</div>
Perhatikan bahawa jika komponen kelas anda menyuntik kebergantungan melalui pembina, pembina mesti mengandungi panggilan 'super'.
export class MyComponent extends UseWording {
searchAccountsForm!: FormGroup;
constructor(
private fb: FormBuilder
) {
super(); // <-- this is mandatory
}
Dan sama seperti JSON, jika anda perlu menukar tajuk atau penerangan, anda melakukannya di satu tempat (wording.ts) dan bukannya menukar berbilang fail/komponen.
Membungkus
Artikel ini menunjukkan dua cara menggunakan perkataan dalam komponen Sudut. Kedua-dua kaedah ada kelebihan dan kekurangan.
Menggunakan fail TypeScript mempercepatkan dan mengurus intellisense, tetapi ia mungkin tidak sesuai untuk bekerja dengan berbilang bahasa.
Menggunakan fail JSON memerlukan sedikit kerja tambahan, tetapi ia berfaedah apabila terjemahan tepat digunakan merentas pelbagai apl yang dibina dengan teknologi berbeza (yang menyokong format JSON).
Jika anda mempelajari sesuatu yang baharu, jangan lupa tekan butang ikuti. Juga, ikuti saya di Twitter untuk kekal dikemas kini dengan kandungan saya yang akan datang.
Selamat tinggal buat masa ini ?
Atas ialah kandungan terperinci Kandungan teks abstrak dalam Angular. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

