Rumah >hujung hadapan web >tutorial css >Jadual Berkala dalam CSS
Jadual Berkala dalam CSS
- 王林asal
- 2024-09-08 18:30:46992semak imbas
Seperti Sistem Suria, Jadual Berkala telah dilakukan dalam CSS banyak kali … tetapi ia tidak pernah dilakukan dengan mudah, seperti yang saya akan tunjukkan kepada anda.
Mari kita mulakan dengan beberapa tanda asas semantik:
<ol>
<li data-mass="1.0078">
<abbr title="Hydrogen">H</abbr>
</li>
</ol>
Kami menggunakan senarai tersusun,
- , kerana ini ialah sistem unsur tersusun.
- teg untuk setiap elemen dan tag.
Nama elemen ialah singkatan untuk perkataan "singkatan", yang comel.
— Heydon Pickering.Sekarang, daripada Googling jisim atom setiap unsur, kami hanya meminta ChatGPT untuk mengisi baki penanda. Kami juga memintanya untuk menambah kelas 3 huruf pada setiap elemen, yang menunjukkan jenis elemen itu, iaitu. "gas mulia" (class="nbl") dsb. — dan kita mendapat 118 elemen:
<ol> <li data-mass="1.0078" class="rnm"> <abbr title="Hydrogen">H</abbr> </li> <li data-mass="4.0026" class="nbl"> <abbr title="Helium">He</abbr> </li> <li data-mass="6.941" class="alk"> <abbr title="Lithium">Li</abbr> </li> <!-- etc. --> </ol>Ia masih belum kelihatan hebat; ia hanyalah senarai bernombor dengan singkatan untuk unsur-unsur.
1. H 2. He 3. Li etc.
Mari tukar senarai menjadi grid 18x10:
ol { all: unset; container-type: inline-size; counter-reset: element; display: grid; font-size: 2cqi; gap: 1px; grid-template-columns: repeat(18, 1fr); grid-template-rows: repeat(10, 1fr); }Sekarang, kami menetapkan setiap
- menjadi kotak segi empat sama dan buat grid dalaman untuk meletakkan nombor atom di kiri atas, jisim (jisim data) di bahagian atas kanan dan tag di bawah:
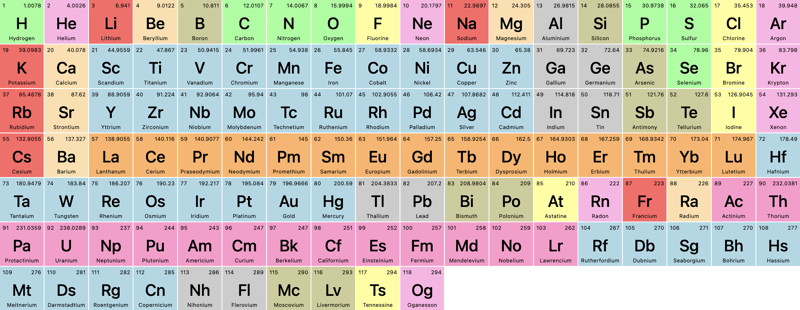
li { aspect-ratio: 1 / 1; background: #EEEEEE; counter-increment: element; display: grid; grid-template-columns: 1fr 1fr; grid-template-rows: 1fr 1fr 1fr; padding: .25ch; transition: scale .125s ease-in; &::before { content: counter(element); } &::after { content: attr(data-mass); grid-area: 1 / 2 / 2 / 2; justify-self: end; } &::before, &::after { font-size: .33em; } }Sebelum kita melihat apa yang telah kita capai, mari kita minta ChatGPT menambah beberapa warna pada kelas "jenis elemen" yang telah ditambahkan sebelum ini. Sekarang kita dapat:

Nampak hebat, tetapi tidak persis seperti jadual berkala yang kami pelajari di sekolah. Mari tambah beberapa grid-sihir.
Untuk Helium, kami mahu ia ditolak ke lajur terakhir. Seperti yang kita tahu grid adalah 18 lajur lebar, kita hanya menambah:
li { &:nth-of-type(2) { grid-column: 18; } }Memandangkan ini ialah senarai tertib, nilai ke-n-jenis akan sentiasa sepadan dengan nombor atom setiap unsur. Kami mahu memindahkan Boron dan Aluminium ke lajur 13:
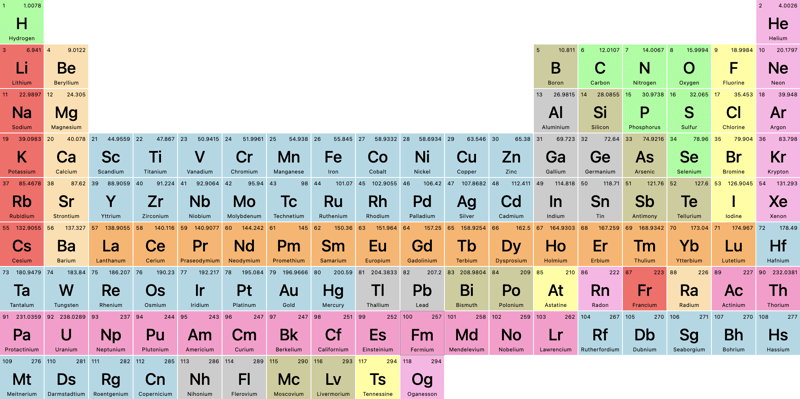
li { &:nth-of-type(5), &:nth-of-type(13) { grid-column: 13; }Jom lihat:

Peningkatan, sudah pasti, tetapi memandangkan lajur grid hanya menolak grid ke hadapan, bagaimana kita boleh mengambil elemen 58-71 dan 90-103 (lathenida dan aktinida) sepenuhnya daripada aliran gridnya dan tambahkannya pada 2 baris di bawah grid utama?
Untuk itu, kita boleh menggunakan kawasan grid, di mana kita mentakrifkan:
baris-mula / kol-mula / baris-akhir / kol-akhir
Dalam kes kami, itu ialah:
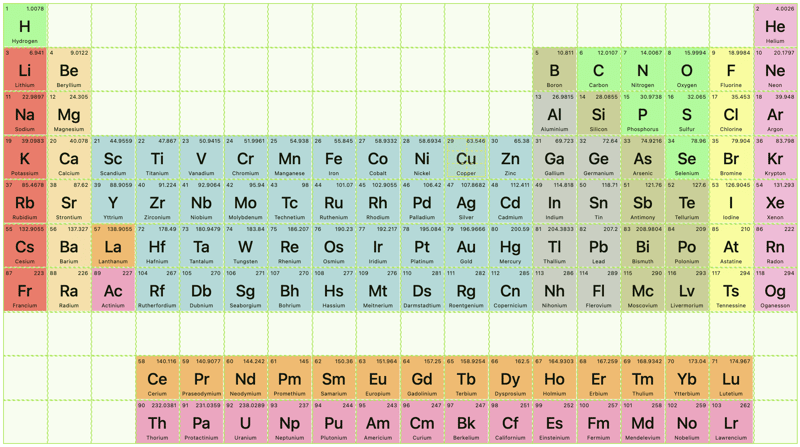
li { /* Lanthenides */ &:nth-of-type(58) { grid-area: 9 / 4 / 9/ 4; } &:nth-of-type(59) { grid-area: 9 / 5 / 9/ 5; } &:nth-of-type(60) { grid-area: 9 / 6 / 9/ 6; } /* etc. */ /* Actinides */ &:nth-of-type(90) { grid-area: 10 / 4 / 10 / 4; } &:nth-of-type(91) { grid-area: 10 / 5 / 10 / 5; } &:nth-of-type(92) { grid-area: 10 / 6 / 10 / 6; } / etc. */ }Dan kini kita dapat (untuk kejelasan, saya telah mendayakan Dev Tools' grid-visualizer):

Perhatikan bagaimana elemen grid selepas elemen yang telah kita alih keluar daripada aliran, teruskan dalam aliran utama!
Penapisan
Sekarang, mari gunakan kelas "jenis elemen" ini, kami telah menjana ChatGPT lebih awal, untuk menapis jadual berkala.
Mula-mula, mari tambahkan beberapa HTML asas:
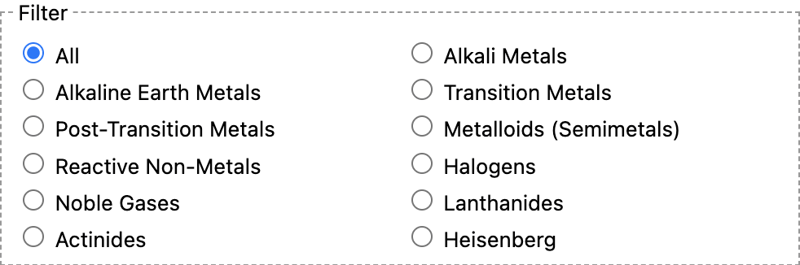
<fieldset> <legend>Filter</legend> <label> <input type="radio" id="alk" name="filter"> Alkali Metals </label> </fieldset>Kemudian, kami meminta chatGPT untuk mengisi selebihnya, dan menambah pilihan "Semua" tanpa id:

Kami memerlukan banyak JavaScript untuk ditapis, bukan? Tidak, kita boleh melakukan ini dalam CSS biasa:
body:has(#alk:checked) li:not(.alk) { opacity: 0.2; }Logik berfungsi seperti ini: Jika kandungan mengandungi kotak semak dengan id="alk" dan ia ditandakan, gaya akan digunakan pada semua
- elemen yang tidak mempunyai kelas .alk.
Ulang untuk semua jenis dan kelas.
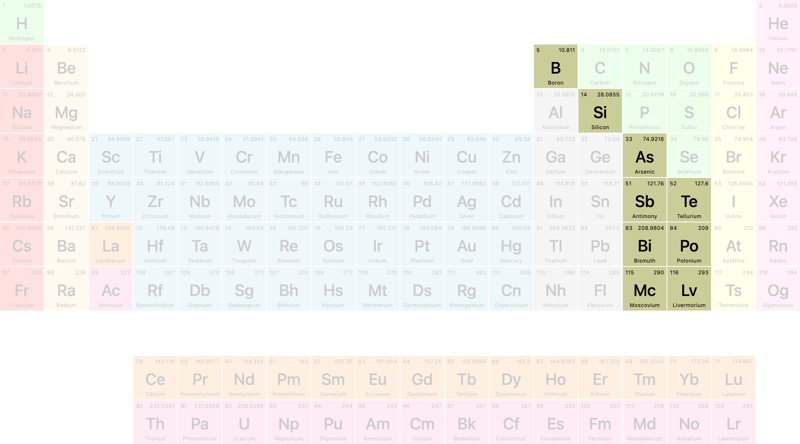
Jom klik pada "metalloid":

Seberapa hebatnya?
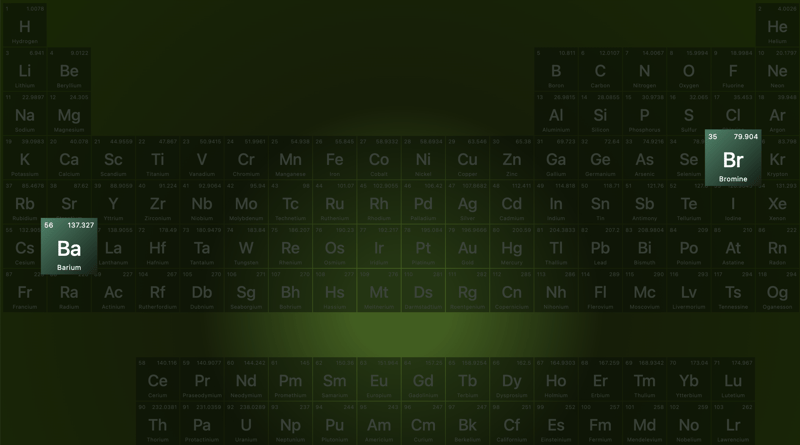
Itu menyimpulkan tutorial ini … tetapi tunggu … apakah yang dilakukan oleh penapis Heisenberg itu? Ia tiada dalam senarai penapis daripada ChatGPT?
Jom klik:

… dan kini anda tahu rancangan TV kegemaran saya sepanjang masa!
Demo
Inilah Codepen — walaupun ia responsif sepenuhnya, saya syorkan anda melihatnya pada skrin yang lebih besar:
Atas ialah kandungan terperinci Jadual Berkala dalam CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
- menjadi kotak segi empat sama dan buat grid dalaman untuk meletakkan nombor atom di kiri atas, jisim (jisim data) di bahagian atas kanan dan tag di bawah:
Kami kemudian mempunyai

