hujung hadapan web
hujung hadapan web tutorial css
tutorial css Panduan Lengkap untuk Mempelajari HTML, CSS dan JavaScript dengan Replit untuk Mencipta WebGIS Mudah Menggunakan MapTiler
Panduan Lengkap untuk Mempelajari HTML, CSS dan JavaScript dengan Replit untuk Mencipta WebGIS Mudah Menggunakan MapTilerPengenalan
Memulakan perjalanan mempelajari pengaturcaraan webGIS boleh menjadi satu cabaran, terutamanya jika kita baru dalam dunia HTML, CSS dan JavaScript. Nasib baik, dengan alatan seperti Replit, kita boleh mula belajar dengan cara yang mudah dan langsung. Artikel ini akan membimbing anda melalui langkah-langkah asas untuk mencipta aplikasi WebGIS mudah menggunakan MapTiler. Dengan tutorial ini, kami akan belajar cara membuat peta interaktif yang boleh diakses dari mana-mana sahaja, hanya dengan menggunakan penyemak imbas kami.
Langkah 1. Buat Akaun dan Projek pada Replit
1. Daftar untuk Replit:
- Buka Replit
- Klik butang "Daftar" di penjuru kanan sebelah atas.
- Pilih kaedah pendaftaran yang diingini (Google, GitHub atau e-mel).
- Selepas pendaftaran berjaya, kami akan diarahkan ke papan pemuka Replit.

2. Mencipta Projek Baharu:
- Dalam papan pemuka Replit, klik butang "Buat Repl".
- Dalam bahagian Templat, pilih "HTML, CSS, JS".
- Beri nama projek kami, contohnya "WebGIS-Simple".
- Klik "Buat Repl" untuk mencipta projek. Setelah projek dibuat, kita akan melihat tiga fail utama: index.html, style.css dan script.js. Fail ini akan digunakan untuk membina halaman web kami.

Langkah 2: Menyediakan Struktur HTML
1. Memahami Struktur HTML Asas:
- Buka fail index.html dalam Replit.
- index.html ialah fail yang menentukan struktur dan kandungan asas halaman web kami.
2. Menambah Elemen untuk Peta:
- Ganti kandungan index.html dengan kod berikut:
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WebGIS Sederhana</title>
<link rel="stylesheet" href="style.css">
<script src="https://unpkg.com/maplibre-gl/dist/maplibre-gl.js"></script>
<link href="https://unpkg.com/maplibre-gl/dist/maplibre-gl.css" rel="stylesheet">
<h1 id="WebGIS-Sederhana-Menggunakan-MapTiler">WebGIS Sederhana Menggunakan MapTiler</h1>
<div id="map"></div>
<script src="script.js"></script>
Penjelasan:
-
: Memaparkan tajuk halaman.
-
: Tempat di mana peta akan dipaparkan.
- Maplibre GL: Digunakan untuk memaparkan peta daripada MapTiler.

Langkah 3: Menambah Gaya dengan CSS
1. Menambahkan CSS untuk Paparan Peta:
- Buka fail style.css.
- Ganti kandungan fail style.css dengan kod berikut:
body, html { margin: 0; padding: 0; height: 100%; font-family: Arial, sans-serif; } #map { width: 100%; height: 500px; margin-top: 20px; } h1 { text-align: center; color: #333; }Penjelasan:
- badan, html: Tetapkan jidar dan pelapik supaya peta boleh menggunakan keseluruhan skrin.
- #map: Menetapkan saiz peta kepada lebar penuh dan ketinggian 500px.
- h1: Menetapkan paparan tajuk di tengah-tengah halaman.

Nota: bahagian gaya ini boleh dilaraskan mengikut reka bentuk dan keperluan anda sendiri dengan melihat kod gaya di sini W3 Schools
Langkah 4: Mengintegrasikan MapTiler dengan JavaScript
1. Mendapatkan API Key daripada MapTiler
- Buka MapTiler.
- Klik "Daftar" di penjuru kanan sebelah atas.
- Isi borang pendaftaran dengan e-mel atau daftar menggunakan akaun Google.
- Selepas mendaftar, kami akan dibawa ke papan pemuka MapTiler.

2. Dapatkan Kunci API:
- Dalam papan pemuka MapTiler, klik pada tab "Kunci API".
- Anda akan melihat kunci API lalai yang disediakan oleh MapTiler.
- Jika anda ingin mencipta kunci API baharu, klik butang "Buat kunci baharu".
- Beri nama kunci API baharu, contohnya "WebGIS-Simple", dan klik "Create".
- Salin kunci API yang baru kami buat. Kunci API ini akan digunakan untuk mengakses peta dalam projek kami.
3. Mencipta Peta Interaktif:
- Buka fail script.js.
- Tambahkan kod berikut ke dalam script.js:
const map = new maplibregl.Map({ container: 'map', // ID dari elemen div tempat peta akan dirender style: 'https://api.maptiler.com/maps/basic/style.json?key=YOUR_MAPTILER_API_KEY', // URL ke gaya peta dari MapTiler dan bagian API KEY masukan API KEY anda center: [106.8272, -6.1751], // Koordinat pusat peta (Jakarta) zoom: 10 // Level zoom peta });Penjelasan:
- container: Mengacu pada elemen dengan id map di index.html.
- style: URL ke gaya peta dari MapTiler. Gantilah YOUR_MAPTILER_API_KEY dengan API key Anda.
- center: Koordinat geografis pusat peta (Jakarta).
- zoom: Level zoom awal dari peta.
- Jika ingin menambahkan marker pada peta, tambahkan kode berikut di bawah inisialisasi peta.
- Marker akan ditampilkan pada koordinat yang ditentukan.

4. Menambahkan Marker pada Peta (Opsional):
const marker = new maplibregl.Marker() .setLngLat([106.8272, -6.1751]) // Koordinat Jakarta .addTo(map);

Langkah 5: Menjalankan dan Menguji Proyek
1. Menjalankan Proyek:
- Setelah kita selesai menulis kode, klik tombol "Run" di Replit. Replit akan membuka halaman web yang berisi peta yang sudah kita buat. Mengamati Hasilnya:

- Peta interaktif dari MapTiler akan ditampilkan di halaman web.
- kita bisa memperbesar, memperkecil, dan menggeser peta untuk melihat berbagai bagian.

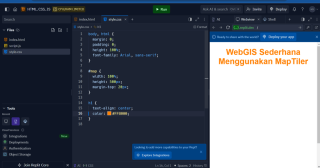
Berikut Adalah Hasil Replit yang sudah kita buat:
Kita telah menyelesaikan proyek WebGIS sederhana ini dan bisa dilihat hasilnya di tautan berikut ini Source WebGIS Sederhana.
Proyek ini menunjukkan bagaimana menggunakan HTML, CSS, JavaScript, dan API MapTiler untuk membangun aplikasi WebGIS sederhana. Anda bisa mencoba sendiri atau menjadikan ini sebagai dasar untuk proyek yang lebih kompleks.
Dengan mengikuti langkah-langkah ini, kita telah berhasil membuat aplikasi WebGIS sederhana menggunakan Replit dan MapTiler. Panduan ini dirancang untuk pemula agar bisa memahami dasar-dasar pengembangan web dengan HTML, CSS, dan JavaScript sambil belajar membuat peta interaktif.
Semangat dan Terima kasih, semoga bermanfaat !
Atas ialah kandungan terperinci Panduan Lengkap untuk Mempelajari HTML, CSS dan JavaScript dengan Replit untuk Mencipta WebGIS Mudah Menggunakan MapTiler. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Begitu banyak pautan warnaApr 13, 2025 am 11:36 AM
Begitu banyak pautan warnaApr 13, 2025 am 11:36 AMDi sana ' s telah menjalankan alat, artikel, dan sumber tentang warna akhir -akhir ini. Tolong izinkan saya menutup beberapa tab dengan membulatkannya di sini untuk keseronokan anda.
 Bagaimana margin automatik berfungsi di flexboxApr 13, 2025 am 11:35 AM
Bagaimana margin automatik berfungsi di flexboxApr 13, 2025 am 11:35 AMRobin telah menutupi ini sebelum ini, tetapi saya telah mendengar kekeliruan mengenainya dalam beberapa minggu yang lalu dan melihat orang lain menikam menerangkannya, dan saya mahu
 Melangkah Rainbow Garis bawahApr 13, 2025 am 11:27 AM
Melangkah Rainbow Garis bawahApr 13, 2025 am 11:27 AMSaya sangat suka reka bentuk tapak sandwic. Di antara banyak ciri yang indah ialah tajuk utama ini dengan garis bawah Rainbow yang bergerak ketika anda menatal. Ia ' s tidak
 Tahun Baru, pekerjaan baru? Let ' s membuat resume berkuasa grid!Apr 13, 2025 am 11:26 AM
Tahun Baru, pekerjaan baru? Let ' s membuat resume berkuasa grid!Apr 13, 2025 am 11:26 AMBanyak reka bentuk resume yang popular membuat sebahagian besar ruang halaman yang tersedia dengan meletakkan bahagian dalam bentuk grid. Mari kita gunakan grid CSS untuk membuat susun atur yang
 Salah satu cara untuk memecahkan pengguna dari kebiasaan tambah nilai terlalu banyakApr 13, 2025 am 11:25 AM
Salah satu cara untuk memecahkan pengguna dari kebiasaan tambah nilai terlalu banyakApr 13, 2025 am 11:25 AMTambah nilai halaman adalah satu perkara. Kadang -kadang kita menyegarkan halaman apabila kita fikir ia tidak bertindak balas, atau percaya bahawa kandungan baru tersedia. Kadang -kadang kita hanya marah
 Reka bentuk yang didorong oleh domain dengan ReactApr 13, 2025 am 11:22 AM
Reka bentuk yang didorong oleh domain dengan ReactApr 13, 2025 am 11:22 AMTerdapat panduan yang sangat sedikit tentang cara mengatur aplikasi front-end di dunia React. (Hanya gerakkan fail sehingga ia "terasa betul," lol). Kebenaran
 Mengesan pengguna yang tidak aktifApr 13, 2025 am 11:08 AM
Mengesan pengguna yang tidak aktifApr 13, 2025 am 11:08 AMKebanyakan masa anda tidak benar -benar peduli sama ada pengguna secara aktif terlibat atau tidak aktif sementara pada aplikasi anda. Tidak aktif, makna, mungkin mereka
 Wufoo ZapierApr 13, 2025 am 11:02 AM
Wufoo ZapierApr 13, 2025 am 11:02 AMWufoo sentiasa hebat dengan integrasi. Mereka mempunyai integrasi dengan aplikasi tertentu, seperti Monitor Kempen, MailChimp, dan TypeKit, tetapi mereka juga


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)