Rumah >hujung hadapan web >html tutorial >Sauh dalam HTML
Sauh dalam HTML
- 王林asal
- 2024-09-04 16:38:46501semak imbas
Teg anchor HTML ialah salah satu elemen terpenting dalam HTML yang digunakan untuk menavigasi antara tapak web, bergerak dari satu halaman ke halaman lain, klik tetikus untuk membuka beberapa jenis imej atau teks. Ia digunakan untuk menentukan permulaan dan penghujung hiperpautan yang disertakan. Selalunya ini digunakan oleh enjin carian untuk menentukan URL destinasi. Ia bermaklumat dan berfungsi sebagai lebih berkaitan dengan halaman pendaratan.
Pautan tersebut mewakili makna yang berbeza dalam senario yang berbeza seperti
- Pautan dengan garis bawah dan berwarna merah menunjukkan pautan aktif
- Pautan dengan garis bawah dan berwarna ungu menunjukkan pautan yang dilawati.
- Pautan dengan garis bawah dan berwarna biru menunjukkan pautan yang belum dilawati.
Sintaks:
Mari lihat sintaks sebenar untuk mentakrif tag.
<a href="Link_URL">Link Home</a>
Seperti yang ditunjukkan di atas, sintaks tag yang mengandungi pautan dengan bahagian utama seperti yang ditakrifkan di bawah:

1. atribut href
Atribut ini digunakan untuk mentakrifkan hiperpautan, di mana seseorang mungkin biasa dengan alamat destinasinya. Hiperpautan berfungsi sebagai penyambung di antara dokumen halaman web anda dan pautan sasaran.
- Ia juga boleh menjadi tapak web, imej atau fail lain. Href ialah singkatan rujukan hiperteks, yang digunakan untuk menentukan alamat destinasi keperluan kita. Simbol ‘=’ digunakan untuk menentukan sambungan atribut dengan nilai sambungannya.
- Dalam sintaks di atas, href dianggap sebagai atribut di mana pautan di antaranya dikenali sebagai nilainya. Nilai yang diletakkan di antara teg ialah teks atau pautan utama. Yang boleh melihat atau mengklik kepada pengguna
- Contoh : Masa INDIA
2. Atribut nama
Atribut nama dalam tag digunakan untuk pergi pada titik tertentu ke halaman.
- It’s most useful for defining large pages or to define subdivisions.
- Example:Homepage So in this example we are adding #tag at the anchor name. it’s helpful to the browser to find or jump to the defined location like home. #name can be placed after the filename.
3. Target attribute
- The target attribute is used to define the destination page or the defined target page may be opened.
- It’s used as a common option that is used by target attributes to link with other pages.
- If the target attribute defines with a blank value like “target=_blank” then it will open a new tab at the target location.
4. Title Attribute
- The title attribute is one of the important attributes used to give special attention where one can easily move when they click the link.
- If the user moves the mouse pointer onto the link reference, the title text which was given into the attribute point will be shown there.
- It works like a tooltip or details where the link will navigate. This approach makes webpages or documents more user-friendly.
Working of Anchor in HTML
- There are two scenarios through which we can anchor tags like Internal link and External link.
- Internal links are those which are showing entities that are other pages of our domain, where external links are used to show web pages that don’t consider as a part of our domain.
- Let’s see how anchor tag exactly works with both links. Internal links work as a navigator between websites to show navigation menus which are useful to everyone who visits the website can easily navigate on the required menu. As discussed above in the title attribute, internal links are useful to navigate on specific content.
- Those are also used by search engine web crawlers to exactly define the pages of a website as well as for sharing authority purposes.
- External links play an important role in tag, it’s always best practice to provide exact attribution to the source. It is useful for related content, which can show us for referring website visitors.
- Sometimes other sites upload some kind of external links, which are going to point towards our website is considered as backlinks, those give permission to flow into our site which is beneficial to improve the position of our site at SERP. (Search Engine Result Page).
- One more good thing to keep our visitors on our site for a longer time, by using target=”_blank” while writing external links, which will open a new tab.
- The text we are going to use as an Ideal anchor text identifies keywords, which are more suitable to the web page.
- Working with anchor by using Absolute and Relative By using absolute URL one can see the whole description of the destination link. It contains protocol which helps to complete domain name to reach the destination.
- Relative URL used to link given web pages showing the exact position of the relative towards the position of the current page.
- Whenever internal links are written, which are showing other pages of the same site in this case we are going to write relative URLs.
Examples
Here we are going to show some examples having use of actual tag.
1. HTML code
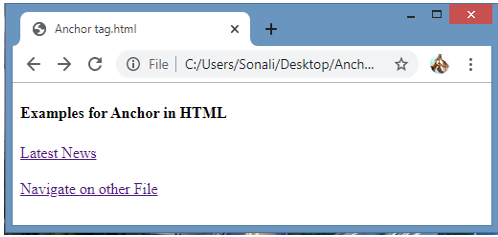
<h4>Examples for Anchor in HTML </h4> <a href="https://timesofindia.indiatimes.com/">Latest News </a><br><br> <a href="HTMLcolor.html">Navigate on other File</a><br>
Output:

On clicking the latest news, the output is :
By clicking on the link “Navigate on other File” it will show another webpage as:

2. HTML Code
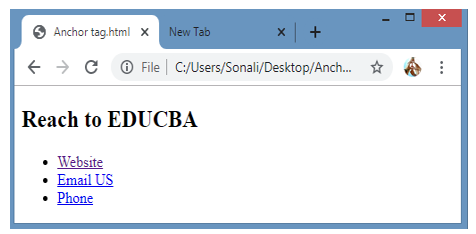
<h2>Reach to EDUCBA </h2> <ul> <li><a href="https://www.educba.com/">Website</a></li> <li><a href="mailto:[email protected]">Email US</a></li> <li><a href="tel:+123456789">Phone</a></li> </ul>
Output :

The output shows some links, and that those links are in blue they are unvisited, the link showing in purple has visited the link and this is used to show the difference in links.
3. HTML Code
<h4>Image and File Demo</h4> <p><a href="C:\Users\\Sonali\Desktop\jerry.jpeg">Image Demo</a> It will open image</p> <a href="./generate-zip?id=4" download="assets.zip">Download File</a>
Output :

While clicking on image demo it will open the image as:
While clicking on another link it will download the file as :
Kesimpulan- Sauh dalam HTML
Tag anchor dalam HTML digunakan untuk menentukan pautan yang akan menavigasi terus ke lokasi sasaran. Ia berdasarkan komponen utama seperti atribut hre, atribut nama, atribut sasaran. teg digunakan untuk pautan dalaman dan luaran serta untuk URL mutlak dan relatif.
Atas ialah kandungan terperinci Sauh dalam HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

