Rumah >hujung hadapan web >html tutorial >Tag sampel HTML
Tag sampel HTML
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2024-09-04 16:25:541061semak imbas
Lazimnya keperluan untuk memaparkan output program atau kod sumber pada halaman web dalam teks dengan gaya dan format fon yang betul, yang akan mewakili sampel output dengan betul. HTML menyediakan tag frasa untuk mewakili blok teks yang mempunyai beberapa makna struktur. samp ialah salah satu teg yang disediakan dalam HTML untuk mewakili sampel output program atau skrip dalam format yang betul. Menggunakan teg ini, anda boleh memaparkan teks sebagai contoh output program tanpa menggunakan mana-mana CSS luaran atau komponen penggayaan.
Sintaks:
Sama seperti teg frasa lain dalam Html, sintaks teg samp adalah sangat mudah. Di bawah ialah sintaks teg samp,
<samp> . . . . . </samp>
Sintaks teg samp bermula dengan teg permulaan dan berakhir dengan tag pengakhiran . Ruang antara dua tag akan mengandungi teks yang ingin kami paparkan sebagai output program atau skrip, sama seperti di bawah,
<samp> Sample of output of a program or script text. . . </samp>
Atribut:
Teg samp tidak mempunyai sebarang atribut khusus atau atribut khas yang tersedia dengannya, tetapi ia menyokong atribut global sedia ada dan atribut acara yang tersedia dalam HTML.
Contoh untuk Melaksanakan Tag sampel HTML
Teg samp akan memaparkan kandungan sebagai sebaris secara lalai dan memaparkan teks di dalamnya secara amnya menggunakan fon monospace seperti yang disokong oleh penyemak imbas.
Contoh #1
Mari kita lihat dahulu contoh mudah pelaksanaan teg samp.
Kod:
samp tag in HTML <samp> Sample of output of a program or script text. . . </samp>
Output:

Di sini, kami mempunyai samp teg ringkas dengan teks sampel disertakan di dalamnya. Output dicetak dalam fon monospace secara automatik.
Contoh #2
Mari bandingkan output teks yang dihasilkan menggunakan teg samp dengan teks biasa.
Kod:
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
</html>
Output:

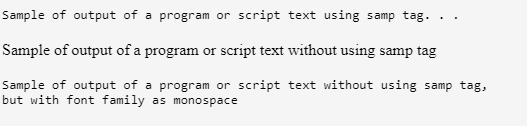
Di sini, kami telah memaparkan output menggunakan tiga gaya berbeza. Dalam teg badan, kami pada asasnya mempunyai tiga baris teks yang akan dicetak menggunakan gaya yang berbeza. Output pertama adalah dengan menggunakan tag samp yang serupa dengan contoh pertama. Kemudian kami telah membandingkan outputnya dengan teks biasa, yang boleh dilihat dalam baris kedua. Dalam baris ketiga, kami telah menggunakan elemen penggayaan untuk mencapai kesan yang sama seperti elemen sampel. Kami telah menggunakan penggayaan sebagai keluarga fon sebagai monospace, yang akan memaparkan output yang serupa dengan teg samp.
Perhatikan bagaimana kami telah mencapai kesan yang serupa seperti teg sampel menggunakan beberapa penggayaan CSS. Dalam pembangunan tapak web, tidak diwajibkan untuk menggunakan tag samp kerana kesan yang sama boleh dicapai menggunakan elemen penggayaan CSS moden. Kita boleh menggunakannya untuk mencapai kesan yang lebih baik daripada tag samp dalam pembangunan tapak web moden. Ini tidak bermakna penggunaan teg samp tidak digunakan, tetapi terpulang kepada pilihan pembangun tapak web; ia boleh digunakan di suatu tempat di mana kesannya boleh dicapai menggunakan tag yang sangat mudah tanpa menggunakan sebarang penggayaan yang rumit.
Contoh #3
Ia juga mungkin untuk menggunakan kesan CSS pada teg samp kerana ia sudah menyokong atribut global, seperti yang dijelaskan sebelum ini. Mari tambahkan beberapa penggayaan CSS pada elemen sampel sedia ada dalam contoh kita.
Kod:
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
samp {
font-weight: bold;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
</html>
Output:

Di sini, kami telah menggunakan berat fon sebagai tebal pada penggayaan teg samp yang sedia ada. Anda juga boleh mengubah suai penggayaan teg samp menggunakan elemen penggayaan CSS lain seperti gaya fon, keluarga fon, sifat warna dan sebagainya.
Contoh #4
Mari kita gunakan beberapa kesan penggayaan yang menarik untuk mempamerkan cara kita boleh mencapai penggayaan unik output program.
Kod:
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
samp {
font-weight: bold;
letter-spacing: 2px;
color: green;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
</html>
Output:

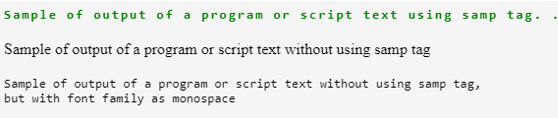
Di sini, kami telah menukar warna dan jarak huruf dalam teks tag. Terdapat beberapa gaya lain seperti teks-bayang, teks-hiasan, dsb., yang anda boleh cuba dan mencapai gaya dan kesan yang berbeza seperti yang dikehendaki.
Nota: Teg sampel wujud dalam semua versi HTML sehingga versi 5 dan ia menyokong hampir semua penyemak imbas.Kesimpulan
Jadi, kami telah melihat teg sampel dalam HTML. Ia adalah teg frasa dalam HTML dan digunakan untuk memaparkan teks sebagai output program atau skrip. Ia memaparkan output sampel menggunakan fon monospace dan ia menyokong atribut global.
Atas ialah kandungan terperinci Tag sampel HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

